以下是 Microsoft Edge DevTools 稳定版中的最新功能。
视频:DevTools 109 中的新增功能
使用新的增强跟踪功能导入和导出 DevTools 实例
在 Microsoft Edge 109 中,可以打开新设置,以从性能和内存工具导出增强的跟踪。 这些增强的跟踪包括详细信息,例如:
- 记录到控制台的消息。
- 录制时在页面上运行的 JavaScript。
- DOM 的快照。
保存性能配置文件、堆快照、分配时间线或分配采样时,现在可以导出新的 .devtools 文件格式。 然后导入 .devtools 文件时,将打开 DevTools 的新实例,并保留 元素、 控制台和 源 工具的状态。 这些增强的跟踪提供了一种在 DevTools 中协作和共享信息的强大新方法。
若要尝试增强跟踪功能,请执行以下作:
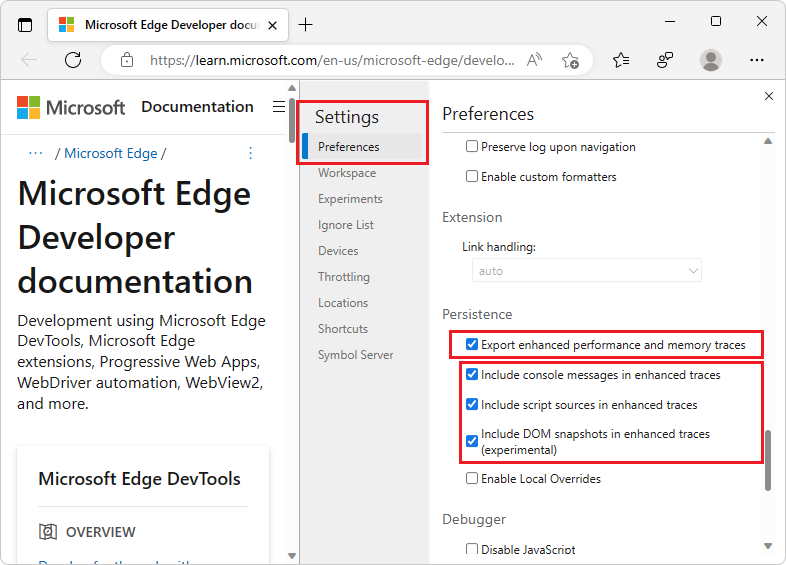
在 DevTools 中,单击 “设置 (
 ) 按钮。
) 按钮。在“首选项设置”页的“持久性”部分中,选中“导出增强的性能和内存跟踪”复选框:

如果要保留控制台消息、JavaScript 或 DOM 快照,请选中相应的复选框。
单击“DevTools 设置”中的“关闭 (x) ”按钮。
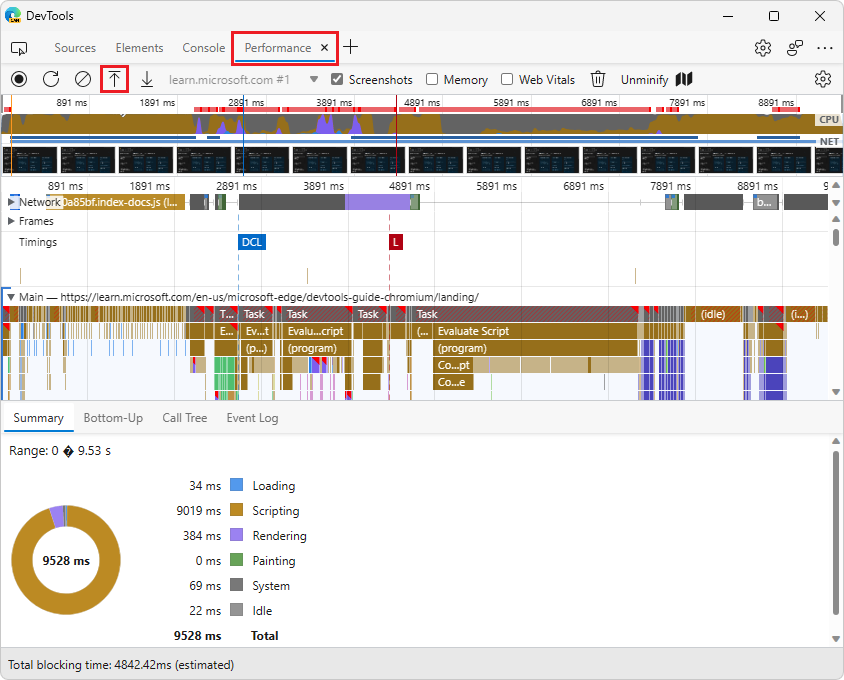
在 性能 工具中,录制内容。
单击 “保存配置文件 (
 ) 按钮。
) 按钮。在“ 另存为 ”对话框中,保存新
.devtools文件。
进口:
.devtools单击“加载配置文件”图标 (“加载配置文件 ) 按钮,从性能工具中导入文件:
) 按钮,从性能工具中导入文件:
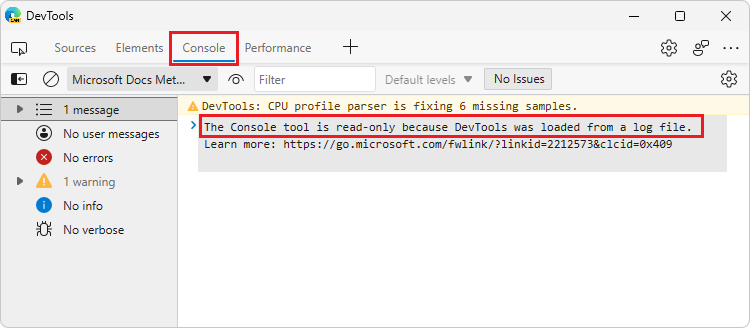
此时会打开一个新的 DevTools 窗口,其中包含一部分工具,包括加载了刚刚记录的配置文件 的性能 工具。 元素、控制台和源工具还预填充了其保留状态:

还可以使用新的.devtools文件格式从内存工具导出。 这是 DevTools 团队正在积极尝试的一项新功能,因此请在 [反馈] 增强跟踪试验 #122 中向我们发送反馈。
另请参阅:
使用新的选择器统计信息调试长时间运行的重新计算样式事件
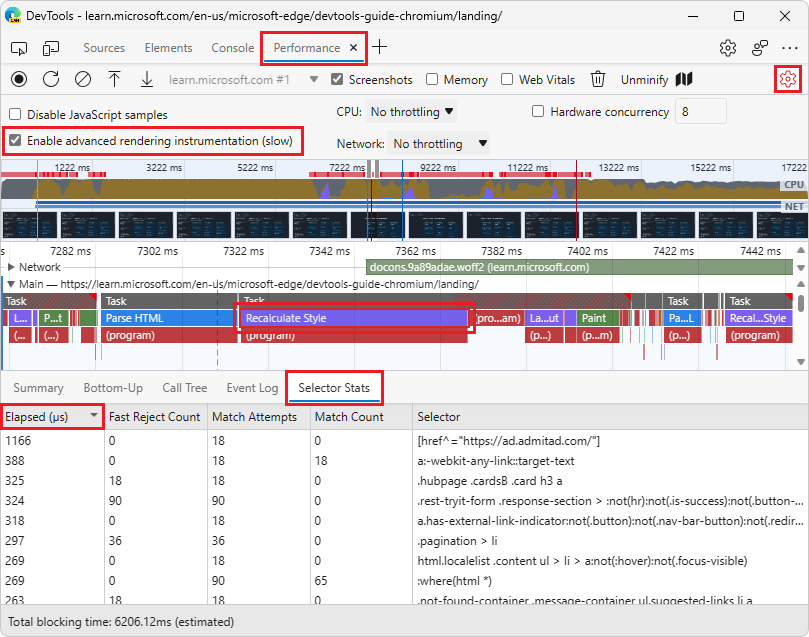
在 Microsoft Edge 109 中,可以在性能工具中打开“启用高级呈现检测 (慢速) ”设置,以访问新的选择器统计信息功能。
启用此设置后:
选择“ 记录”,然后在网站或应用上运行要改进的方案。
选择“ 停止”。
选择 “重新计算样式” 事件。 在 “性能 ”工具的底部,选择“ 选择器统计信息 ”选项卡:

“选择器统计信息”选项卡提供浏览器引擎在“重新计算样式”事件期间计算的所有 CSS 选择器的列表。 可以按选择器处理所 花费的时间或 匹配的元素数 (匹配 计数列) 排序。 使用此数据可以:
- 查找浏览器处理耗时较长的选择器,并简化这些选择器。
- 使选择器更具体,以提高性能。
另请参阅:
在分配采样时跟踪垃圾回收丢弃的对象
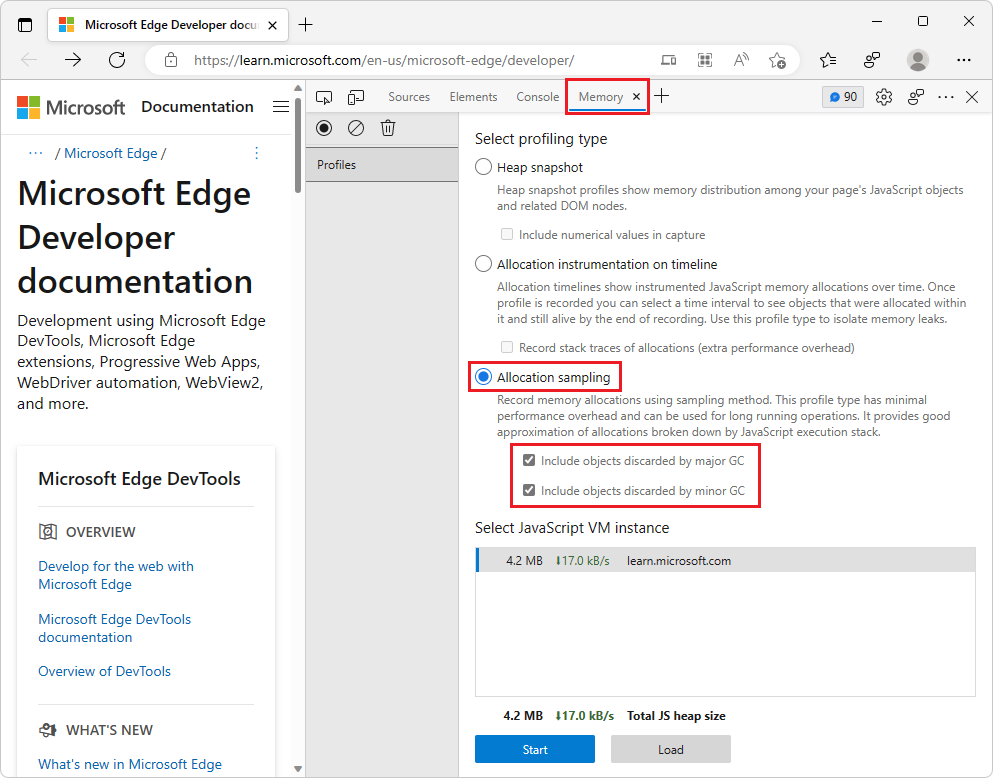
在 Microsoft Edge 109 中,内存工具中的分配采样分析类型现在有两个新选项:
包括由主要 GC 丢弃的对象。
包括次要 GC 丢弃的对象。
如果不选择这些选项, 内存 工具将继续像以前一样工作,报告分析会话结束时仍处于活动状态的分配。 在此模式下,不会通过分配采样跟踪生成和垃圾回收 (GC'd) 然后消失的对象。
如果要跟踪网站或应用正在生成的垃圾,请选择这两个选项。 在生成的配置文件中,你将能够看到 JavaScript 函数生成的垃圾(当时是 GC'd)。 如果要减少代码生成的垃圾量,请使用这些选项。 若要详细了解主要 GC 和次要 GC 之间的差异,请参阅 垃圾回收器:Orinoco 垃圾回收器。

另请参阅:
- 在“加快 JavaScript 运行时” (“分配采样”分析) 类型 ) 中 (“包含对象”复选框,调查内存分配。
试用适用于 DevTools 的新堆快照可视化工具扩展
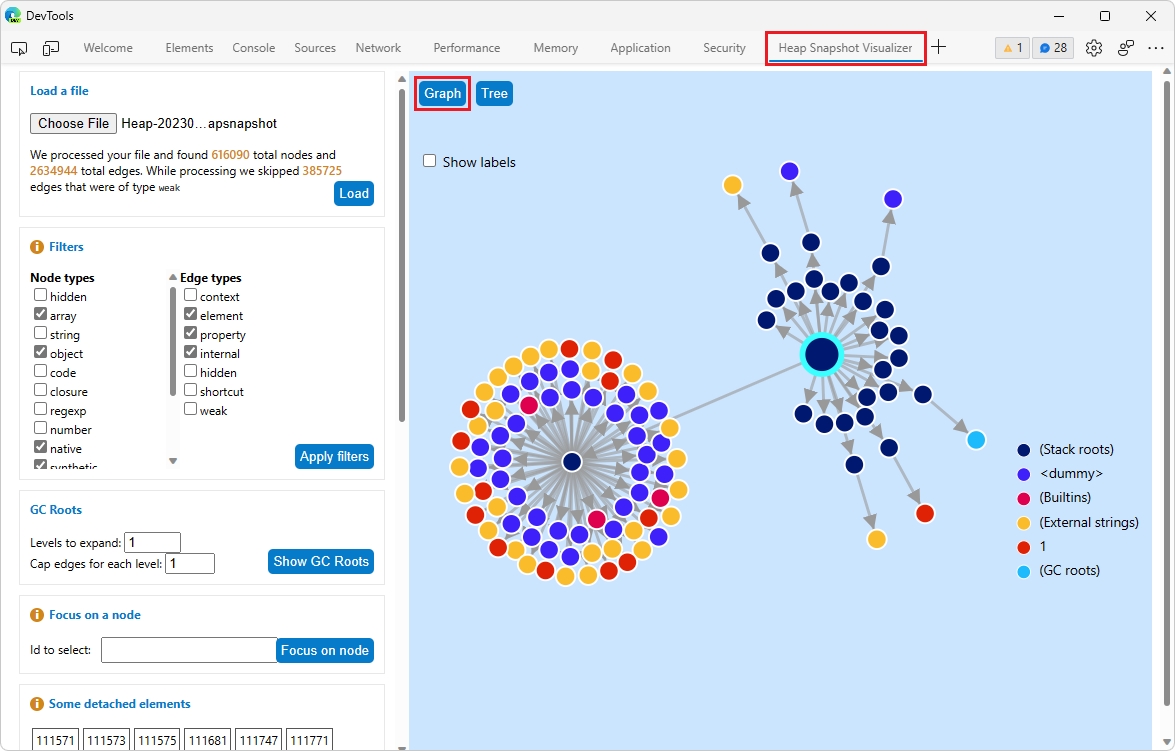
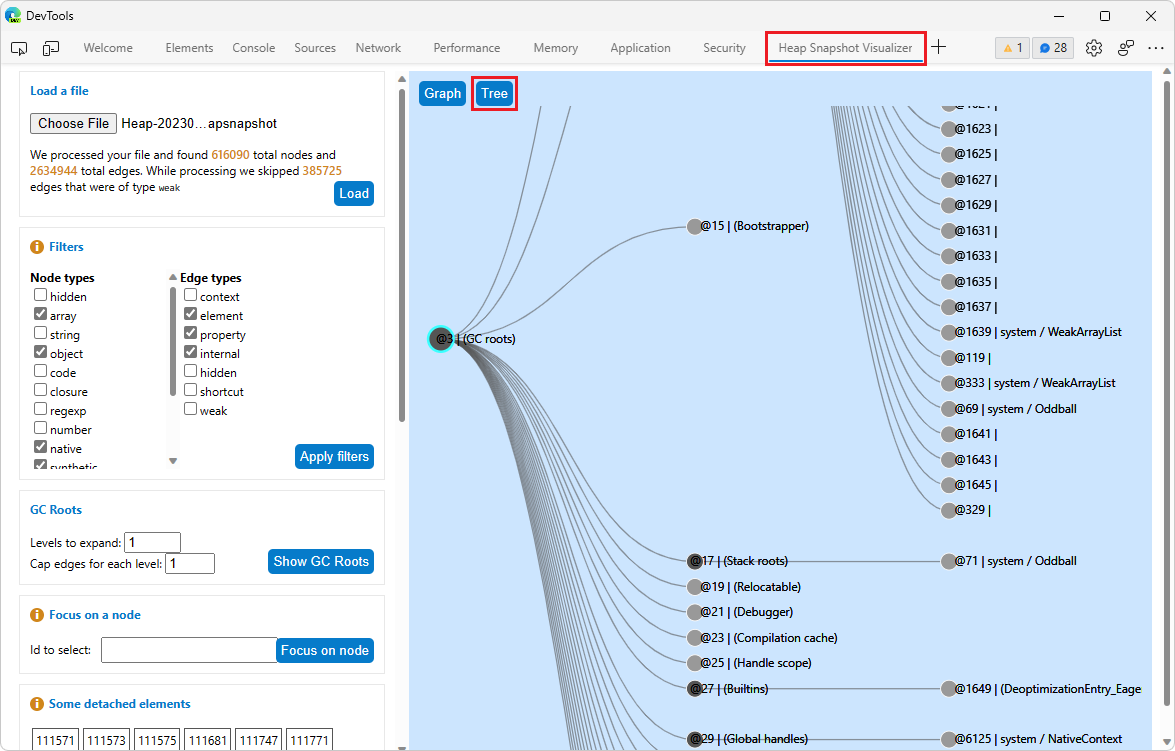
将新的堆快照可视化工具扩展添加到 Microsoft Edge,以获取堆快照文件中数据的新可视化效果。 安装此扩展会在 DevTools 中添加新的 堆快照可视化工具 。 在堆快照可视化工具中,可以加载堆快照文件,以查看它表示为有向图或树。 利用这些新的可视化效果,可以探索从垃圾回收 (GC) 根到单个节点的保留器链。
图形视图:

树视图:

另请参阅:
对焦点模式下快速视图的改进
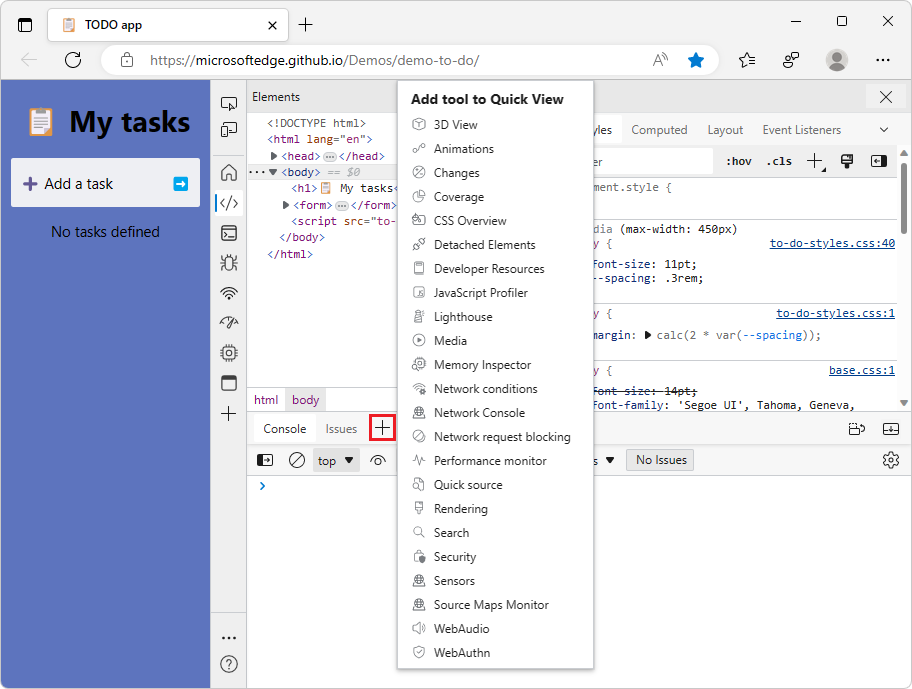
我们听取了你的反馈并改进了焦点模式下的 “快速视图 ”选项。 