在“ 样式 ”选项卡中,可以采用按 JavaScript 格式设置格式并准备粘贴到 JavaScript 文件的方式复制样式规则的声明。 这包括由 CSS-in-JS 函数调用定义的样式规则。 还可以编辑最初由 CSS-in-JS 函数调用定义的样式规则。
复制样式规则声明以使用 JavaScript 语法粘贴它们
在“ 样式 ”窗格中,可以采用为 JavaScript 设置格式并准备粘贴到 JavaScript 文件的方式复制样式规则的声明。
使用 CSS-in-JS 库时,可以复制 CSS 声明 (CSS 属性和值) ,以便为 JavaScript 自动设置格式。 无需手动编辑复制的 CSS 以匹配 JavaScript 的语法。 可以复制样式规则中的单个 CSS 声明或所有声明,然后将其直接粘贴到 JavaScript 文件中,而不会有语法问题。
若要将样式规则复制为 JavaScript,请执行以下操作:
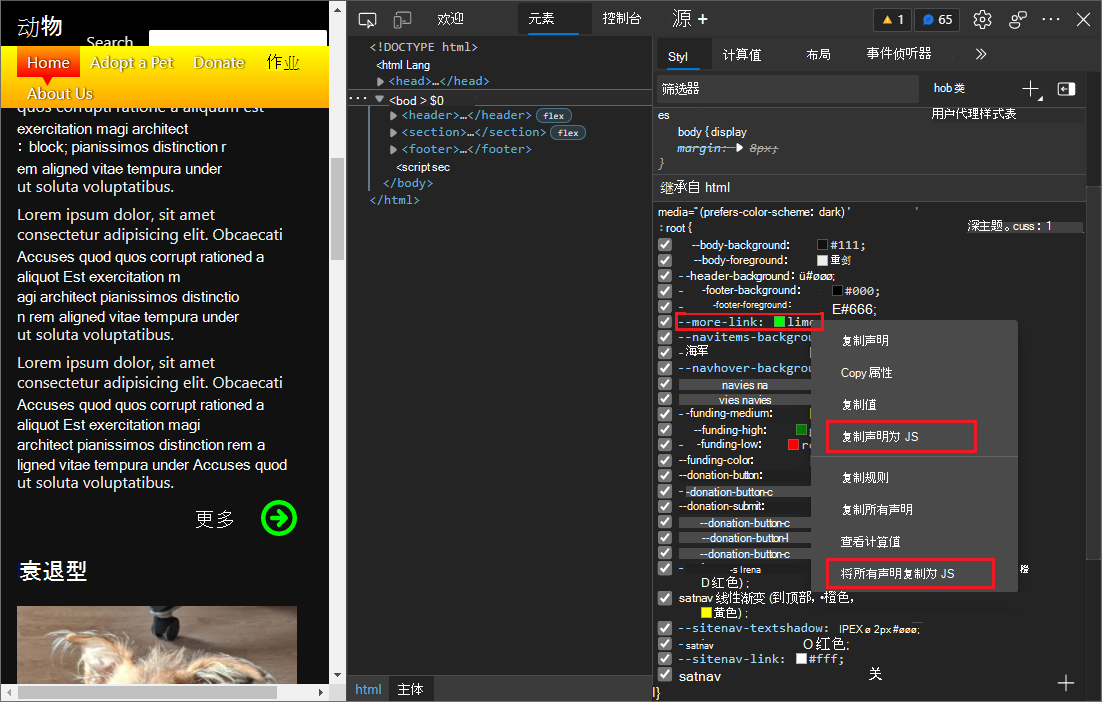
在 DevTools 中,打开 “元素” 工具,然后单击“ 样式 ”选项卡。
右键单击样式规则中的声明,然后选择“ 将声明复制为 JS ”或“ 将所有声明复制为 JS”。
将复制的 CSS 粘贴到文本编辑器中的 JavaScript 文件中,例如Visual Studio Code。 例如:
'--more-link': 'lime'。
若要详细了解如何查看和更改 CSS,请参阅 CSS 功能参考。
编辑最初由 CSSOM 函数定义的样式规则
“ 样式 ”窗格支持编辑使用 CSS 对象模型 (CSSOM) API 创建的样式。 许多 CSS-in-JS 框架和库在后台使用 CSS 对象模型 API 来构造样式。
可以使用 接口编辑在 JavaScript CSSStyleSheet 中添加的样式,这是使用 阴影 DOM 时创建和分发可重用样式的一种方法。
CSSStyleSheet
请参阅 CSS 对象模型中的接口 (CSSOM) 。
示例
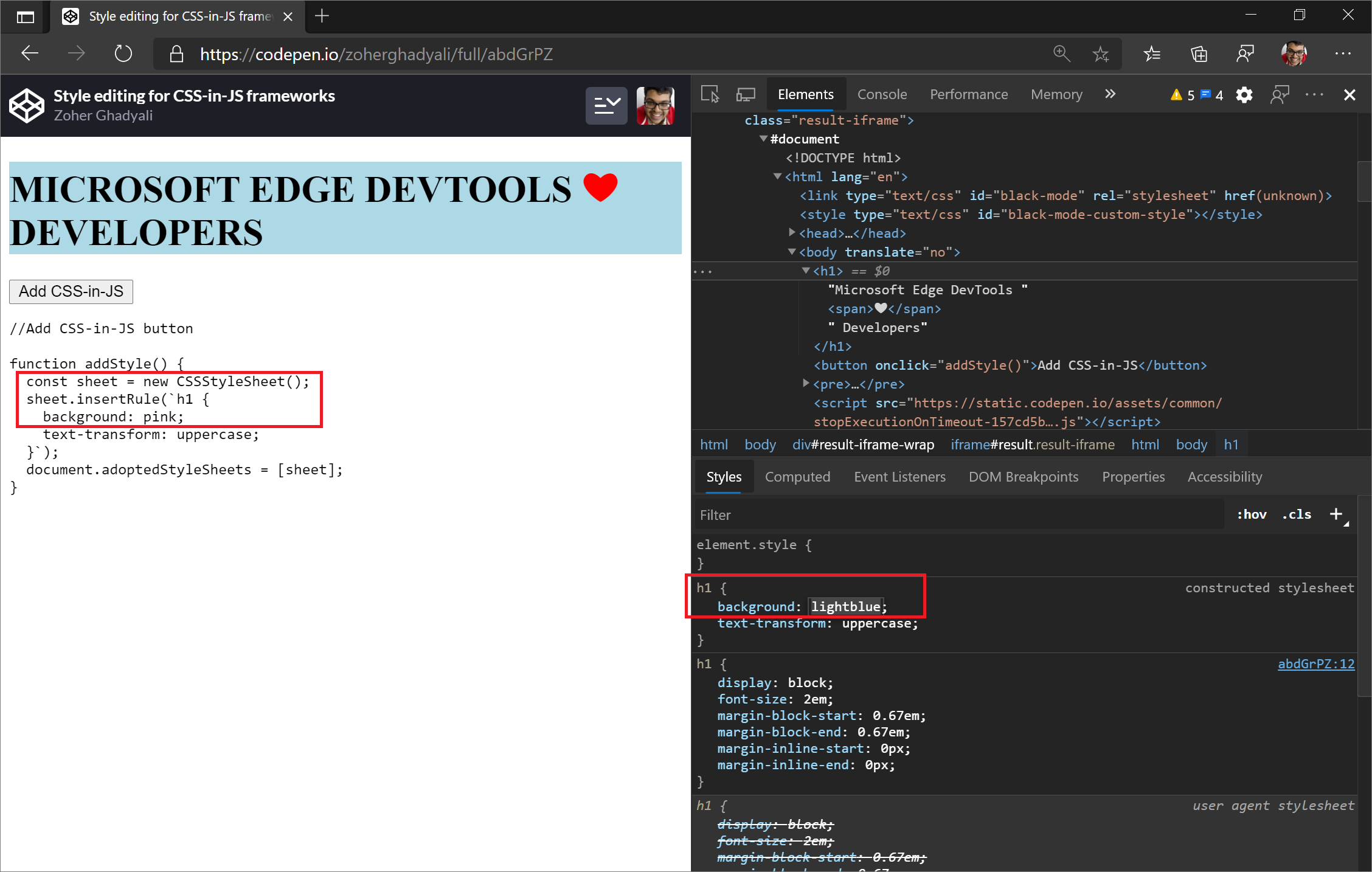
