对于交互式通知,机器人在 Teams 频道、群组聊天或个人聊天中发送消息。 可以使用 HTTP 请求(如卡片或文本)触发交互式通知机器人。 对于来自选项卡应用的主动通知,请使用 活动源通知。

在本教程中,请通过以下方式之一了解交互式通知机器人应用。
- GitHub Codespaces:codespace 实例允许你立即体验 Teams 应用。 它将打开 VS Code Visual Studio Code () 其中,Microsoft 365 代理工具包 (以前称为 Teams 工具包) 扩展、应用源代码和所有依赖项已为你预打包。
- 分步指南:允许你从一开始就设置开发环境和生成 Teams 应用。
在创建 codespace 之前,请确保满足以下先决条件:
- 用于创建 codespace 实例的 GitHub 帐户
- 具有自定义应用上传权限的 Microsoft 365 帐户
- Microsoft 365 租户
提示
GitHub Codespaces 提供了每月固定使用量的免费计划。 如果需要释放更多空间,请转到 github.com/codespaces 并删除不再需要的 codespace。
若要使用 GitHub Codespaces 创建交互式 Teams 通知机器人,请执行以下步骤:
选择以下按钮以打开 GitHub Codespaces。
如果尚未登录 GitHub 帐户,系统可能会要求你登录。
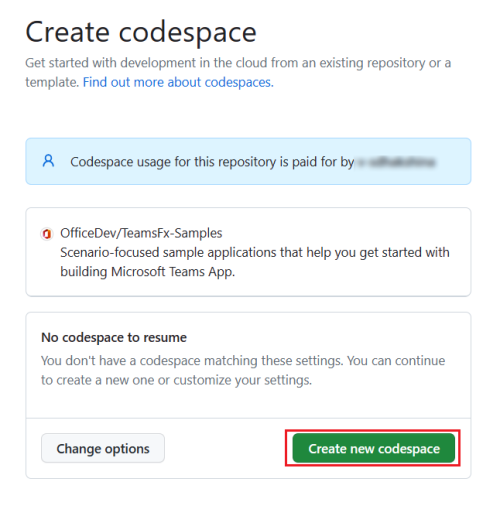
选择“ 创建新 codespace”。

