若要查看和更改 IndexedDB 数据,请使用 应用程序 工具。
查看 IndexedDB 数据
在新窗口或选项卡中打开使用 IndexedDB 的网页。可以使用 PWAmp 演示应用程序。
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,选择“ 应用程序 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
) 按钮。默认情况下, 通常会打开“清单 ”窗格:

在边栏中的 “存储”下,展开 “IndexedDB ”菜单,查看哪些数据库可用:

(
 )
) keyval-store表示数据库。(
 )
) keyval是数据库中的对象存储区。
选择数据库
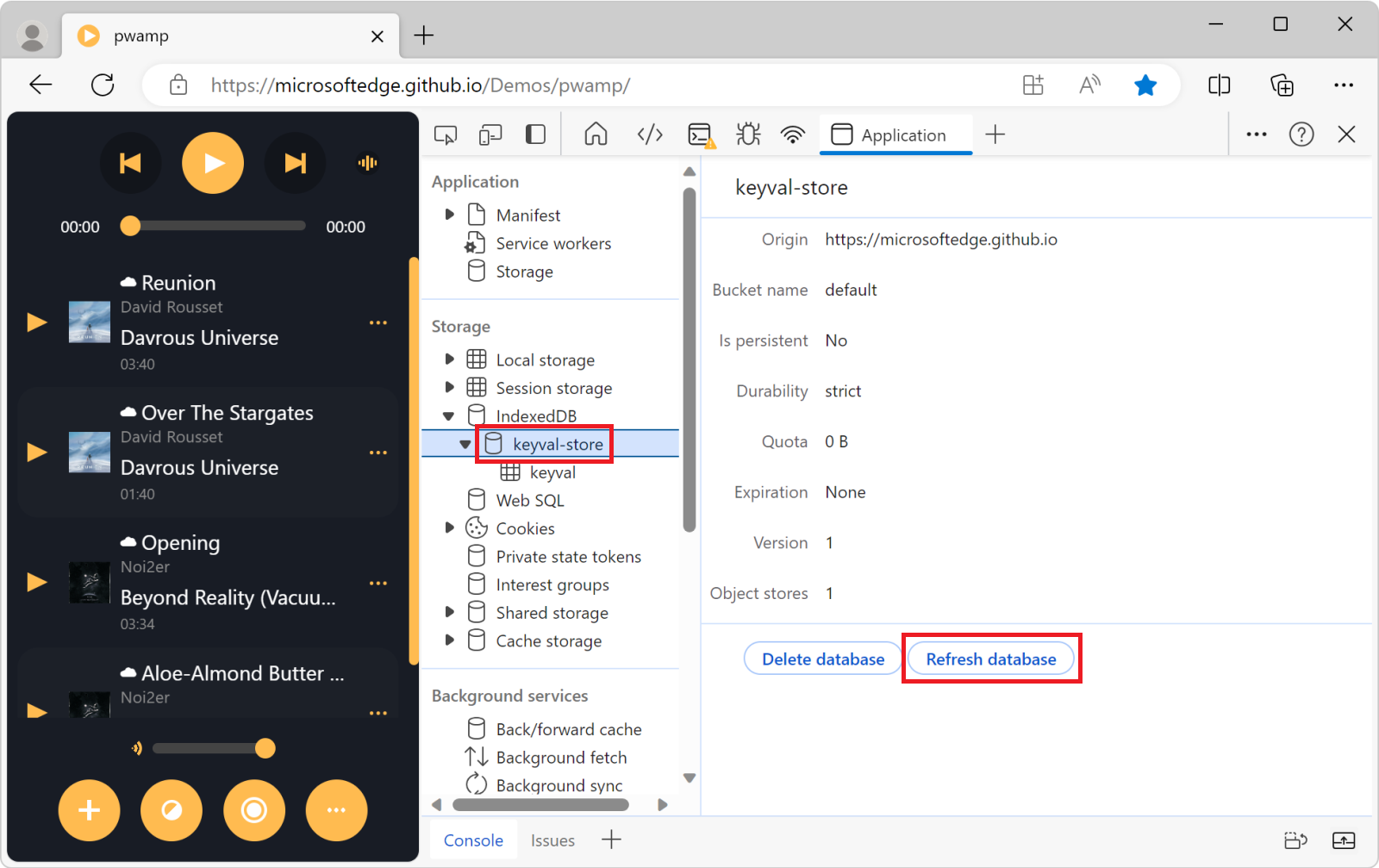
keyval-store,查看其源、版本号和有关数据库的其他信息:
keyval单击对象存储,查看键值对:
注意: IndexedDB 数据不会实时更新。 如果对象存储中显示过时的数据,请刷新对象存储视图。 请参阅 刷新 IndexedDB 数据。
单击“ 值 ”列中的单元格以展开该值:

刷新 IndexedDB 数据
应用程序工具中的 IndexedDB 值不会实时更新。
若要刷新数据,请查看对象存储,然后单击“ 刷新 (
 ) 按钮。
) 按钮。若要刷新 IndexedDB 数据库中的所有数据,请查看数据库,然后单击“ 刷新数据库”:

编辑 IndexedDB 数据
无法从 应用程序 工具编辑 IndexedDB 键和值。 但是,由于 DevTools 有权访问页面上下文,因此可以在 DevTools 中运行 JavaScript 代码来编辑存储在 IndexedDB 数据库中的数据。
使用控制台工具编辑 IndexedDB 数据
在 DevTools 的 “活动栏”上,选择“ 控制台 ”选项卡。
在 控制台工具中 ,运行 JavaScript 代码以编辑 IndexedDB 数据。 例如,若要向对象存储添加新值
keyval,请运行以下代码:let connection = indexedDB.open("keyval-store", 1); connection.onsuccess = e => { const database = e.target.result; const transaction = database.transaction("keyval", "readwrite"); const objectStore = transaction.objectStore("keyval"); const request = objectStore.add({foo: "bar"}, "new-key"); request.onsuccess = e => { console.log(e.target.result); } }
使用代码片段编辑 IndexedDB 数据
代码片段 是一种在 DevTools 中重复存储和运行 JavaScript 代码的方法。 如果需要经常编辑 IndexedDB 数据,请将其存储在新代码片段中,然后运行代码片段。 若要了解详细信息,请参阅 在任何网页上运行 JavaScript 的代码片段。

删除 IndexedDB 数据
可以删除以下任一项:
- IndexedDB 键值对。
- 对象存储中的所有键值对。
- IndexedDB 数据库。
- 所有 IndexedDB 存储。
下面介绍了这些选项。
删除 IndexedDB 键值对
单击要删除的键值对。 DevTools 突出显示键值对以指示已选中:

按
Delete,或单击“ 删除所选 ( ) 按钮:
) 按钮:
删除对象存储中的所有键值对
单击“ 清除对象存储 (
 ) ”按钮。
) ”按钮。
删除 IndexedDB 数据库
查看要删除的 IndexedDB 数据库。
单击“ 删除数据库”。

删除所有 IndexedDB 存储
在 “应用程序 ”工具的边栏中,单击“ 存储”。
向下滚动到 “存储 ”复选框,并确保选中“ IndexedDB ”复选框。
单击“ 清除站点数据 ”按钮。

注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。