适用于 Microsoft Teams 选项卡的 DevTools
当 Teams 在浏览器中运行时,可以轻松访问浏览器的 DevTools:Windows 上的 F12 或 macOS 上的 Command-Option-I。 DevTools 允许你访问:
- 查看控制台日志。
- 在运行时查看或修改 HTML、CSS 和网络请求。
- 将断点添加到 JavaScript 代码并执行交互式调试。
注意
该功能仅在启用开发人员预览后才可用于桌面和 Android 客户端。 有关详细信息,请参阅如何启用开发人员预览。
在桌面上访问 DevTools
虽然 Web 版本和桌面版本的 Teams 几乎完全相同,但身份验证方面存在一些差异。 有时,了解运行情况的唯一方法是使用 DevTools。 若要在桌面客户端中使用 DevTools,必须:
- 确保已启用 “启用开发人员预览版”。
- 打开一个选项卡,以便使用 DevTools 进行检查。
- 通过以下方式之一打开 DevTools:
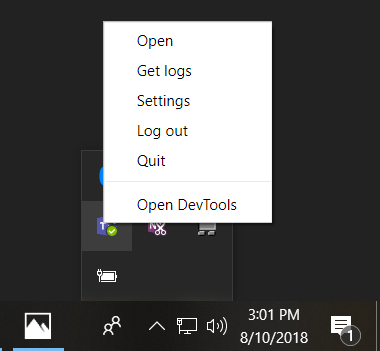
在 Windows 中,可以通过桌面托盘中的 Microsoft Teams 图标打开 DevTools。

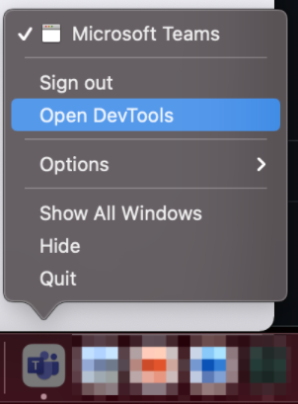
在 macOS 上,选择 Dock 中的 Microsoft Teams 图标。

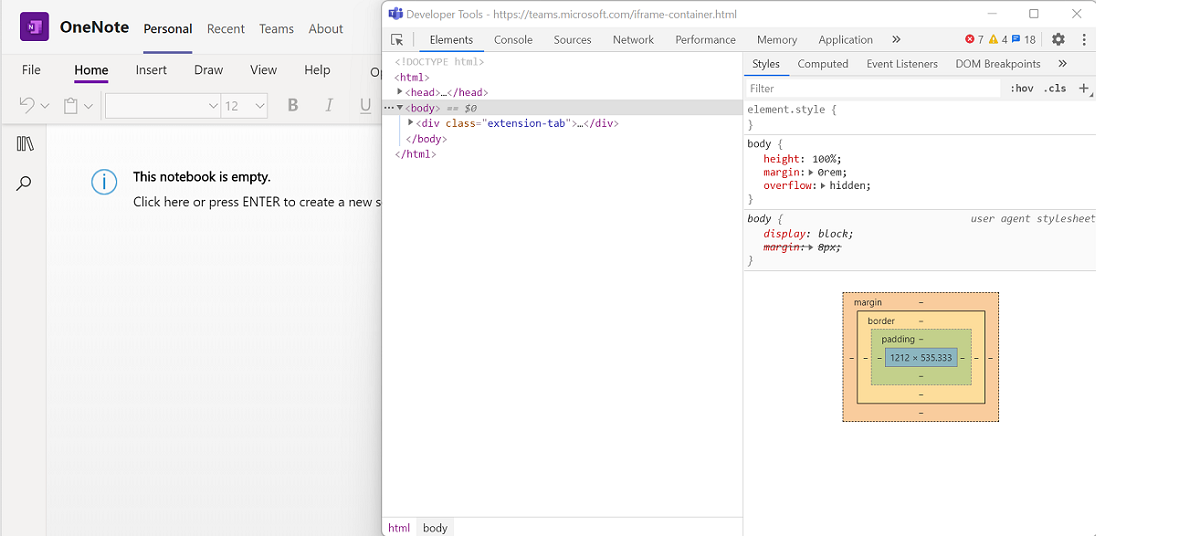
以下示例显示 DevTools 已打开并正在检查选项卡配置对话框:
从 Android 设备访问 DevTools
还可以从 Teams Android 客户端启用 DevTools。 若要启用 DevTools,必须:
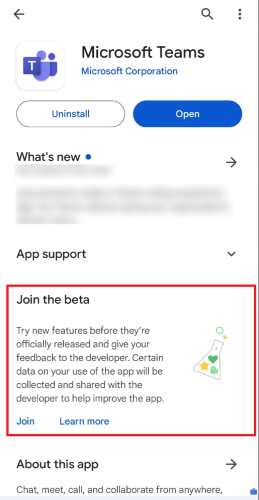
适用于 Android 的 DevTools 仅适用于 Teams 应用的 beta 版本。 若要加入 Teams 应用的 beta 版本,请按照获取应用的 beta 版本中列出的说明进行操作。

启用开发人员预览。
将设备连接到桌面计算机,并将 Android 设备设置为用于远程调试。
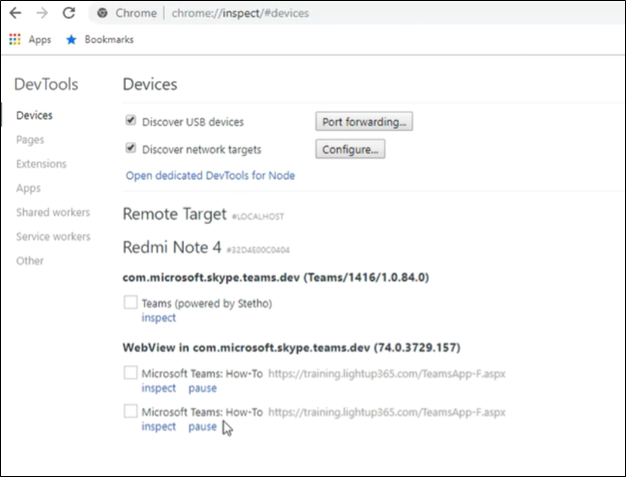
在 Chrome 浏览器中,打开
chrome://inspect/#devices。选择要调试的选项卡下的 检查 ,如下图所示:

另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