本文介绍用于 WebView2 开发的开发环境的常规用途设置。 一些入门教程指向此处的初步设置步骤,然后添加特定于平台或特定于项目的设置步骤。
安装 Visual Studio
安装 Visual Studio 2015 或更高版本,例如 Visual Studio Professional 2019 或 Visual Studio 2022 Community Edition。 大多数 WebView2 示例都是使用 Visual Studio 2019 创建和测试的。 如果示例是使用 Visual Studio 2019 创建的,则应先在 Visual Studio 2019 中生成并运行该示例,然后再在 Visual Studio 2022 中使用示例。
WebView2 示例专为 Microsoft Visual Studio 设计,而不是Microsoft Visual Studio Code。
如果要安装 Visual Studio,则可以立即接受默认值:此时可以单击“ 安装”,然后拒绝安装工作负载。 稍后,当你打开特定
.sln文件时,Visual Studio 将提示你安装适合平台的工作负载。
安装 Microsoft Edge 的预览频道
在受支持的作系统上安装任何 Microsoft Edge 预览版通道 (Beta 版、开发人员版或 Canary) :
- Windows 10
- Windows 11
若要下载 Microsoft Edge (Beta、Dev 或 Canary) 的预览频道,请转到 成为 Microsoft Edge 预览体验成员。
建议使用 Canary 通道。 所需的最低版本为 82.0.488.0。
需要使用 Microsoft Edge 的预览通道才能使用 WebView2 SDK 的预发行版。 通过预发布 SDK,可以针对最新的 API 测试应用,并试用最新的 API。
下载 WebView2Samples 存储库
有两个包含 WebView2 示例的存储库:
可以将存储库下载为 .zip 文件,也可以克隆存储库。
如果将存储库 (下载为
.zip文件) ,则会获得存储库快照副本。 然后,可以稍后下载存储库的另一个更新副本。如果克隆存储库,则可以使用 git 命令或各种开发应用的功能更新本地副本。
若要将存储库 (下载为 .zip 文件) :
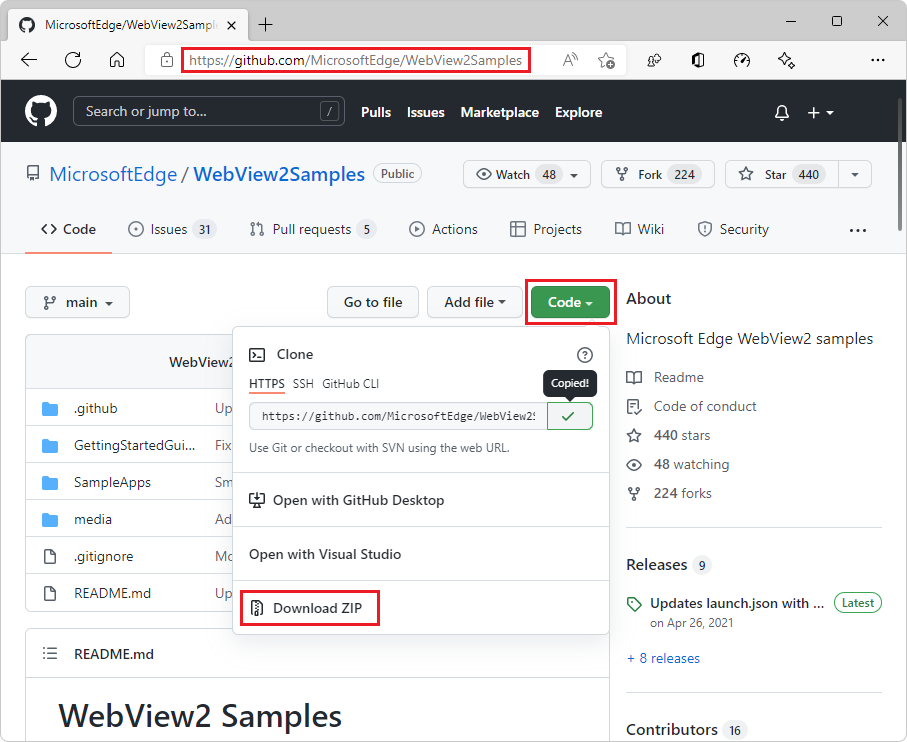
在新窗口或选项卡中打开 WebView2Samples 存储库 (或 WebView2Browser 存储库) 。
单击 GitHub 存储库右上角的绿色“ 代码 ”按钮,然后单击“ 下载 ZIP”。

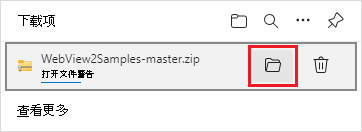
“下载”弹出窗口显示在 Microsoft Edge 中:

在 Microsoft Edge 中,如果 “下载 ”弹出窗口不可见,请单击“ 设置和更多 (...”) 然后单击“ 下载”。
在 “下载” 弹出窗口中,将鼠标悬停在 右侧
WebView2Samples-main.zip,然后单击“ 在文件夹中显示 (文件夹) ”图标。建议不要单击“ 打开文件 ”链接,因为这会立即解压缩“下载”区域中的文件,这可能使移动到所需位置 (更困难,) 较慢。
将
WebView2Samples-main.zip文件从 Downloads 目录复制或剪切到常规目录,例如Documents。解压缩文件并
WebView2Samples-main.zip记下解压缩的文件的位置。
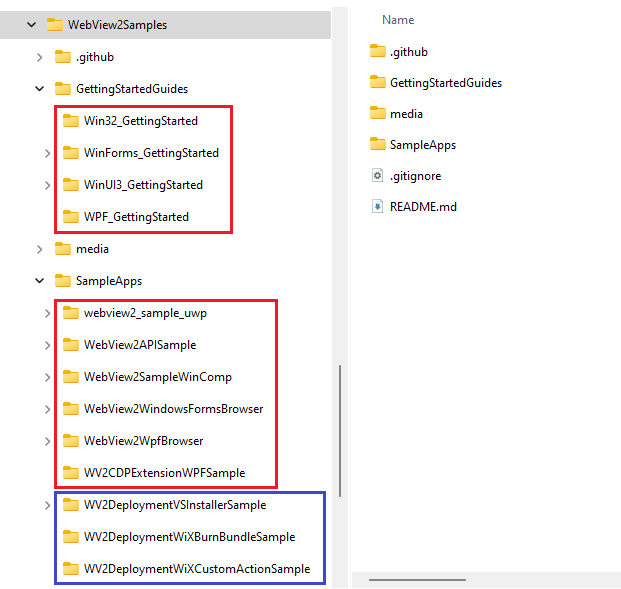
研究主目录的突破。
-main是此下载目录快照表示的存储库分支的名称。 可以在 GitHub 切换到其他分支,然后下载 ,例如WebView2Samples-smoketest-1.0.1054.27-prerelease-testing.zip。 在这种情况下,下载.zip的文件是存储库分支的快照smoketest-1.0.1054.27-prerelease-testing。 本文档假定你已main下载存储库的 分支。建议:将根目录从
WebView2Samples-main重命名为WebView2Samples,以匹配存储库名称和路径。
克隆 WebView2Samples 存储库
可以将存储库下载为 .zip 文件,也可以克隆存储库。
如果将存储库 (下载为
.zip文件) ,则会获得存储库快照副本。 然后,可以稍后下载存储库的另一个更新副本。如果克隆存储库,则可以使用 git 命令或各种开发应用的功能更新本地副本。
若要克隆 WebView2Samples 存储库 (或 WebView2Browser 存储库) ,必须先安装 git。 可以如上所述下载存储库,也可以克隆它。
安装 git
- 如果要克隆
WebView2Samples存储库 (而不是) 下载存储库,如果尚未安装 git, 请下载 并安装它。
获取用于克隆 WebView2Samples 存储库的 URL
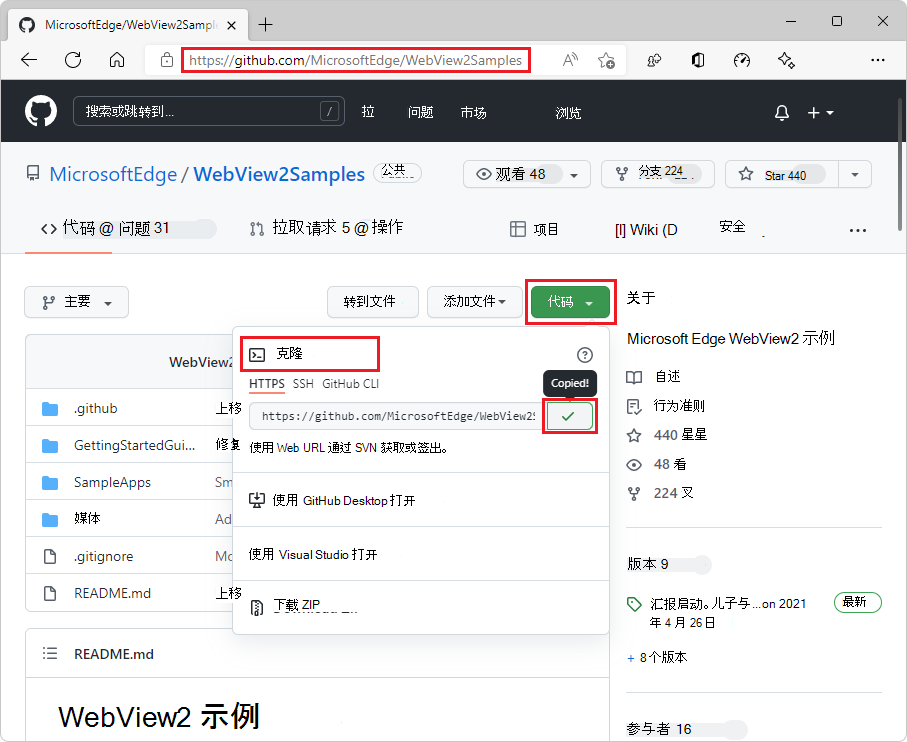
在新窗口或选项卡中打开 WebView2Samples 存储库 。
单击 GitHub 存储库右上角的绿色 “代码 ”按钮,选择“ 克隆”,然后单击“ 复制 ”图标 (,或者选择文本框中的 HTTPS URL 字符串并将其复制到) 。

确定要使用哪个工具在本地克隆存储库:
- Visual Studio
- GitHub Desktop
- Git Bash shell 或命令提示符
接下来,将 GitHub 存储库克隆到本地驱动器。 为此,请针对要使用的工具执行下面的相应步骤。
使用 Visual Studio 克隆存储库
如果要使用 Visual Studio 将 GitHub 存储库克隆到本地驱动器:
在 Visual Studio 中,选择“ 文件>克隆存储库”。
输入从 GitHub 存储库复制的 URL。
在同一对话框内或文件资源管理器实用工具中,可以在可写位置创建常规用途根
git目录或GitHub文件夹,然后选择该目录,以便将存储库作为新目录克隆到该处。例如,可以在父文件夹中创建存储库:
C:\Users\myUserName\Documents\GitHub\,以便克隆作将创建新目录C:\Users\myUserName\Documents\GitHub\WebView2Samples。
已将存储库克隆到本地驱动器。 跳到下面的下一个主要部分。
使用 GitHub Desktop 克隆存储库
如果要使用 GitHub Desktop 将 GitHub 存储库克隆到本地驱动器:
安装 GitHub Desktop。
在 GitHub Desktop 中,选择“ 文件>克隆存储库”。
在 Visual Studio 或 GitHub Desktop 中,输入从 GitHub 存储库复制的 URL。
在同一对话框内或文件资源管理器实用工具中,可以在可写位置创建常规用途根
git目录或GitHub文件夹,然后选择该目录,以便将存储库作为新目录克隆到该处。例如,可以在父文件夹中创建存储库:
C:\Users\myUserName\Documents\GitHub\,以便克隆作将创建新目录C:\Users\myUserName\Documents\GitHub\WebView2Samples。
已将存储库克隆到本地驱动器。 跳到下面的下一个主要部分。
使用 Git Bash shell 或命令提示符克隆存储库
如果要改为使用 Git Bash shell 或命令提示符克隆存储库:
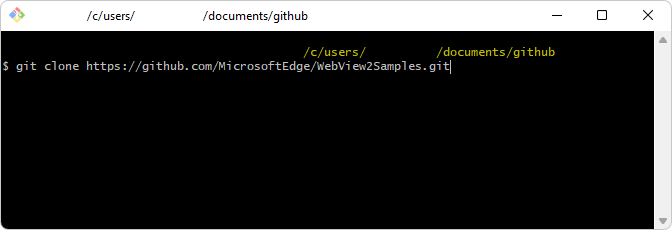
将存储库克隆到本地驱动器,输入从 GitHub 存储库复制的 URL 字符串:
# example location where the repo directory will be added: cd c:/users/myusername/documents/github/ git clone https://github.com/MicrosoftEdge/WebView2Samples.git
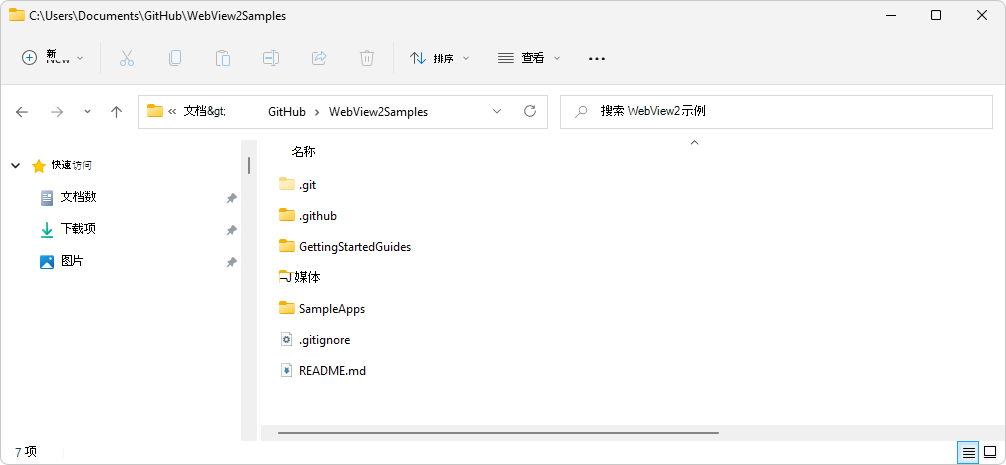
目录在本地驱动器上创建,位于指定的路径中,如下图所示:

已将存储库克隆到本地驱动器。
另请参阅:
克隆存储库 - GitHub 文档。
在 DevTools 的示例代码中将 Edge Demos 存储库克隆到驱动器。
步骤 6:在安装用于Visual Studio Code的 DevTools 扩展中设置 localhost 服务器。
在 Visual Studio 中打开 WebView2Samples .sln 文件
克隆或下载 WebView2Samples 存储库后,在 Visual Studio 中打开文件 .sln 。
在存储库目录结构的本地副本中,找到文件
.sln。 WebView2Samples 存储库中的顶级自述文件提供了类似的概述。.sln在 Visual Studio 中打开文件。 例如,打开 WebView2Samples.sln的本地副本。 此存储库的解决方案文件需要 Visual Studio,而不是Visual Studio Code。打开其中
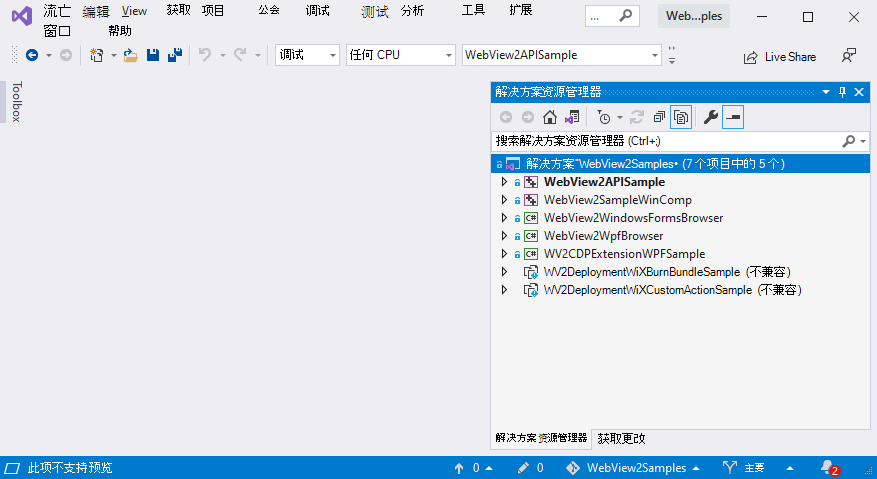
.sln一个文件。 例如,打开在 Visual Studio 中作为路径WebView2Samples-main/SampleApps/WebView2Samples.sln) 下载的主 Win32 解决方案文件 WebView2Samples/SampleApps/WebView2Samples.sln Microsoft 的本地副本 (。 在 Visual Studio 中打开该解决方案文件时,解决方案资源管理器包含以下项目:
对于常规的初始开发环境设置,可以从存储库中打开任何类型的 .sln 文件 WebView2Samples :
目录子目录中特定于
.sln平台的文件GettingStartedGuides。 这些教程与入门教程相匹配,并且是演示几个 API 功能的已完成示例。目录中包含多个平台项目的
SampleAppsWin32.sln文件。 这是一个全面的 API 演示。目录子目录中特定于
.sln平台的文件SampleApps。 这些是全面的 API 演示。
安装 Visual Studio 工作负载
如果出现提示,请安装 Visual Studio 工作负载。 从 Visual Studio 2019 或 2022 Microsoft克隆或下载WebView2Samples的存储库打开.sln文件时,可能会看到“无法打开”对话框。
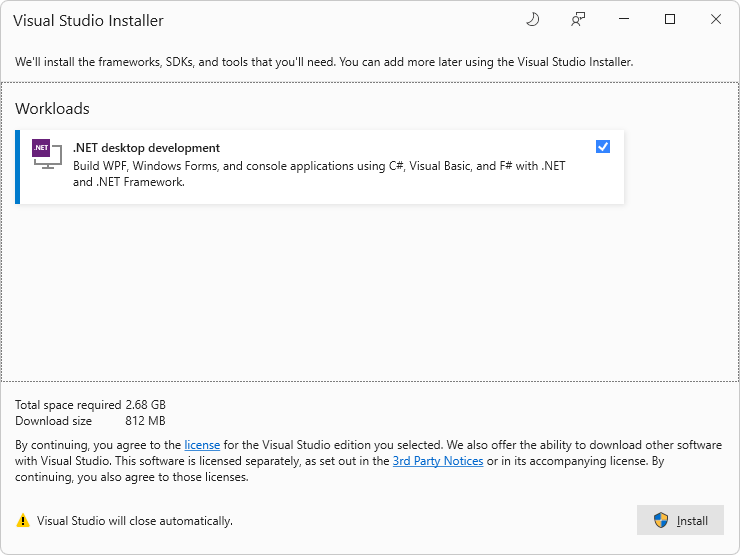
单击“ 确定” 按钮。 然后,你可能会看到工作负载安装程序,例如:
 。
。选中该复选框,然后单击“ 安装 ”按钮。
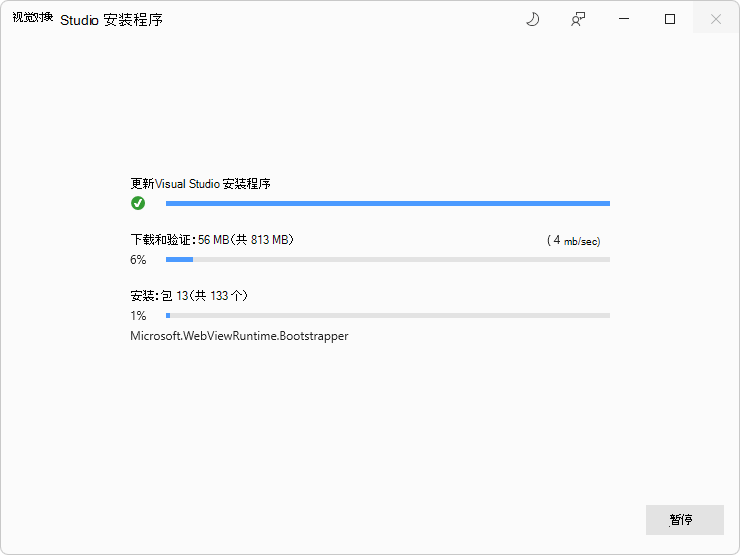
Visual Studio 安装程序针对平台的工作负荷运行:
 。
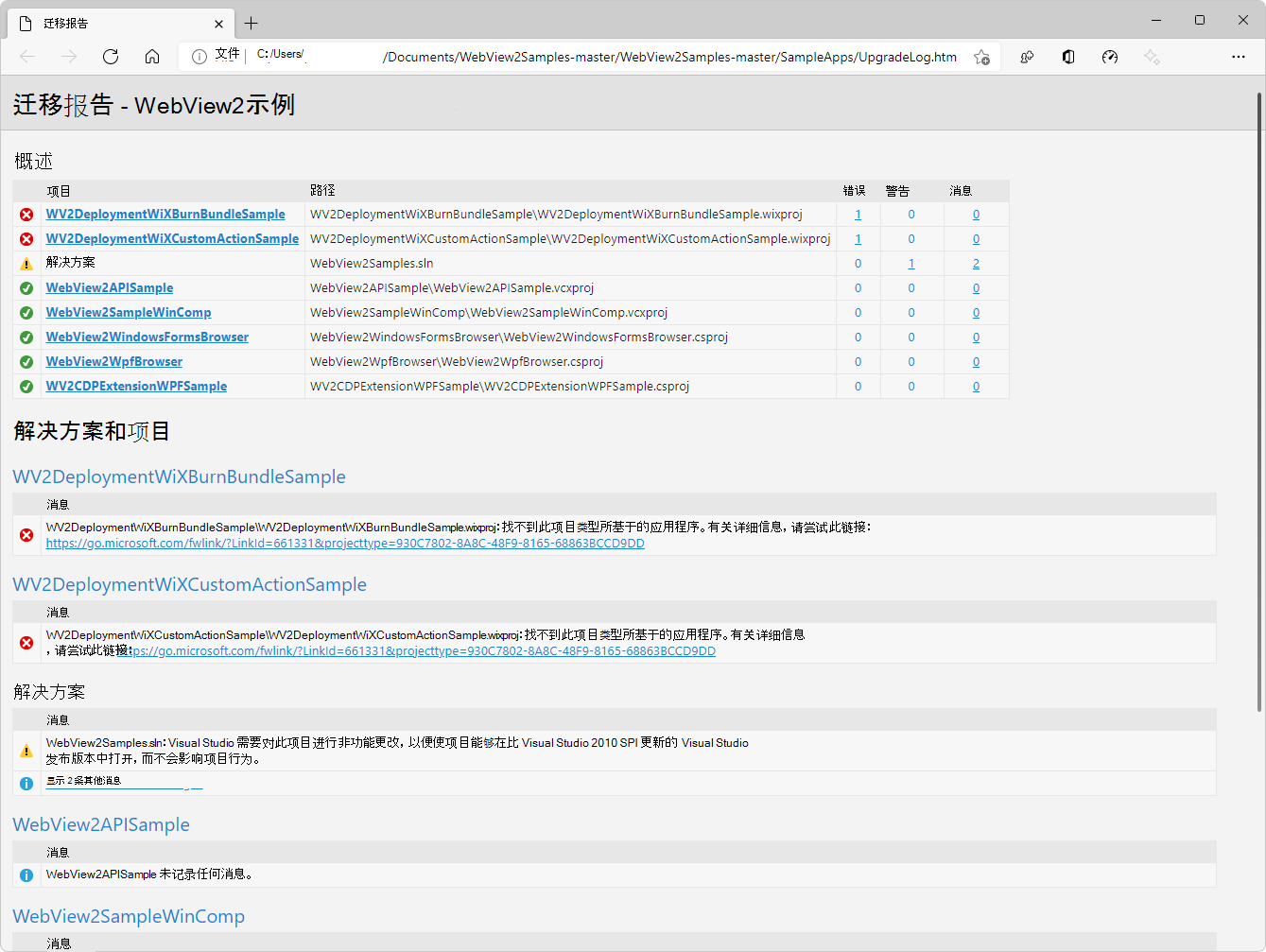
。可能会打开迁移报告日志文件页,例如 :
file:///C:/Users/username/Documents/WebView2Samples-main/WebView2Samples-main/SampleApps/UpgradeLog.htm
若要缩放,请右键单击“ >在新选项卡中打开图像”。
在上面,
-main下载的存储库文件存在.zip目录后缀,而不是克隆存储库时。Visual Studio 在 解决方案资源管理器 中打开所选
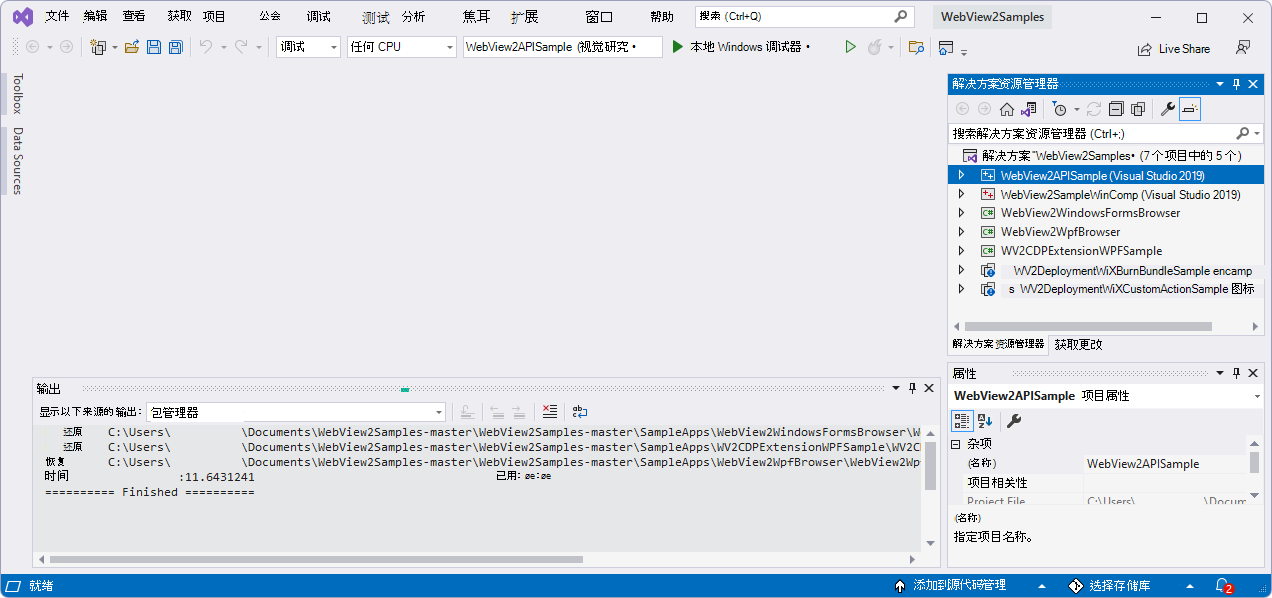
.sln文件:
安装或更新 WebView2 SDK
WebView2 SDK 包括由 Microsoft Edge 提供支持的 WebView2 控件,使你能够在本机应用程序中嵌入 web 技术 (HTML、CSS 和 JavaScript) 。
为每个文件的每个项目节点 .sln 安装一次 WebView2 SDK。 WebView2 SDK 安装仅适用于安装它的项目。
通过 Visual Studio 中的 Microsoft.Web.WebView2 “NuGet 包管理器”面板安装 WebView2 SDK NuGet 包,而不是从 nuget.org 下载 SDK NuGet 包 。 克隆或下载 WebView2Samples 存储库后,在 Visual Studio 中打开存储库 .sln 之一,并右键单击解决方案中的项目节点。 使用 “NuGet 包管理器 ”面板将 Microsoft.Web.WebView2 SDK 安装为 NuGet 包。
SDK Microsoft.Web.WebView2 在发布和预发布版本中可用。 若要开始,建议使用发布版本。
安装或更新 Release 或 Prerelease WebView2 SDK,如下所示:
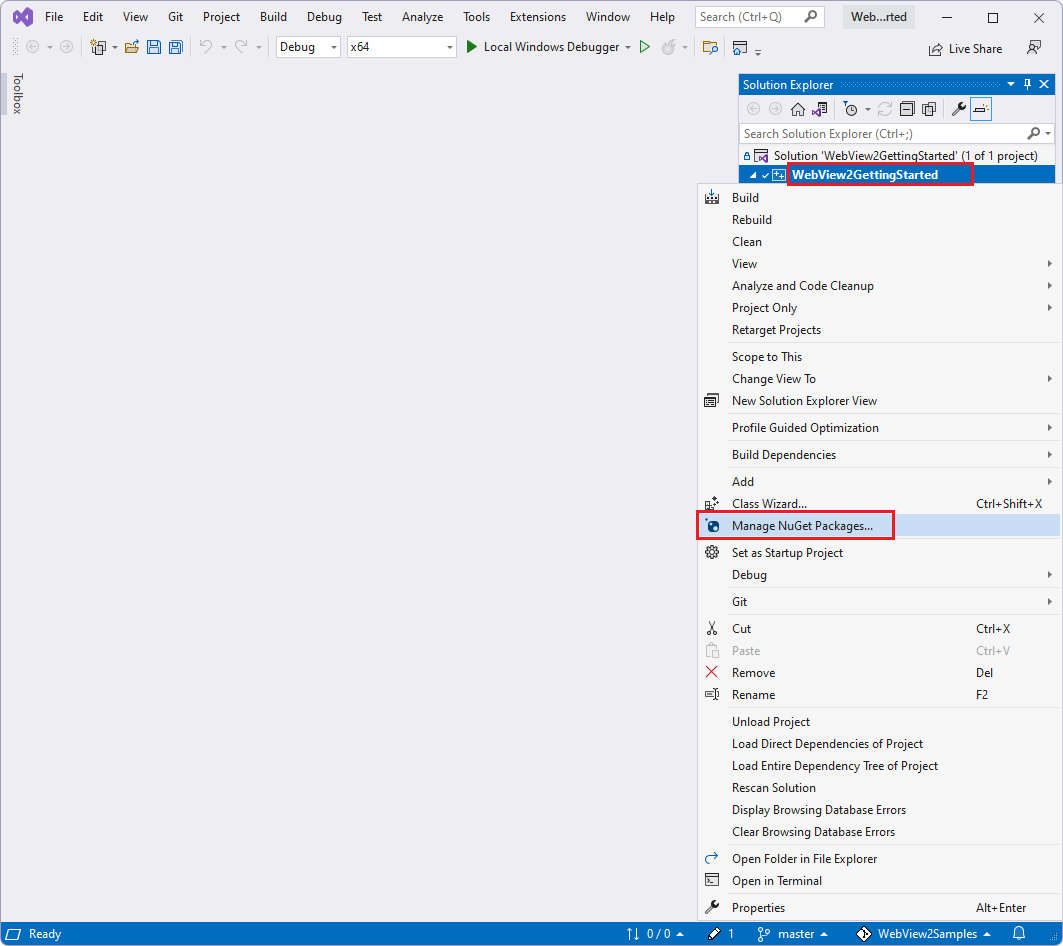
.sln在 Visual Studio 中打开文件。 例如,打开 WebView2Samples.sln的本地副本。 此存储库的解决方案文件需要 Visual Studio,而不是Visual Studio Code。在 解决方案资源管理器中,右键单击解决方案的项目节点(例如 WebView2GettingStarted 项目节点 (而不是解决方案节点) 然后选择“管理 NuGet 包”。
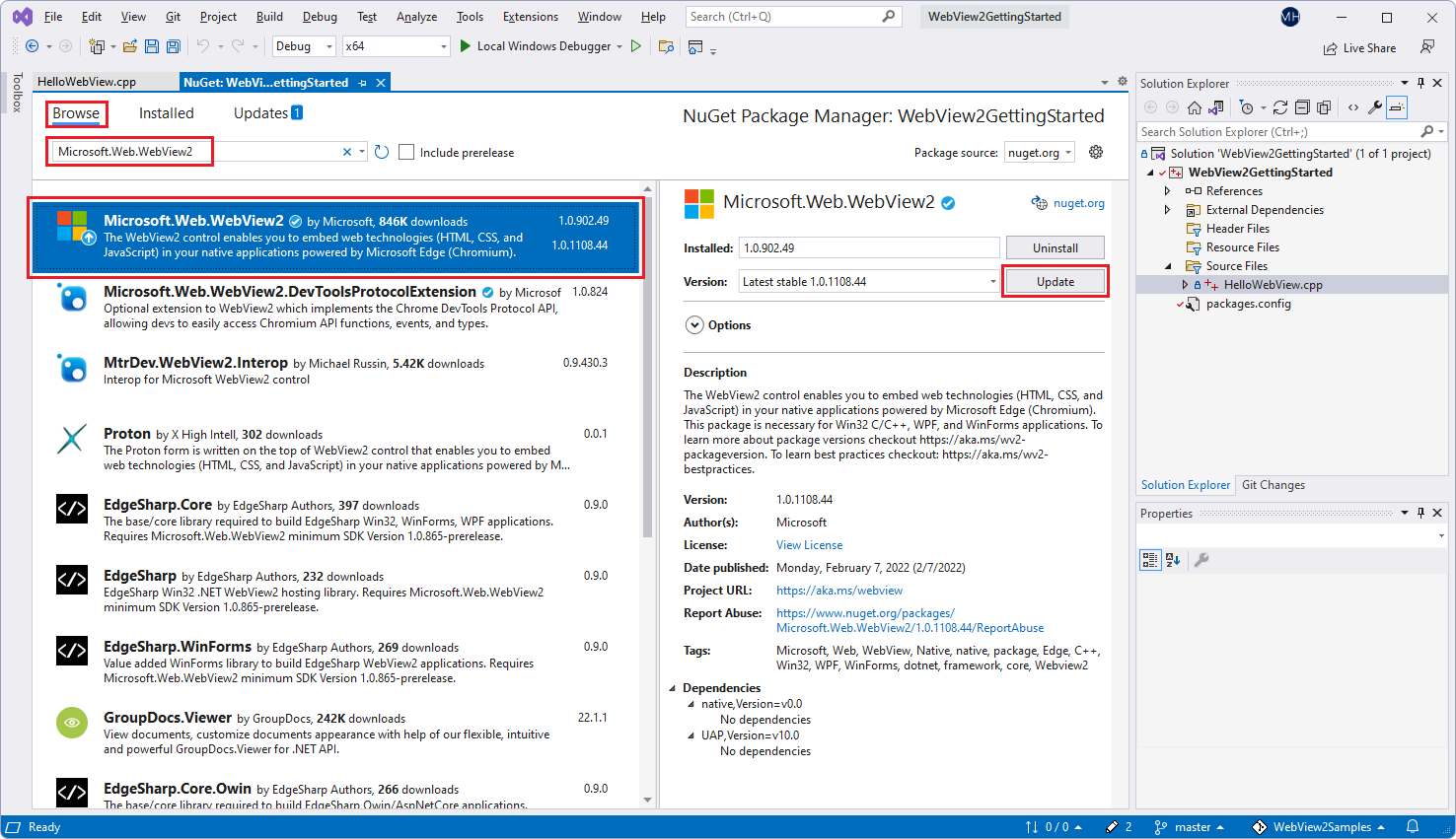
下图显示了特定的.sln文件和项目:使用想要安装 SDK 的项目:

“NuGet 包管理器”选项卡将在 Visual Studio 中打开。
在 “NuGet” 窗口中,单击“ 浏览 ”选项卡。
在搜索栏右侧,清除 “包括预发行版 ”复选框,或者如果需要包含实验性 API 的 SDK 预发行版,请设置它。
在左上角的搜索栏中,键入 Microsoft.Web.WebView2。
在搜索栏下方,单击Microsoft.Web.WebView2 卡。
在右侧窗格中,单击“ 安装 (”或“ 更新) ”按钮。 NuGet 将 WebView2 SDK 下载到计算机,供此项目使用。

若要缩放,请右键单击“ >在新选项卡中打开图像”。
关闭 “NuGet 包管理器 ”选项卡。
现在已安装 WebView2 SDK,因此开发环境现在已设置为将 WebView2 功能添加到 WebView2 应用。
另请参阅:
更新 WebView2 运行时
若要在开发计算机和用户计算机上更新 WebView2 运行时,请参阅 分发应用和 WebView2 运行时。
另请参阅
- 克隆存储库 - GitHub 文档。
- 在 DevTools 的示例代码中将 Edge Demos 存储库克隆到驱动器。
- 步骤 6:在安装用于Visual Studio Code的 DevTools 扩展中设置 localhost 服务器。