实时表达式 是监视随时间变化很大的 JavaScript 表达式值的好方法。 可以将 JavaScript 表达式固定到 控制台 工具的顶部,而不是生成许多必须阅读和滚动浏览的不同 控制台 消息。
使用 实时表达式时,可以在 控制台 工具顶部看到 JavaScript 表达式的值,始终位于同一位置,并且可以继续使用 控制台 日志来获取不经常更改的值。
实时表达式 仅在计算机上运行,无需更改代码中的任何内容即可显示其值。
添加新的实时表达式
添加实时表达式:
在新窗口或选项卡中打开 实时表达式演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
在 DevTools 中,打开 控制台 工具。
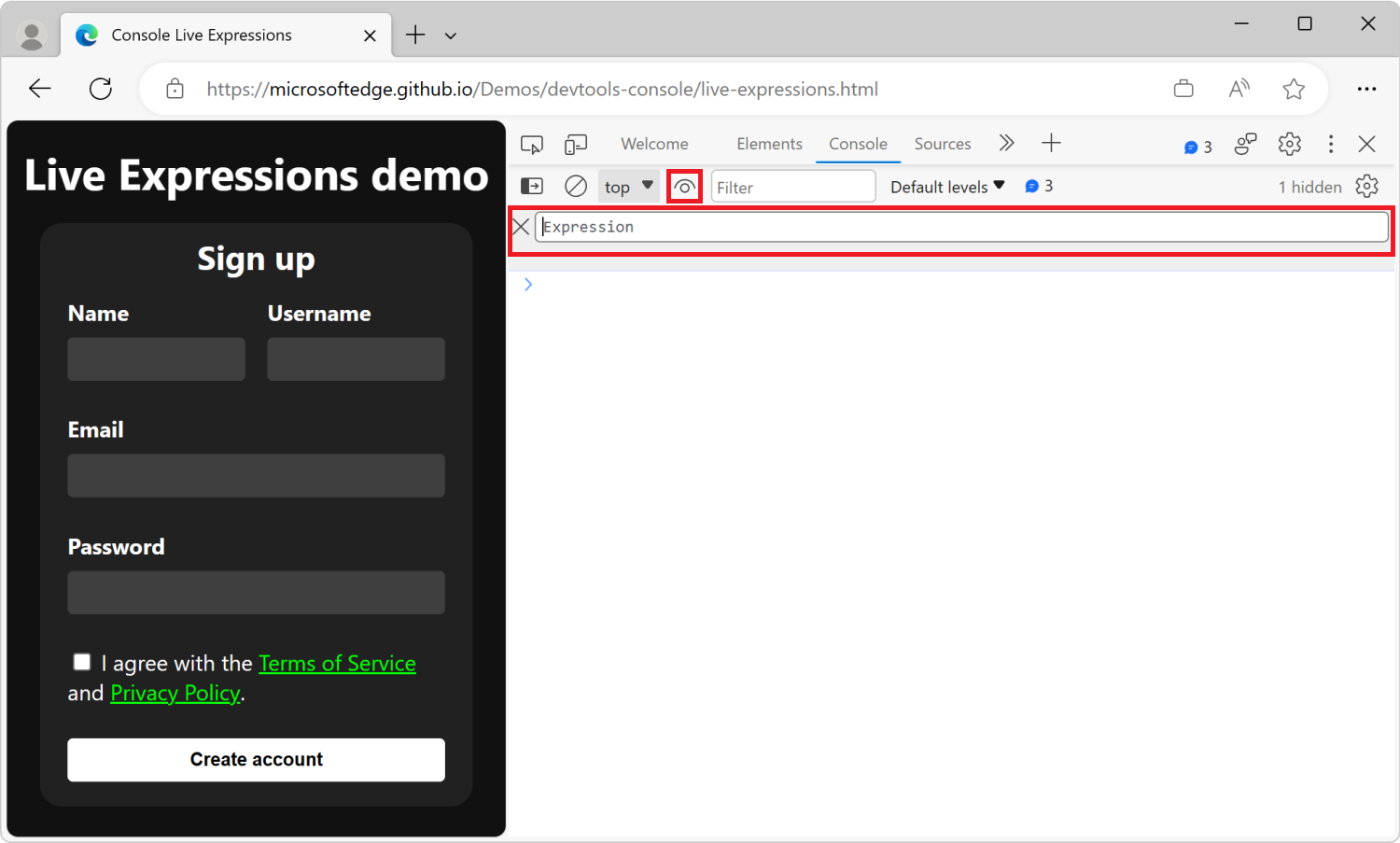
在控制台中,单击“创建实时表达式” (“筛选器”文本框旁边的
 ) 图标。
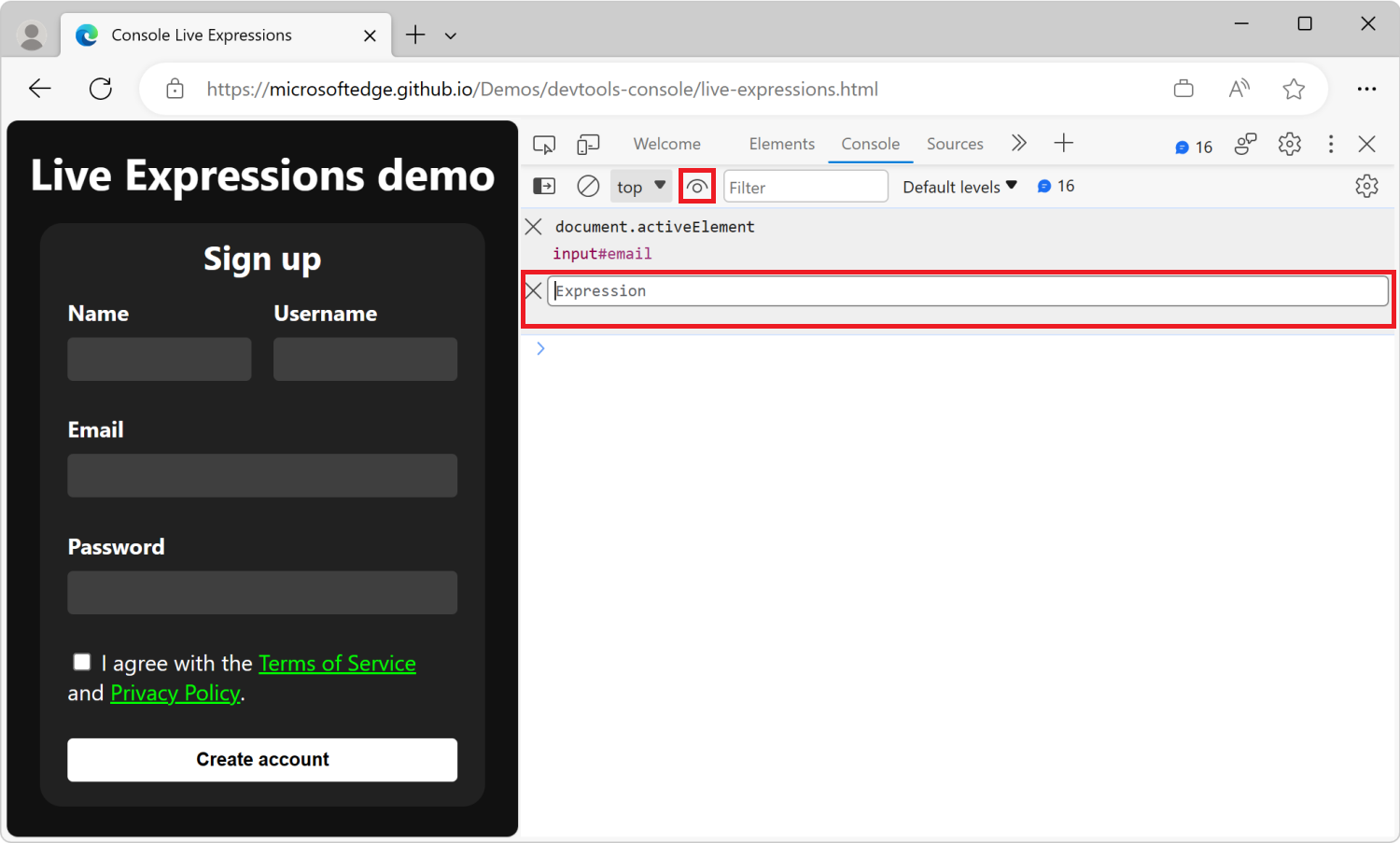
) 图标。此时会显示一个文本框:

在文本框中输入 JavaScript 表达式