此时会显示 “设置 codespace ”页。

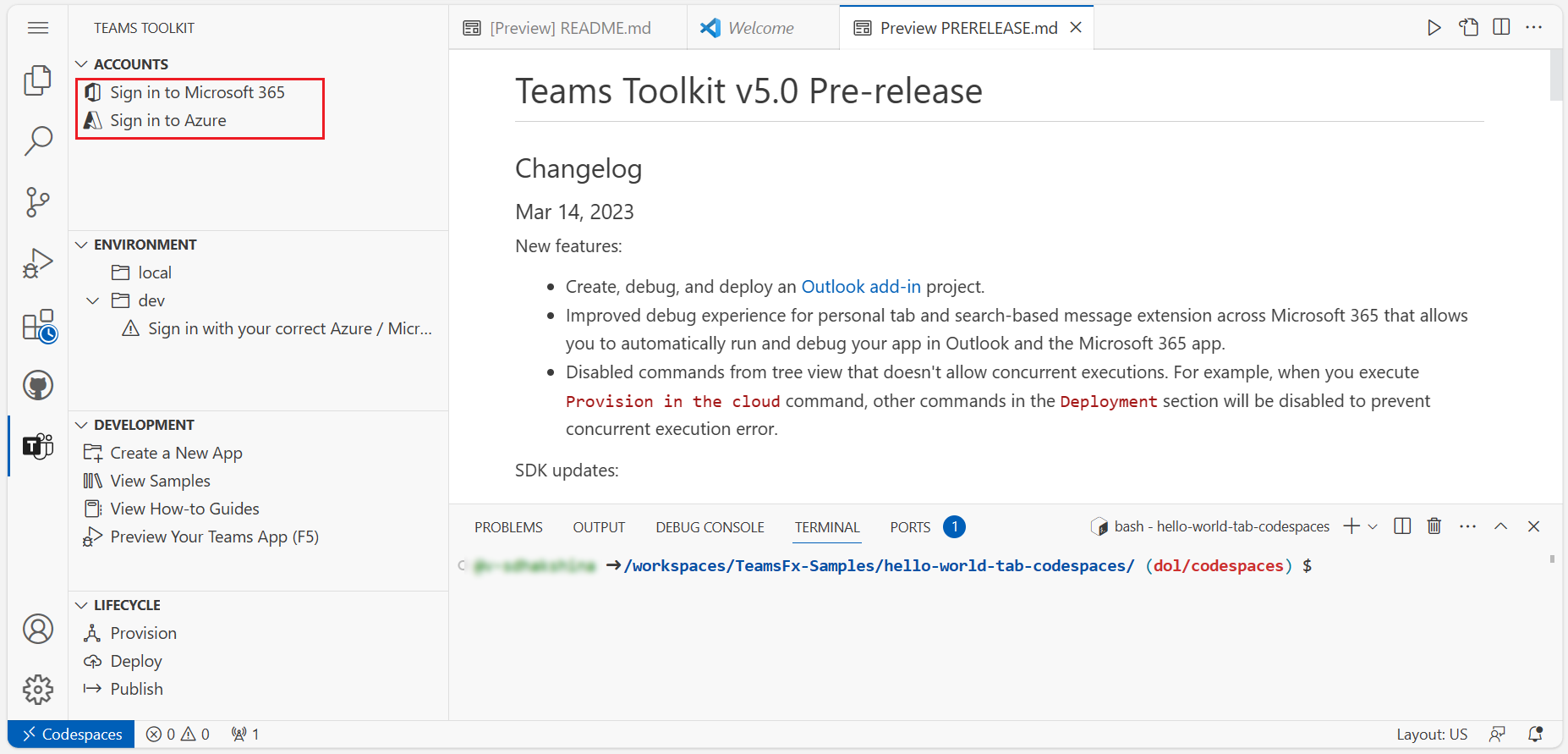
代理工具包为你准备一个交互式通知机器人项目,并在浏览器中的 VS Code 中打开它。 MICROSOFT 365 代理工具包图标显示在 VS Code 的活动栏中。
选择 “登录到 Microsoft 365 ”和 “登录到 Azure ”,使用 Microsoft 365 帐户登录。
注意
生成应用时,GitHub Codespaces 会在新选项卡中将其加载到 Teams 客户端。如果浏览器阻止弹出选项卡或窗口,则需要允许打开应用的弹出窗口。
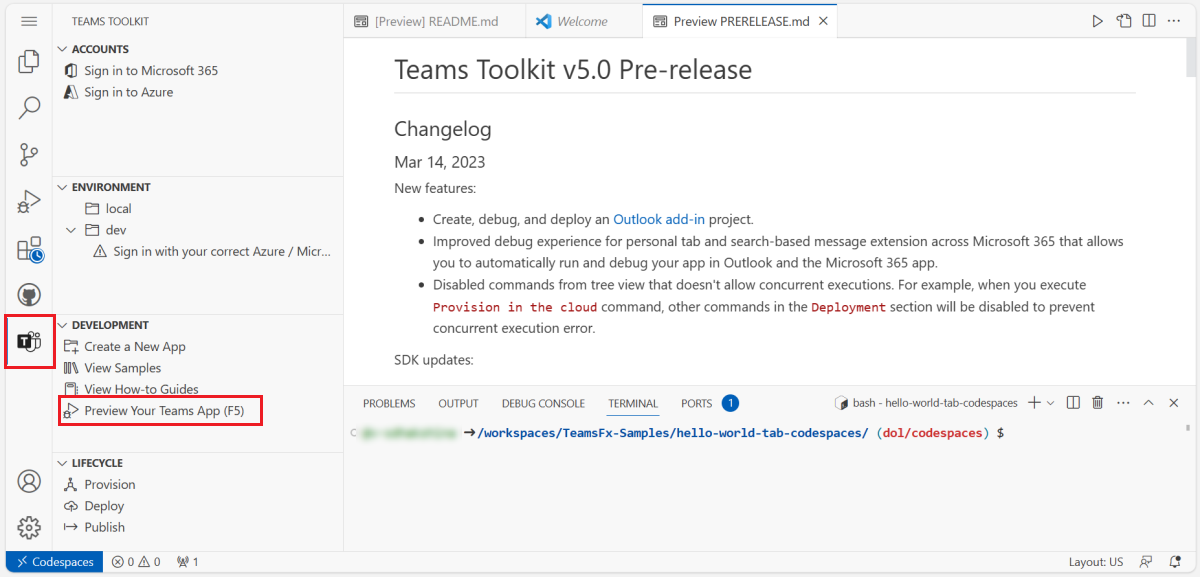
选择“ 预览 Teams 应用 (F5) ”。
GitHub Codespaces 生成交互式通知机器人应用,将其加载到 Teams 客户端,并在单独的浏览器选项卡中打开它。
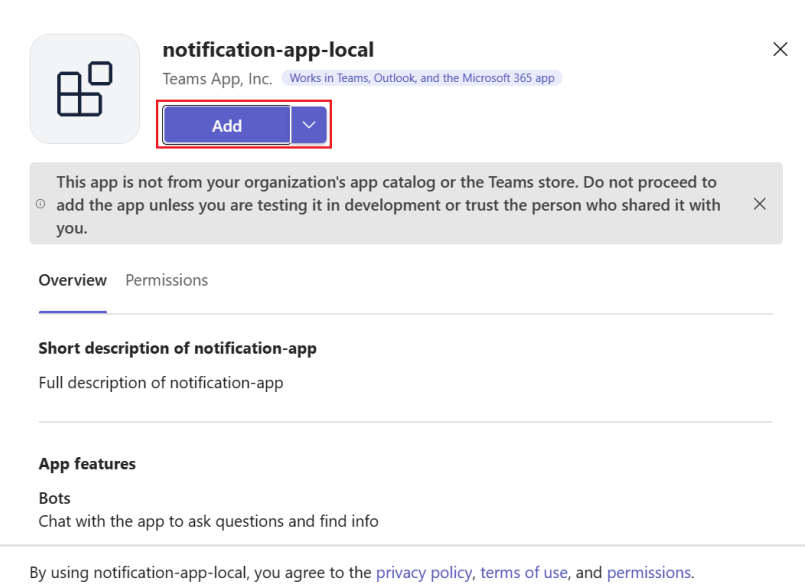
选择“ 添加 ”,在 Teams 中安装交互式通知机器人。

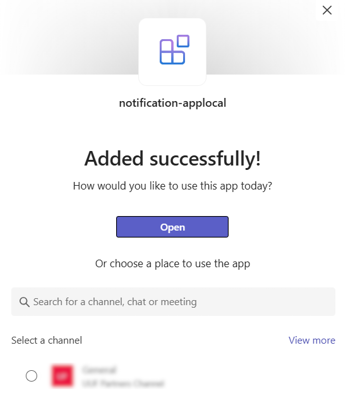
添加应用后,将显示一个对话框,你可以在其中选择使用应用的范围。
选择“ 打开 ”以在个人范围内打开应用。
或者,可以搜索并选择所需的范围,或者从列表中选择频道、聊天或会议,然后在对话框中移动以选择“ 转到”。

在 codespace 中打开一个新终端,并运行以下命令,以触发向机器人发送交互式通知的事件:
curl -X POST http://localhost:3978/api/notification提示
事件由外部源(例如第三方 API)触发,该 API 导致通知机器人向用户发送交互式通知。 若要模拟事件触发器,可以通过终端上的 curl 命令手动发送事件。
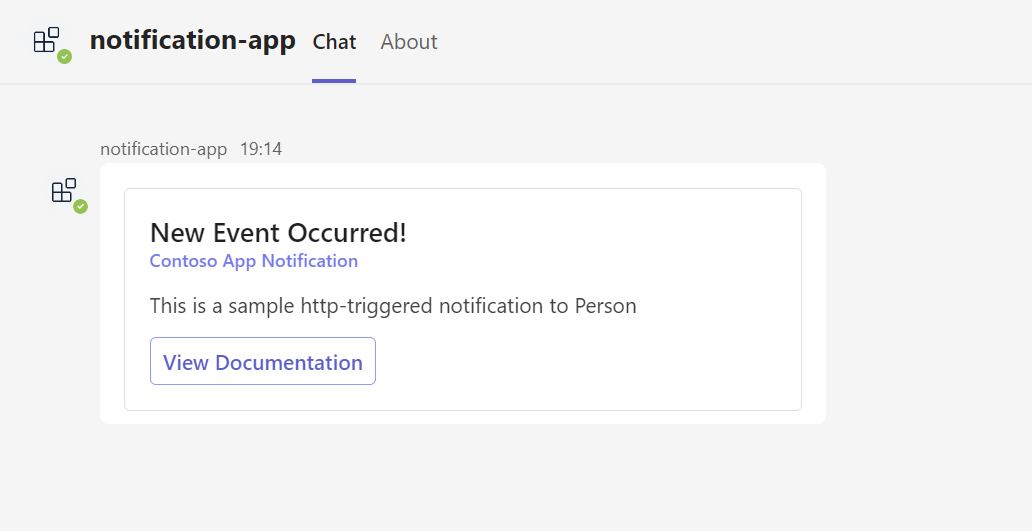
通知机器人应用将交互式通知作为自适应卡片发送到 Teams 客户端:

现已成功创建交互式通知机器人并将其加载到 Teams 客户端中。
如果要生成消息扩展,请转到:
如果要生成基本选项卡应用,请转到: