本文提供了使用 Excel JavaScript API 为区域中单元格设置字体颜色、填充颜色和数字格式的代码示例。 有关对象支持的属性和方法 Range 的完整列表,请参阅 Excel.Range 类。
注意
The Excel JavaScript API 没有“Cell”对象或类。 相反,Excel JavaScript API 将所有 Excel 单元格定义为 Range 对象。 Excel UI 中的单个单元格转换为 Excel JavaScript API 中包含一个单元格的 Range 对象。 单个 Range 对象也可以包含多个连续的单元格。 若要了解详细信息,请参阅使用 Excel JavaScript API 处理单元格。
设置字体颜色和填充颜色
下面的代码示例为区域 B2:E2 中的单元格设置字体颜色和填充颜色。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let range = sheet.getRange("B2:E2");
range.format.fill.color = "#4472C4";
range.format.font.color = "white";
await context.sync();
});
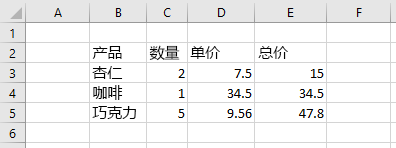
区域中设置字体颜色和填充颜色之前的数据

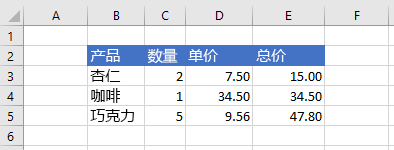
区域中设置字体颜色和填充颜色之后的数据

设置数字格式
下面的代码示例为区域 D3:E5 中的单元格设置数字格式。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let formats = [
["0.00", "0.00"],
["0.00", "0.00"],
["0.00", "0.00"]
];
let range = sheet.getRange("D3:E5");
range.numberFormat = formats;
await context.sync();
});
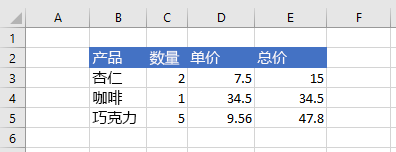
区域中设置数字格式之前的数据

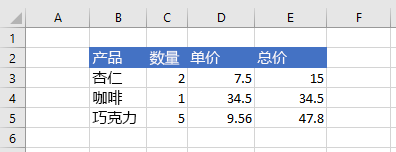
区域中设置数字格式之后的数据