需要设备权限(如相机或麦克风访问权限)的 Teams 应用现在要求用户在 Web 浏览器中按应用级别手动授予权限。 以前,浏览器处理了如何授予访问权限的问题,但现在这些权限在 Microsoft Teams 中处理。 这会影响应用程序的设计方式,以及它们在浏览器中是否需要这些权限。
启用应用的设备权限
如果 Teams 应用已在应用程序清单中声明它需要设备权限,则将为用户显示“应用权限”选项用于启用应用的设备权限。 “应用权限”选项在以下功能中可用:
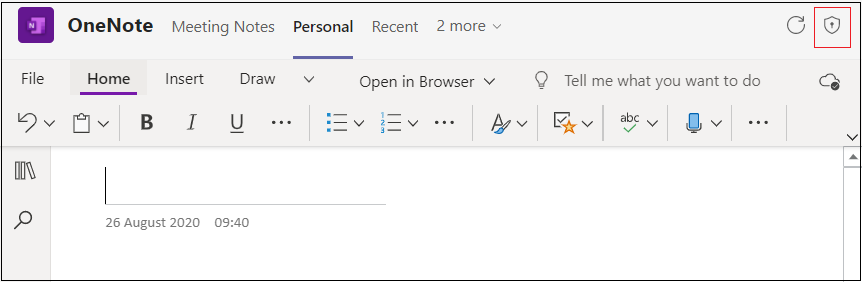
个人应用和对话框 (TeamsJS v1.x) 中称为任务模块 :页面右上角提供 “应用权限 ”选项。

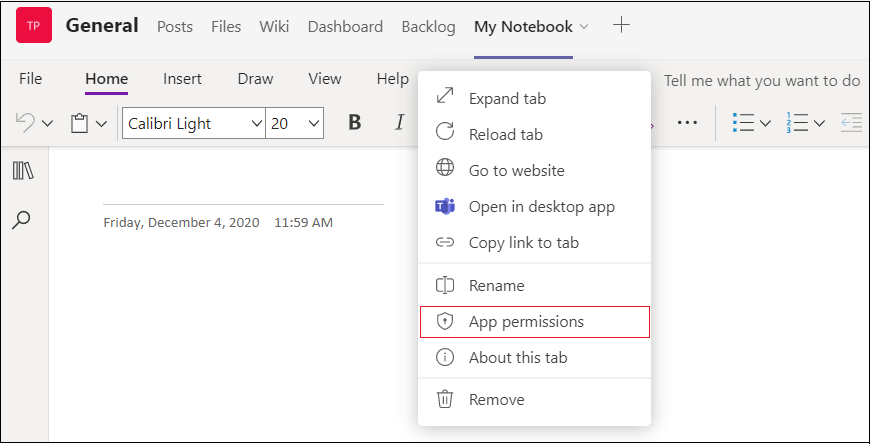
聊天、频道或会议选项卡:选项卡的下拉列表中提供了 “应用权限 ”选项。

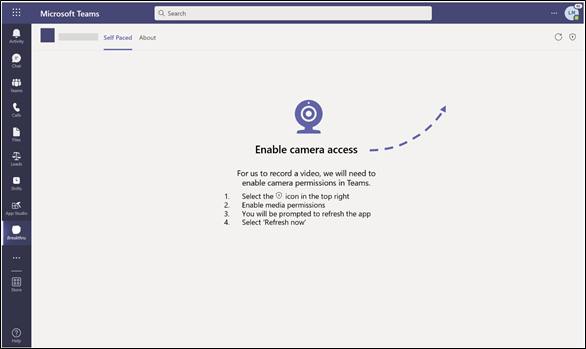
选择“ 应用权限” 选项后,将显示一个弹出窗口,用户可以在其中启用权限按钮。
用户需要在浏览器中启用这些权限才能使这些权限生效。 用户在浏览器中更改应用的设备权限后,系统会提示他们在 Teams 中重新加载应用程序。
重要
你必须让用户知道在 Teams 中启用这些 应用权限 的去向。
建议
在浏览器中需要设备权限的 Teams 应用必须向用户显示有关在 Teams UI 中查找和启用这些权限的位置的说明。 根据运行应用程序的上下文,需要确保说明指向用户正确的位置来访问这些权限。 个人应用、对话、聊天中的选项卡以及频道或会议的权限有所不同。

代码示例
| 示例名称 | Description | Node.js | 清单 |
|---|---|---|---|
| 浏览器的选项卡设备权限 | 此示例应用适用于 Microsoft Teams 演示如何在选项卡界面中处理设备权限,包括音频、视频和地理位置。 它提供了跨桌面和移动视图的设备权限使用情况的见解,使开发人员能够有效地增强用户交互。 | View | View |