Microsoft Loop组件是实时的、可操作的生产力单元,可保持同步并在 365 Microsoft应用中自由移动。 它们允许用户在Microsoft Teams 聊天和会议、Microsoft Outlook 电子邮件、Microsoft Whiteboard或Loop应用中与他人共享实时内容和协作。 可以通过将现有自适应卡片更新为Loop组件或创建新的基于自适应卡片的Loop组件来创建Loop组件。
Loop组件首先在 Teams 中发布,然后是其他Microsoft 365 应用(如 Outlook、Whiteboard 和 Loop 应用)发布。 有关详细信息,请参阅 Microsoft 365 生态系统中的Loop组件概述。
Loop组件关键功能
下表列出了Loop组件的主要功能:
| 功能 | 说明 |
|---|---|
| 住 | 卡中填充了最新信息。 如果有多个实例,则它们会随着更新而保持同步。 |
| Embedded | 卡片可以放入文档和对话中,这些文档和对话与其余内容分开。 |
| 可行 | 任务可以内联完成。 |
| 便携式 | 组件可以跨支持Loop组件的 Microsoft 365 应用工作。 |
实时:加载卡时(例如打开电子邮件或聊天时)时,自适应卡片必须进行自我更新,以反映最新信息。
嵌入:自适应卡片是嵌入式的,因此不需要任何特定内容。
可操作:Loop组件允许用户执行操作以完成组件本身内的流;而不仅仅是查看信息或打开浏览器。 如果你的自适应卡片是仅查看体验,请寻找机会使其可操作,因为这是一个核心卡元素,让用户满意。 确保具有仅查看体验的自适应卡片不会更改为Loop组件,在这种情况下,它必须仅保留为自适应卡片。
注意
组件的某些用户权限或模式可能不可操作,但常见情况必须可操作。
可以通过包括以下任何操作来使自适应卡片可操作:
- 批准支出报表
- 添加批注
- 更新日期
- 更新价格,例如美元金额
- 更改工作分配或状态值
- 添加或更新数据
可移植:根据开发人员指南的要求添加 URL 属性可确保可以在支持基于自适应卡片的Loop组件的任何位置实时复制组件。
Loop组件元素
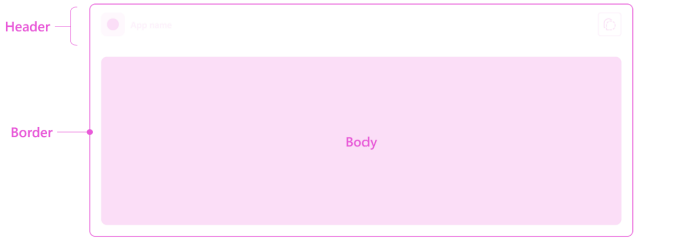
基于自适应卡片的Loop组件包括正文、页眉和边框。

| Loop 组件元素 | 开发人员提供 | 平台提供 |
|---|---|---|
| 正文 | 完全由你控制的内容 | 基于代码呈现控件并设置控件样式。 |
| Header | 图标和名称 | 元素和布局是标准的,由平台提供。 |
| 边框 | 不适用 | 所有Loop组件的标准边框。 |
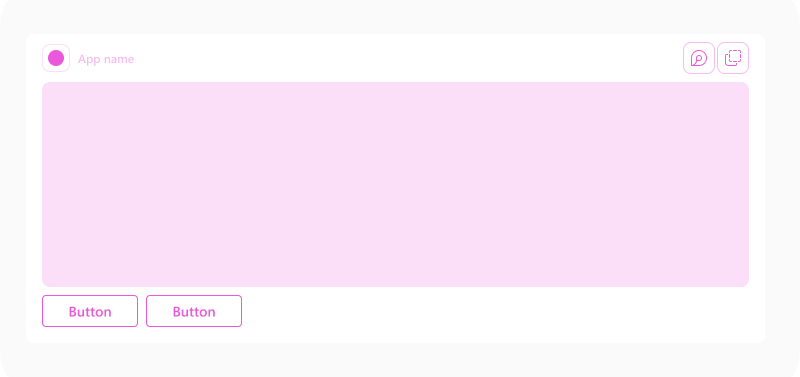
Loop组件正文
Loop组件主体使组件是唯一的。 你可以通过构建一个体现Loop组件属性并提供客户价值的组件来为用户提供积极的体验,并增加使用情况和保留率。
用户的特定需求和方案决定了组件主体。

下面是Loop组件正文的最佳做法:
- 若要了解自适应卡片的基础知识和核心设计原则,请参阅 自适应卡片概述。
- 遵循 自适应卡片设计指南,其中包括工具、示例、有关响应式设计和像素密度的说明。
- 以下列表提供了特定于组件的Loop注意事项:
- 确保组件对于Loop组件属性(例如实时、可操作、嵌入式和可移植)为 true。
- 不要添加单独的按钮以在浏览器中打开。
- 不要添加重复的页眉或边框。
不要添加单独的按钮以在浏览器中打开
Loop组件标头提供了一种标准方法,用于根据 URL 打开基于浏览器的组件视图。 因此,无需向组件添加单独的按钮即可执行“ 查看详细信息” 或 “在 Web 上打开”等操作。
可以为更具体的视图添加按钮或链接,例如 “查看相关项”。 如果可能,请在卡中提供所需的信息和交互。
不要添加重复的页眉或边框
所有Loop组件都具有标准的标头和边框。 确保自适应卡片代码不会复制页眉和边框。 你可以为组件创建特定于项的标题,但请确保应用名称和图标不相同。
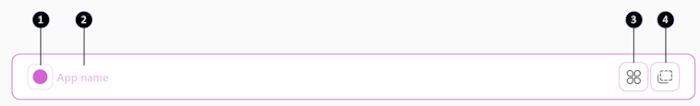
Loop组件标头
平台提供组件标头,其中包括标准元素,例如应用徽标、应用名称和 “复制组件![]() ”按钮。
”按钮。

| 计数器 | 说明 |
|---|---|
| 1 | 应用徽标:应用的全彩色应用徽标 |
| 2 | 应用名称:应用的全名 |
| 3 |
“复制组件 ”按钮 |
应用名称 在应用清单中定义。 建议对应用使用简明的名称。
应用徽标 在应用清单中定义。 确保提供的徽标适用于浅色和深色背景,因为同一资产用于 Teams 中的浅色、深色和高对比度主题。
Loop组件边框
组件边框将组件与组件周围的内容分开。 它可帮助用户了解Loop组件是实时的,并且独立于其周围的内容,例如电子邮件或聊天。
边框会自动显示。