Microsoft Teams 允许自动执行对话中的简单重复任务。 可以生成一个命令机器人,该机器人可以响应使用自适应卡片在聊天中发送的简单命令。 可以在 Microsoft 365 Agents Toolkit 中创建命令机器人模板, (以前称为 Teams 工具包) ,该模板通过使用自适应卡片显示 UI 来响应聊天命令。 这使用户能够在 Teams 中发送消息,并且你的应用可以根据需要提供响应。
命令机器人模板是使用 TeamsFx SDK 生成的,该 SDK 通过 Microsoft Bot Framework 提供一组简单的函数。 命令机器人可用于不同的方案,例如检查票证状态和检索帮助信息。
优点
- 使用聊天命令自动执行简单和重复的任务。
- 使用基于 Bot Framework SDK 构建的 TeamsFx SDK 简化编程模型。
- 支持用于处理命令的正则表达式。
命令机器人安装
需要将命令机器人安装到团队或群组聊天中,或者作为个人应用安装,具体取决于所需的范围。 在安装过程中,可以选择要添加和使用机器人的范围:
若要在个人范围内打开机器人,请选择“ 打开”。
若要在共享范围内打开机器人,请从列表中选择所需的频道、聊天或会议,然后在对话框中移动以选择“ 转到”。

有关更多安装选项,请参阅 配置默认安装选项。 有关卸载,请参阅 从 Teams 中删除应用。
命令和响应
TeamsFx 命令和响应机器人是使用 Bot Framework SDK 生成的。 Bot Framework SDK 提供 内置消息处理程序 来处理传入消息活动,这需要你了解 Bot Framework 的概念,例如 事件驱动的聊天模型。 TeamsFx SDK 提供命令响应抽象层,让用户专注于根据业务需求处理命令请求,而无需学习 Bot Framework SDK。
TeamsFx SDK 拉取 Bot Framework 中间件 来处理与基础活动处理程序的集成。 如果收到的消息文本与实例中 TeamsFxBotCommandHandler 提供的命令模式匹配,则中间件将处理传入消息活动并调用相应的 handlerCommandReceived 函数。 中间件调用 context.sendActivity 将函数返回的 handlerCommandReceived 命令响应发送给用户。
自定义初始化
你需要创建 ConversationBot 以响应聊天中的 命令。 可以使用适配器初始化 , ConversationBot 也可以在初始化后进行自定义。
/** JavaScript/TypeScript: src/internal/initialize.js(ts) **/
const commandApp = new ConversationBot({
// The bot id and password to create CloudAdapter.
// See https://aka.ms/about-bot-adapter to learn more about adapters.
adapterConfig: {
MicrosoftAppId: config.botId,
MicrosoftAppPassword: config.botPassword,
MicrosoftAppType: "MultiTenant",
},
command: {
enabled: true,
commands: [new HelloWorldCommandHandler()],
},
});
自定义适配器
// Create your own adapter
const adapter = new CloudAdapter(...);
// Customize your adapter, e.g., error handling
adapter.onTurnError = ...
const bot = new ConversationBot({
// use your own adapter
adapter: adapter;
...
});
// Or, customize later
bot.adapter.onTurnError = ...
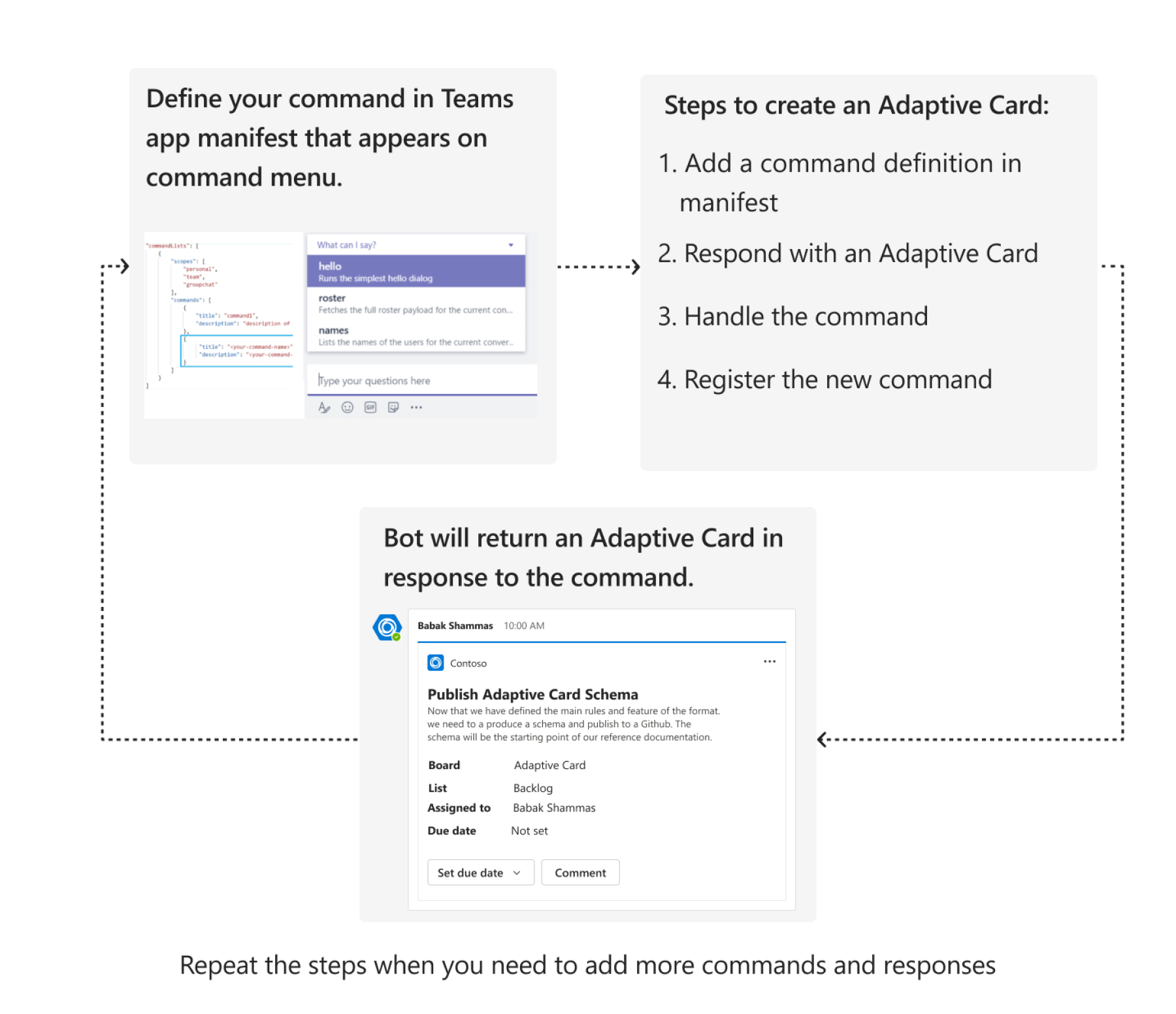
添加命令和响应
可以执行以下步骤来添加命令和响应:
1. 在清单中添加命令定义
可以编辑清单模板文件appPackage\manifest.json,以更新title数组中 命令的 doSomething 和 description 属性,commands如下所示:
"commandLists": [
{
"commands": [
{
"title": "helloWorld",
