如果网页长时间运行“重新计算样式”事件,若要确定哪个 CSS 选择器占用的时间最多,导致性能降低,请使用性能工具中的“选择器统计信息”选项卡。 “选择器统计信息”选项卡提供有关性能记录中一个或多个“重新计算样式”事件中涉及的 CSS 规则选择器的统计信息。
性能工具突出显示右上角带有红色三角形的每个长时间运行的任务,以指示运行时间较长且性能缓慢的main线程上的工作:

在性能记录中,其中一些长时间运行的任务可能是 “重新计算样式 ”事件。 “重新计算样式”事件跟踪浏览器执行以下作所需的时间:
- 循环访问页面上的 DOM 元素,以查找与给定元素匹配的所有 CSS 样式规则。
- 根据匹配的 CSS 样式规则计算每个元素的实际样式。
每当 CSS 规则的适用性发生更改时,都需要重新计算 CSS 样式,例如:
- 在 DOM 中添加或删除元素时。
- 当元素的属性发生更改时,例如 或
id属性的值class。 - 发生用户输入时,例如鼠标移动或更改网页中哪个元素具有焦点,这可能会影响
:hover规则。
在启用选择器统计信息的情况下记录性能跟踪
若要查看在长时间运行的 “重新计算样式 ”事件期间 CSS 规则选择器的统计信息,请先记录启用了选择器统计信息功能的性能跟踪。 通过选中“ 启用 CSS 选择 器统计信息”复选框来启用选择器统计信息功能,其中显示“ 选择器统计信息 ”选项卡。
选择器统计信息功能并非始终启用,因为它会增加性能录制的开销。 仅当需要调查 重新计算样式 事件和其他呈现信息的性能时,才应将其保持打开状态。
使用选择器统计信息记录性能跟踪:
在新窗口或选项卡中打开网页,例如 照片库 演示页。
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,选择“ 性能 (
 ) 选项卡。如果该选项卡不可见,请选择“ 更多工具 ” (
) 选项卡。如果该选项卡不可见,请选择“ 更多工具 ” ( ) >性能”。
) >性能”。在 “性能 ”工具中,单击“ 捕获设置 ” (
 ) 按钮。
) 按钮。选中 “启用 CSS 选择器统计信息 ”复选框:

单击“ 记录 (
 ) 按钮,然后运行要针对网站或应用改进的方案。
) 按钮,然后运行要针对网站或应用改进的方案。单击“ 停止 ”按钮。
接下来,查看 CSS 选择器统计信息,如以下部分所述。
查看单个事件的 CSS 规则选择器统计信息
若要查看单个 “重新计算样式 ”事件中涉及的 CSS 规则选择器的统计信息,请执行以下作:
执行上述在 启用选择器统计信息的情况下记录性能跟踪中的步骤。
在性能记录中找到 “重新计算样式 ”事件,然后单击它。
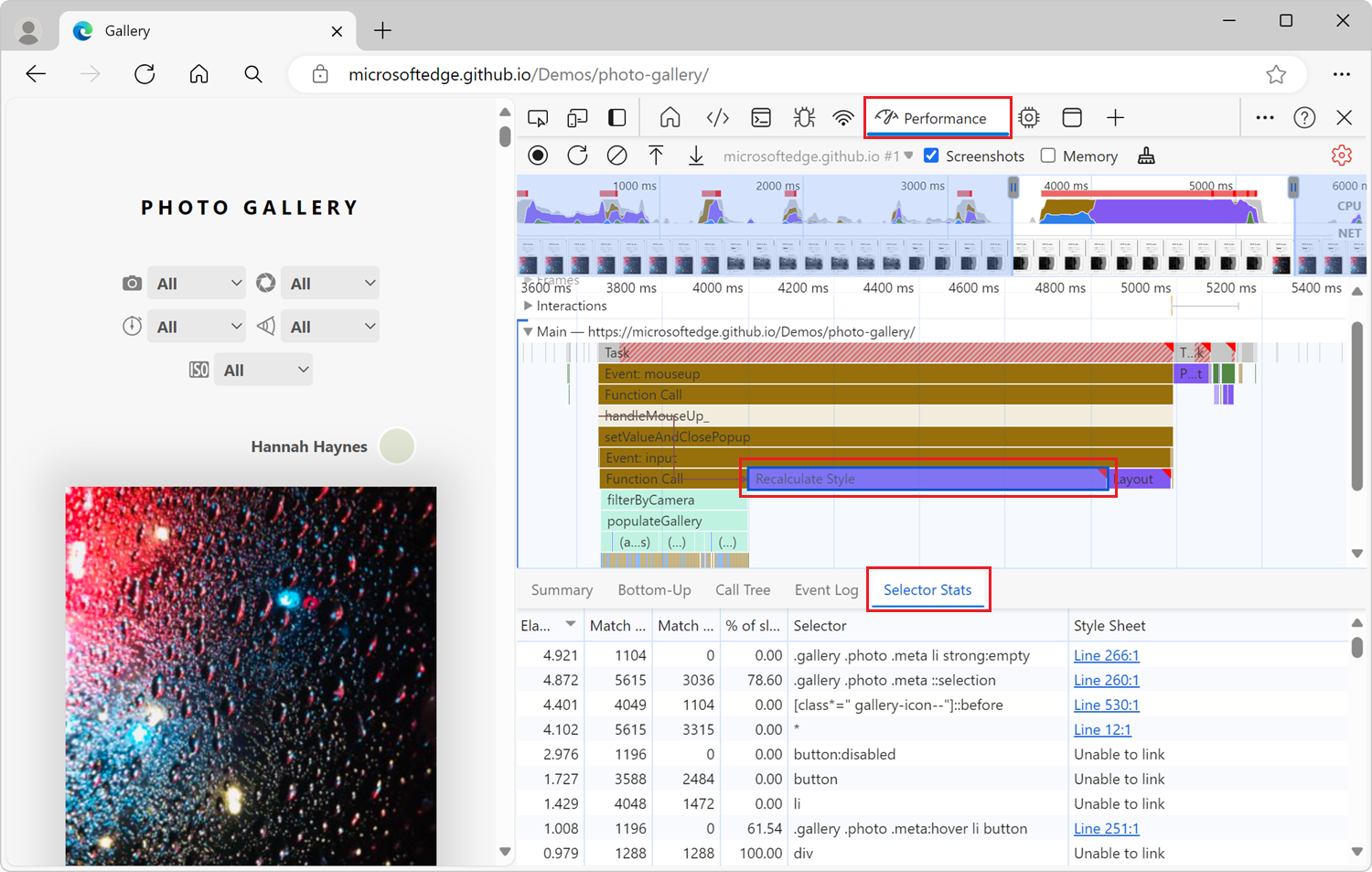
在 “性能 ”工具的底部,单击“ 选择器统计信息 ”选项卡:

“选择器统计信息”选项卡中的 CSS 选择器表
性能工具中的“选择器统计信息”选项卡包含 CSS 选择器表。 该表显示每个 CSS 选择器的以下信息:
| 列 | 说明 |
|---|---|
| 已用 (ms) | 浏览器与此 CSS 选择器匹配所用的时间。 此时间以毫秒为单位, (毫秒) ,其中 1 毫秒为 1/1000 秒。 |
| 匹配尝试 | 浏览器引擎尝试与此 CSS 选择器匹配的元素数。 |
| 匹配计数 | 浏览器引擎与此 CSS 选择器匹配的元素数。 |
| 慢速路径非匹配项的百分比 | 与此 CSS 选择器不匹配的元素与浏览器引擎尝试匹配的元素的比率,该比例要求浏览器引擎使用优化程度较低的代码进行匹配。 |
| 选择器 | 匹配的 CSS 选择器。 |
| 样式表 | 包含 CSS 选择器的 CSS 样式表。 |
完成后,在 性能 工具中,单击捕获 设置 (![]() ) 按钮,然后清除 “启用 CSS 选择器统计信息 ”复选框。
) 按钮,然后清除 “启用 CSS 选择器统计信息 ”复选框。
查看多个事件的 CSS 规则选择器统计信息
若要查看多个 “重新计算样式 ”事件中涉及的 CSS 规则选择器的聚合统计信息,请将多个 选择器统计信息 表复制到电子表格中,如下所示:
执行上述在 启用选择器统计信息的情况下记录性能跟踪中的步骤。
找到你感兴趣的第一个 “重新计算样式 ”事件,然后单击它。
在 “性能 ”工具的底部,单击“ 选择器统计信息 ”选项卡。
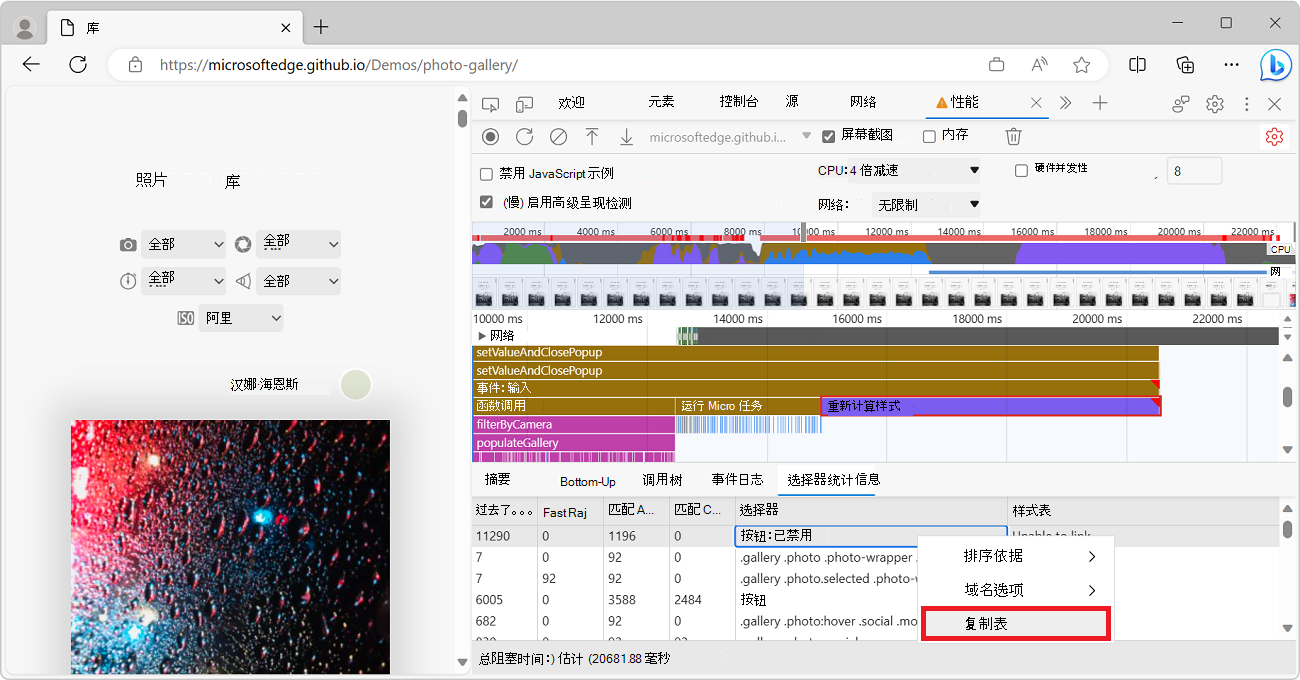
右键单击选择器统计信息表,然后选择“ 复制表”:

将表格粘贴到电子表格中,例如 Microsoft Excel。
使用你感兴趣的其他 “重新计算样式 ”事件重复上述步骤。
完成后,在 性能 工具中,单击捕获 设置 (![]() ) 按钮,然后清除 “启用 CSS 选择器统计信息 ”复选框。
) 按钮,然后清除 “启用 CSS 选择器统计信息 ”复选框。
查看完整录制的聚合 CSS 规则选择器统计信息
若要查看整个性能记录中涉及的 CSS 规则选择器的聚合统计信息,请执行以下作:
执行上述在 启用选择器统计信息的情况下记录性能跟踪中的步骤。
通过单击火焰图的空白区域,取消选择在性能录制中选择的任何事件。
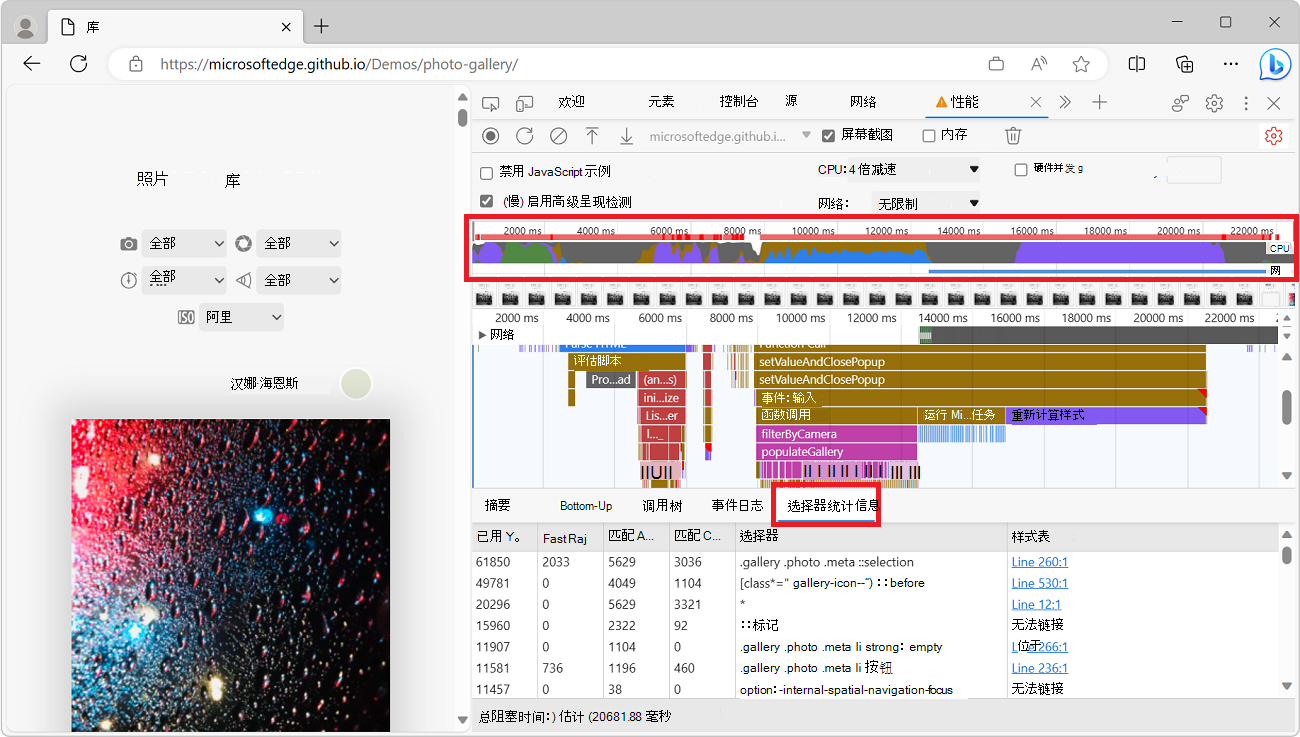
选择整个录制范围。 为此,请双击性能工具顶部的 CPU 图表,或使用鼠标将鼠标悬停在火焰图上并向上滚动,直到显示整个图表。
在 “性能 ”工具的底部,单击“ 选择器统计信息 ”选项卡:

完成后,在 性能 工具中,单击捕获 设置 (![]() ) 按钮,然后清除 “启用 CSS 选择器统计信息 ”复选框。
) 按钮,然后清除 “启用 CSS 选择器统计信息 ”复选框。
分析 CSS 选择器统计信息
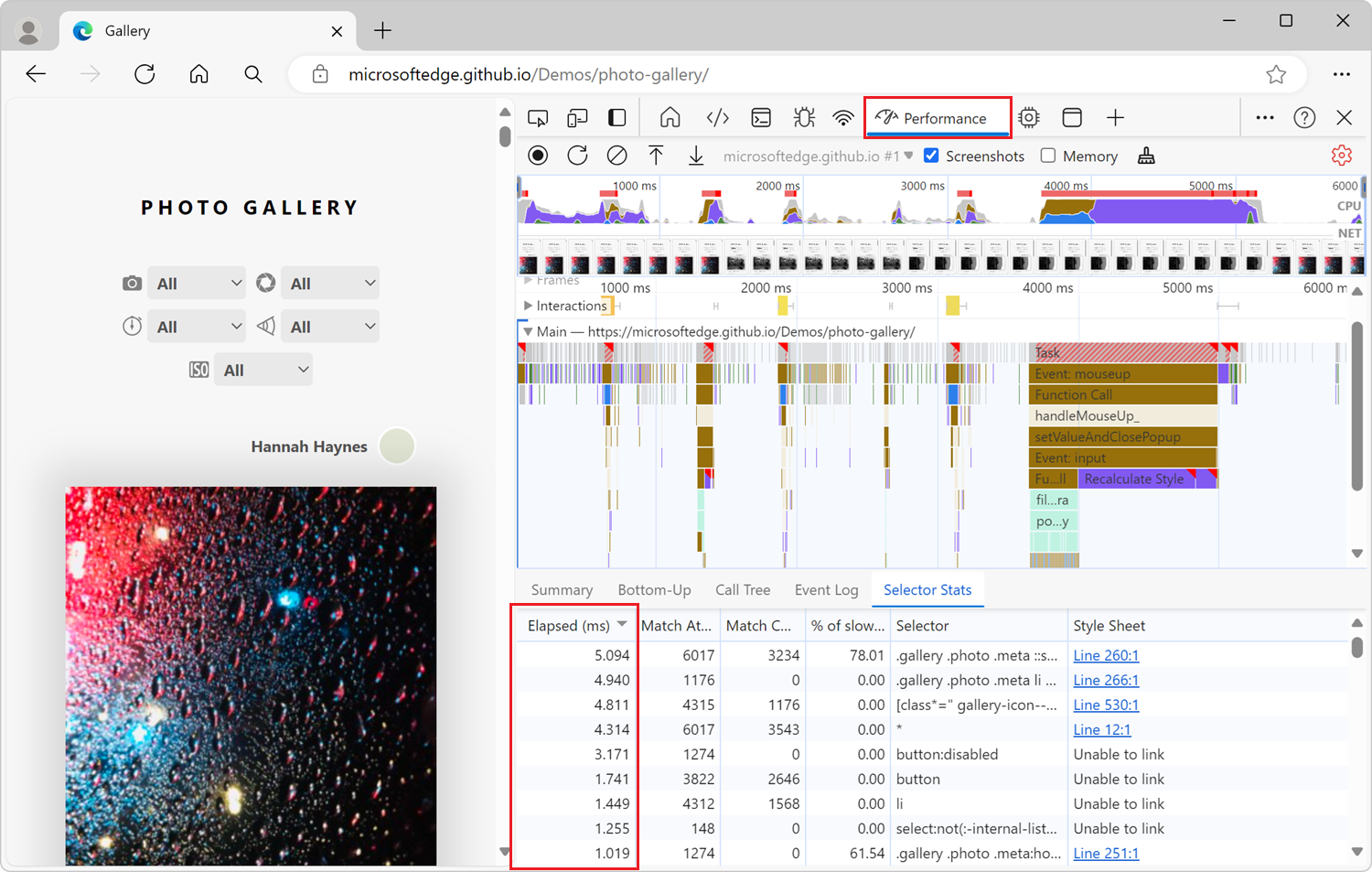
若要按升序或降序对 选择器统计信息 表中显示的数据进行排序,请单击列标题。 例如,若要查看哪些 CSS 选择器占用的时间最多,请单击“ 已用 (毫秒) 列标题:

若要尝试提高网页的性能,请关注以下 CSS 选择器:
- 计算) 值) (高 运行 (毫秒 ,
- 和 浏览器多次尝试匹配 (高 匹配尝试 值) ,
- 与匹配尝试值) 相比,浏览器实际上没有匹配许多元素,匹配计数值 (低,
- 和 具有较高百分比的慢路径非匹配项。
例如,在上面的屏幕截图中:
- 第一个 CSS 选择器 (
.gallery .photo .meta ::selection) 最需要的时间。 - 浏览器引擎尝试匹配此 CSS 选择器 6017 次,但仅匹配 3234 个元素。
- 在不匹配的 2783 个元素中,78% 的元素需要较少的优化代码才能匹配。
因此,此 CSS 选择器非常适合尝试改进。
尝试更改 CSS 选择器,使其所需的计算时间更少,并且匹配页面上的元素更少。 如何改进 CSS 选择器取决于你的特定用例。 重复上述“记录”和“查看”部分中的步骤,以确认更改是否有助于缩短“已用 (ms) 列中的”重新计算样式“事件持续时间。
另请参阅
- 在 DevTools (Microsoft Edge 131) 中的新增功能中查看性能工具边栏中的 CSS 选择器成本。
- 分析运行时性能 (教程) - 在 DevTools 中分析运行时性能的简介。
- 性能特征参考 - 涵盖 性能 工具中的许多功能。
- 有关 CSS 选择器性能的真相 - Windows 博客文章。