使用问题工具查找和修复问题
问题工具会自动分析当前网页,按类型报告问题,并提供关于解释和解决问题的文档。
“问题”工具提供以下类别的反馈:
- 辅助功能。
- 跨浏览器的兼容性。
- 性能。
- 渐进式Web 应用。
- 安全性。
- 其他。
问题工具中的反馈由多个来源提供,包括 Chromium 平台、Deque axe、MDN 浏览器兼容性数据和 webhint。 有关填充 “问题” 工具的反馈源的信息,请参阅:
打开“问题”工具
转到包含要修复的问题的网页。 例如,在新选项卡或窗口中打开 辅助功能测试演示页 。
右键单击网页,然后选择“ 检查”。 DevTools 随即打开。
在 DevTools 底部的 “快速视图 ”工具栏中,选择默认存在的“ 问题 ”选项卡。
如果未显示 “快速视图 ”面板,请选择“ 自定义和控制 DevTools (...) ”,然后选择“ 切换快速视图”面板 (Esc) 。 如果 “快速视图 ”工具栏没有“ 问题 ”选项卡,请在 “快速视图 ”工具栏中单击“ 更多工具 (+) ”按钮,然后选择“ 问题”。
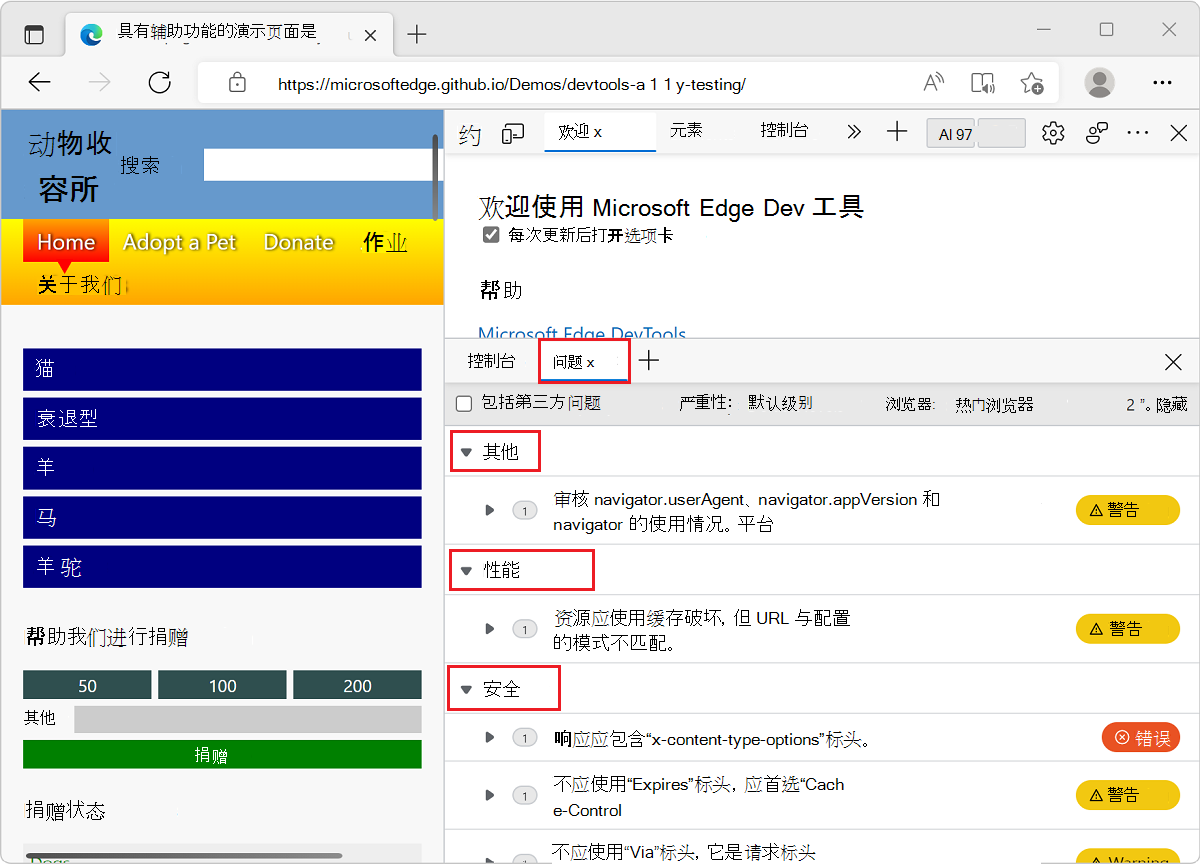
“问题”工具将问题分组为多个类别,例如辅助功能、性能、安全性和其他:

打开“问题”工具的其他方法
在 “活动栏” 或“ 快速视图 ”工具栏中,单击“ 更多工具 (+) ”按钮,然后选择“ 问题”。
在 “元素” 工具的 DOM 树中,找到带波浪下划线的元素名称,然后按住 Shift ,然后单击该元素。 或者,右键单击带波浪下划线的元素,然后选择“ 查看问题”。 请参阅下面的 DOM 树中的打开问题。
问题工具的位置:快速视图或活动栏
默认情况下,例如在命令菜单中, “问题” 工具会在 “快速视图 ”面板中打开。 可以改为在 活动栏中打开它,或将其移动到 活动栏:
- 在 “快速视图 ”工具栏中,右键单击“ 检查 ”选项卡,然后选择“ 移动到顶部活动栏 ”或“ 移动到左侧活动栏”。
问题自动按严重性排序
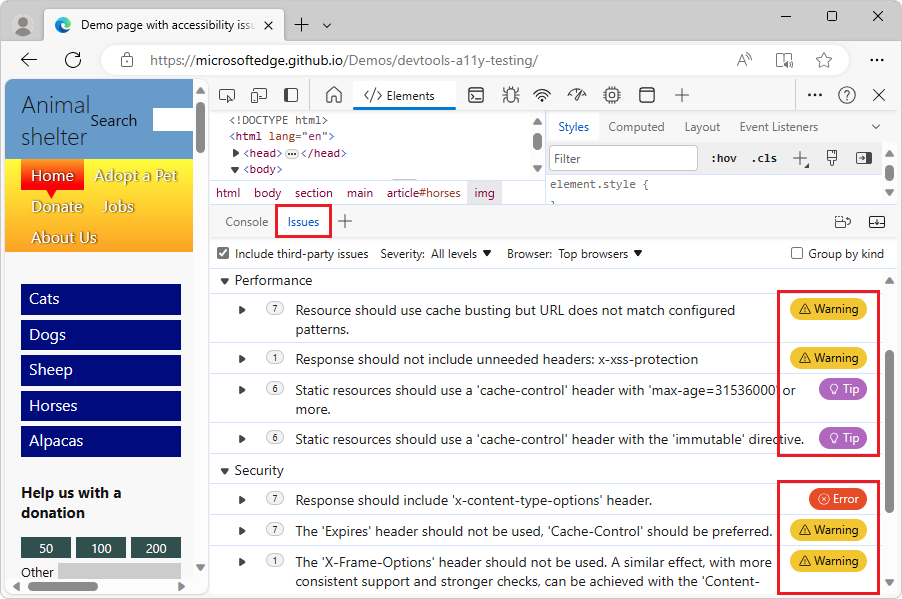
在每类问题中,首先列出错误,然后列出警告,然后列出提示:

严重性下拉列表控制是否列出警告、错误、提示和信息项。 请参阅下面的 按严重性筛选问题 。
在“问题”工具中展开条目
问题工具提供了适用于每个问题的附加文档和建议的修补程序。 若要展开问题以获取此附加信息,请执行以下操作:
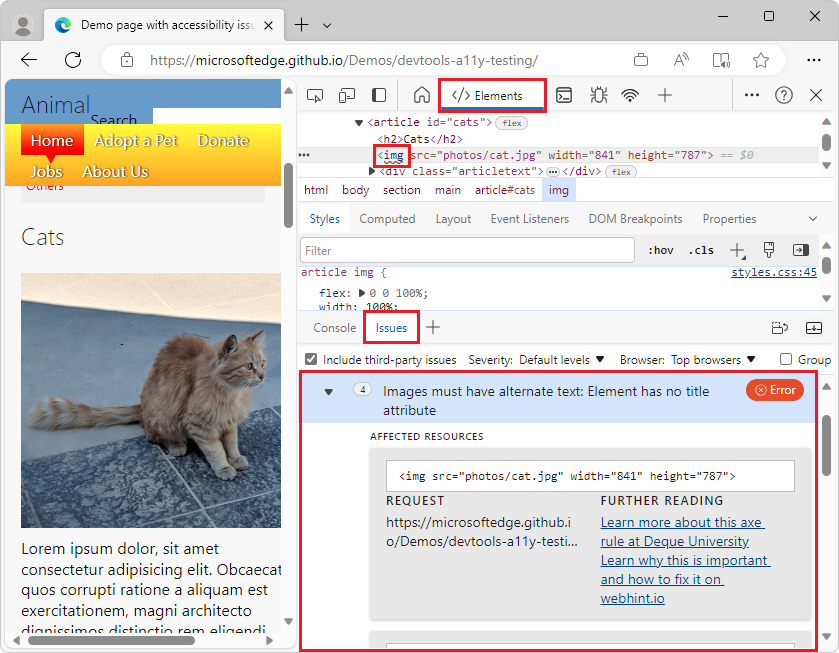
如上文所述,打开网页和 “问题” 工具。
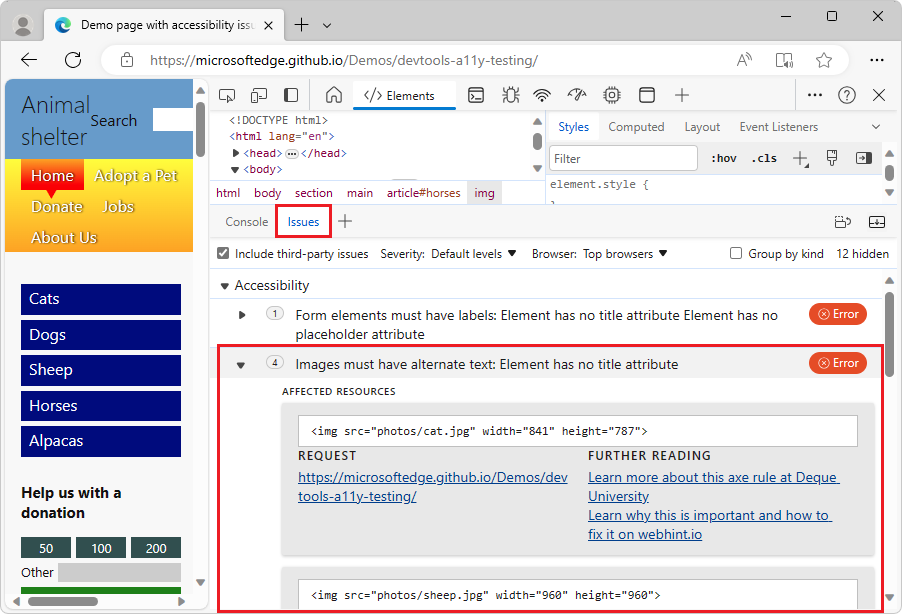
选择问题。 问题会展开以显示详细信息:

每个显示的问题都有以下组件:
描述问题的标题。
提供更多上下文和建议的解决方案的说明。
链接到 DevTools 中的资源(例如元素、源或网络工具)的“受影响的资源”部分。
指向其他文档的链接。
在关联工具的上下文中查看问题
“问题”工具中的问题可能包括打开不同工具(例如“元素”、“源”或“网络”工具)的一个或多个链接。 可以打开其中一个工具来执行其他故障排除步骤。
若要从 问题 工具中的条目打开链接的工具,请执行以下操作:
如上所述,打开网页,打开 DevTools,选择 “问题” 工具,然后展开问题。
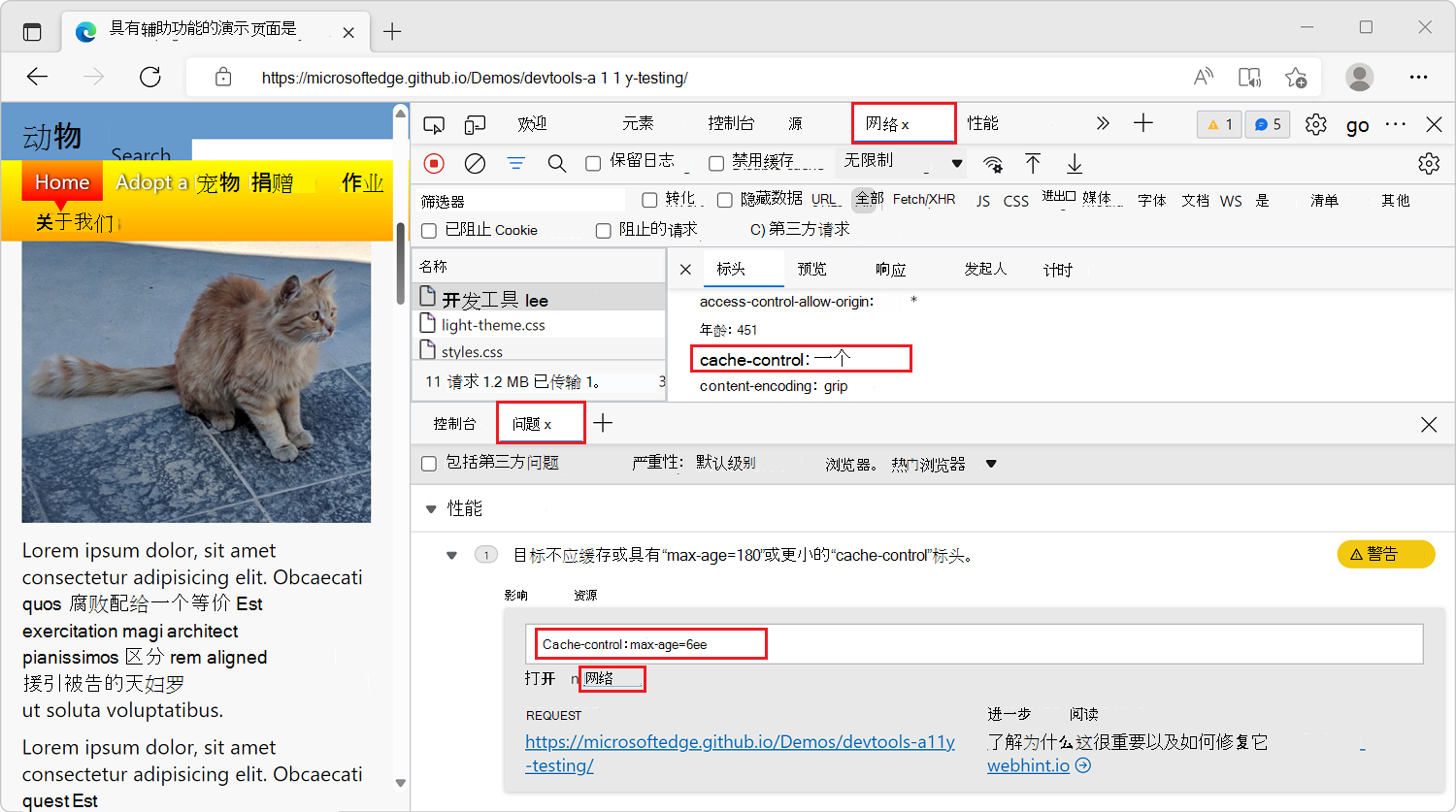
在 “受影响的资源 ”部分的 “打开方式 ”链接中,单击工具名称,例如 “网络”:

受影响的资源显示在指示的工具中。
打开 DOM 树中的问题
如果元素具有关联问题,则 元素 工具中的 DOM 树在元素名称下显示波浪下划线。 右键单击元素,然后选择“ 查看问题”。 或者,长按 Shift ,然后单击带有波浪下划线的元素。
