DevTools (Microsoft Edge 107) 中的新增功能
若要检查 Microsoft Edge DevTools 的最新功能以及适用于 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
视频:DevTools 107 中的新增功能
使用 Playwright 自动执行 WebView2
Playwright 是一个测试库,支持跨不同浏览器和平台进行可靠的端到端测试。 Playwright 始终支持在 Microsoft Edge 中自动执行和测试 Web 内容,但现在 Playwright 还支持测试 Microsoft Edge WebView2 控件。
Microsoft Edge WebView2 控件允许在本机应用中嵌入 web 技术 (HTML、CSS 和 JavaScript) 。 现在可以使用 Playwright 测试 WebView2 中运行的 Web 内容。 若要开始,请参阅 Playwright 的 WebView2 文档。
另请参阅:
- Microsoft Edge WebView2 简介
- 使用 Playwright 在 Microsoft Edge 中自动执行和测试
- 问题 17617:[功能] 添加 Playwright.WebView2.launch ()
焦点模式:活动栏图标在鼠标悬停时显示文本标签
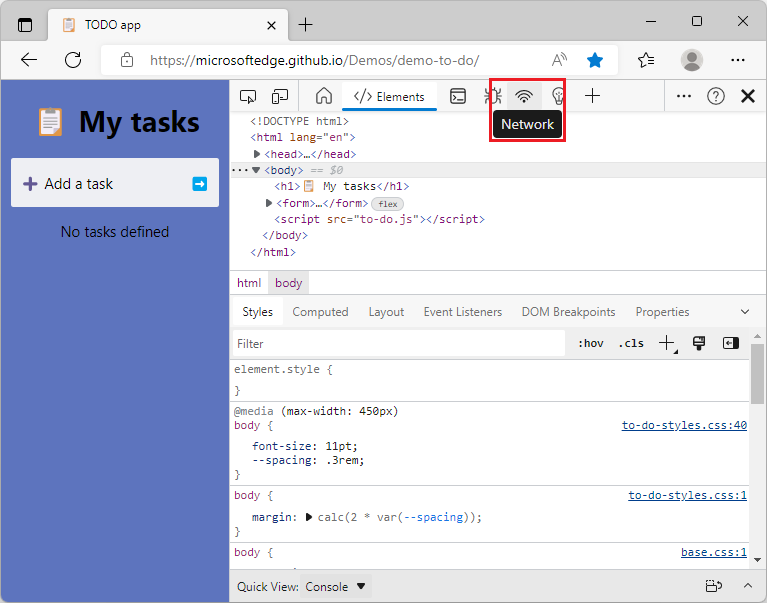
从 Microsoft Edge 107 开始,在焦点模式下,将鼠标悬停在工具图标上时 ,活动栏 会显示工具提示。 这些工具提示会立即显示,并帮助你快速识别和切换工具:

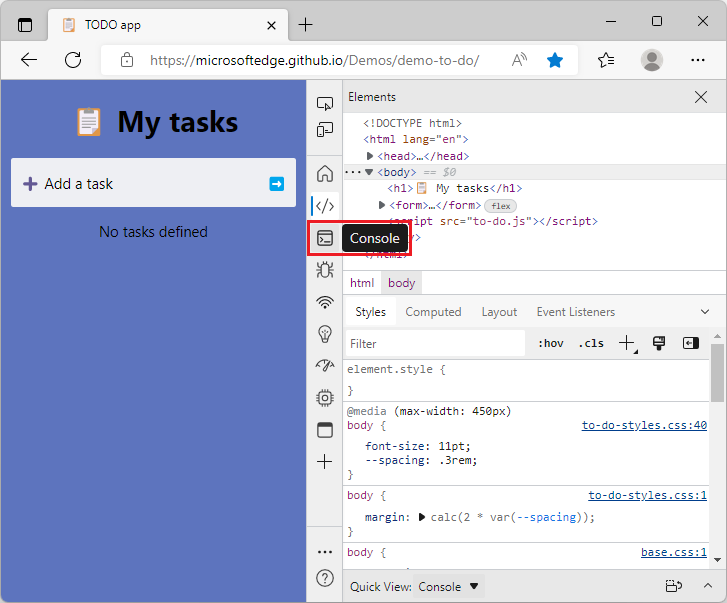
当 活动栏 处于水平状态时,当工具图标旁边没有文本标签时,将显示工具提示:

命令面板试验的新键盘快捷方式
Microsoft Edge 123 中删除了命令面板试验。
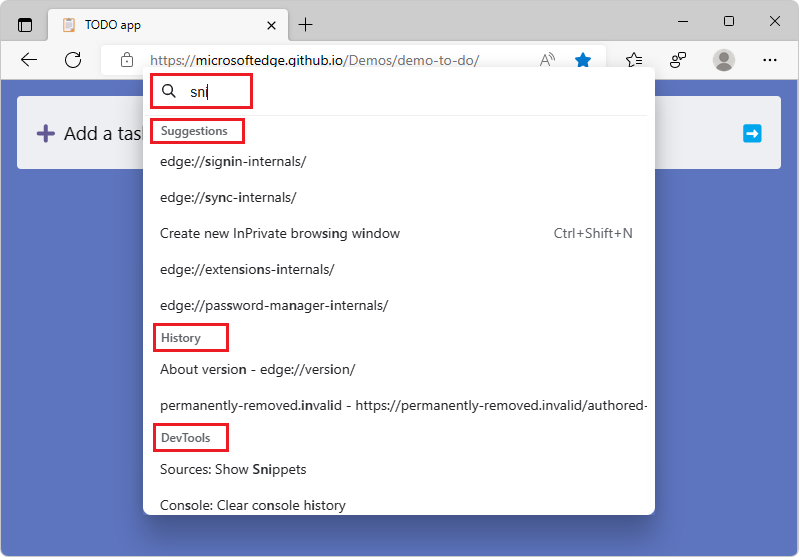
在 Microsoft Edge 106 中,我们引入了命令面板,这是用于访问浏览器管理和开发人员工具命令的实验性功能。 在 Microsoft Edge 107 中,用于打开命令面板的键盘快捷方式已从 Windows、macOS 和 Linux 上的 Shift+Ctrl+空格键 更新为 Ctrl+Q 。

感谢你就此问题提供反馈! 通过在 DevTools 存储库的问题 73:[反馈] 命令面板试验 中发布注释,让我们知道你希望在 Microsoft Edge 的未来版本中看到哪些命令!
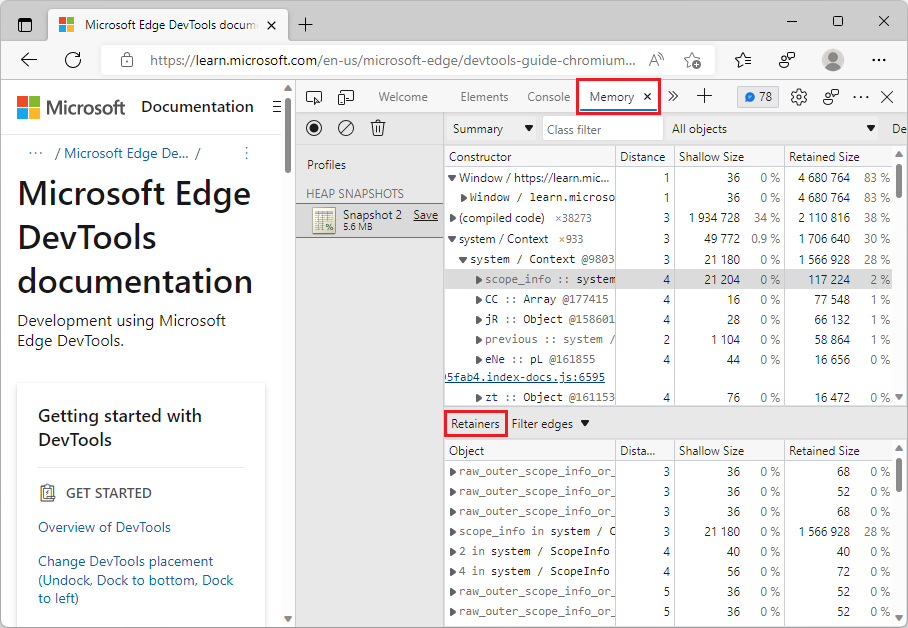
内存工具现在可以加载更大的堆快照
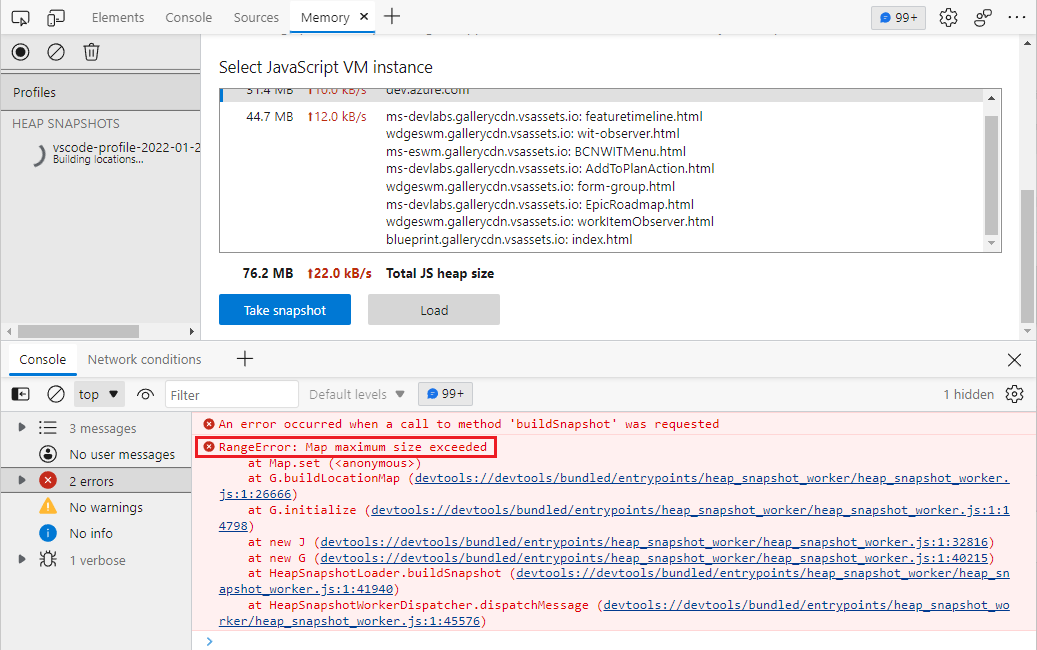
在早期版本的 Microsoft Edge 中,在内存工具中加载大型堆快照时,无法加载快照,并且会将消息RangeError: Map maximum size exceeded记录到控制台:

在 Microsoft Edge 107 中,此问题已修复。 内存工具现在可以成功加载大型堆快照。 此问题是由 V8 中的硬编码限制引起的, (浏览器) 的 JavaScript 引擎,该限制将映射元素的数量限制为 16M。 通过使用地图链接列表, 内存 工具不再具有硬编码地图限制。

如果在加载大型堆快照时仍遇到问题,请在 DevTools 存储库中打开问题!
另请参阅:
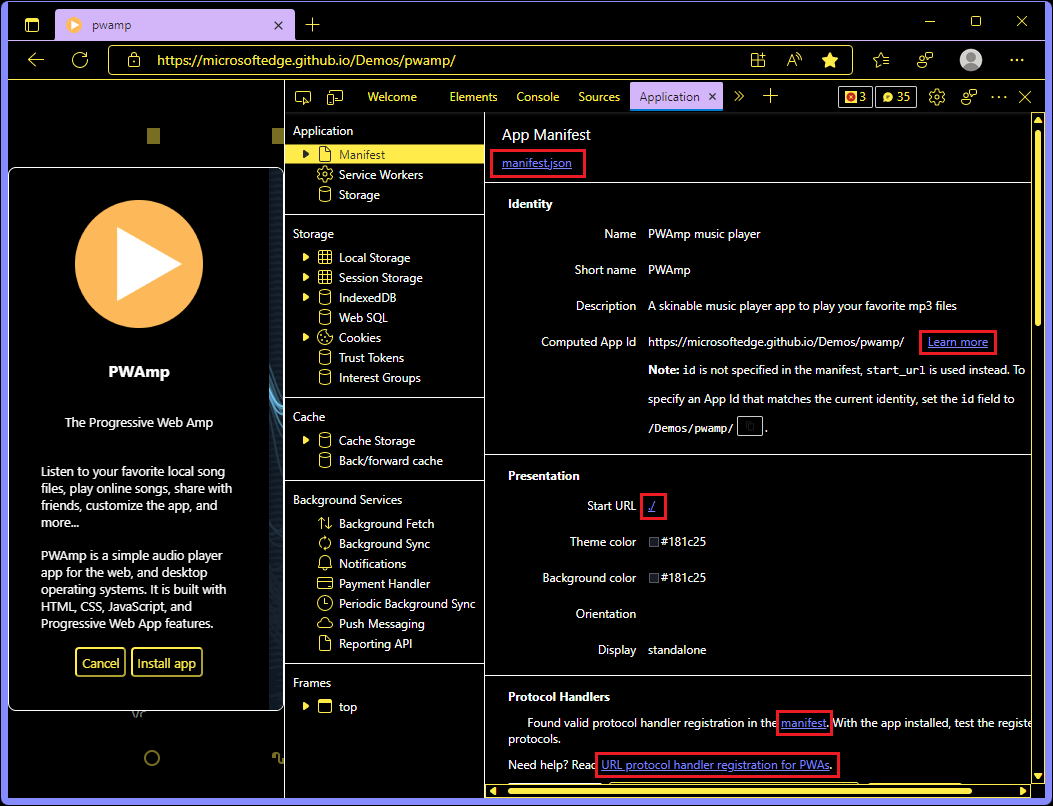
应用程序工具中的链接在高对比度模式下呈现效果更好
在 Microsoft Edge 的早期版本中, 应用程序 工具中的链接在高对比度模式下无法正确呈现。 链接不可见,并且它们与高对比度设置中定义的颜色不同。 在 Microsoft Edge 107 中,此问题已修复。 应用程序工具中的链接现在与高对比度设置中定义的颜色匹配:

另请参阅:
Chromium项目的公告
Microsoft Edge 107 还包括来自 Chromium 项目的以下更新:
