本文介绍如何使用形状和提升在应用中创建其他层次结构。

形状和窗体
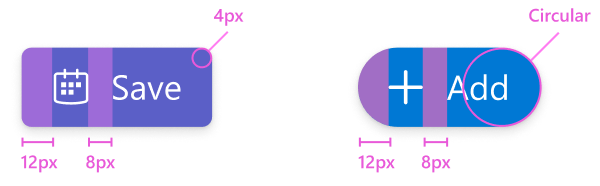
根据组件,Teams 使用 0 像素、4 像素和全圆角半径。 大多数 Teams 组件(包括按钮)的角半径为 4 像素。 关键操作调用可能使用不同的形状,例如圆角浮动操作按钮。 在必须更改 Teams 按钮形状的情况下,请遵循大小调整和间距准则来保持一致的体验。

最佳做法

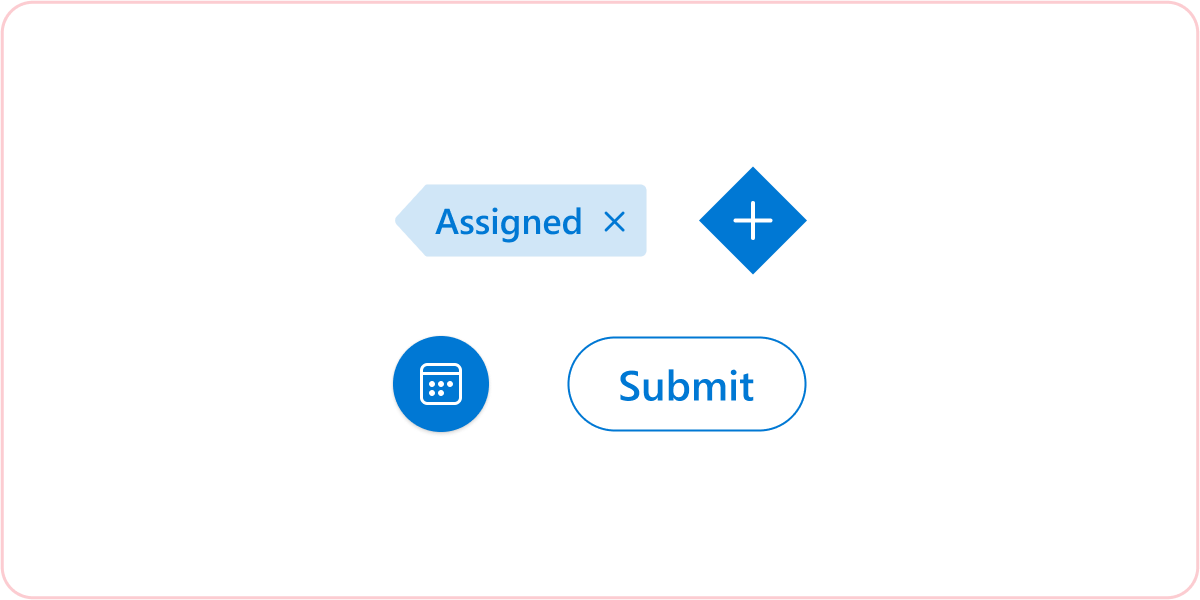
不要:更改基本 UI 组件的形状
尽量避免修改基本 UI 组件的形状。 即使形状需要更改,也可以尝试遵循每个组件的常见大小调整和间距规则。

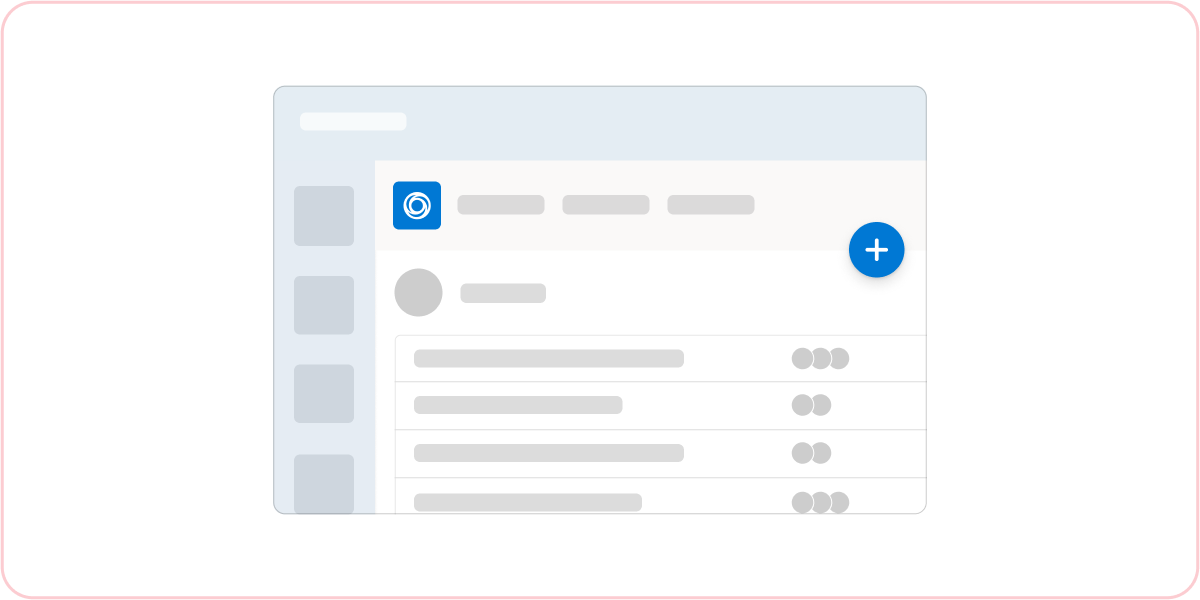
不要:修改或添加到阴影级别
在 Teams 界面中呈现应用时,自定义阴影值可能会造成混乱的视觉层次结构。