以下是 Microsoft Edge DevTools 稳定版中的最新功能。
视频:DevTools 106 中的新增功能
命令面板简介
Microsoft Edge 123 中删除了命令面板试验。
在 Microsoft Edge 106 中,现在可以启用和使用命令面板试验。 使用命令面板,只需一个键盘快捷方式即可访问浏览器管理和开发人员工具命令: Ctrl+Shift+空格键。
若要启用命令面板试验,请执行以下作:
转到
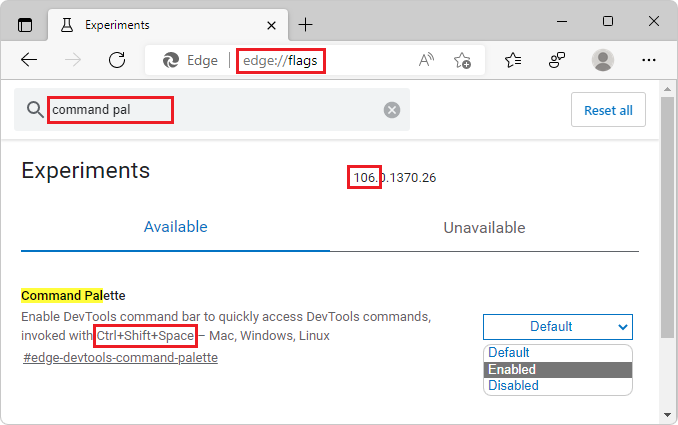
edge://flags。 然后在 “搜索标志 ”文本字段中,开始键入 “命令面板”。在 “命令面板 ”下拉菜单中,选择“ 已启用”:

请注意键盘快捷方式,该快捷方式显示在页面上的 “命令面板 ”
edge://flags部分中。单击“ 重启 ”按钮,选择 “已启用”时,该按钮显示在右下方。
若要在启用试验后快速访问可用的浏览器管理命令和 DevTools 命令:
在 Microsoft Edge (中,无论是否打开 DevTools) ,按 Ctrl+Shift+空格键。
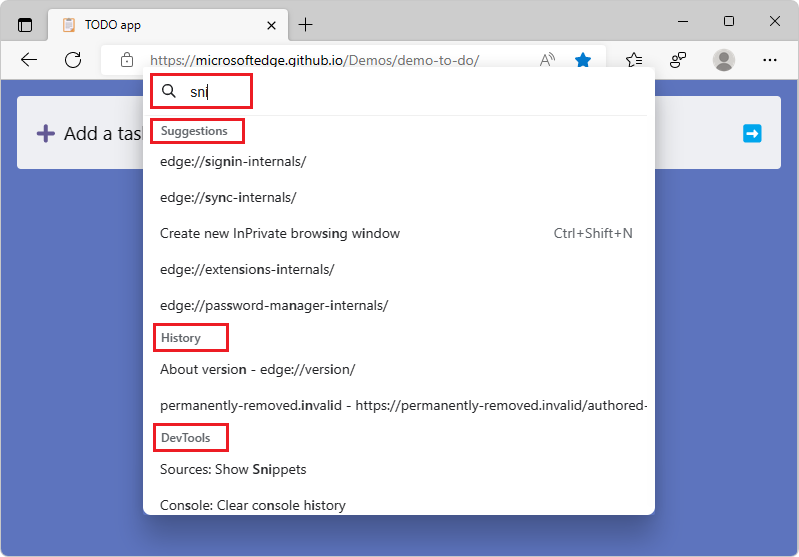
开始键入。 命令根据输入字符进行筛选,并分组为 建议、 历史记录和 DevTools 等类别:

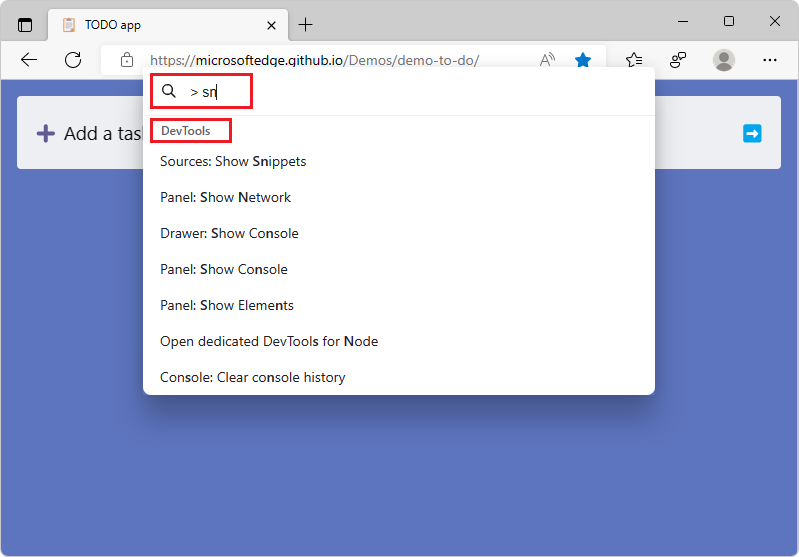
若要缩小筛选范围以仅列出 DevTools 命令,请键入大于 (>) 字符:

通过在 MicrosoftEdge/DevTools 存储库中的问题 73:[反馈] 命令面板试验中发布注释,让我们知道你希望在 Microsoft Edge 的未来版本中看到哪些命令!
在 DevTools 中筛选并自动修复代码问题,以便Visual Studio Code
适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展现在提供快速修复选项,使你能够自动修复问题。
若要访问 “快速修复” 选项,请执行以下作:
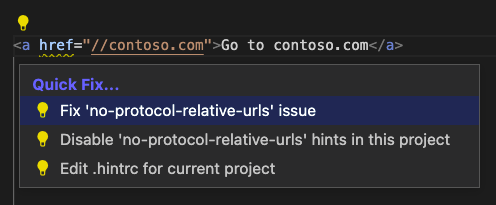
将鼠标悬停在 DevTools 扩展报告的问题上,代码中用波浪下划线指示。 问题旁边会显示一个灯泡图标。
单击灯泡 (
 ) 图标。 此时会显示 “快速修复 ”菜单:
) 图标。 此时会显示 “快速修复 ”菜单:
选择要用于解决问题或停止将其报告为问题的 快速修复 。 选择忽略问题会自动创建一个
.hintrc文件,该文件指示扩展忽略此问题类型,不再报告此问题类型。
另请参阅:
- 内联和实时问题分析中的自动快速修复和问题筛选
DevTools 现在在缓存源映射时使用的磁盘空间更少
从 Microsoft Edge 101 开始,DevTools 开始在 IndexedDB 中缓存源映射,以减少提取源映射的网络请求量。 但是,如果从未删除这些源映射,此更改可能会占用大量磁盘空间。
在 Microsoft Edge 106 中,此问题已通过从 IndexedDB 存储中删除 30 天内未访问的任何源映射而得到修复。 此外,也不再缓存从 中 localhost 提供的源映射。 感谢你向我们发送有关此问题的反馈!
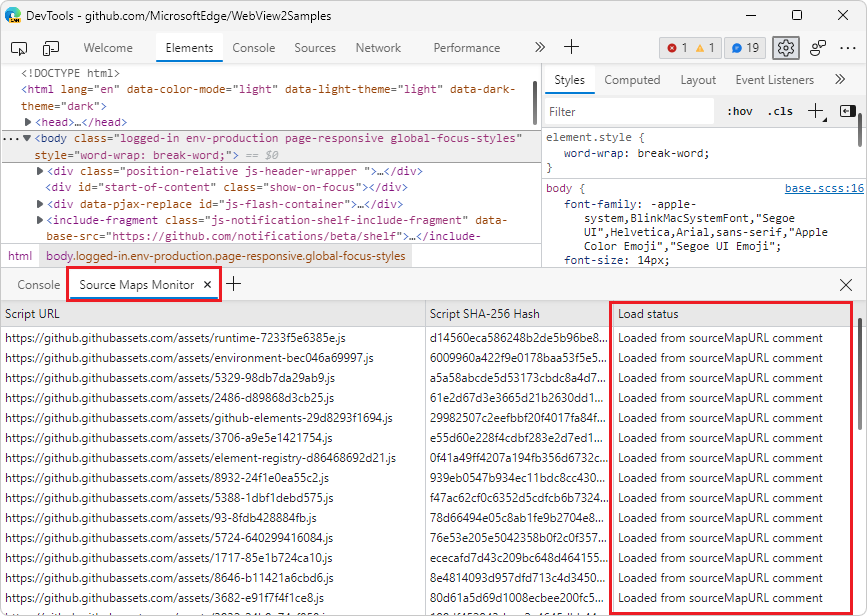
若要了解 DevTools 如何提取和缓存源映射,watch源映射监视器工具中的“加载状态”列。 首次加载网页时, 源映射监视器 工具显示源映射尚未缓存:

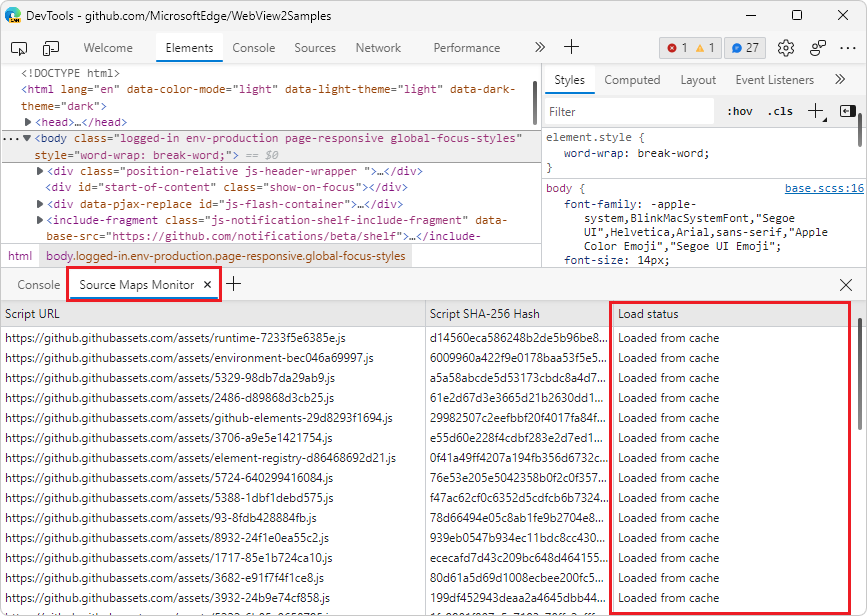
刷新网页时, 源映射监视器 工具显示已使用缓存的源映射:

若要清除 IndexedDB 缓存并强制 DevTools 重新加载源映射,请在命令菜单中运行“清除源映射缓存”命令。 请参阅 命令菜单中的运行命令。
有关历史记录,请参阅 问题 89。
另请参阅:
- 现在,在 DevTools (Microsoft Edge 101 中的新增功能中缓存了源映射)
Chromium颜色主题已被弃用
为了提高可靠性,已弃用Chromium浅色和深色Chromium主题。 以前选择了这些主题的用户将分别自动迁移到 “浅色+ ”或“ 深色+” 主题:
Light+ 主题中的 DevTools:

深色+ 主题的 DevTools:

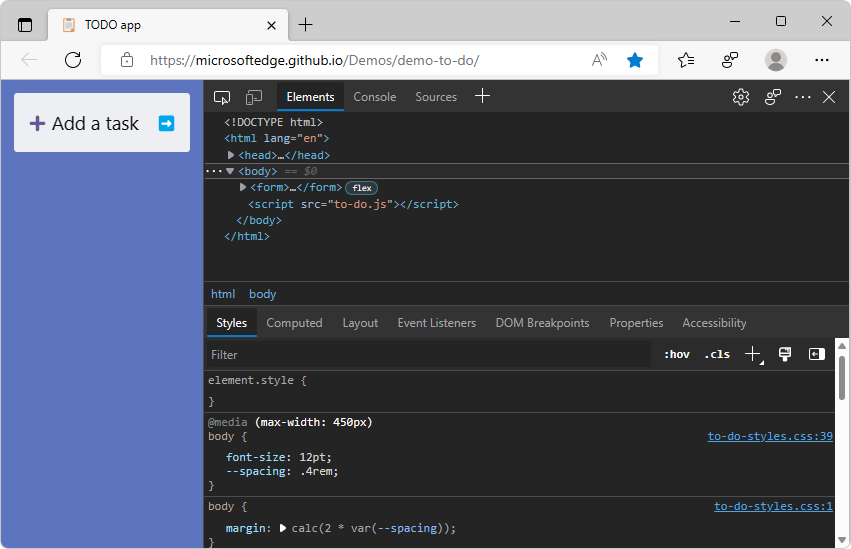
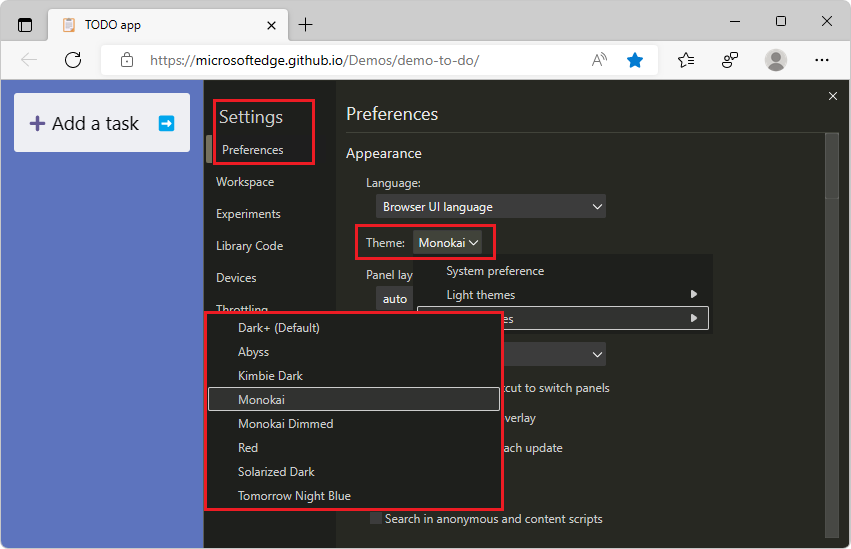
有许多 DevTools 颜色主题可供选择,例如 Monokai 和 Solarized。 若要更改 DevTools 中的颜色主题,请单击 “设置 (![]() ) 按钮,然后在 “首选项” 页的“ 主题 ”下拉菜单中选择主题:
) 按钮,然后在 “首选项” 页的“ 主题 ”下拉菜单中选择主题:

焦点模式和高对比度模式下的辅助功能改进
焦点模式下的停靠位置和活动栏位置按钮现在更好地与屏幕阅读器配合使用
在 Microsoft Edge 105 中,焦点模式得到了多项改进,包括新的 Dock 位置和活动栏位置按钮。 在 Microsoft Edge 106 中,这些新按钮现在更好地与屏幕阅读器等辅助技术配合使用。
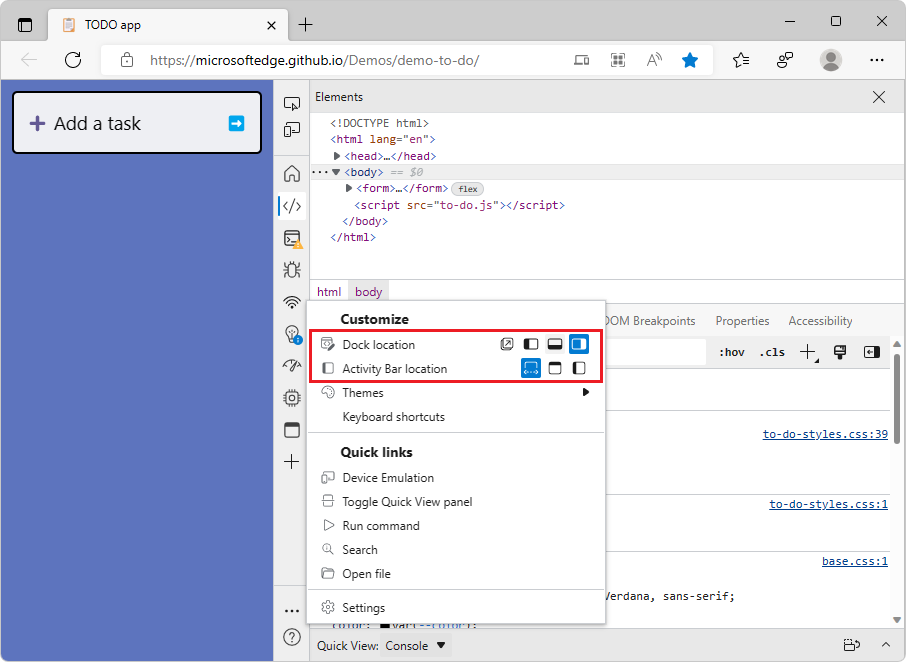
屏幕阅读器现在会报出当前选择了哪个 “停靠位置 ”按钮或 “活动栏位置 ”按钮,以及表示可用位置选项的按钮数:

另请参阅:
- 使用辅助技术导航 DevTools
- 焦点模式:改进了 DevTools 中的新增功能中的 DevTools、活动栏和快速视图的位置控件, (Microsoft Edge 105) 。
计算样式在高对比度模式下更易于查看
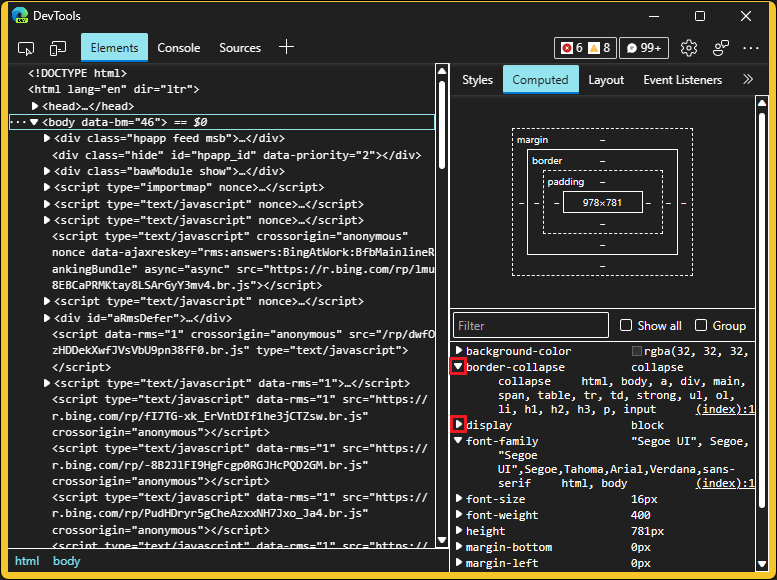
在高对比度模式下,在以前版本的 Microsoft Edge 中,计算样式的展开和折叠按钮未正确呈现,位于“元素”工具的“计算”选项卡中。 在 Microsoft Edge 106 中,此问题已修复。 展开和折叠按钮现在在高对比度模式下可见:

另请参阅:
Chromium项目的公告
Microsoft Edge 106 还包括来自 Chromium 项目的以下更新: