使用外部 OAuth 提供程序
注意
本主题反映 2.0.x 版的 Microsoft Teams JavaScript 客户端库 (TeamsJS) 。 如果使用的是早期版本,请参阅 TeamsJS 库概述 ,获取有关最新 TeamsJS 与早期版本之间的差异的指导。
可以使用更新 authenticate() 的 API 支持外部或第三方 OAuth 提供程序,例如 Google、GitHub、LinkedIn 和 Facebook:
function authenticate(authenticateParameters: AuthenticatePopUpParameters): Promise<string>
将以下值添加到 API 以支持 authenticate() 外部 OAuth 提供程序:
-
isExternal参数 - 现有
url参数中的三个占位符值
下表提供了 API 参数列表 authenticate() (AuthenticatePopUpParameters) 和函数及其说明:
| 参数 | 说明 |
|---|---|
isExternal |
参数的类型为布尔值,指示身份验证窗口在外部浏览器中打开。 |
height |
弹出窗口的首选高度。 如果值超出可接受的边界,则可以忽略该值。 |
url |
身份验证弹出窗口的第三方应用服务器的 URL,包含以下三个参数占位符: - oauthRedirectMethod:在 {} 中传递占位符。 Teams 平台将此占位符替换为深层链接或网页,如果调用来自移动平台,则会更新应用服务器。- authId:UUID (通用唯一标识器) 替换此占位符。 应用服务器使用它来维护会话。- hostRedirectUrl:在 中 {}传递占位符。 当前平台和客户端将此占位符替换为重定向 URL,这会在完成身份验证后将用户重定向到正确的客户端。 |
width |
弹出窗口的首选宽度。 如果值超出可接受的边界,则可以忽略该值。 |
注意
参数 authID 在身份验证会话的持续时间内有效,该会话的默认超时为 120 秒。
有关参数的详细信息,请参阅 身份验证 (AuthenticatePopUpParameters) 函数。
向外部浏览器添加身份验证
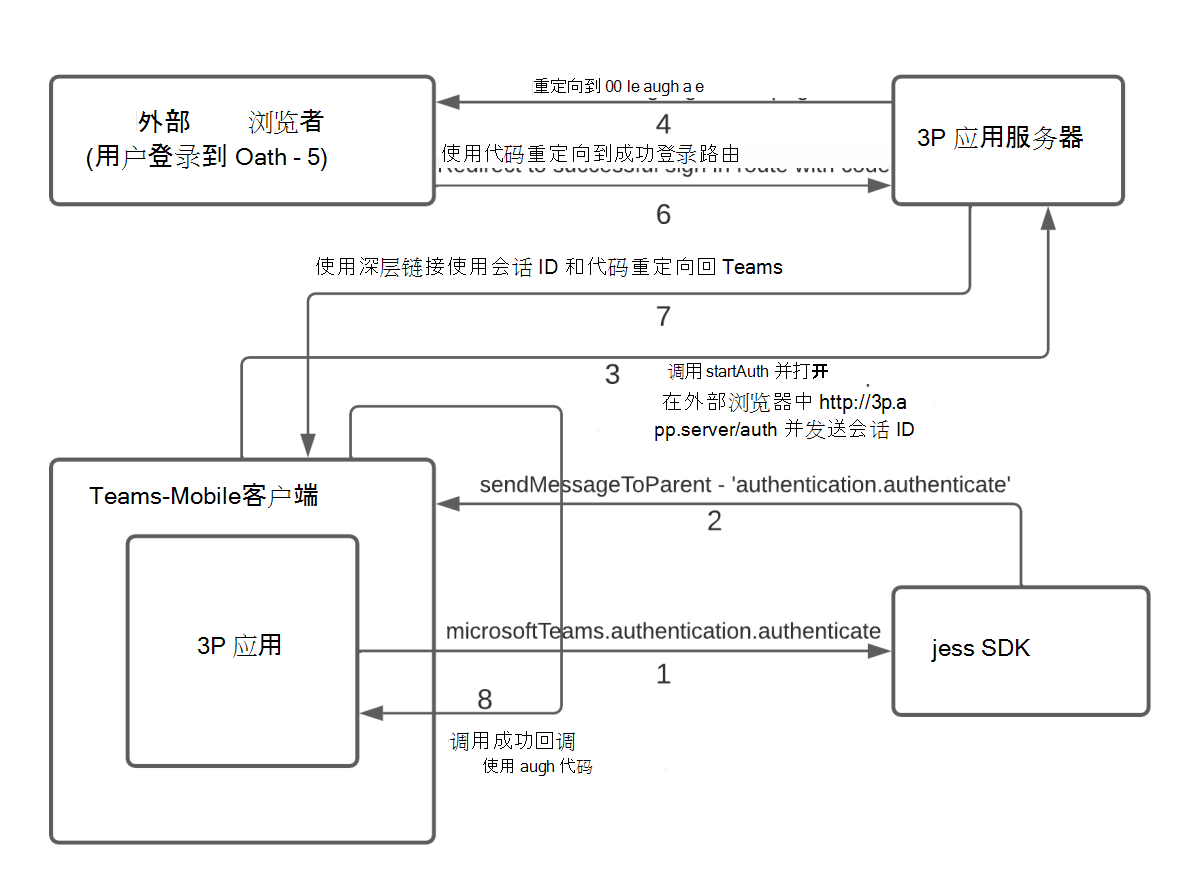
下图提供了向外部浏览器添加身份验证的流:

向外部浏览器添加身份验证
启动外部身份验证登录过程。 第三方应用调用设置为 true 的
isExternalTeamsJS 函数authentication.authenticate,以启动外部身份验证登录过程。传递的
url包含 、{oauthRedirectMethod}和{hostRedirectUrl}的{authId}占位符。authentication.authenticate({ url: `${window.location.origin}/auth-start?oauthRedirectMethod={oauthRedirectMethod}&authId={authId}&hostRedirectUrl={hostRedirectUrl}&googleId=${googleId}`, isExternal: true }).then((result) => { this.getGoogleServerSideToken(result); }).catch((reason) => { console.log("failed" + reason); reject(reason); })Teams 客户端在将 、
authId和hostRedirectUrl的占位符oauthRedirectMethod自动替换为合适的值后,在外部浏览器中打开 URL。示例
https://3p.app.server/auth?oauthRedirectMethod=deeplink&authId=1234567890&hostRedirectUrl=msteams://teams.microsoft.com/l/auth-callback?authId=1234567890&result={result}第三方应用服务器响应。 第三方应用服务器使用以下三个查询参数接收并保存
url:参数 说明 oauthRedirectMethod指示第三方应用必须如何使用以下两个值之一将身份验证请求的响应发送回客户端:深层链接或页面。 authId请求 ID Teams 为此特定身份验证请求创建,需要通过深层链接发送回客户端。 hostRedirectUrl深层链接包括身份验证后要重定向的发起客户端的 URL 架构。 提示
应用可以在 OAuth
state查询参数中封送authId、oauthRedirectMethod和hostRedirectUrl,同时生成 OAuthProvider 的登录 URL。 当stateOAuthProvider 重定向到服务器并且应用使用值将身份验证响应发送回启动客户端时,包含传递authId的 、oauthRedirectMethod和hostRedirectUrl,如步骤 6 中所述。第三方应用服务器重定向到指定的
url。 第三方应用服务器在外部浏览器中重定向到 OAuth 提供程序身份验证页。redirect_uri是应用服务器上的专用路由。 可以在 OAuth 提供程序的开发控制台中将redirect_uri注册为静态,需要通过状态对象发送参数。示例
https://accounts.google.com/o/oauth2/v2/auth?redirect_uri=https://3p.app.server/authredirect&state={"authId":"…","oauthRedirectMethod":"…","hostRedirectUrl":"_"}&client_id=… &response_type=code&access_type=offline&scope= …登录到外部浏览器。 OAuth 提供程序使用身份验证代码和状态对象重定向回
redirect_uri。第三方应用服务器处理从状态对象中的外部 OAuth 提供程序返回的响应和检查
oauthRedirectMethod,以确定响应是否需要通过身份验证回调深层链接或通过调用notifySuccess()的网页返回。if (state.oauthRedirectMethod === 'deeplink') { const clientRedirectUrl: string = state.hostRedirectUrl.replace('{result}', req.query.code) return res.redirect(clientRedirectUrl) } else { // continue redirecting to a web-page that will call notifySuccess() – usually this method is used in Teams-Web …例如,在 Teams 移动客户端中,修改后
hostRedirectUrl的结果如下:return res.redirect(`msteams://teams.microsoft.com/l/auth-callback?authId=${state.authId}&result=${req.query.code}`)提供的 值
hostRedirectUrl取决于启动外部身份验证流的客户端。Teams 调用成功回调,并将结果 (身份验证代码) 发送到第三方应用。 应用接收成功回调中的代码,并使用代码检索令牌,然后检索用户信息并更新用户界面。
successCallback: function (result) { … }