使用动画工具中的 动画检查器 检查和修改 CSS 动画 效果:

通过打开动画工具捕获 动画 。 动画工具会自动检测动画并将其排序为组。
通过放慢每个动画、重播每个动画或查看源代码来检查动画。
通过更改计时、延迟、持续时间或关键帧偏移量来修改动画。
概述
动画工具有两个main目的:
检查动画。 可以放慢速度、重播或检查动画组的源代码。
修改动画。 你想要修改动画组的计时、延迟、持续时间或关键帧偏移量。 目前不支持贝塞尔编辑和关键帧编辑。
动画检查器支持 CSS 动画、CSS 转换和 Web 动画。
requestAnimationFrame 当前不支持动画。
动画组
动画组是一组可能彼此相关的动画。 Web 没有组动画的真正概念,因此运动设计人员和开发人员必须撰写和计时单个动画,以便动画呈现为一个连贯的视觉效果。 动画检查器根据开始时间预测哪些动画相关, (排除延迟等) 。 动画检查器还会将动画并排分组。
换句话说,在同一脚本块中触发的一组动画组合在一起。 如果动画是异步的,则将其放置在单独的组中。
入门
若要打开动画检查器,请在 DevTools 中使用以下任一方法:
在 “活动栏 ”或 “快速视图”工具栏中:单击“ 更多工具 (
 ) 按钮,然后选择“ 动画”。
) 按钮,然后选择“ 动画”。
在“ 自定义 ”菜单中:单击“ 自定义和控制 DevTools (
 ) 菜单按钮,指向“ 更多工具 ”子菜单,然后选择“ 动画”。
) 菜单按钮,指向“ 更多工具 ”子菜单,然后选择“ 动画”。在 命令菜单中:当 DevTools 具有焦点时,按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 打开 “命令菜单”,开始键入
animations,然后选择“ 显示动画 [快速视图]”。
默认情况下, 动画 工具在 DevTools 底部的 “快速视图 ”面板中打开。 通过使用“快速视图”面板中的“动画”工具,可以将动画工具与在“活动栏”面板中打开的另一个工具并排使用。

动画检查器分为四个main部分, (或窗格) 。 本指南将引用每个窗格,如下所示:
| 索引 | Pane | 说明 |
|---|---|---|
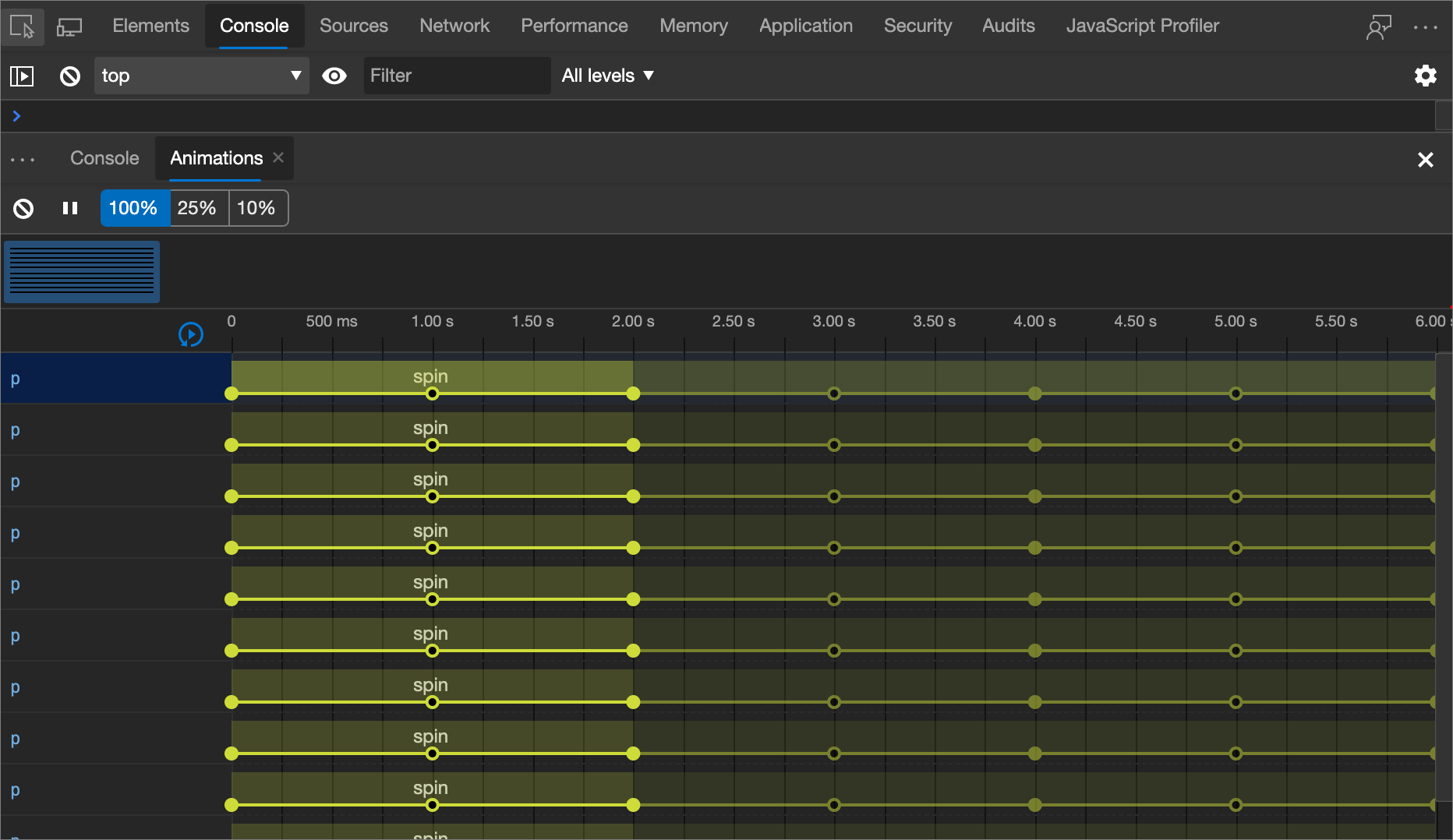
| 1 | Controls | 在此处可以清除所有当前捕获的动画组,或更改当前所选动画组的速度。 |
| 2 | 概述 | 在此处选择动画组,在 “详细信息 ”窗格中对其进行检查和修改。 |
| 3 | TimeLine | 从此处暂停并启动动画,或跳转到动画中的特定点。 |
| 4 | 详细信息 | 检查和修改当前选定的动画组。 |

