使用 源地图监视器 工具来监视网页上的哪些源文件请求加载源映射,以及是否加载了源映射。 如果网页使用源映射将重新处理的代码映射到原始源代码,则此工具非常有用。 源映射 使你能够查看和调试原始源代码,而无需使用服务器返回的代码的重新处理版本。
若要尝试此功能,请执行以下操作:
在新选项卡或窗口中,按照 将已处理的代码映射到原始源代码中的说明进行调试,然后继续下方操作。
关闭演示打开的弹出对话框。
在 “源” 工具的“ 页面 ”选项卡中,选择演示为你创建的文件,例如 Coffee2.js。
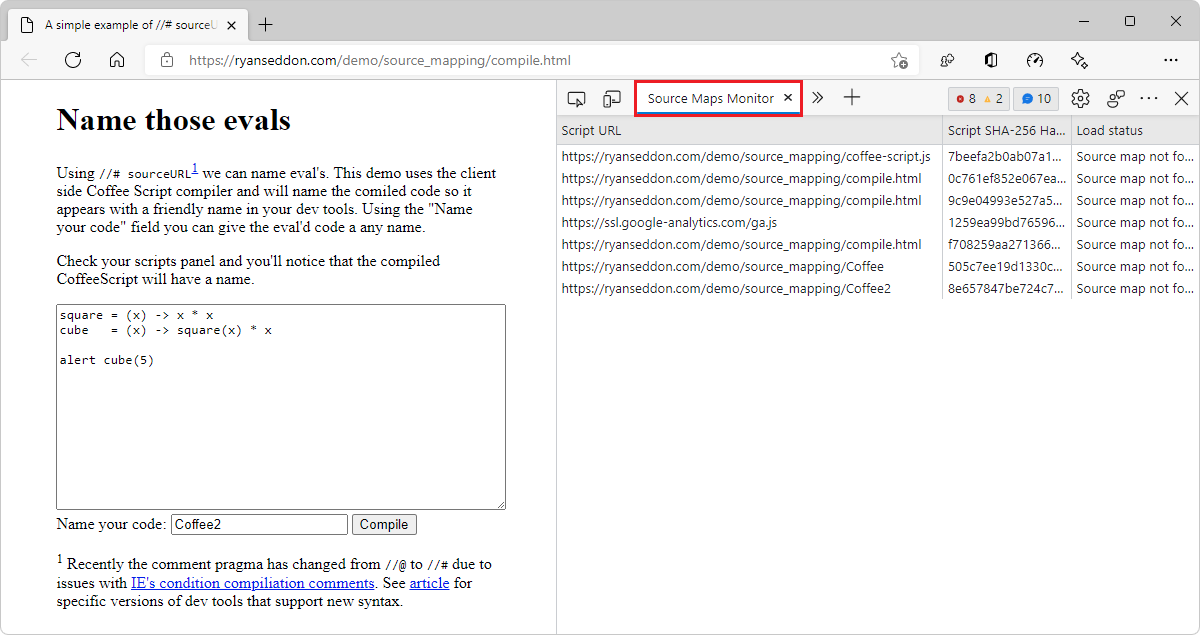
在 DevTools 的main工具栏上,单击“更多工具 (
 ) 按钮,然后选择“源映射监视器”工具。
) 按钮,然后选择“源映射监视器”工具。
排除项和包含项
源映射监视器工具显示已尝试或尚未尝试的 URL 查找,如 DevTools 设置>符号服务器>筛选器行为中的筛选器设置中的配置。 例如:
右键单击网页,然后选择“ 检查”。 DevTools 随即打开。
单击
 图标按钮,然后选择“符号服务器”。
图标按钮,然后选择“符号服务器”。在 “筛选器行为 ”下拉列表中,选择“ 排除列表 ” (,或者选择“ 包含列表) ”。 如果未显示 “筛选器行为 ”下拉列表,请设置 符号服务器 设置,如以下文章中所述:
- 通过将源映射发布到 Azure Artifacts 符号服务器来安全地调试原始代码
- 使用 Azure Artifacts 符号服务器源映射安全地调试原始代码
- DevTools 中的新增功能 (Microsoft Edge 115) 中有关将 DevTools 连接到 Azure Artifacts 符号服务器的改进。
在 “筛选行为 ”文本框中,输入包含通配符的域,以排除 (或包括) ,例如:
https://ryanseddon.com/*关闭 DevTools 设置。
在 DevTools 中,选择 “源映射监视器 ”工具。
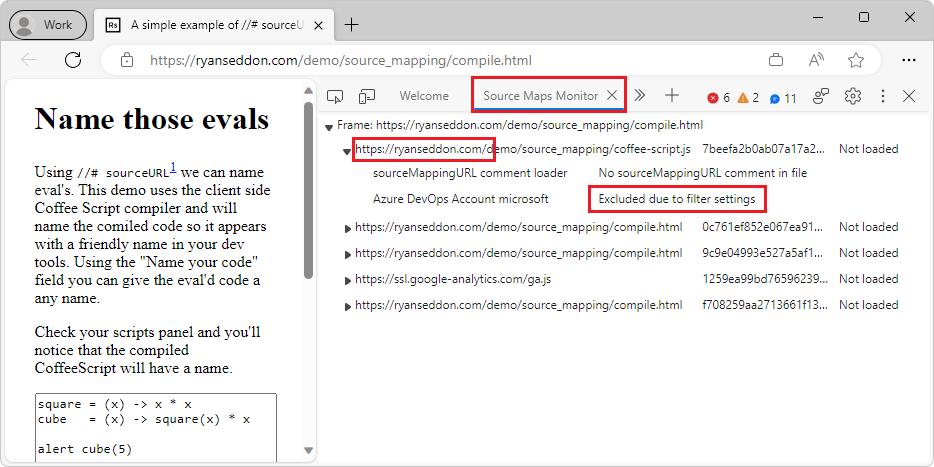
源映射监视器工具现在指示排除 (,或者,包括) 源映射 URL 查找尝试:

另请参阅
- 将处理过的代码映射到原始源代码,以便进行调试
- 通过将源映射发布到 Azure Artifacts 符号服务器来安全地调试原始代码
- 使用 Azure Artifacts 符号服务器源映射安全地调试原始代码
- 当无法在 DevTools 中的新增功能中加载 sourcemaps (Microsoft Edge 96) 时,源工具会发出通知。