Visual Studio Code 试验中的开放源文件允许使用 Microsoft Edge DevTools,但随后可以在 Visual Studio Code 中编辑文件,而不是在 DevTools Sources 工具的代码编辑器中编辑文件。
使用此试验时,如果使用 Visual Studio Code并且使用 DevTools 更改 CSS 规则,则不再需要使用 DevTools 的源工具中的代码编辑器。 只需在 Visual Studio Code 中使用代码编辑器即可。 打开此试验时,本地文件将得到不同的处理。
在 Visual Studio Code 中设置编辑本地文件
首先,在 Visual Studio Code 中选择“DevTools >设置>试验>开放源文件”,然后重新启动 DevTools。
启用此试验后,假设在 Microsoft Edge 中,转到本地服务器 ((如 http://localhost 或 http://127.0.0.1) ),或打开本地文件。

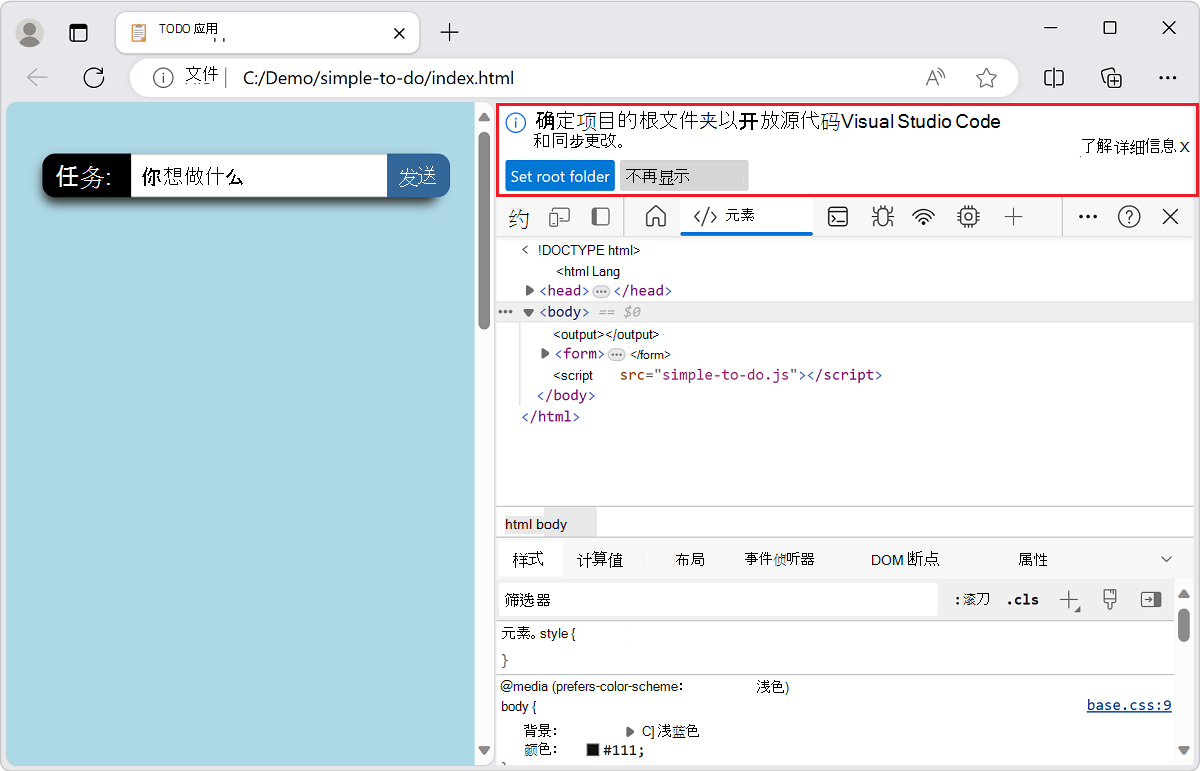
打开 DevTools 时,系统会提示标识根文件夹。 可以通过选择 关闭 () x 或选择按钮来 Don't show again 选择退出。 可以通过选择 Learn more 链接获取详细信息。

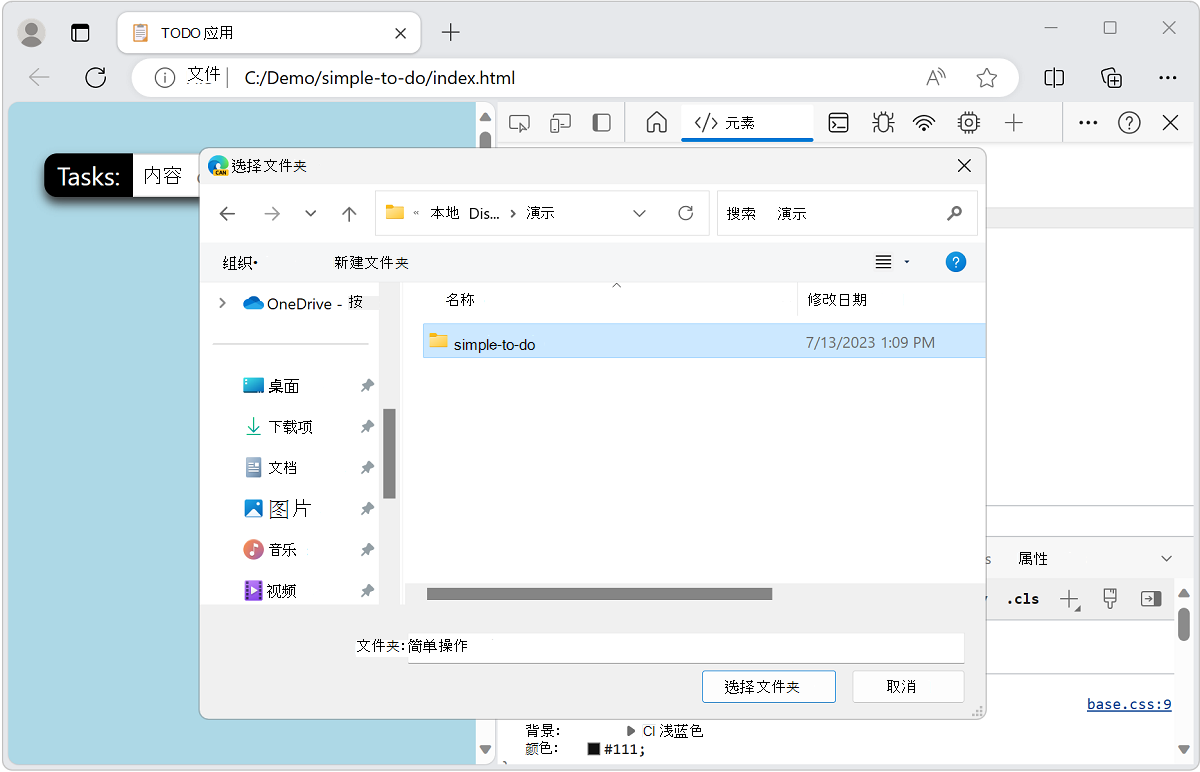
如果选择“ 设置根文件夹 ”按钮,操作系统会提示你导航到文件夹并选择它。

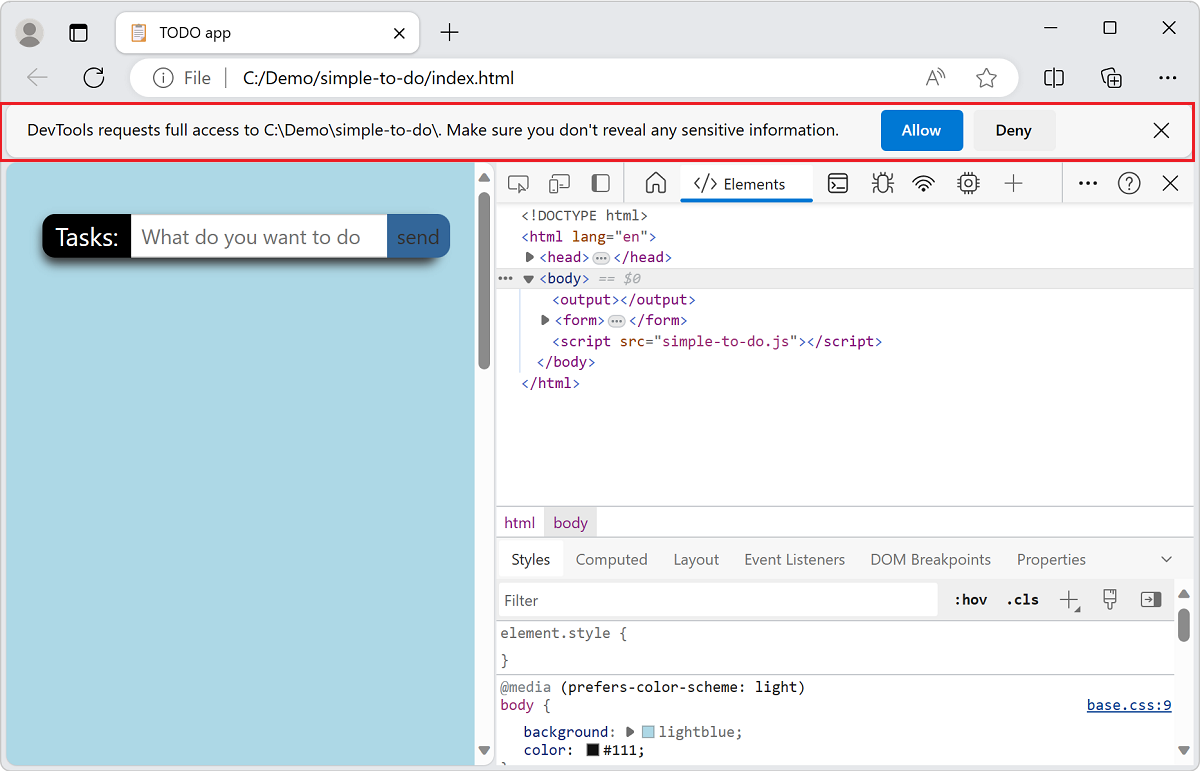
选择根文件夹后,需要向 DevTools 授予对该文件夹的完全访问权限。 在工具栏上方,出现“ 允许” 或“ 拒绝 ”按钮的提示,询问是否授予 DevTools 访问文件夹的权限。

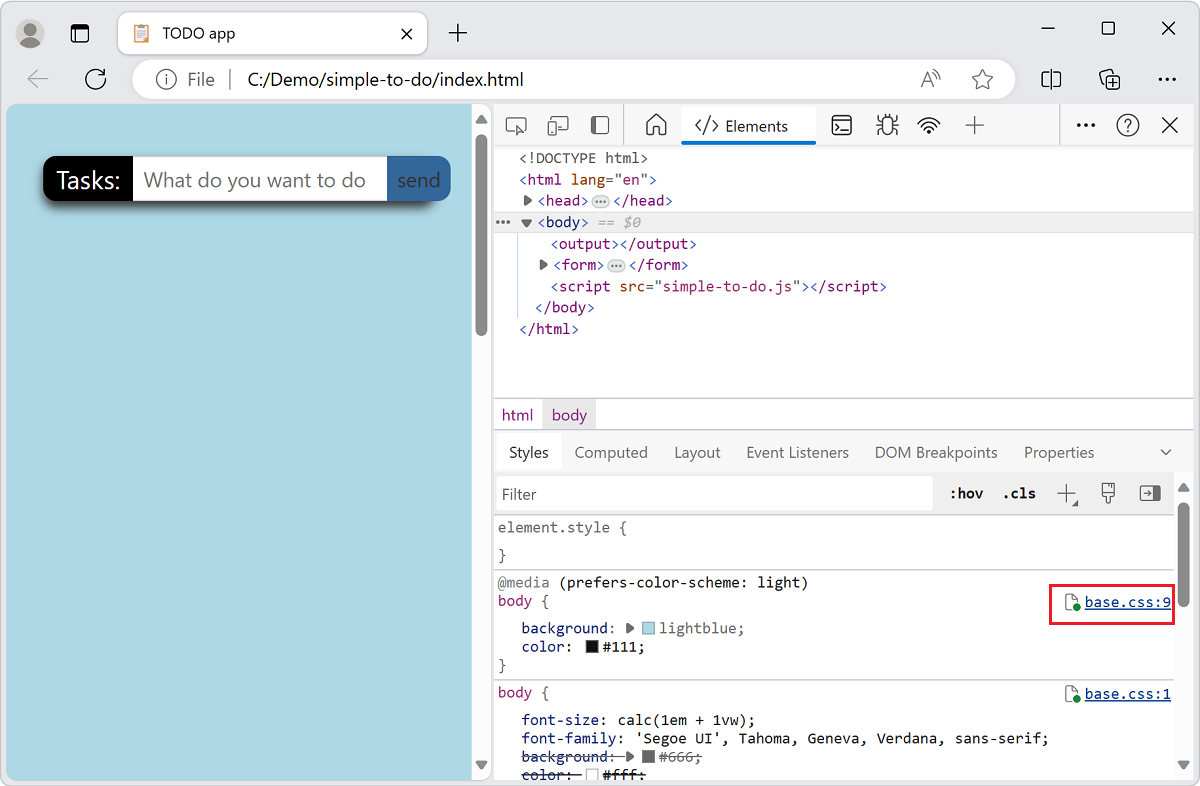
授予权限后,所选文件夹将添加为 DevTools 中的“工作区”,位于“源”工具的“文件系统”选项卡中。 这意味着,在 DevTools 中编辑的任何文件现在都打开在 Microsoft Visual Studio Code 中,而不是在源工具中打开。 作为指示器,我们在文件名旁边显示一个 linked 图标。 在此示例中,我们将在“样式”工具中选择base.css链接。

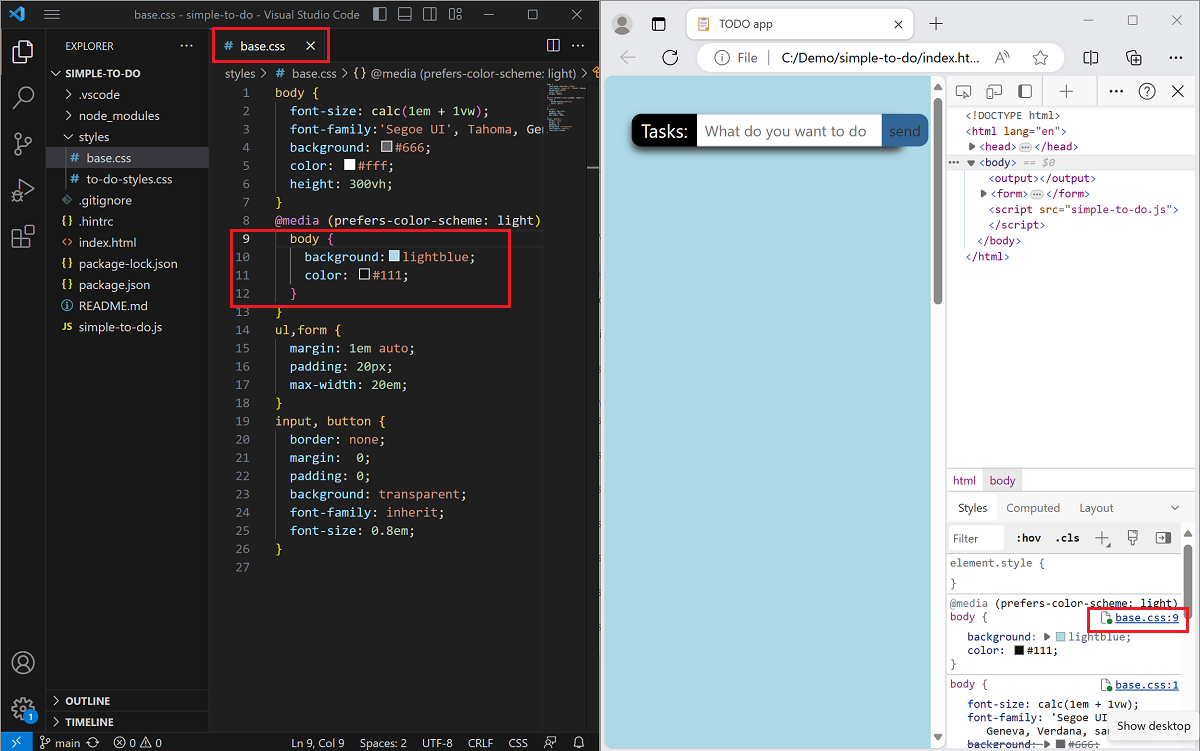
DevTools 将打开 Visual Studio Code 实例,并显示根文件夹中的所有文件。 DevTools 还会打开所选文件,滚动到 CSS 选择器的正确行。

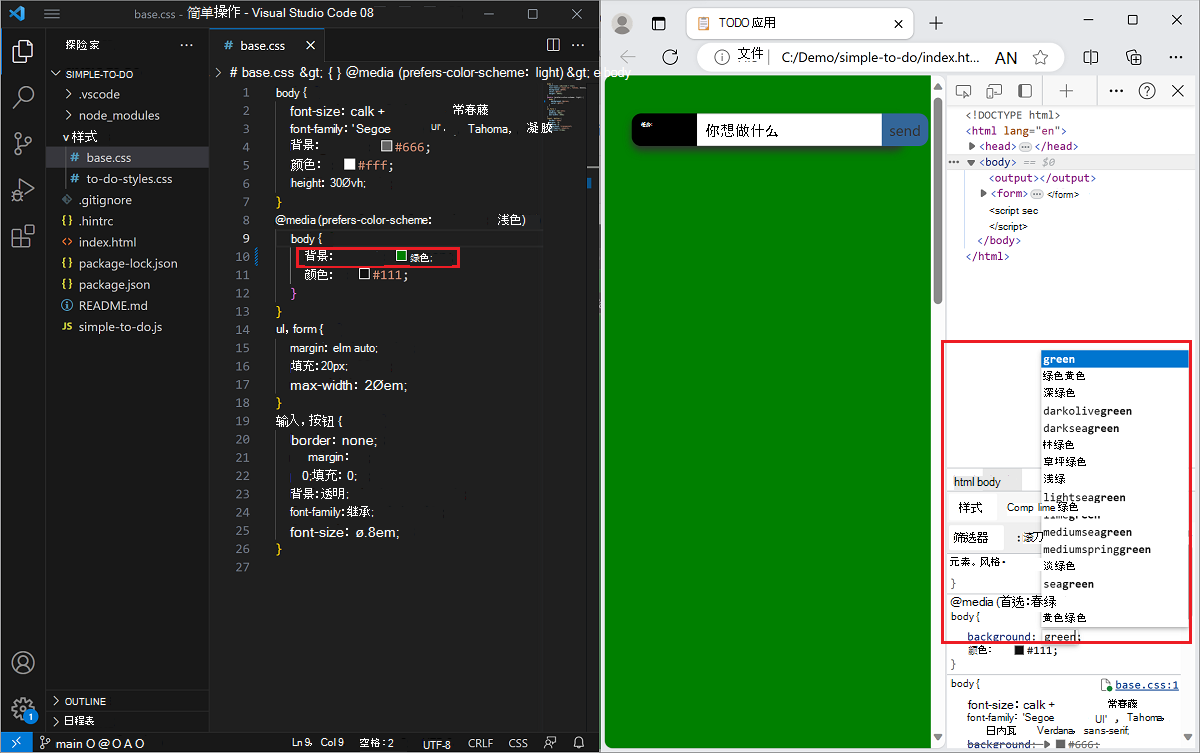
对 DevTools 中的文件所做的任何更改现在都将同步到 Visual Studio Code。 例如,如果将 正文样式的 更改为 backgroundgreen ,则同一 CSS 规则将自动添加到 base.css Visual Studio Code 的代码编辑器中的 文件中。

更改工作区设置
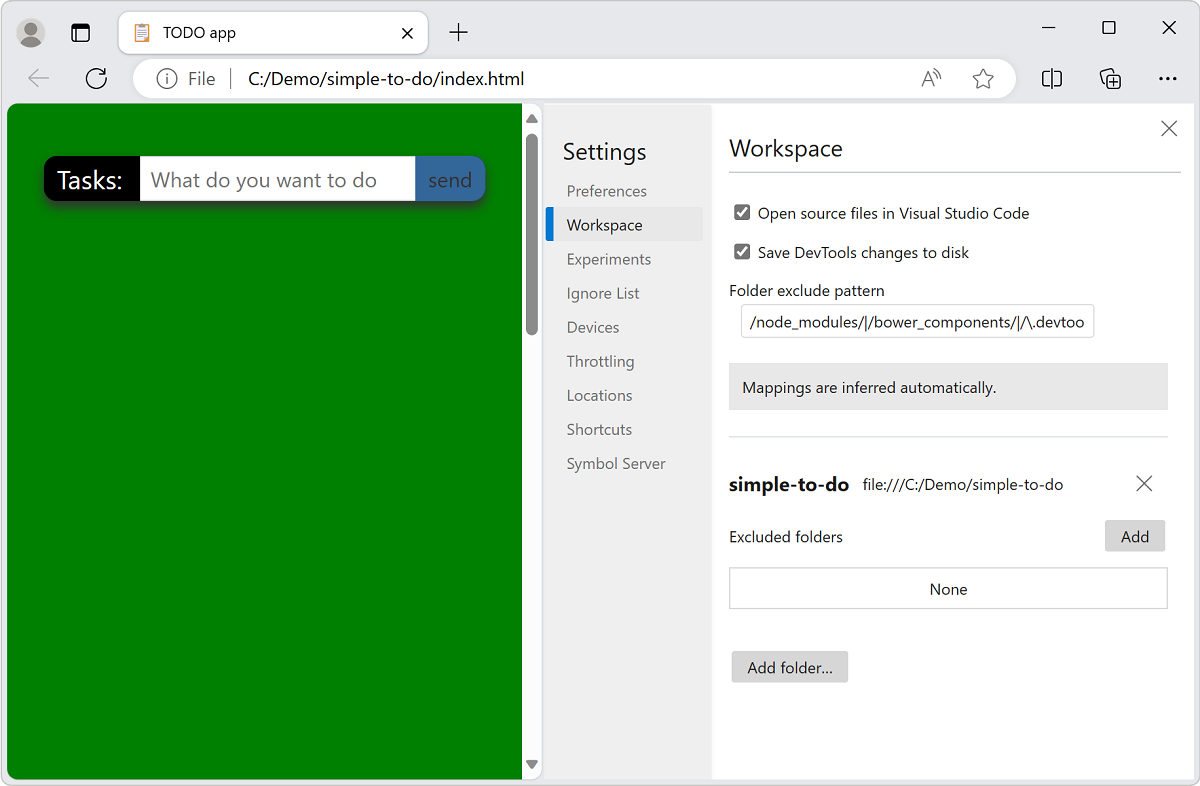
若要更改 Visual Studio Code 试验中开源文件的行为,请转到“DevTools 设置”页,方法是单击“设置” (齿轮图标) 或按 Shift+?,然后选择“工作区”页:

“设置工作区”>页列出了工作区,以及以下配置选项:
| UI 控件 | 说明 |
|---|---|
| “打开Visual Studio Code中的源文件”复选框 | 设置是否在 Visual Studio Code 中开放源代码文件。 |
| 将 DevTools 更改保存到磁盘 复选框 | 自动将 DevTools 更改保存到磁盘。 |
| “文件夹排除模式 ”文本框 | 自动从工作区文件夹中排除文件夹。 |
| “排除的文件夹”旁边的“添加”按钮 | 从特定工作区中排除文件夹。 |
| “添加文件夹 ”按钮 | 添加其他工作区。 |