若要捕获动画,请在动画检查器打开时执行触发动画的交互。 如果在页面加载时触发了动画,请在打开动画检查器的情况下刷新页面以检测动画。
检查动画
捕获动画后,有几种重播方法:
- 将鼠标悬停在“ 概述 ”窗格中的缩略图上以查看其预览。
- 从“ 概述 ”窗格 (选择“动画组”,使其显示在“ 详细信息 ”窗格中) ,然后单击 重播 (
 ) 图标。 动画在视区中重播。 单击 动画速度 (
) 图标。 动画在视区中重播。 单击 动画速度 ( ) 图标可更改当前所选动画组的预览速度。 可以使用红色垂直条来更改当前位置。
) 图标可更改当前所选动画组的预览速度。 可以使用红色垂直条来更改当前位置。 - 单击并拖动红色垂直条以清理视区动画。
查看动画详细信息
捕获动画组后,在“ 概述 ”窗格中单击它以查看详细信息。 在“ 详细信息 ”窗格中,每个单独的动画都分配给一行:

将鼠标悬停在动画上以在视区中突出显示它。 单击动画以在 “元素” 工具中选择它:

动画最左侧、较深的部分是其定义。 右侧更淡化部分表示迭代。 例如,在下图中,第二节和第三节表示第一部分的迭代:

如果两个元素应用了相同的动画,动画检查器会为元素分配相同的颜色。 颜色是随机的,没有意义。 例如,在下图中,两个元素 div.cwccw.earlier 和 div.cwccw.later 具有相同的动画 (spinrightleft) 应用,和 div.ccwcw.later 元素也是如此div.ccwcw.earlier。

修改动画
有三种方法可以使用动画检查器修改动画:
- 动画持续时间。
- 关键帧计时。
- 开始时间延迟。
对于本部分,假设下面的屏幕截图表示原始动画:

若要更改动画的持续时间,请单击并拖动第一个或最后一个圆圈。

如果动画定义了任何关键帧规则,则这些规则表示为白色填充的内部圆。 单击并拖动一个白色的内圆以更改关键帧的计时:

若要向动画添加延迟,请单击除圆圈以外的任意位置的动画,然后将其拖动:

注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。