在此示例代码中,样式规则最初是通过调用 CSS 对象模型 (CSSOM) 函数来定义的,然后使用“ 样式 ”窗格编辑样式规则。 对象 CSSStyleSheet 包含 CSSOM API,例如 insertRule()。
h1然后,函数最初添加的CSSStyleSheet样式可在“样式”窗格中编辑。
//Add CSS-in-JS button
function addStyle() {
const sheet = new CSSStyleSheet();
sheet.insertRule(`h1 {
background: pink;
text-transform: uppercase;
}`);
document.adoptedStyleSheets = [sheet];
}
此示例演示如何更改background由 CSS 对象模型函数 insertRule()添加的样式的 属性h1。 颜色background最初是通过调用 CSS 对象模型函数设置的,然后可以使用“样式”窗格从 pinklightblue 更改为 。

尝试 使用 CSS-in-JS 的示例来试用此功能。
什么是 CSS-in-JS?
本部分摘自 博客文章 DevTools 中的 CSS-in-JS 支持。
下面是 CSS-in-JS 的含义,以及它与常规 CSS 的区别。 CSS-in-JS 的定义有些模糊。 从广义上讲,它是一种使用 JavaScript 管理 CSS 代码的方法。 例如,这可能意味着使用 JavaScript 定义 CSS 内容,最终 CSS 输出由应用实时生成。
在 DevTools 的上下文中, CSS-in-JS 意味着 CSS 对象模型 API 将 CSS 内容注入页面。 常规 CSS 是使用 <style> 或 <link> 元素注入的,它具有静态源 (,例如 DOM 节点或网络资源) 。 相比之下,CSS-in-JS 通常没有静态源。
此处的一种 <style> 特殊情况是,可以使用 CSS 对象模型 API 更新元素的内容,从而导致源与实际的 CSS 样式表不同步。
如果使用任何 CSS-in-JS 库 ((如 styled-component、Emotion 或 JSS) ),则库可能会在后台使用 CSS 对象模型 API 注入样式,具体取决于开发模式和浏览器。
让我们看一些示例,说明如何使用 CSS 对象模型 API 注入样式表,类似于某些 CSS-in-JS 库使用的方法。
// Insert new rule to an existing CSS stylesheet
const element = document.querySelector('style');
const stylesheet = element.sheet;
stylesheet.replaceSync('.some { color: blue; }');
stylesheet.insertRule('.some { color: green; }');
还可以创建全新的样式表:
// Create a completely new stylesheet
const sheet = new CSSStyleSheet();
stylesheet.replaceSync('.some { color: blue; }');
stylesheet.insertRule('.some { color: green; }');
// Apply constructed stylesheet to the document
document.adoptedStyleSheets = [...document.adoptedStyleSheets, sheet];
DevTools 中的 CSS 支持
在 DevTools 中,处理 CSS 时最常用的功能是 “样式 ”窗格。 在“ 样式 ”窗格中,可以查看哪些 CSS-in-JS 规则应用于特定元素。 还可以编辑 CSS-in-JS 规则,并实时查看页面上的更改。
“ 样式 ”窗格支持可以使用 CSS 对象模型 API 修改的 CSS 规则。 CSS-in-JS 样式有时描述为 “已构造”,以指示这些样式是使用 Web API 构造的。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Alex Rudenko 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。