键盘快捷方式(也称为组合键)使加载项的用户能够更高效地工作。 键盘快捷方式还通过提供鼠标的替代项,改进了残障用户的加载项辅助功能。
向外接程序添加键盘快捷方式有三个步骤。
- 将加载项清单配置为使用共享运行时。
- 定义自定义键盘快捷方式 及其将运行的作。
- 使用 Office.actions.associate API 将自定义作映射到其函数。
先决条件
键盘快捷方式目前仅在以下平台和 Excel 和 Word 版本中受支持。
- Office 网页版
- Windows 版 Office
- Excel:版本 2102 (内部版本 13801.20632) 及更高版本
- Word:版本 2408 (内部版本 17928.20114) 及更高版本
- Mac 版 Office
- Excel:版本 16.55 (21111400) 及更高版本
- Word:版本 16.88 (24081116) 及更高版本
此外,键盘快捷方式仅适用于支持以下要求集的平台。 有关要求集及其使用方式的信息,请参阅 指定 Office 应用程序和 API 要求。
- SharedRuntime 1.1
- 如果加载项为用户提供了用于自定义键盘快捷方式的选项,则 KeyboardShortcuts 1.1 ()
提示
若要从已配置键盘快捷方式的外接程序的工作版本开始,请克隆并运行 “对 Office 外接程序使用键盘快捷方式”作 示例。 准备好将键盘快捷方式添加到自己的外接程序时,请继续阅读本文。
定义自定义键盘快捷方式
为外接程序定义自定义键盘快捷方式的过程因外接程序使用的清单类型而异。 选择要使用的清单类型的选项卡。
提示
若要详细了解 Office 外接程序清单,请参阅 Office 外接程序清单。
注意
使用 Microsoft 365 的统一应用清单实现键盘快捷方式以公共开发人员预览版提供。 不应在生产加载项中使用此功能。我们邀请你在测试或开发环境中试用。 有关详细信息,请参阅 Microsoft 365 应用清单架构参考。
如果外接程序使用 Microsoft 365 的统一应用清单,则会在清单中定义自定义键盘快捷方式及其作。
在外接程序项目中,打开 manifest.json 文件。
将以下对象添加到
"extensions.runtimes"数组中。 关于此标记,请注意以下几点。- 对象
"actions"指定外接程序可以运行的函数。 在以下示例中,加载项将能够显示和隐藏任务窗格。 你将在后面的部分中创建这些函数。 目前,自定义键盘快捷方式只能运行类型"executeFunction"为 的作。 -
"actions.displayName"虽然 属性是可选的,但如果将为作创建自定义键盘快捷方式,则需要该属性。 此属性用于描述键盘快捷方式的作。 当多个加载项之间或与 Microsoft 365 发生快捷方式冲突时,你提供的说明将显示在向用户显示的对话框中。 Office 将加载项的名称追加在说明末尾的括号中。 有关如何处理与键盘快捷方式冲突的详细信息,请参阅 避免由其他加载项使用组合键。
"runtimes": [ { "id": "TaskPaneRuntime", "type": "general", "code": { "page": "https://localhost:3000/taskpane.html" }, "lifetime": "long", "actions": [ { "id": "ShowTaskpane", "type": "executeFunction", "displayName": "Show task pane (Contoso Add-in)" }, { "id": "HideTaskpane", "type": "executeFunction", "displayName": "Hide task pane (Contoso Add-in)" } ], } ]- 对象
将以下内容添加到
"extensions"数组。 请注意以下有关标记的信息。- SharedRuntime 1.1 要求集在 对象中
"requirements.capabilities"指定,以支持自定义键盘快捷方式。 - 每个
"shortcuts"对象表示键盘快捷方式调用的单个作。 它指定各种平台(例如Office web 版、Windows 和 Mac)支持的键组合。 有关如何创建自定义组合键的指南,请参阅 自定义组合键指南。 - 必须指定默认组合键。 如果未为特定平台配置特定组合,则会在所有受支持的平台上使用它。
- 属性的值
"actionId"必须与在适用"extensions.runtimes.actions"对象的 属性中指定的"id"值匹配。
"keyboardShortcuts": [ { "requirements": { "capabilities": [ { "name": "SharedRuntime", "minVersion": "1.1" } ] }, "shortcuts": [ { "key": { "default": "Ctrl+Alt+Up", "mac": "Command+Shift+Up", "web": "Ctrl+Alt+1", "windows": "Ctrl+Alt+Up" }, "actionId": "ShowTaskpane" }, { "key": { "default": "Ctrl+Alt+Down", "mac": "Command+Shift+Down", "web": "Ctrl+Alt+2", "windows": "Ctrl+Alt+Down" }, "actionId": "HideTaskpane" } ] } ]- SharedRuntime 1.1 要求集在 对象中
将自定义作映射到其函数
在项目中,打开 FunctionFile> 元素中 HTML 页面加载的< JavaScript 文件。
在 JavaScript 文件中,使用 Office.actions.associate API 将前面步骤中指定的每个作映射到 JavaScript 函数。 将以下 JavaScript 添加到 文件。 请注意以下有关代码的信息。
- 第一个参数是映射到键盘快捷方式的作的名称。 作名称的位置取决于外接程序使用的清单类型。
-
Microsoft 365 的统一应用清单:manifest.json 文件中 属性的值
"extensions.keyboardShortcuts.shortcuts.actionId"。 -
仅外接程序清单:快捷方式 JSON 文件中属性的值
"actions.id"。
-
Microsoft 365 的统一应用清单:manifest.json 文件中 属性的值
- 第二个参数是在用户按下映射到作的组合键时运行的函数。
Office.actions.associate("ShowTaskpane", () => { return Office.addin.showAsTaskpane() .then(() => { return; }) .catch((error) => { return error.code; }); });Office.actions.associate("HideTaskpane", () => { return Office.addin.hide() .then(() => { return; }) .catch((error) => { return error.code; }); });- 第一个参数是映射到键盘快捷方式的作的名称。 作名称的位置取决于外接程序使用的清单类型。
自定义组合键指南
使用以下准则为加载项创建自定义组合键。
- 键盘快捷方式必须至少包含一个修饰键 (Alt/Option、 Ctrl/Cmd、 Shift) 和一个其他键。 这些键必须使用字符联接
+。 - macOS 平台上支持 Cmd 修饰键。
- 在 macOS 上, Alt 键映射到 Option 键。 在 Windows 上, Cmd 键映射到 Ctrl 键。
- Shift 键不能用作唯一的修饰键。 它必须与 Alt/选项 或 Ctrl/Cmd 结合使用。
- 组合键可以包括字符“A-Z”、“a-z”、“0-9”以及标点符号“-”、“_”和“+”。 按照约定,键盘快捷方式中不使用小写字母。
- 当两个字符链接到标准键盘上的同一物理键时,它们是自定义键盘快捷方式中的同义词。 例如, Alt+a 和 Alt+A 是相同的快捷方式, Ctrl+- 和 Ctrl+_ (“-”和“_”链接到同一物理键) 。
注意
必须同时按下自定义键盘快捷方式。 Office 外接程序不支持 KeyTips,也称为顺序键快捷方式 (例如 Alt+H、 H) 。
无法重写的浏览器快捷方式
在 Web 上使用自定义键盘快捷方式时,浏览器使用的一些键盘快捷方式无法被加载项覆盖。以下列表是正在进行的工作。 如果发现其他无法重写的组合,请使用本页底部的反馈工具告知我们。
- Ctrl+N
- Ctrl+转变+N
- Ctrl+T
- Ctrl+转变+T
- Ctrl+W
- Ctrl+PgUp/PgDn
避免其他加载项使用组合键
Microsoft 365 已使用许多键盘快捷方式。 避免为已在使用的加载项注册键盘快捷方式。 但是,在某些情况下,可能需要替代现有的键盘快捷方式或处理已注册同一键盘快捷方式的多个加载项之间的冲突。
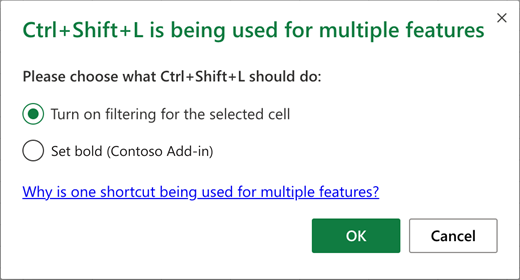
发生冲突时,用户首次尝试使用冲突键盘快捷方式时将看到一个对话框。 请注意,此对话框中显示的外接程序选项的文本源因外接程序使用的清单类型而异。
-
Microsoft 365 的统一应用清单:manifest.json 文件中 属性的值"extensions.runtimes.actions.displayName"。
-
仅外接程序清单:快捷方式 JSON 文件中属性的值 "actions.name" 。

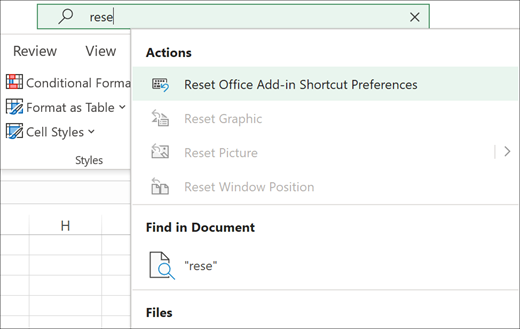
用户可以选择键盘快捷方式将采取的作。 进行选择后,将保存首选项以供将来使用同一快捷方式。 按用户、每个平台保存快捷方式首选项。 如果用户希望更改其首选项,他们可以从“告诉我”搜索框中调用“重置 Office 加载项快捷方式首选项”命令。 调用命令会清除用户的所有加载项快捷方式首选项,当用户下次尝试使用冲突快捷方式时,将再次提示用户显示冲突对话框。

为了获得最佳用户体验,建议尽量减少键盘快捷方式与这些良好做法的冲突。
- 仅使用以下模式的键盘快捷方式: Ctrl+Shift+Alt+x,其中 x 是其他键。
- 避免在 Excel 和 Word 中使用已建立的键盘快捷方式。 有关列表,请参阅以下内容:
- 当键盘焦点位于加载项 UI 内时, Ctrl+空格 键和 Ctrl+Shift+F10 将不起作用,因为这些是重要的辅助功能快捷方式。
- 在 Windows 或 Mac 计算机上,如果 “重置 Office 加载项快捷方式首选项” 命令在搜索菜单上不可用,则用户可以通过上下文菜单自定义功能区来手动将命令添加到功能区。
本地化键盘快捷方式的说明
在以下方案中,可能需要本地化自定义键盘快捷方式。
- 加载项支持多个区域设置。
- 加载项支持不同的字母、书写系统或键盘布局。
有关如何本地化键盘快捷方式的指南因外接程序使用的清单类型而异。
若要了解如何使用 Microsoft 365 的统一应用清单本地化自定义键盘快捷方式,请参阅 本地化应用清单中的字符串。
为特定用户启用快捷方式自定义
注意
本部分所述的 API 需要 KeyboardShortcuts 1.1 要求集。
外接程序的用户可将加载项的作重新分配到备用键盘组合。
使用 Office.actions.replaceShortcuts 方法将用户的自定义键盘组合分配给加载项作。 方法采用 类型的 {[actionId:string]: string|null}参数,其中 actionId是必须在外接程序的扩展清单 JSON 中定义的作 ID 的子集。 值是用户的首选组合键。 该值也可以是 null,这将删除该actionId的任何自定义项,还原指定的默认键盘组合。
如果用户登录到 Microsoft 365,则自定义组合将保存在每个平台的用户漫游设置中。 匿名用户当前不支持自定义快捷方式。
const userCustomShortcuts = {
ShowTaskpane: "Ctrl+Shift+1",
HideTaskpane: "Ctrl+Shift+2"
};
Office.actions.replaceShortcuts(userCustomShortcuts)
.then(() => {
console.log("Successfully registered shortcut.");
})
.catch((error) => {
if (error.code == "InvalidOperation") {
console.log("ActionId doesn't exist or shortcut combination is invalid.");
}
});
若要了解用户已使用的快捷方式,请调用 Office.actions.getShortcuts 方法。 此方法返回类型的 [actionId:string]:string|null}对象,其中的值表示用户调用指定作时必须使用的当前键盘组合。 这些值可以来自三个不同的源。
- 如果与快捷方式发生冲突,并且用户已选择对该键盘组合使用其他作 (本机或另一个加载项) ,则返回的值将为
null,因为快捷方式已被重写,并且用户当前没有可用于调用该外接程序作的键盘组合。 - 如果已使用 Office.actions.replaceShortcuts 方法自定义快捷方式,则返回的值将是自定义键盘组合。
- 如果快捷方式尚未重写或自定义,则返回的值因外接程序使用的清单类型而异。
- Microsoft 365 的统一应用清单:加载项 的 manifest.json 文件中指定的快捷方式。
- 仅外接程序清单:外接程序的快捷方式 JSON 文件中指定的快捷方式。
示例如下。
Office.actions.getShortcuts()
.then((userShortcuts) => {
for (const action in userShortcuts) {
let shortcut = userShortcuts[action];
console.log(action + ": " + shortcut);
}
});
如 避免其他加载项使用组合键中所述,最好避免快捷方式冲突。 若要发现是否已使用一个或多个组合键,请将它们作为字符串数组传递给 Office.actions.areShortcutsInUse 方法。 方法返回一个报表,其中包含已以 类型的 {shortcut: string, inUse: boolean}对象数组的形式使用的键组合。 属性 shortcut 是组合键,例如“Ctrl+Shift+1”。 如果组合已注册到另一个作,则 inUse 属性设置为 true。 例如,[{shortcut: "Ctrl+Shift+1", inUse: true}, {shortcut: "Ctrl+Shift+2", inUse: false}]。 以下代码片段是一个示例。
const shortcuts = ["Ctrl+Shift+1", "Ctrl+Shift+2"];
Office.actions.areShortcutsInUse(shortcuts)
.then((inUseArray) => {
const availableShortcuts = inUseArray.filter((shortcut) => {
return !shortcut.inUse;
});
console.log(availableShortcuts);
const usedShortcuts = inUseArray.filter((shortcut) => {
return shortcut.inUse;
});
console.log(usedShortcuts);
});
跨受支持的 Microsoft 365 应用实现自定义键盘快捷方式
你可以实现自定义键盘快捷方式,以便跨受支持的 Microsoft 365 应用(如 Excel 和 Word)使用。 如果用于在每个应用上执行相同任务的实现不同,则必须使用 Office.actions.associate 方法为每个应用调用不同的回调函数。 以下代码是一个示例。
const host = Office.context.host;
if (host === Office.HostType.Excel) {
Office.actions.associate("ChangeFormat", changeFormatExcel);
} else if (host === Office.HostType.Word) {
Office.actions.associate("ChangeFormat", changeFormatWord);
}
...