可以使用第三方 OAuth 标识提供者 (IdP) 在选项卡应用中启用身份验证。 在此方法中,应用用户标识由 OAuth IdP(如 Microsoft Entra ID、Google、Facebook、GitHub 或任何其他提供程序)验证并授予访问权限。 需要配置与 IdP 的信任关系,并且应用用户也应向其注册。
注意
若要使身份验证适用于移动客户端上的选项卡,需要确保使用至少 1.4.1 版本的 Microsoft Teams JavaScript 库。
TeamsJS 为身份验证流启动单独的窗口。 将 SameSite 属性设置为 Lax。 Teams 桌面客户端或旧版 Chrome 或 Safari 不支持 SameSite=None。
注意
本主题反映 2.0.x 版的 Microsoft Teams JavaScript 客户端库 (TeamsJS) 。 如果使用的是早期版本,请参阅 TeamsJS 库概述 ,获取有关最新 TeamsJS 与早期版本之间的差异的指导。
使用 OAuth IdP 启用身份验证
OAuth 2.0 是Microsoft Entra ID和许多其他标识提供者使用的身份验证和授权的开放标准。 对 OAuth 2.0 的基本理解是在 Teams 选项卡中使用身份验证的先决条件。 有关详细信息,请参阅简化 OAuth 2,这比正式规范更容易遵循。 选项卡的身份验证流和机器人不同,因为选项卡类似于网站,因此可以直接使用 OAuth 2.0。 机器人以不同方式执行一些操作,但核心概念是相同的。
例如,使用 Node 和“OAuth 2.0 隐式授权类型”的选项卡和机器人的身份验证流,请参阅启动选项卡的身份验证流。
本部分使用 Microsoft Entra ID 作为第三方 OAuth 提供程序的示例,用于在选项卡应用中启用身份验证。
注意
在向用户显示 “登录” 按钮并调用 authentication.authenticate API 以响应选择该按钮之前,必须等待 TeamsJS 初始化完成。 可以链接 .then() 处理程序 或 await 以便 app.initialize() 函数完成。

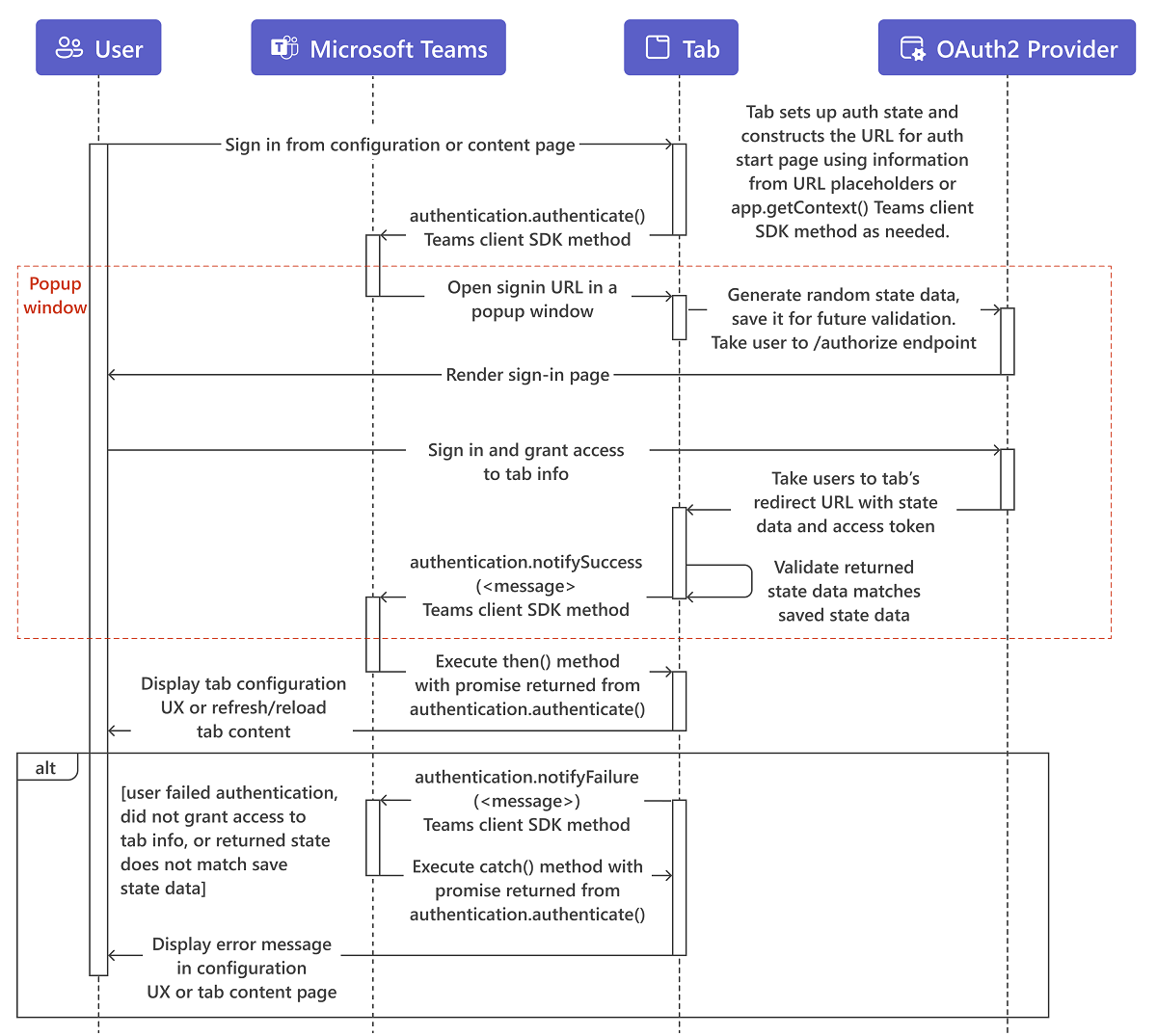
用户与选项卡配置或内容页面上的内容交互,通常使用“登入”或“登录”按钮。
该选项卡可构造其身份验证起始页的 URL。 (可选)它使用 URL 占位符中的信息或调用
app.getContext()TeamsJS 方法来简化用户的身份验证体验。 例如,使用 Microsoft Entra ID 进行身份验证时,如果将login_hint参数设置为用户的电子邮件地址,则如果用户最近登录,则无需登录。 这是因为Microsoft Entra ID使用用户的缓存凭据。 弹出窗口会短暂显示,然后消失。然后,选项卡调用
authentication.authenticate()方法。Teams 将在弹出窗口中的 iframe 打开起始页。 起始页会生成随机
state数据,将其保存以供将来验证,并重定向到标识提供者的/authorize终结点,例如https://login.microsoftonline.com/<tenant ID>/oauth2/authorize用于Microsoft Entra ID。 将<tenant id>替换为自己的租户 ID(即 context.tid)。 与 Teams 中的其他应用授权流类似,起始页必须在其validDomains列表中的域上,并且与签到后的重定向页面在同一个域上。注意
OAuth 2.0 隐式授权流调用身份验证请求中的参数
state,该参数包含唯一的会话数据,以防止 跨站点请求伪造攻击。 这些示例对数据使用随机生成的 GUIDstate。在提供程序网站上,用户签到并授予对该选项卡的访问权限。
提供程序通过访问令牌将用户带到选项卡的 OAuth 2.0 重定向页面。
选项卡检查返回
state的值是否与之前保存的值匹配,并调用authentication.notifySuccess(),后者又调用成功处理程序 (.then()步骤 3 中基于authenticate()承诺的方法) 。重要
请注意,结果参数存在安全注意事项
notifySuccess()。 有关其他信息,请参阅 teamsJS 参考文档的备注部分,了解 notifySuccess () 函数。Teams 关闭弹出窗口。
选项卡根据用户开始的位置,要么显示配置 UI,要么刷新或重新加载选项卡内容。
注意
如果应用程序支持 SAML SSO,则无法使用选项卡 SSO 生成的 JWT 令牌,因为它不受支持。
将选项卡上下文视为提示
尽管选项卡上下文提供了有关用户的有用信息,但不要使用此信息对用户进行身份验证。 即使将信息作为选项卡内容 URL 的 URL 参数获取,或者通过调用 app.getContext() Microsoft Teams JavaScript 客户端库中的 函数 (TeamsJS) ,也要对用户进行身份验证。 恶意操作者可以使用自己的参数调用选项卡内容 URL。 操作者还可以调用模拟 Microsoft Teams 的网页,在 iframe 中加载选项卡内容 URL,并将其本身数据返回到 getContext() 函数。 必须将选项卡上下文中的标识相关信息视为提示,并在使用前对其进行验证。 有关详细信息,请参阅 从弹出页导航到授权页。
代码示例
显示选项卡身份验证流程的示例代码:
| 示例名称 | 说明 | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 应用完成身份验证 | 此示例展示了跨机器人、选项卡和消息传递扩展Microsoft Entra ID和Facebook身份验证。 | View | View | View |
另请参阅
有关使用 Microsoft Entra ID 进行选项卡身份验证的详细实现,请参阅: