适用于 Office 外接程序的 Yeoman 生成器 (也称为“Yo Office”) 是一种基于 Node.js 的交互式命令行工具,用于创建 Office 外接程序开发项目。 这些项目基于 Node.js。 当希望外接程序的服务器端代码位于 中时。基于 NET 的语言 ((如 C# 或 VB.Net) ),或者你希望外接程序托管在 Internet 信息服务器 (IIS) , 请使用 Visual Studio 创建加载项。
注意
也可以使用 Microsoft 365 代理工具包或Office 加载项开发工具包创建 Office 加载项。
该工具创建的项目具有以下特征。
- 它们具有包含package.json文件的标准 npm 配置。
- 它们包括几个有用的脚本,用于生成项目、启动服务器、旁加载 Office 中的加载项和其他任务。
- 它们使用 webpack 作为捆绑程序和基本任务运行程序。
- 在开发模式下,它们由基于 webpack 的基于 Node.js 的 webpack-dev-server 托管在 localhost 上,该服务器是支持热重载和更改时重新编译的 面向开发的快速 服务器版本。
- 默认情况下,工具会安装所有依赖项,但可以使用命令行参数推迟安装。
- 它们包括完整的外接程序清单。
- 它们具有一个“Hello World”级外接程序,该工具完成后即可运行。
- 它们包括一个 polyfill 和一个配置为将 TypeScript 和最新版本的 JavaScript 转译为 ES5 JavaScript 的转译器。 这些功能可确保 Office 加载项可能运行的所有 Webview 运行时(包括 Trident (Internet Explorer) )都支持加载项。
提示
如果想要明显偏离这些选项(例如使用不同的任务运行器或其他服务器),建议在运行该工具时选择 “仅清单”选项。
先决条件
注意
如果不熟悉 Node.js 或 npm,请首先设置开发环境。
Node.js(最新LTS 版本)。 访问 Node.js 站点 ,下载并安装适合你的作系统的版本。
最新版本的 Yeoman 和适用于 Office 加载项的 Yeoman 生成器。若要全局安装这些工具,请从命令提示符处运行以下命令。
npm install -g yo generator-office注意
即便先前已安装了 Yeoman 生成器,我们还是建议你通过 npm 将包更新为最新版本。
已连接到 Microsoft 365 订阅的 Office (包括 Office 网页版)。
注意
如果还没有 Office,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
使用工具
在系统提示符中使用以下命令启动该工具, (而不是 bash 窗口) 。 这会在当前目录中的新文件夹中创建新项目。
yo office
需要加载大量内容,因此可能需要 40 秒才能启动该工具。 该工具会提出一系列问题。 对于某些用户,只需键入提示的答案即可。 对于其他人,系统会提供可能答案的列表。 如果给定列表,请使用向上键和向下键选择一个,然后选择 Enter。
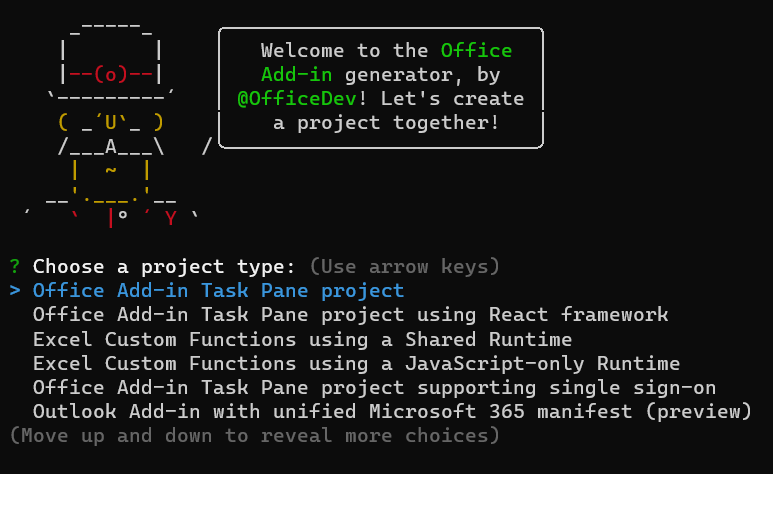
第一个问题要求你在多种类型的项目之间进行选择。 选项包括:
- Office 外接程序任务窗格项目
- Excel、PowerPoint 和/或Word任务窗格,其中包含 Microsoft 365 (预览版的统一清单)
- 使用 React 框架的 Office 外接程序任务窗格项目
- 使用共享运行时的 Excel 自定义函数
- 使用仅限 JavaScript 的运行时的 Excel 自定义函数
- 支持单一登录的 Office 外接程序任务窗格项目
- 支持嵌套应用身份验证单一登录的 Office 外接程序任务窗格项目 (预览版)
- 仅包含清单的 Office 外接程序项目

注意
- 包含“仅清单”选项的 Office 外接程序项目生成包含基本外接程序清单和最小基架的项目。 有关选项的详细信息,请参阅 仅清单选项。
- Excel、PowerPoint 和/或Word任务窗格具有 Microsoft 365 (预览版的统一清单) 选项为 Excel、PowerPoint、Word 或三者创建项目,该项目使用 Microsoft 365 的统一清单。 有关选项的详细信息,请参阅使用统一清单选项Word、PowerPoint 或 Excel。
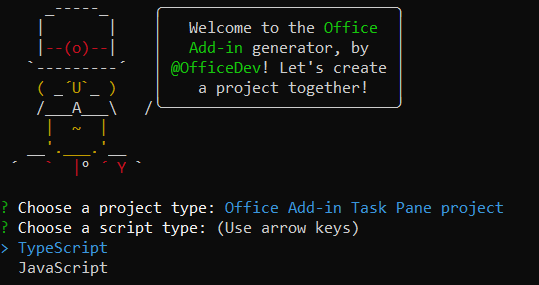
下一个问题要求你在 TypeScript 和 JavaScript 之间进行选择。 (如果在上一个问题中选择了“仅清单”选项,则会跳过此问题。)