document.activeElement。 实时表达式可以是任何有效的 JavaScript 表达式。若要保存表达式,请按 Ctrl+Enter (Windows、Linux) 或 Command+Enter (macOS) 。 或者,单击“ 实时表达式 ”文本框外部。
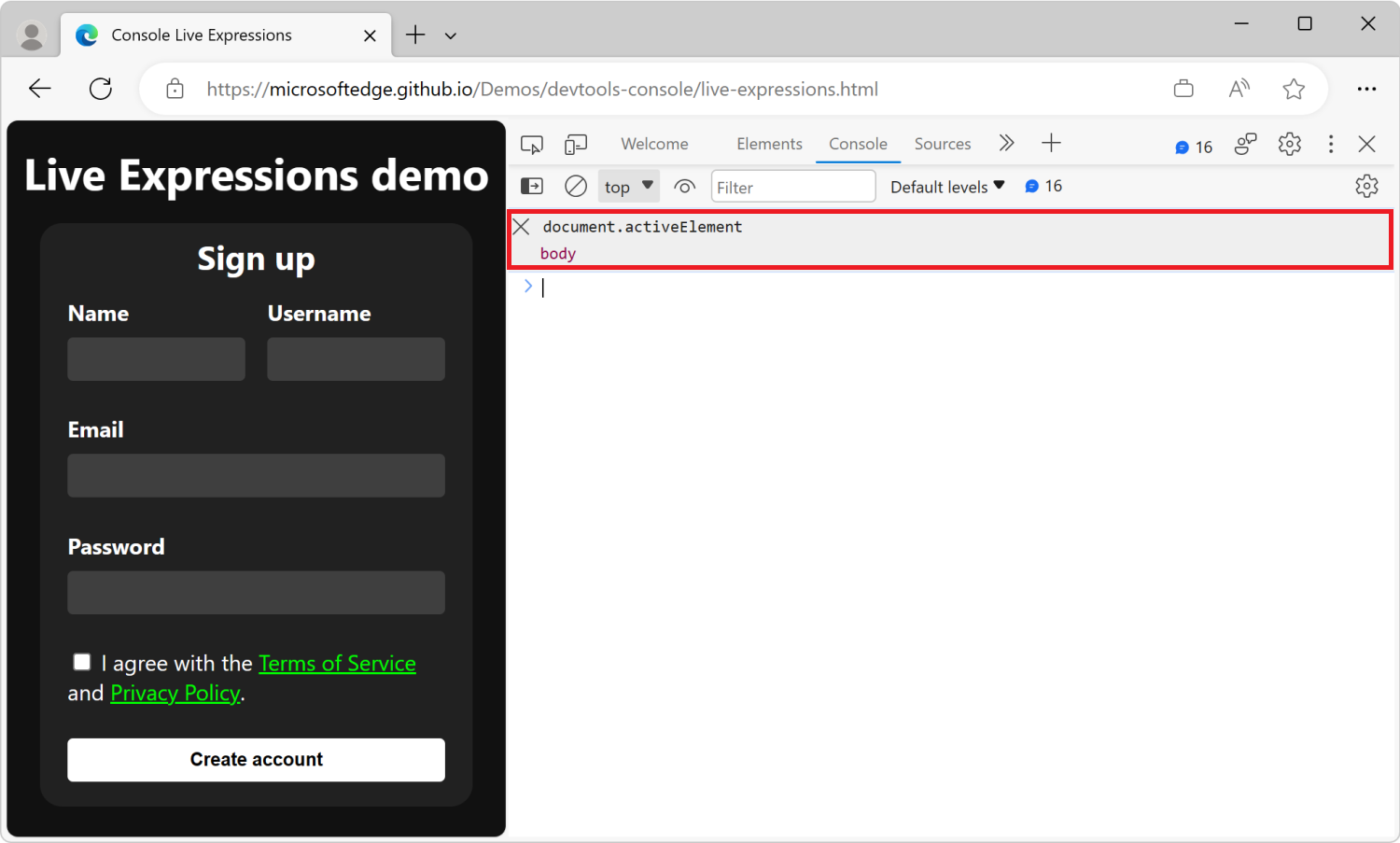
表达式现在处于活动状态,并显示为
body结果:
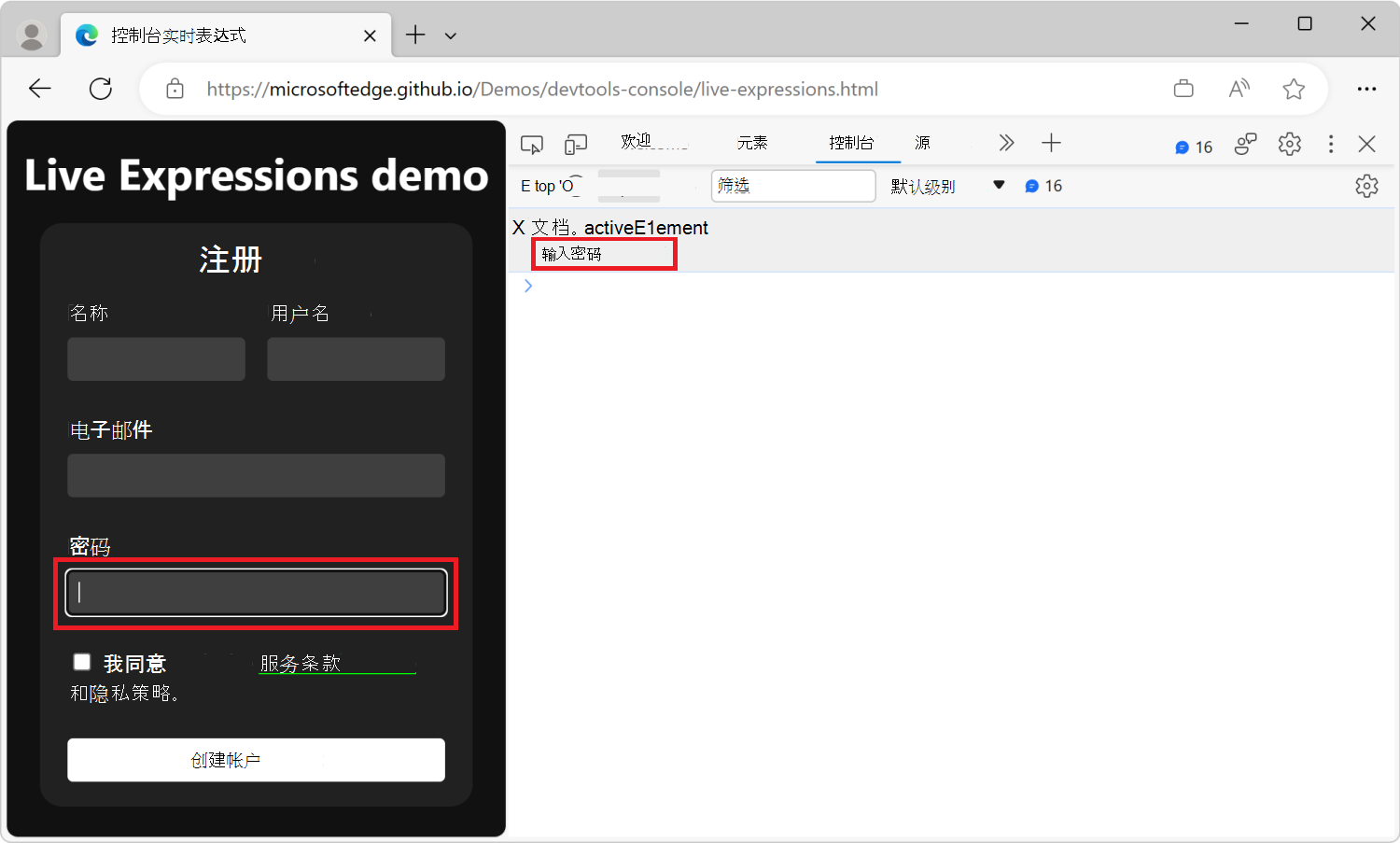
单击网页的不同部分,或按 Tab 或 Shift+Tab 在网页中移动焦点。
