渐进式Web 应用 (PWA) 可以选择固定到 Microsoft Edge 中的边栏。
Microsoft Edge 中的边栏允许用户在浏览器选项卡旁边轻松访问热门网站和实用工具。 边栏中的内容通过启用并排浏览并尽量减少在浏览器选项卡之间切换上下文的需要来增强用户的主要任务。
通过发出要固定到侧边栏的意向信号,PWA 具有以下优势:
- PWA 可以在 Microsoft Edge 边栏存储中升级。
- PWA 可以检测它是否在Microsoft Edge 边栏中运行。
- PWA 定义自己的样式和布局,以提供用户友好的侧边栏体验。
在 PWA 中启用边栏支持
若要使 PWA 准备好固定到 Microsoft Edge 中的边栏,请使用 edge_side_panel 清单成员:
确保 PWA 具有至少包含 、、
short_namedescription和icons成员的nameWeb 应用清单文件。有关详细信息,请参阅:
将
edge_side_panel成员添加到 Web 应用清单。 例如:{ "name": "PWAmp music player", "lang": "en-US", "start_url": "/", "short_name": "PWAmp", "description": "A skinnable music player app to play your favorite mp3 files", "display": "standalone", "icons": [ { "src": "./favicon-256.png", "sizes": "256x256" } ], "edge_side_panel": {} }
使应用适应最小侧边栏宽度
Microsoft Edge 中的边栏的默认最小宽度为 376 像素,用户可以调整其大小。 因此,应用的布局应支持 376 像素的最小宽度,并且应具有响应性。
生成应用时,可以使用 Microsoft Edge DevTools 中的 设备仿真 工具测试应用的布局在窄时是否可用,并确保设计在不同宽度下响应。 若要了解详细信息,请参阅 验证网页布局在窄时是否可用。
如果应用的布局不能支持 376 像素的最小宽度,则可以使用 preferred_width Web 应用清单中的 属性定义首选宽度。 例如:
{
"name": "PWAmp music player",
"lang": "en-US",
"start_url": "/",
"short_name": "PWAmp",
"description": "A skinnable music player app to play your favorite mp3 files",
"display": "standalone",
"icons": [
{
"src": "./favicon-256.png",
"sizes": "256x256"
}
],
"edge_side_panel": {
"preferred_width": 480
}
}
在应用的清单中定义首选宽度时,会发生以下情况:
在边栏中打开应用时,边栏会自动调整为首选宽度。
用户可以调整侧边栏的大小,使其大于首选宽度,或者缩小到最大 376 像素的最小宽度。
生成仅边栏应用
将应用构建为 PWA 的最重要优势之一是,从一个代码库开始,应用可以适应所有设备和作系统,无论其功能和屏幕大小如何。
清单 edge_side_panel 成员使你的应用可作为独立应用安装,并使你的应用能够固定到 Microsoft Edge 中的边栏。
但是,如果你希望生成一个只能固定到边栏但不能作为独立应用安装的应用,请将成员的值 display 设置为 browser,如下所示 (或从 Web 应用清单中省略成员 display) :
{
"name": "PWAmp music player",
"lang": "en-US",
"start_url": "/",
"short_name": "PWAmp",
"description": "A skinnable music player app to play your favorite mp3 files",
"display": "browser",
"icons": [
{
"src": "./favicon-256.png",
"sizes": "256x256"
}
],
"edge_side_panel": {
"preferred_width": 480
}
}
在边栏中检测使用情况
检测应用何时在侧边栏中运行,这对于在应用在此浏览器面板中运行时为用户提供最佳体验非常有用。
可以使用 User-Agent 客户端提示来检测应用何时在边栏中运行。 若要详细了解 User-Agent 客户端提示,请参阅 检测网站中的 Microsoft Edge。
若要检测应用何时在边栏中运行,请执行下列作之一:
在 Web 服务器上,读取
Sec-CH-UAHTTPS 请求标头并查找Edge Side Panel品牌。 例如:Sec-CH-UA: "Microsoft Edge";v="112", "Edge Side Panel";v="1", "Placeholder;Browser Brand";v="99"或者,在浏览器中,使用
navigator.userAgentDataJavaScript API 并读取 属性的值brands。 例如:const brands = navigator.userAgentData.brands; const sidebarBrandInfo = brands.find(b => b.brand === "Edge Side Panel"); if (sidebarBrandInfo) { console.log(sidebarBrandInfo); // { brand: "Edge Side Panel", version: "1" } } else { console.log("App is not running in the Microsoft Edge sidebar"); }
若要检测应用是否在边栏中运行,还可以使用用户代理字符串。
注意:强烈建议使用用户代理客户端提示而不是用户代理字符串。 用户代理字符串是用于执行浏览器检测的过时机制,存在网站兼容性问题。
如果无法在应用中使用用户代理客户端提示,请在用户代理字符串中查找 Edge Side Panel 。 下面是包含 值的用户代理字符串的 Edge Side Panel 一些示例:
User-Agent: ... (Edge Side Panel)...
User-Agent: ... (..., Edge Side Panel)...
User-Agent: ... (Edge Side Panel, ...)...
与移动应用的关系
假设你创建了应用的桌面变体和应用的移动变体。 在此方案中,当应用固定到边栏时,将使用桌面变体。 默认情况下,边栏中使用 edge_side_panel 清单成员的应用会收到Microsoft Edge 桌面用户代理客户端提示:
Sec-CH-UA-Mobile: ?0
如 使应用适应最小边栏宽度中所述,我们建议使应用的布局具有响应性,以便它可以使用单个代码库适应多种外形规格。
但是, Edge Side Panel 可以使用用户代理客户端提示品牌在 Microsoft Edge 边栏中重复使用应用的移动变体。
在边栏中使用应用的移动变体时,请遵循这些建议:
删除指示用户从应用商店下载应用的所有“在应用中打开”消息。
使用所有输入方法(鼠标、键盘和触摸)测试应用的可访问性和可用性。 若要了解如何测试应用的辅助功能,请参阅 辅助功能测试功能。
演示应用
PWAmp 是一个音乐播放器 PWA 演示应用程序,可以固定到 Microsoft Edge 中的边栏。 若要测试 PWAmp 作为侧边栏应用,请执行以下作:
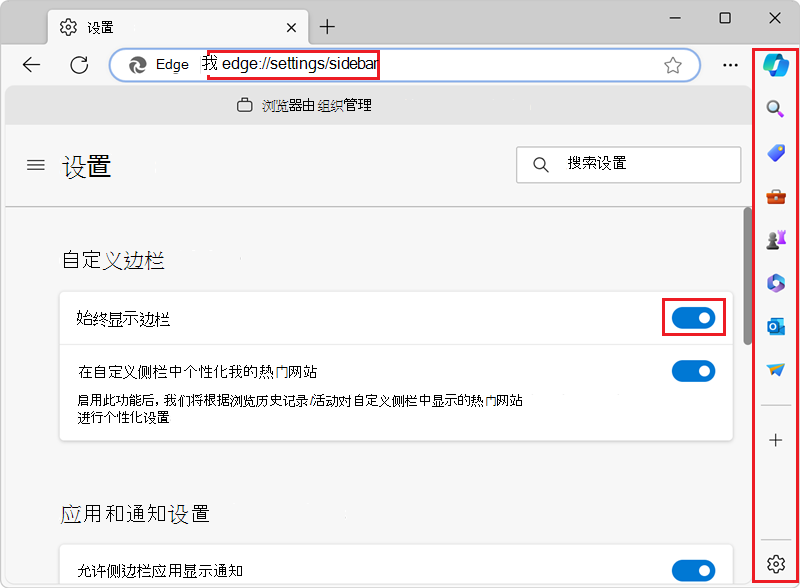
打开Microsoft Edge 并确保显示边栏。 如果未显示边栏,请转到
edge://settings/sidebar,然后打开 “始终显示边栏 ”开关:
在新窗口或选项卡中转到 PWAmp 。无需安装应用。
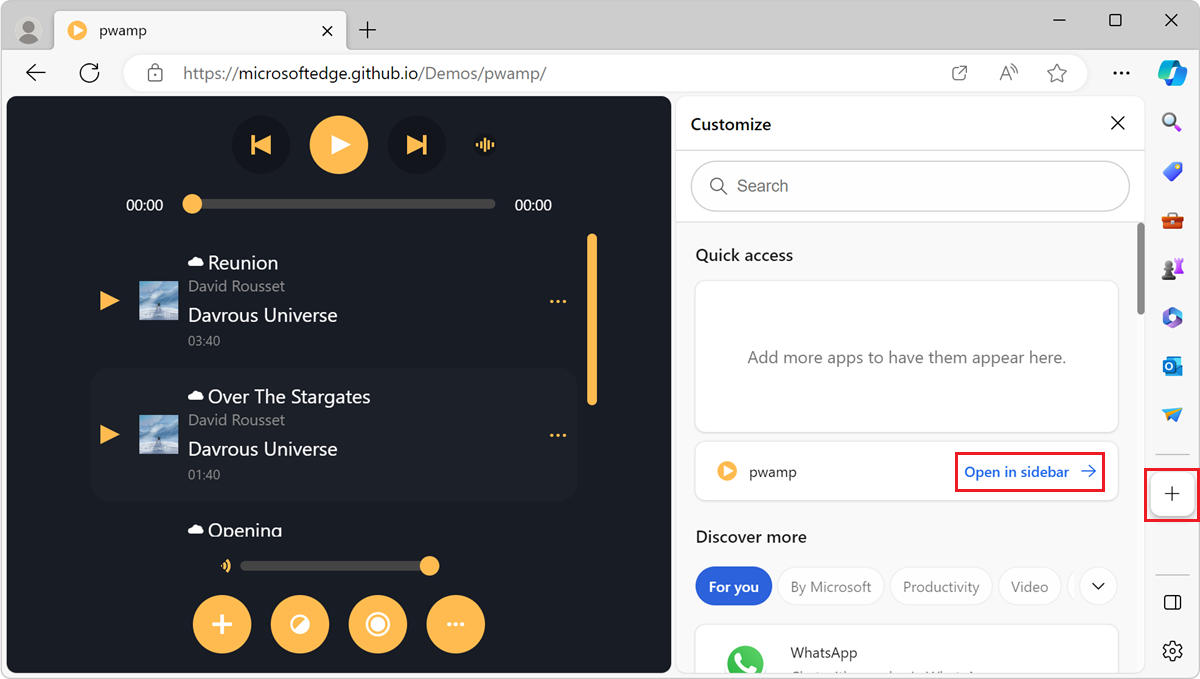
打开边栏,单击“ 自定义”,然后单击“ 在边栏中打开”:

PWAmp 音乐播放器应用将显示在边栏中。
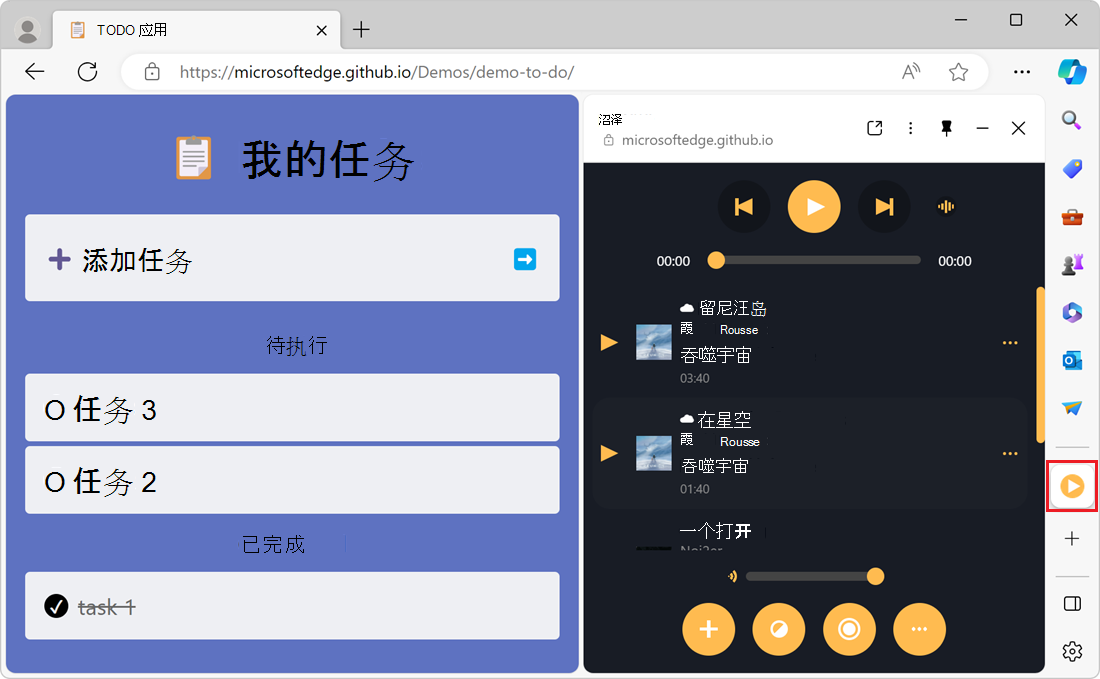
单击边栏中的 PWAmp 图标以打开应用,并将其与其他选项卡一起使用:

PWAmp 演示应用的源代码具有以下功能,以支持Microsoft Edge 边栏:
edge_side_panelmanifest.json 文件中的成员。变量
isSidebarPWA,它使用navigator.userAgentDataapp.js 文件中的 JavaScript API。
可以在 MicrosoftEdge/Demos > pwamp 中找到整个 PWAmp 演示源代码。 若要在本地下载源代码,请参阅 DevTools 示例代码中的将 Edge Demos 存储库克隆到驱动器。
提供反馈
Microsoft Edge 团队欢迎你提供有关此功能的反馈。 阅读 Microsoft Edge Web 平台 解释器存储库上的侧面板 解释器,并通过在存储库上 创建新问题 或 搜索现有问题 并加入现有对话来留下反馈。