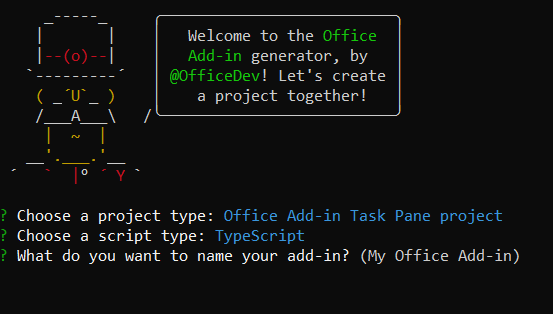
然后系统会提示你为加载项命名。 指定的名称将在加载项清单中使用,但稍后可以更改它。 这也是项目的文件夹名称。

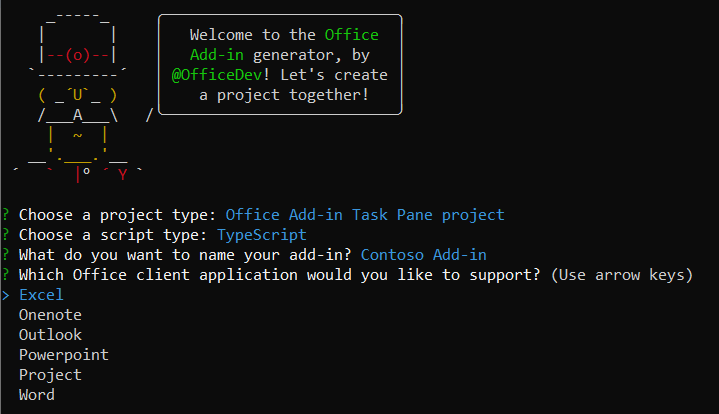
然后,系统会提示你选择外接程序应在哪个 Office 应用程序中运行。 有六种可能的应用程序可供选择:Excel、OneNote、Outlook、PowerPoint、Project 和 Word。 只能选择一个,但稍后可以更改清单以支持其他 Office 应用程序。 Outlook 除外。 支持 Outlook 的清单不能支持任何其他 Office 应用程序。

如果选择 Outlook 作为 Office 应用程序,则会收到一个附加问题,询问要使用的清单类型。 建议 为 Microsoft 365 选择统一清单 ,除非加载项将包含统一清单尚不支持的扩展性功能。
注意
有关 直接 支持使用 Microsoft 365 统一清单的 Office 外接程序的客户端和平台的信息,请参阅 具有 Microsoft 365 统一应用清单的 Office 外接程序。
回答所有问题后,生成器将创建项目并安装依赖项。 你可能会在屏幕上的 npm 输出中看到 WARN 消息。 可以忽略这些内容。 还可能会看到发现漏洞的消息。 暂时可以忽略这些内容,但最终需要在加载项发布到生产环境之前对其进行修复。 有关详细信息,请参阅 Node.js 和 npm 世界中的警告和依赖项。
如果创建成功,你将在命令窗口中看到“ 恭喜!” 消息,后跟一些建议的后续步骤。 (如果在快速入门或教程中使用生成器,请忽略命令窗口中的后续步骤,继续执行文章中的说明。)
提示
如果要创建 Office 外接程序项目的基架,但要推迟依赖项的安装,请将 选项添加到 --skip-installyo office 命令。 以下代码是一个示例。
yo office --skip-install
准备好安装依赖项时,请在命令提示符中导航到项目的根文件夹,并输入 npm install。
警告
如果选择支持单一登录和 TypeScript 的 Office 外接程序任务窗格项目,并且使用的是大于 18.16.0 的 Node.js 版本,则 Node.js 中的 bug 可能会导致项目文件 <root>\src\middle-tier\ssoauth-helper.ts损坏。 若要解决此问题,请从存储库中复制文件的内容 (ssoauth-helper.ts),并将其复制到生成的项目中的文件内容上。
“仅清单”选项
此选项仅为加载项创建清单。 生成的项目没有Hello World加载项、任何脚本或任何依赖项。 在以下方案中使用此选项。
- 你希望使用 Yeoman 生成器项目默认安装和配置的工具中的不同工具。 例如,你想要使用不同的捆绑程序、转码器、任务运行器或开发服务器。
- 你想要使用除 React 以外的 Web 应用程序开发框架,例如 Vue。
具有统一清单选项的Word、PowerPoint 或 Excel
Microsoft 365 的统一清单在 Excel、PowerPoint 和 Word 加载项中处于预览状态。它不应用于生产加载项,但你可以在 Yo Office 中选择此选项,为一个 (或这些 Office 应用程序的三个) 创建加载项。 系统将要求你选择哪个 Office 应用程序。 还可以选择“ 全部 ”以创建可在所有三个 Office 应用程序上安装的加载项。 创建的项目使用 TypeScript。
使用命令行参数
还可以向 命令添加参数 yo office 。 两种最常用的查询为:
-
yo office --details:这将输出有关所有其他命令行参数的简短帮助。 -
yo office --skip-install:这将阻止生成器安装依赖项。
有关命令行参数的详细参考,请参阅 Office 外接程序的 Yeoman 生成器中的生成器自述文件。
疑难解答
如果在使用该工具时遇到问题,第一步应该是重新安装它,以确保你拥有最新版本。 (有关详细信息,请参阅 先决条件 。) 如果这样做无法解决问题,请在 GitHub 存储库中搜索该工具的问题 ,查看是否有其他人遇到过同一问题并找到解决方案。 如果没有人,请 创建一个新问题。