若要显示 DOM 树中带有波浪下划线的元素的问题,请执行以下操作:
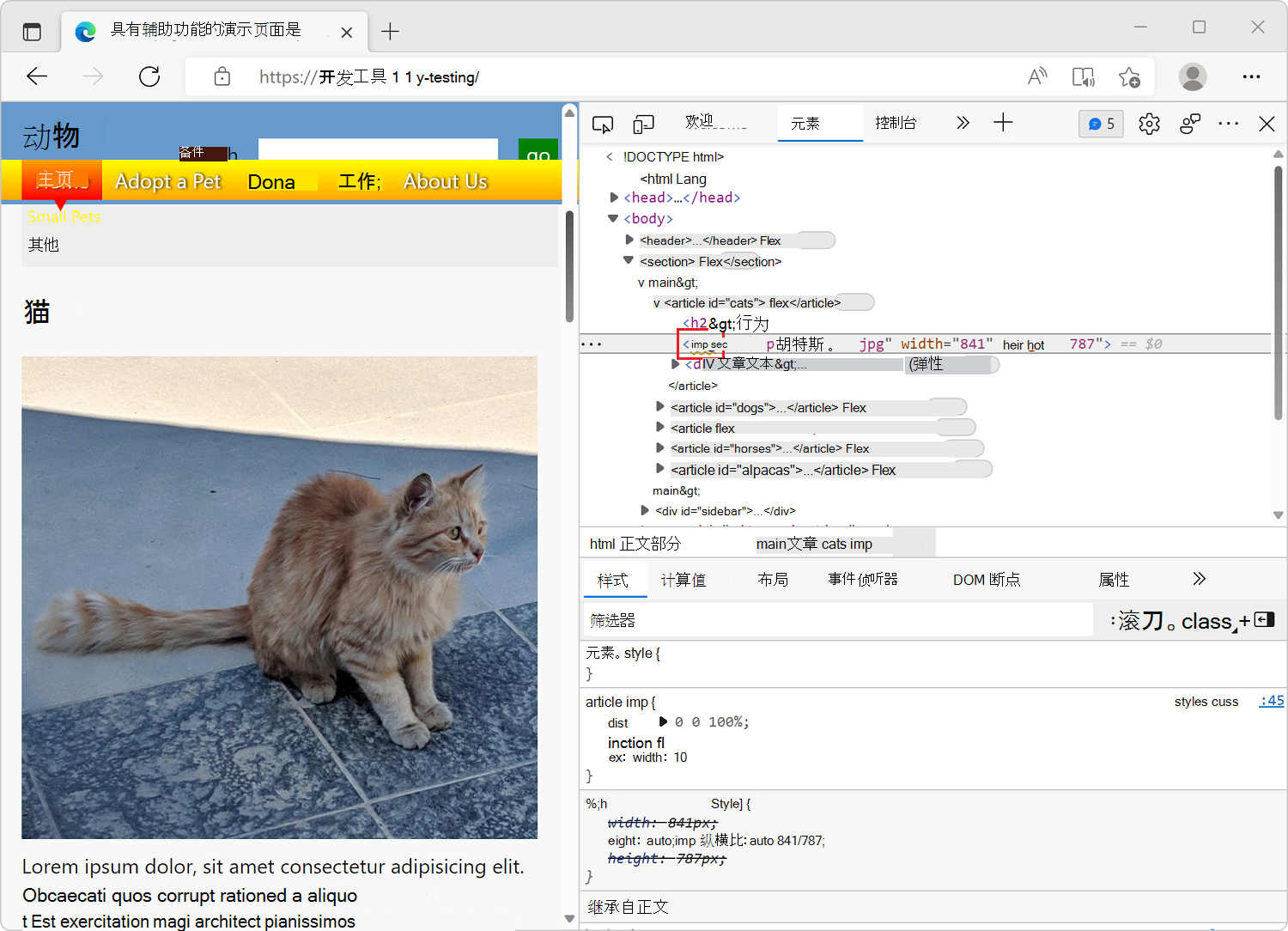
打开网页。 例如,在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
在 DevTools 中,选择“ 元素 (
 ) 选项卡。
) 选项卡。在 DOM 树中,展开
<body><img>>>><article id="cats">><section><main>。 元素<img>start-tag 具有波浪下划线:
将鼠标悬停在
<img>元素 start-tag 上。 工具提示显示有关问题的信息。右键单击元素
<img>,然后选择“ 查看问题”。 或者,长按 Shift ,然后单击元素。 “ 问题” 工具将打开并显示与该元素关联的问题:
筛选器问题
若要减少问题工具中显示的 问题 数,可以按严重性、浏览器和源筛选列表。
按严重性筛选问题
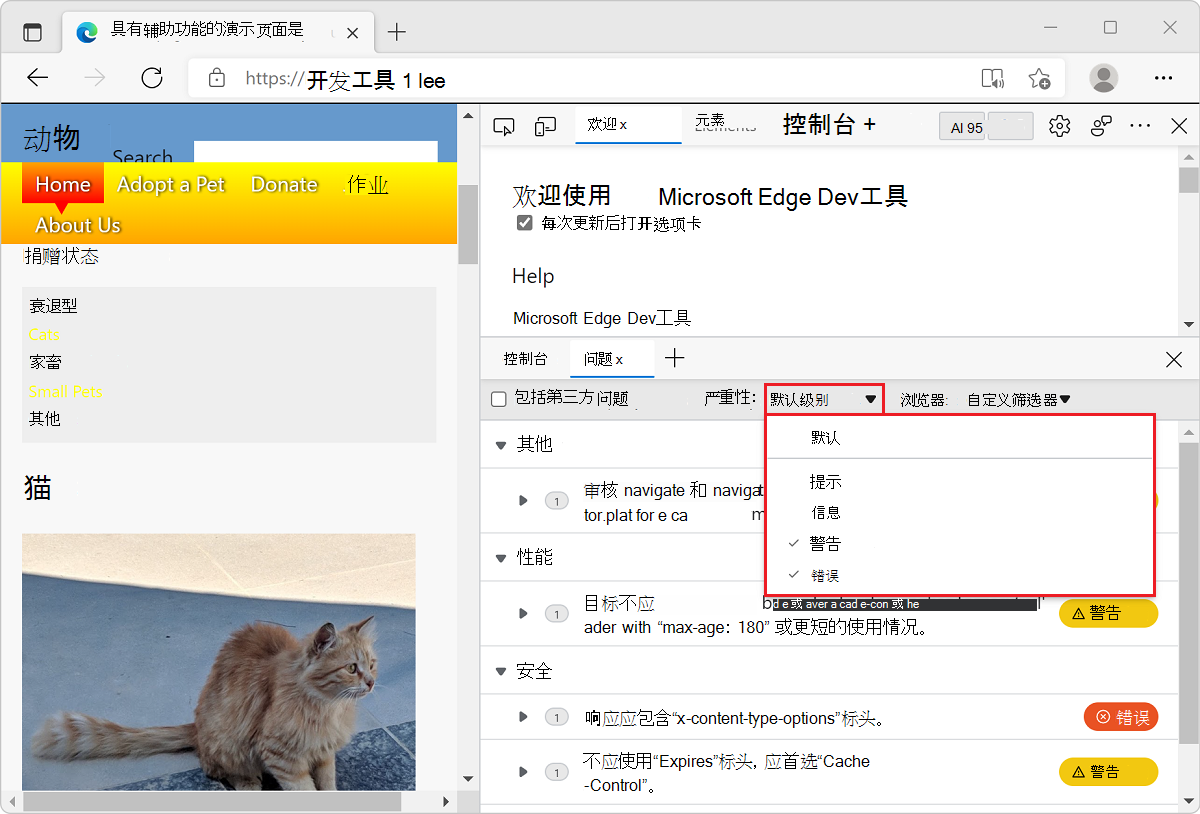
默认情况下,仅显示错误和警告。 显示具有其他严重性级别的问题:
- 从 “严重性” 下拉列表中,选择任意数量的严重性级别: 提示、 信息、 警告或 错误:

若要还原仅显示警告和错误,请选择“默认级别”。
按浏览器筛选问题
属于 “兼容性” 类别的问题也可以按浏览器进行筛选。 默认情况下,将测试以下浏览器:
- Edge
- Chrome
- Firefox
- Safari
- Safari iOS
- 适用于 Android 的 Chrome
- Firefox for Android
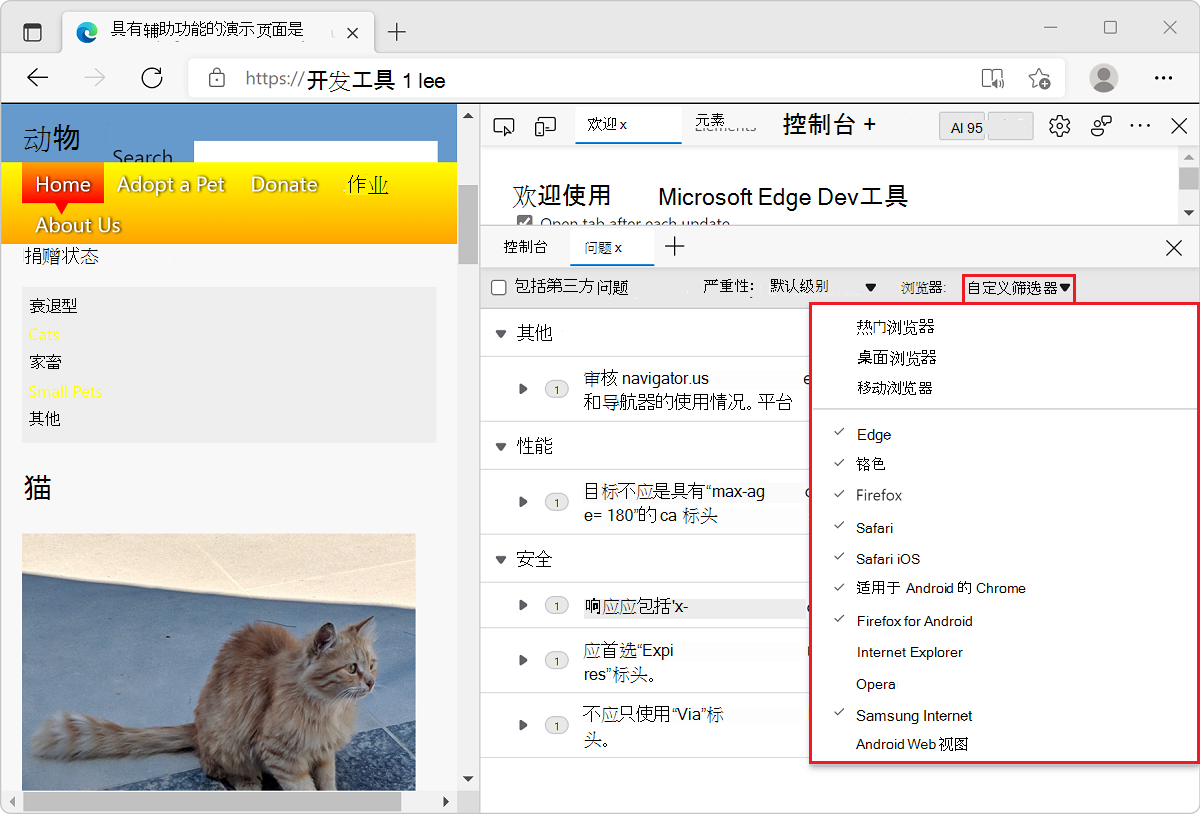
若要更改针对兼容性问题进行测试的浏览器列表,请:
- 单击“ 顶级浏览器”。
- 选择任一浏览器类别集: 热门浏览器、 桌面浏览器、 移动浏览器。
- 或者从列表中选择任意数量的单个浏览器。
- 单击“ 重新生成问题 ”,根据所选浏览器更新兼容性问题。

按源筛选问题
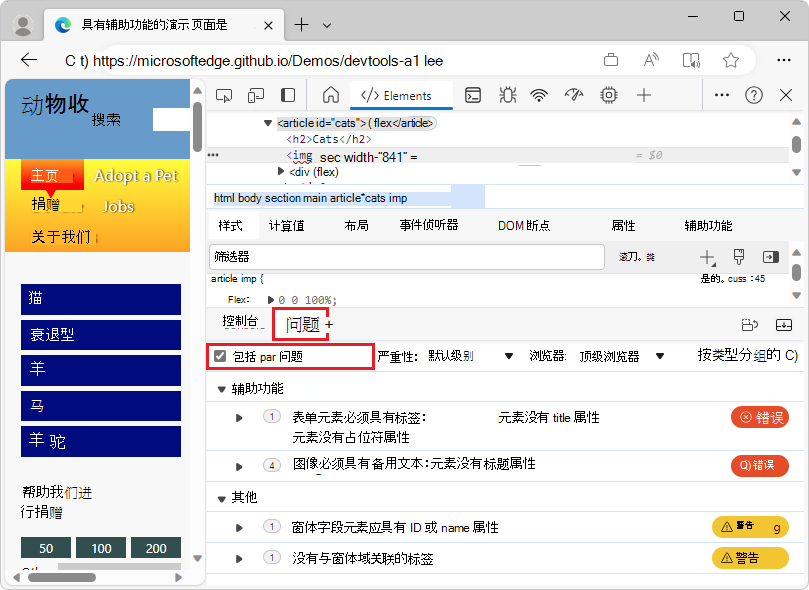
默认情况下, “问题” 工具仅列出与当前网页代码相关的问题。 若要包含由网页加载的第三方库或框架引起的问题,请选中“ 包括第三方问题 ”复选框:

另请参阅
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。
原始页面 在此处 找到,由 Sam Dutton (Developer Advocate) 创作。
 此作品根据 Creative Commons 署名 4.0 国际许可获得许可。
此作品根据 Creative Commons 署名 4.0 国际许可获得许可。