"description": "A helloworld command to send a welcome message"
},
{
"title": "doSomething",
"description": "A sample do something command"
}
]
}
]
有关详细信息,请参阅 应用清单。
2. 使用自适应卡片进行响应
可以定义 JSON 格式的卡,以使用自适应卡片进行响应。 在以下路径中为 JavaScript 或 TypeScript 和 .NET 创建新文件,如下所示:
- 对于 JavaScript 或 TypeScript:
src/adaptiveCards/doSomethingCommandResponse.json - 对于 .NET:
Resources/DoSomethingCommandResponse.json
将以下 JSON 代码添加到 doSomethingCommandResponse.json 和 DoSomethingCommandResponse:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Your doSomething Command is added!"
},
{
"type": "TextBlock",
"text": "Congratulations! Your hello world bot now includes a new DoSomething Command",
"wrap": true
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
使用纯文本或自适应卡片进行响应。 可以使用自适应卡片Designer来帮助直观地设计自适应卡片 UI。 有关如何使用动态数据发送自适应卡片的详细信息,请参阅 使用自适应卡片生成命令和响应。
3.处理命令
下面是用于处理命令的 JavaScript、TypeScript 和 C# 命令处理程序:
TeamsFx SDK 提供了一个方便的类 TeamsFxBotCommandHandler,用于处理从 Teams 对话消息触发命令时。 在路径 src/doSomethingCommandHandler.js中创建新文件。
将以下代码添加到 doSomethingCommandHandler.js 文件:
const doSomethingCard = require("./adaptiveCards/doSomethingCommandResponse.json");
const { AdaptiveCards } = require("@microsoft/adaptivecards-tools");
const { CardFactory, MessageFactory } = require("botbuilder");
class DoSomethingCommandHandler {
triggerPatterns = "doSomething";
async handleCommandReceived(context, message) {
// verify the command arguments which are received from the client if needed.
console.log(`App received message: ${message.text}`);
const cardData = {
title: "doSomething command is added",
body: "Congratulations! You have responded to doSomething command",
};
const cardJson = AdaptiveCards.declare(doSomethingCard).render(cardData);
return MessageFactory.attachment(CardFactory.adaptiveCard(cardJson));
}
}
module.exports = {
DoSomethingCommandHandler,
};
可以自定义命令,包括调用 API、处理数据或任何其他命令 。
4.注册新命令
需要在 中 ConversationBot配置每个新命令,这将启动命令机器人模板的对话流。
/** Update ConversationBot in src/internal/initialize.js(ts) **/
const commandApp = new ConversationBot({
//...
command: {
enabled: true,
commands: [
new HelloWorldCommandHandler(),
new DoSomethingCommandHandler()], // newly added command handler
},
});
按 F5 在本地调试或预配和部署命令以将更改部署到 Azure。
自定义触发器模式
触发命令的默认模式是通过定义的关键字 (keyword) 。 还可以收集和处理从触发器关键字 (keyword) 检索到的其他信息。 除了关键字 (keyword) 匹配之外,还可以使用正则表达式定义触发器模式,并使用更多控件匹配message.text。
使用正则表达式时,可以在 中找到 message.matches任何捕获组。 例如,如果用户输入 reboot myMachine, message.matches[1]它将捕获 myMachine。 以下示例使用正则表达式捕获 后面的 reboot字符串:
class HelloWorldCommandHandler {
triggerPatterns = /^reboot (.*?)$/i; //"reboot myDevMachine";
async handleCommandReceived(context, message) {
console.log(`Bot received message: ${message.text}`);
const machineName = message.matches[1];
console.log(machineName);
// Render your Adaptive Card for reply message
const cardData = {
title: "Your Hello World Bot is Running",
body: "Congratulations! Your hello world bot is running. Click the button below to trigger an action.",
};
const cardJson = AdaptiveCards.declare(helloWorldCard).render(cardData);
return MessageFactory.attachment(CardFactory.adaptiveCard(cardJson));
}
}
使用具有动态内容的自适应卡片生成命令和响应
自适应卡片提供 模板语言 ,允许用户以相同的布局 (模板) 呈现动态内容。 例如,使用自适应卡片来呈现项列表,例如“未完成事项”或分配因不同用户而异的 bug。
可以执行以下步骤,使用具有动态内容的自适应卡片生成命令和响应:
- 在文件夹下
bot/adaptiveCards添加自适应卡片模板 JSON 文件。 - 在命令处理程序所在的代码文件中,
myCommandHandler.ts例如 。 导入自适应卡片模板 JSON 文件。 - 为卡数据建模。
-
MessageBuilder.attachAdaptiveCard在模板中使用动态卡数据。
如果需要,可以为应用程序添加新卡。 有关如何使用 ColumnSet 和 FactSet生成具有列表或动态内容表的不同类型的自适应卡片的详细信息,请参阅 示例。
访问 Microsoft Graph
如果要响应需要访问已登录 Teams 用户的Microsoft Graph 数据的命令,则可以使用其 Teams 用户令牌通过单一登录 (SSO) 来执行此作。 详细了解代理工具包如何帮助你将 单一登录添加到 Teams 应用。
连接到现有 API
如果没有所需的 SDK,并且需要在代码中调用外部 API,可以使用 Microsoft 365 代理:连接到 Microsoft Visual Studio Code (VS Code) Agents Toolkit 扩展中的 API 命令,或 Microsoft 365 Agents Toolkit CLI (以前称为 TeamsFx CLI 的 atk add api-connection 命令) 可用于启动代码以调用目标 API。 有关详细信息,请参阅 配置 API 连接。
常见问题
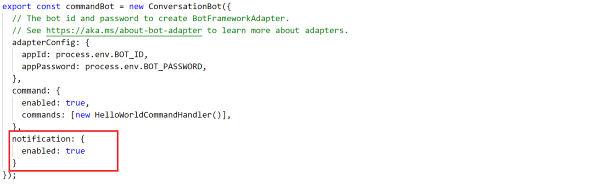
如何扩展我的命令和响应以支持通知?
转到
bot\src\internal\initialize.ts(js)并更新conversationBot初始化以启用通知功能。若要自定义发送通知,请参阅 向机器人安装目标发送通知。
- 如果要快速添加由 HTTP 请求触发的示例通知,请在 中添加
bot\src\index.ts(js)以下示例代码:
server.post("/api/notification", async (req, res) => { for (const target of await commandBot.notification.installations()) { await target.sendMessage("This is a sample notification message"); } res.json({}); });- 如果要快速添加由 HTTP 请求触发的示例通知,请在 中添加
从 Teams 卸载以前的机器人安装,并运行本地调试以测试机器人通知。
使用具有目标 URL
https://localhost:3978/api/notification的 HTTP POST 请求, (频道、群组聊天或个人聊天) 向机器人安装目标发送通知。
若要使用自适应卡片发送通知并添加更多触发器,请参阅 Teams 中的通知机器人。
如何通过添加工作流机器人自适应卡片作来扩展命令机器人?
自适应卡片作处理程序功能使应用能够响应用户触发的自适应卡片作,以完成顺序工作流。 自适应卡在卡中提供了一个或多个按钮,用于请求用户的输入,例如调用某些 API。 然后,自适应卡片在对话中发送另一个自适应卡片,以响应卡作。
有关如何将自适应卡片作添加到命令机器人的详细信息,请参阅 Teams 中的工作流机器人。
代码示例
下表提供了用于为机器人生成命令功能的简单代码示例:
| 示例名称 | 说明 | JavaScript |
|---|---|---|
| Teams 搜索命令消息扩展 | 此示例演示如何将基本消息扩展应用合并到 Microsoft Teams 应用程序中 | View |
分步指南
按照 分步 指南生成 Teams 命令机器人。