实时
document.activeElement表达式值会更改以实时反映当前聚焦的元素:
添加更多实时表达式
可以将多个实时表达式添加到 控制台 工具。 每个实时表达式都是独立计算的,结果将按照添加它们的顺序显示。
添加第二个实时表达式:
在控制台工具中,单击“创建实时表达式” (“筛选器”文本框旁边的
 ) 图标。
) 图标。第一个实时表达式下方会显示一个新文本框:

在文本框中输入新的 JavaScript 表达式,例如
window.innerWidth,显示浏览器窗口的宽度。重复这些步骤,为
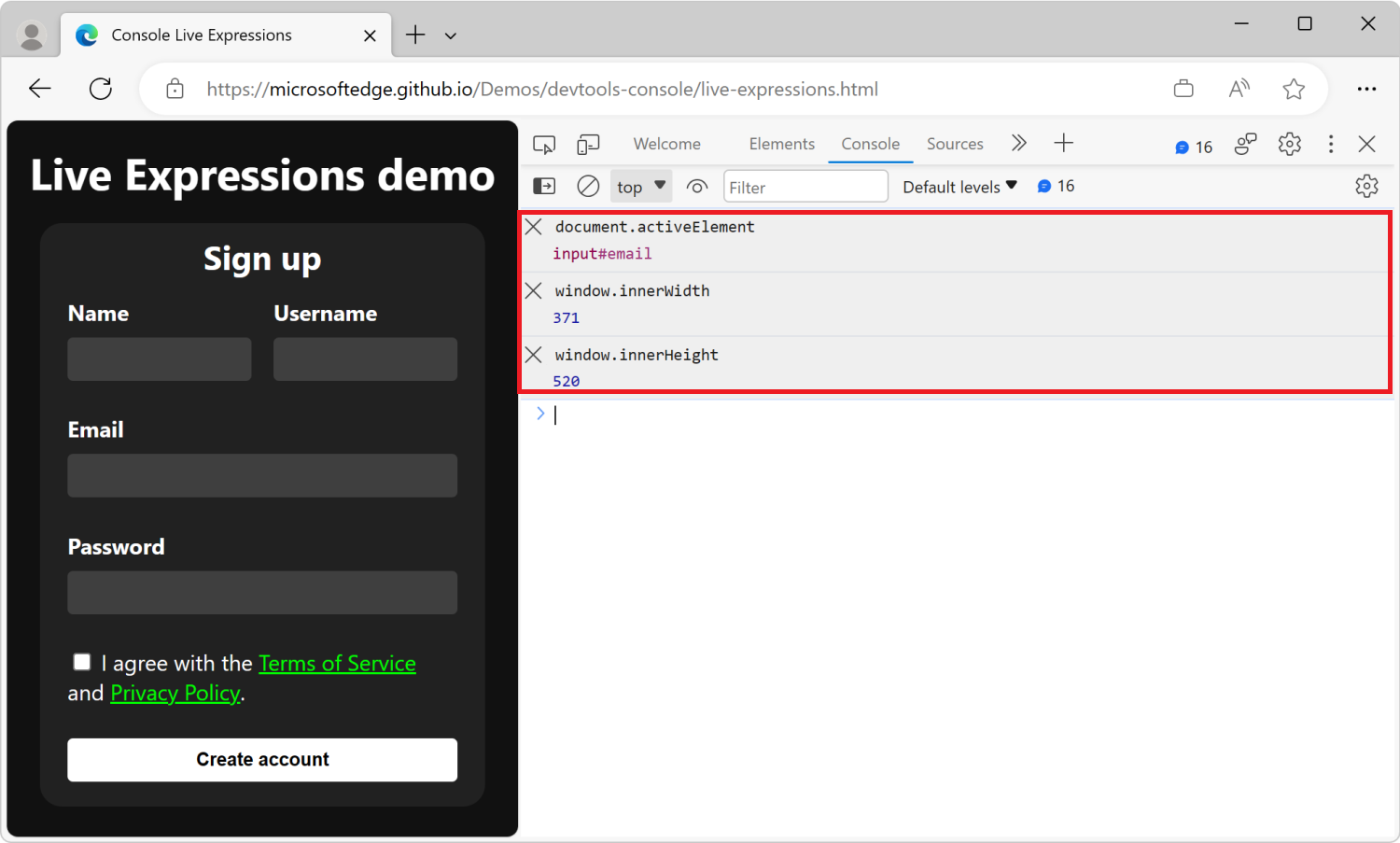
window.innerHeight添加另一个实时表达式。控制台工具现在显示三个实时表达式:

删除实时表达式
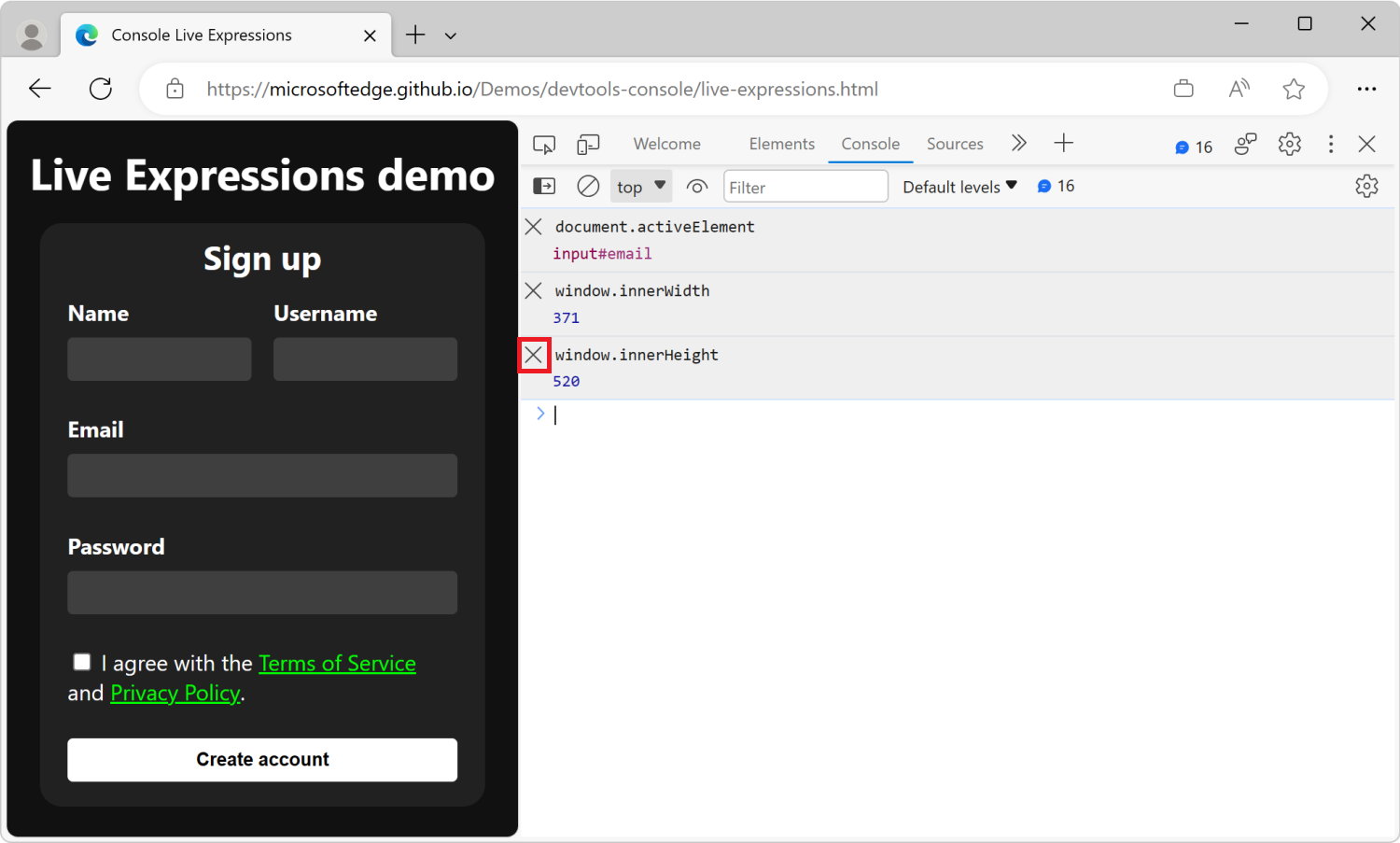
若要删除实时表达式,请单击表达式旁边的 关闭 (![]() ) 图标:
) 图标:

将控制台日志记录替换为实时表达式
可以根据需要创建任意数量的实时表达式,并在浏览器会话和窗口中保留每个实时表达式。 实时表达式是一种在调试工作流中减少干扰的方法。
使用控制台日志记录显示鼠标坐标
监视当前网页中的鼠标移动:
在新窗口或选项卡中打开演示网页 “日志记录鼠标移动”演示 。
按Ctrl+Shift+J (Windows、Linux) 或Command+Option+J (macOS)。 控制台工具在 DevTools 中打开,位于演示网页旁边。
在呈现的演示网页上移动鼠标。
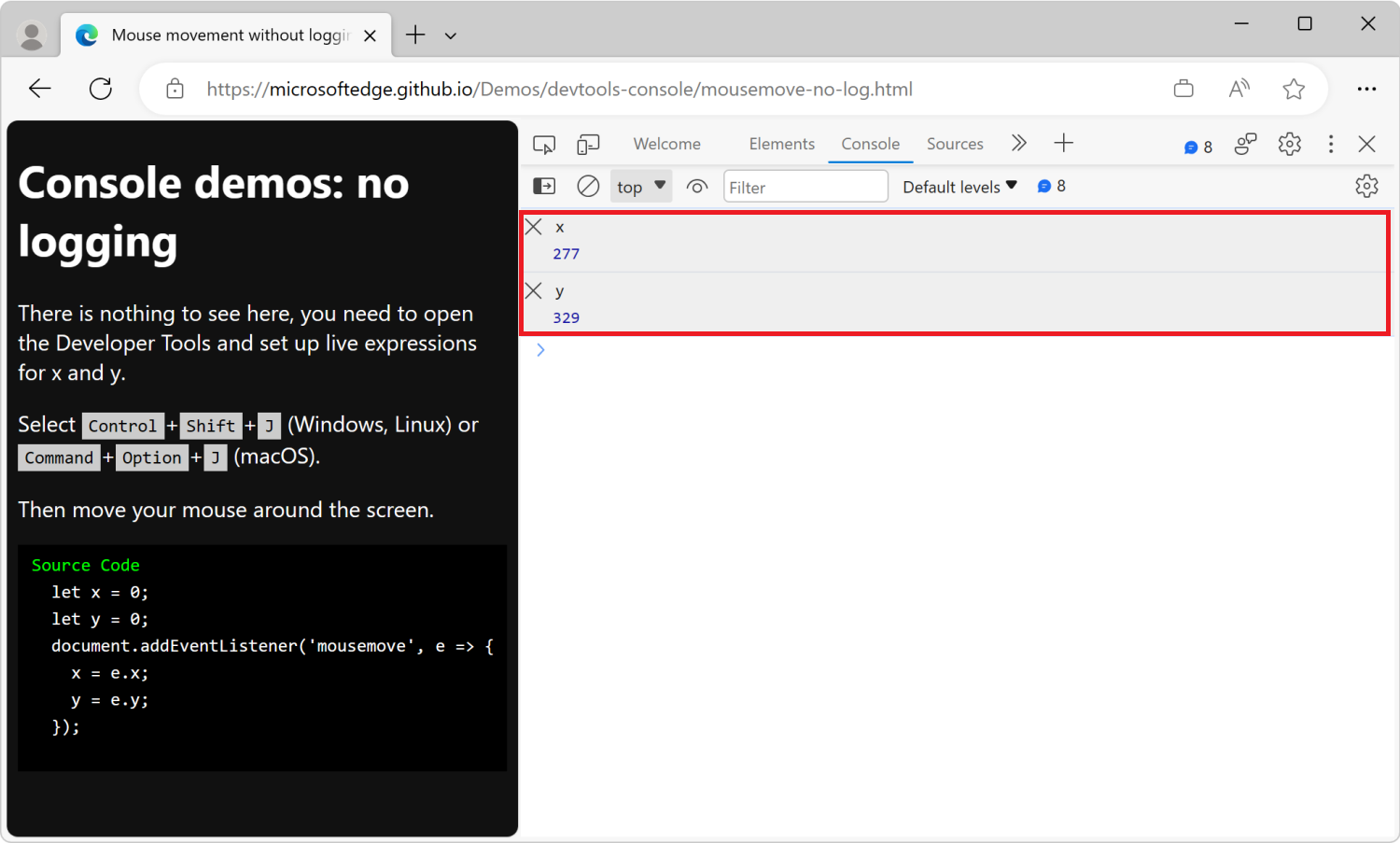
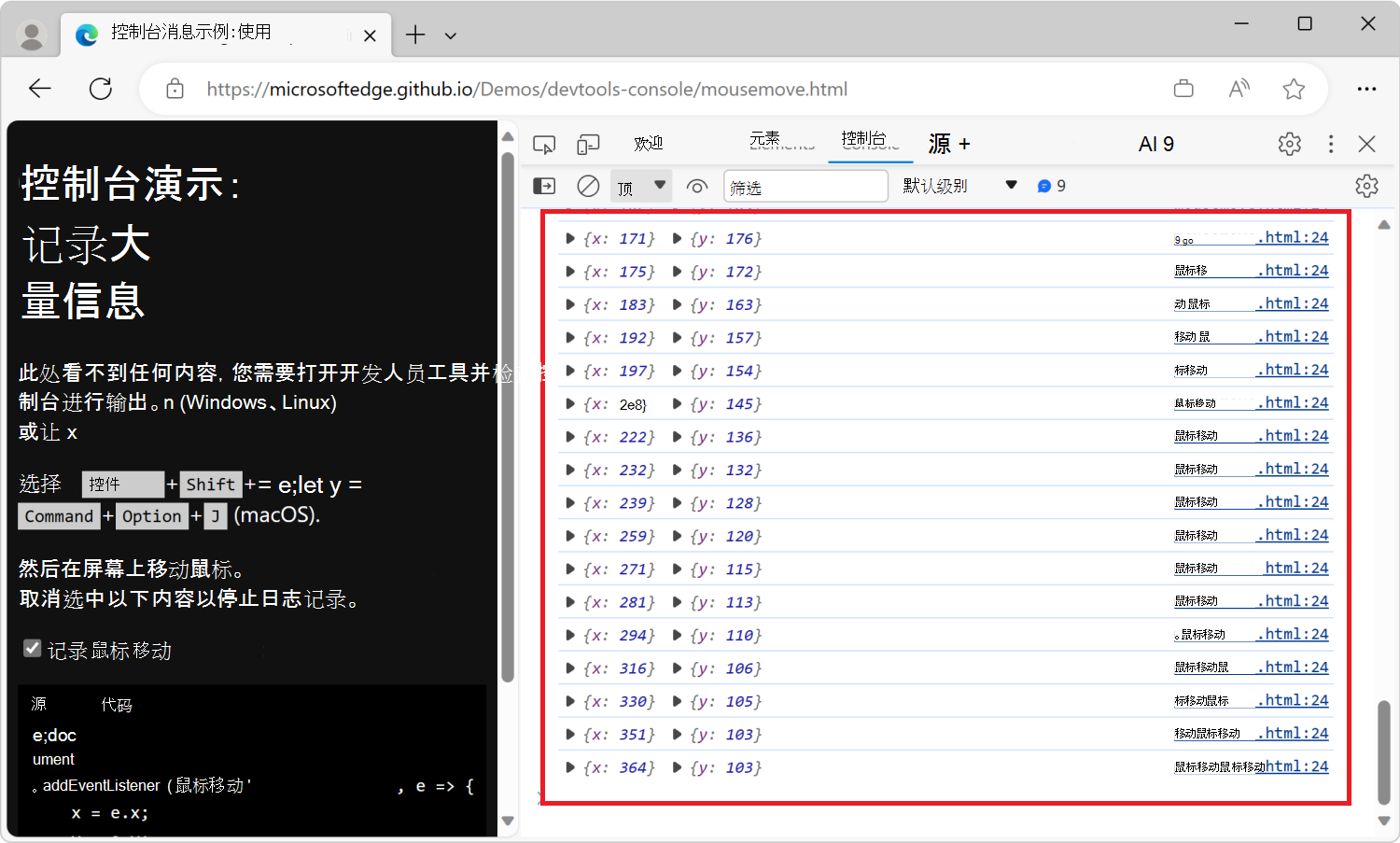
控制台中会显示许多日志消息:

大量的信息会减慢调试过程,并使其难以看到你尝试监视的更改。 当你移动鼠标时 控制台 显示更多消息时,你希望看到的值会滚动到屏幕外。
使用实时表达式显示鼠标坐标
使用实时表达式监视当前网页中的鼠标移动,而不依赖于详细的日志消息。
若要使用实时表达式来避免过多的控制台日志消息,请执行以下作:
打开演示网页 鼠标移动而不在新 窗口或选项卡中记录演示。
此演示网页使用 JavaScript 跟踪鼠标的当前位置,并将坐标存储在 和
y全局变量中x。按Ctrl+Shift+J (Windows、Linux) 或Command+Option+J (macOS)。 控制台工具在 DevTools 中打开,位于演示网页旁边。
四处移动鼠标。
和
y变量的值x已更新,但不显示日志消息。在控制台工具中,单击“创建实时表达式” (“筛选器”文本框旁边的
 图标) 图标,然后输入 JavaScript 表达式
图标) 图标,然后输入 JavaScript 表达式 x。重复上述步骤,为
y添加第二个实时表达式。在呈现的网页中移动鼠标。
现在,在控制台中,和
yLive 表达式的值x将实时更新: