构建包含选项卡、机器人或消息扩展的 Microsoft Teams 应用时,必须调试应用,以了解应用在 Android 和 iOS Microsoft Teams 移动客户端上的运行方式。 有关详细信息,请参阅 在本地调试 Teams 应用。
观看以下视频,了解如何在移动客户端中调试 Teams 应用:
调试选项卡应用
若要调试选项卡应用,请执行以下步骤:
可以在 Microsoft Visual Studio Code中查看“资源管理器”下的项目文件夹和文件。
在
task.json文件中添加Start local tunnel后Validate prerequisites,使选项卡应用在移动客户端上可访问。在 文件中的
task.json属性dependsOrder后面添加以下代码。{ "version": "2.0.0", "tasks": [ { "label": "Start Teams App Locally", "dependsOn": [ "Validate prerequisites", "Start local tunnel", // Add this line "Provision", "Deploy", "Start application" ], "dependsOrder": "sequence" }, { // Add this task "label": "Start local tunnel", "type": "teamsfx", "command": "debug-start-local-tunnel", "args": { "type": "dev-tunnel", "ports": [ { "portNumber": 53000, "protocol": "https", "access": "private", "writeToEnvironmentFile": { "endpoint": "TAB_ENDPOINT", "domain": "TAB_DOMAIN" } } ], "env": "local" }, "isBackground": true, "problemMatcher": "$teamsfx-local-tunnel-watch" } ] }注意
- 若要仅在移动客户端中预览选项卡应用,请将 属性的值
access设置为private。 - 当开发隧道访问值设置为
private时,选项卡应用不能显示在 Web 客户端上的 iframe 中。 登录页托管在 login.microsoftonline.com 上,其X-FRAME-Options标头设置为 DENY。 - 若要在移动客户端上预览选项卡应用并在 Web 客户端上调试它,请将访问值设置为
public。 具有应用 URL 的任何用户可以访问选项卡。
- 若要仅在移动客户端中预览选项卡应用,请将 属性的值
从
m365agents.local.yml文件中删除TAB_DOMAIN和TAB_ENDPOINT。- uses: script with: run: echo "::set-teamsfx-env TAB_DOMAIN=localhost:53000"; echo "::set-teamsfx-env TAB_ENDPOINT=https://localhost:53000";如果使用 React,请在文件中添加配置
WDS_SOCKET_PORT=0m365agents.local.yml,以在使用隧道服务后在 React 中调试时激活热重载。- uses: file/createOrUpdateEnvironmentFile with: target: ./.localConfigs envs: BROWSER: none HTTPS: true PORT: 53000 SSL_CRT_FILE: ${{SSL_CRT_FILE}} SSL_KEY_FILE: ${{SSL_KEY_FILE}} REACT_APP_CLIENT_ID: ${{AAD_APP_CLIENT_ID}} REACT_APP_START_LOGIN_PAGE_URL: ${{TAB_ENDPOINT}}/auth-start.html WDS_SOCKET_PORT: 0运行已部署的应用
(Ctrl+Shift+D 打开调试面板,或从Visual Studio Code查看>运行) 。
从启动配置下拉列表 中选择“在 Teams (Edge) 中启动远程”。
选择“开始调试 (F5) ”按钮。

选择“ 添加 ”,将自定义应用上传到 Teams。

选择 “打开”。

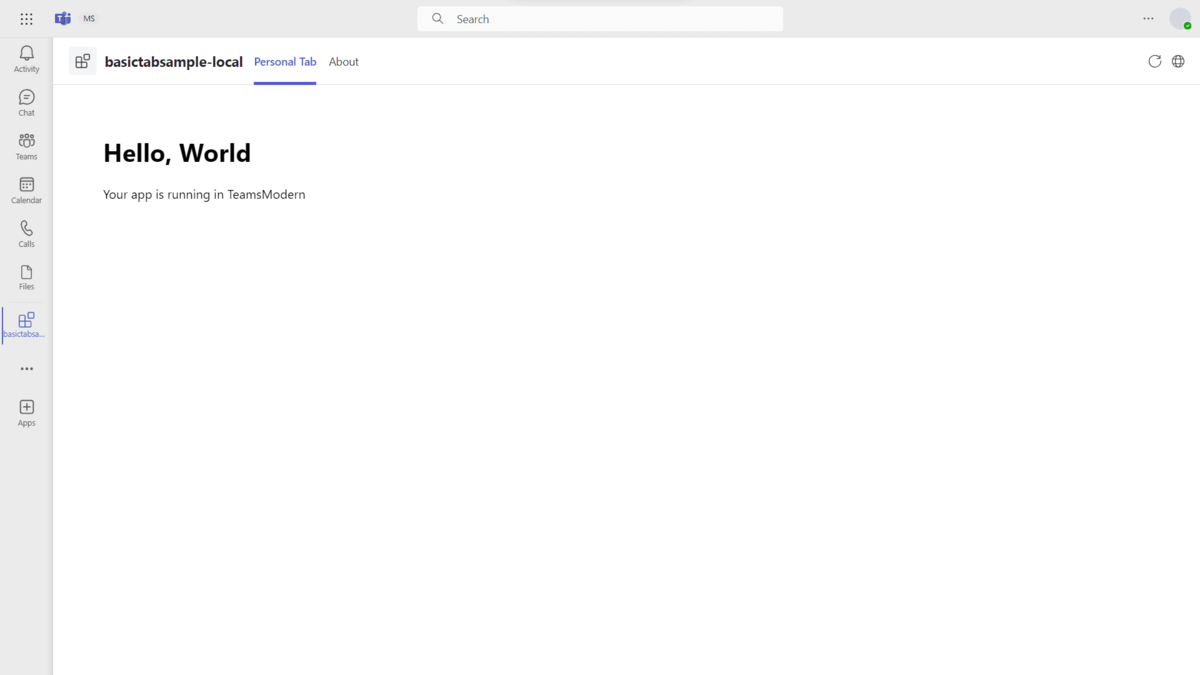
应用将作为个人选项卡打开。

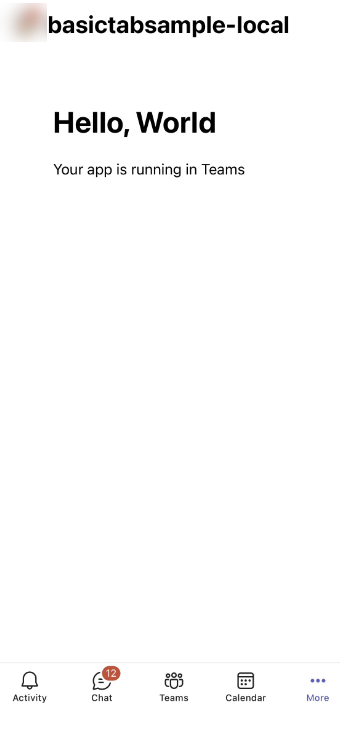
在移动客户端上测试选项卡应用
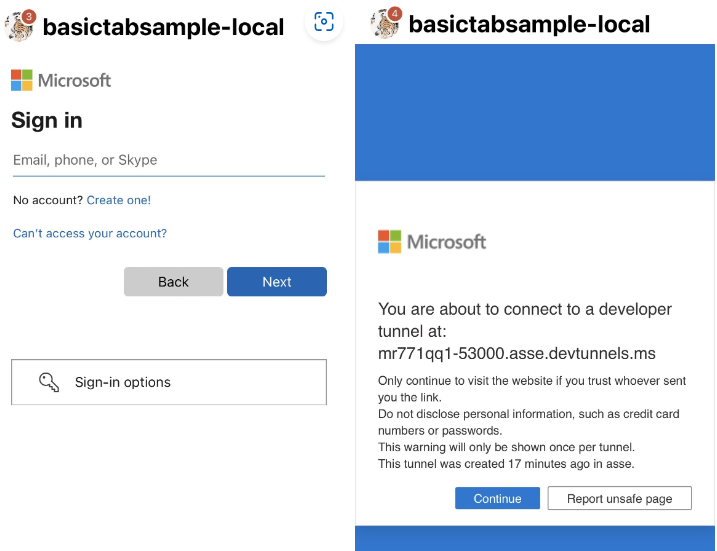
如果是首次访问开发隧道,请登录到 Microsoft 365 帐户,然后选择“ 继续”。

注意
每个设备只需登录一次,每次安装应用时,都需要确认防钓鱼页面。
创建第一个移动选项卡应用。

对于 Android 设备,请在选项卡运行时使用 DevTools 调试选项卡。
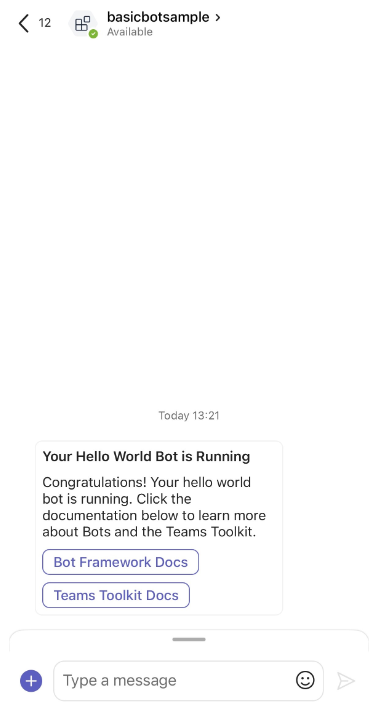
在移动客户端上测试机器人应用
若要在移动客户端中测试机器人,请遵循在机器人 的移动客户端上测试选项卡应用 中列出的步骤。
注意
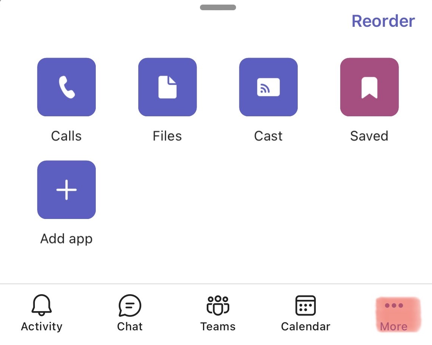
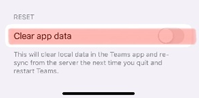
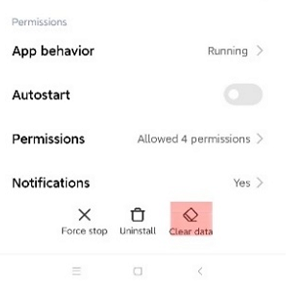
如果以前调试过机器人应用,并且应用清单 (以前称为 Teams 应用清单) 文件发生更改,我们建议清除移动设备上的缓存,以确保立即实现应用同步。 清除缓存后,应用需要一些时间进行同步。
创建第一个移动机器人应用。