基于事件的激活功能允许用户使用外接程序完成其任务,而无需显式启动加载项。 当发生某些事件时,外接程序将运行任务,例如,在邮件项目发送前收件人更改或检查特定附件时自动更新邮件项目的附件。 还可以将基于事件的激活与任务窗格和函数命令集成。
注意
要求 集 1.10 中引入了对此功能的支持,后续要求集中现在提供了其他事件。 有关事件的最低要求集以及支持它的客户端和平台的详细信息,请参阅 支持的事件 和 Exchange 服务器和 Outlook 客户端支持的要求集。
支持的事件
下表列出了当前可用的事件以及每个事件支持的客户端。 引发事件时,处理程序会收到一个 event 对象,该对象可能包含特定于事件类型的详细信息。
“说明”列包含指向相关对象的链接(如果适用)。
| 事件规范名称和 仅外接程序清单名称 |
Microsoft 365 名称的统一清单 | 说明 | 最低要求集和支持的客户端 |
|---|---|---|---|
OnNewMessageCompose |
newMessageComposeCreated | 撰写新邮件 (包括答复、全部答复和转发) 但不在编辑时,例如草稿。 |
1.10
|
OnNewAppointmentOrganizer |
newAppointmentOrganizerCreated | 创建新约会时,但不在编辑现有约会时。 |
1.10
|
OnMessageAttachmentsChanged |
messageAttachmentsChanged | 在撰写邮件时添加或删除附件。 特定于事件的数据对象: AttachmentsChangedEventArgs |
1.11
|
OnAppointmentAttachmentsChanged |
appointmentAttachmentsChanged | 在撰写约会时添加或删除附件。 特定于事件的数据对象: AttachmentsChangedEventArgs |
1.11
|
OnMessageRecipientsChanged |
messageRecipientsChanged | 在撰写邮件时添加或删除收件人。 特定于事件的数据对象: RecipientsChangedEventArgs |
1.11
|
OnAppointmentAttendeesChanged |
appointmentAttendeesChanged | 在撰写约会时添加或删除与会者。 特定于事件的数据对象: RecipientsChangedEventArgs |
1.11
|
OnAppointmentTimeChanged |
appointmentTimeChanged | 撰写约会时更改日期/时间。 特定于事件的数据对象: AppointmentTimeChangedEventArgs 重要提示:如果将约会拖放到日历上的其他日期/时间段,则不会发生该 OnAppointmentTimeChanged 事件。 仅当直接从约会更改日期/时间时,才会发生此情况。 |
1.11
|
OnAppointmentRecurrenceChanged |
appointmentRecurrenceChanged | 在撰写约会时添加、更改或删除定期详细信息。 如果更改了日期/时间,也会发生该 OnAppointmentTimeChanged 事件。特定于事件的数据对象: RecurrenceChangedEventArgs |
1.11
|
OnInfoBarDismissClicked |
infoBarDismissClicked | 撰写邮件或约会项目时关闭通知时。 只有添加通知的加载项才会收到通知。 特定于事件的数据对象: InfobarClickedEventArgs |
1.11
|
OnMessageSend |
messageSending | 发送消息项时。 若要了解详细信息,请尝试 智能警报演练。 |
1.12
|
OnAppointmentSend |
appointmentSending | 发送约会项目时。 若要了解详细信息,请参阅 使用智能警报处理 Outlook 外接程序中的 OnMessageSend 和 OnAppointmentSend 事件。 |
1.12
|
OnMessageCompose |
messageComposeOpened | 撰写新邮件 (包括答复、全部答复和转发) 或编辑草稿。 |
1.12
|
OnAppointmentOrganizer |
appointmentOrganizerOpened | 创建新约会或编辑现有约会时。 |
1.12
|
OnMessageFromChanged |
messageFromChanged | 更改正在撰写的邮件的“ 发件人 ”字段中的邮件帐户时。 若要了解详细信息,请参阅 在 Exchange 帐户之间切换时自动更新签名。 |
1.13
|
OnAppointmentFromChanged |
appointmentFromChanged | 更改正在撰写的约会的组织者字段中的邮件帐户时。 若要了解详细信息,请参阅 在 Exchange 帐户之间切换时自动更新签名。 |
1.13
|
OnSensitivityLabelChanged |
sensitivityLabelChanged | 撰写邮件或约会时更改敏感度标签时。 若要了解如何管理邮件项目的敏感度标签,请参阅 在撰写模式下管理邮件或约会的敏感度标签。 特定于事件的数据对象: SensitivityLabelChangedEventArgs |
1.13
|
OnMessageReadWithCustomAttachment |
不可用 | 在阅读模式下打开包含特定附件类型的邮件时。 |
预览版3
|
OnMessageReadWithCustomHeader |
不可用 | 在阅读模式下打开包含特定 Internet 标头名称的邮件时。 |
预览版3
|
注意
1 经典 Outlook on Windows 中基于事件的加载项至少需要Windows 10版本 1903 (内部版本 18362) 或 Windows Server 2019 版本 1903 才能运行。
2 有关详细信息,请参阅 在 Outlook 移动加载项中实现基于事件的激活。
3 若要预览 OnMessageReadWithCustomAttachment 和 OnMessageReadWithCustomHeader 事件,必须安装经典 Outlook on Windows 版本 2312 (内部版本 17110.10000) 或更高版本。 然后,加入 Microsoft 365 预览体验计划 ,并选择 “Beta 频道” 选项以访问 Office beta 版本。
移动设备上的 Outlook 中基于事件的激活
Outlook 移动版支持高达邮箱要求集 1.5 的 API。 但是,现在为后续要求集中引入的其他 API 和功能(如 OnNewMessageCompose 事件)启用了支持。 若要了解详细信息,请参阅 在 Outlook 移动加载项中实现基于事件的激活。
排查加载项问题
开发基于事件的外接程序时,可能需要排查加载项未加载或未发生事件等问题。 有关如何排查基于事件的加载项的指南,请参阅 基于事件的加载项和垃圾邮件报告加载项疑难解答。
部署到用户
基于事件的外接程序仅限于管理员管理的部署,即使它们是从 AppSource 获取的。 如果用户从 AppSource 或应用内 Office 应用商店获取加载项,他们将无法激活外接程序的基于事件的函数。 若要详细了解如何在 AppSource 中列出基于事件的外接程序,请参阅 基于事件的 Outlook 加载项的 AppSource 列表选项。
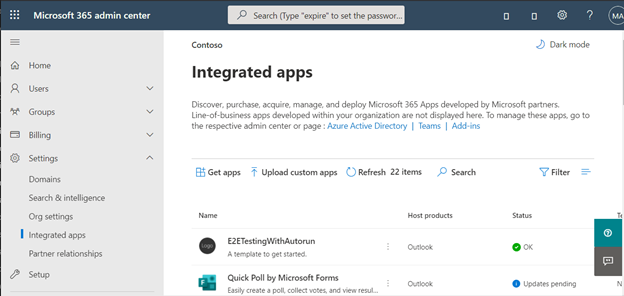
管理员部署是通过将清单上传到Microsoft 365 管理中心来完成的。 在管理门户中,展开导航窗格中的 “设置” 部分,然后选择“ 集成应用”。 在 “集成应用 ”页上,选择“ 上传自定义应用” 作。

重要
如果清单的发送模式属性设置为提示用户或软阻止选项,则使用智能警报功能的加载项只能发布到 AppSource。 如果加载项的发送模式属性设置为 阻止,则只能由组织的管理员部署,因为它将失败 AppSource 验证。
部署清单更新
由于基于事件的加载项由管理员部署,因此对清单所做的任何更改都需要通过Microsoft 365 管理中心获得管理员同意。 在管理员接受更改之前,将阻止其组织中的用户使用加载项。 若要详细了解管理员同意过程,请参阅管理员同意安装基于事件的加载项。
基于事件的激活行为和限制
基于事件的外接程序需要 Internet 连接才能在发生特定事件时启动。 外接程序事件处理程序应为短运行、轻型且尽可能非侵入性。 激活后,加载项将在大约 300 秒内超时,这是运行基于事件的外接程序所允许的最大时间长度。若要指示加载项已完成处理启动事件,关联的事件处理程序必须调用 event.completed 方法。 (请注意,语句后 event.completed 包含的代码不保证运行。) 每次触发外接程序句柄的事件时,加载项将重新激活并运行关联的事件处理程序,并且超时窗口会重置。 加载项在超时后结束,或者用户关闭撰写窗口或发送项目。
如果用户有多个订阅同一事件的加载项,Outlook 平台将不按特定顺序启动加载项。 目前,只有五个基于事件的加载项可以主动运行。
在所有受支持的 Outlook 客户端中,用户必须保留在激活加载项的当前邮件项目上,才能完成运行。 例如,从当前项 (导航,切换到另一个撰写窗口或选项卡) 将终止加载项作。 但是,在 事件上 OnMessageSend 激活的加载项处理项目切换的方式因运行它的 Outlook 客户端而异。 若要了解详细信息,请参阅 使用智能警报处理 Outlook 外接程序中的 OnMessageSend 和 OnAppointmentSend 事件中的“用户导航离开当前邮件”部分。
除了项目切换外,当用户发送他们正在撰写的邮件或约会时,基于事件的加载项也会停止作。
新 Outlook on Windows 中的基于事件的加载项
在新的 Outlook on Windows 中,您必须使客户端的main窗口保持打开状态,加载项才能处理邮件项目。 如果最小化main窗口,外接程序将暂停或停止工作。
经典 Outlook on Windows 中的基于事件的加载项
开发基于事件的外接程序以在经典 Outlook on Windows 客户端中运行时,请注意以下事项:
在 JavaScript 文件中,你实现基于事件的激活处理的 JavaScript 文件中不支持导入。
基于事件的激活仅支持清单中引用的 JavaScript 文件。 必须将事件处理 JavaScript 代码捆绑到此单个文件中。 在清单中引用的 JavaScript 文件的位置因外接程序使用的清单类型而异。
- 仅加载项清单:<重写>运行时>节点的<子元素
-
Microsoft 365:
"script"对象的属性的"code"统一清单
请注意,大型 JavaScript 捆绑包可能会导致加载项性能出现问题。 建议预处理大量作,以便这些作不包含在事件处理代码中。
当清单中指定的用于处理事件的 JavaScript 函数运行时,和 中的代码
Office.onReady()Office.initialize不会运行。 建议改为将事件处理程序所需的任何启动逻辑(例如检查用户的 Outlook 版本)添加到事件处理程序。
不支持的 API
某些 Office.js API 不允许从基于事件的外接程序更改或更改 UI。以下是阻止的 API。
| API | 方法 |
|---|---|
Office.devicePermission |
|
Office.context.auth* |
|
Office.context.mailbox |
|
Office.context.mailbox.item |
|
Office.context.ui |
|
注意
* 支持基于事件的激活和单一登录 (SSO) 的所有 Outlook 版本中都支持 OfficeRuntime.auth,而 Office.auth 仅在某些 Outlook 版本中受支持。 有关详细信息,请参阅 使用单一登录 (SSO) 或跨源资源共享 (CORS) 基于事件的加载项或垃圾邮件报告 Outlook 外接程序。
(经典 Outlook on Windows) 的事件处理程序中的预览功能
经典 Outlook on Windows 包括 Office.js 的生产和 beta 版本的本地副本,而不是从内容分发网络加载 (CDN) 。 默认情况下,将引用 API 的本地生产副本。 若要引用 API 的本地 beta 版副本,必须配置计算机的注册表。 这将使您能够在经典 Outlook on Windows 中的事件处理程序中测试 预览功能 。
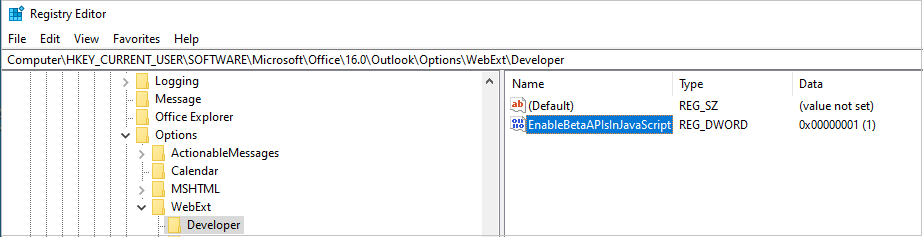
在注册表中,导航到
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\Outlook\Options\WebExt\Developer。 如果该键不存在,请创建它。创建名为 的
EnableBetaAPIsInJavaScript条目,并将其值设置为1。
启用单一登录 (SSO)
若要在基于事件的外接程序中启用 SSO,必须将其 JavaScript 文件添加到已知 URI。 有关如何配置此资源的指南,请参阅 使用单一登录 (SSO) 或跨源资源共享 (CORS) 基于事件或垃圾邮件报告的 Outlook 外接程序。
请求外部数据
可以使用 提取 等 API 或 XMLHttpRequest (XHR) (一种发出 HTTP 请求以与服务器交互的标准 Web API)来请求外部数据。
注意
如果外接程序将在仅限 JavaScript 的运行时中运行,请在提取 API 调用中使用绝对 URL。 提取 API 调用中的相对 URL 在仅限 JavaScript 的运行时中不受支持。
请注意,在使用 XMLHttpRequest 对象时,必须使用其他安全措施,需要 同一源策略 和 CORS (跨源资源共享) 。
注意
从版本 2201 版本 16.0.14813.10000 开始,Outlook 网页版、Mac 和 Windows (新的和经典 () 客户端) 提供完全 CORS 支持。
若要从基于事件的外接程序发出 CORS 请求,必须将外接程序及其 JavaScript 文件添加到已知的 URI。 有关如何配置此资源的指南,请参阅 使用单一登录 (SSO) 或跨源资源共享 (CORS) 基于事件或垃圾邮件报告的 Outlook 外接程序。
试用基于事件的激活
了解如何通过基于事件的激活来简化工作流并改善用户体验。 试用示例,了解该功能的运行情况。
- 自动设置新邮件或约会的主题
- 在发送邮件之前自动检查附件
- 在邮件帐户之间切换时自动更新签名
- 使用 Outlook 基于事件的激活来加密附件、处理会议请求与会者并响应约会日期/时间更改
- 使用 Outlook 基于事件的激活设置签名
- 使用 Outlook 基于事件的激活识别和标记外部收件人
- 使用智能警报发送邮件或约会之前验证其颜色类别
- 验证消息的敏感度标签