现在可以单击“更多工具 (更多工具”图标) 按钮(如 DevTools 的main工具栏中)选择任何 DevTools 工具,而不是在快速视图下拉列表中仅提供一部分![]() 。 在 DevTools 的 “快速视图 ”面板中加载任何工具,以同时显示多个工具。
。 在 DevTools 的 “快速视图 ”面板中加载任何工具,以同时显示多个工具。
快速视图工具栏的状态在 DevTools 会话中保持不变。 如果在 DevTools 的上部窗格中打开同一工具,“ 快速视图 ”面板将自动折叠。

直接导航到“元素”工具的“样式”和“计算样式”选项卡
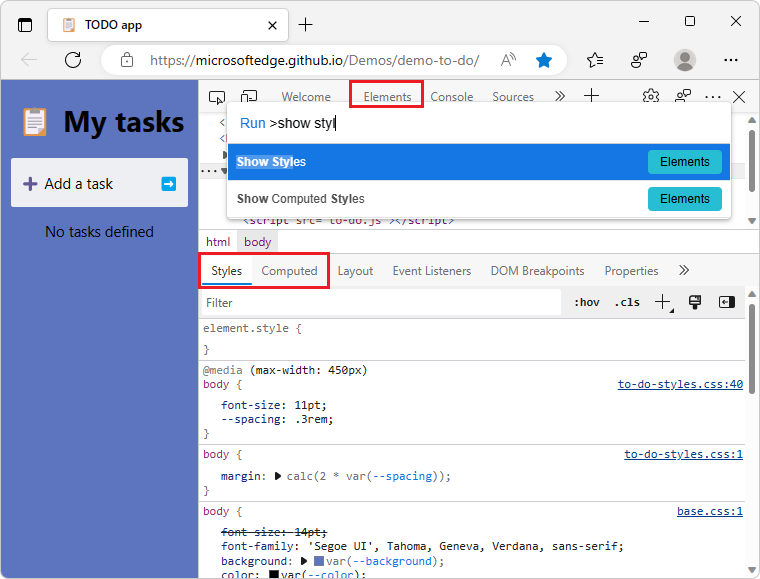
存在一个辅助功能问题,即语音命令用户无法导航到“元素”工具中的“样式”选项卡或“计算”选项卡。 现在,可以通过命令 菜单中的两个新命令访问这些选项卡:
- 显示样式
- 显示计算样式

另请参阅:
Chromium项目的公告
Microsoft Edge 109 还包括来自 Chromium 项目的以下更新:
