外接程序是合作伙伴扩展 Outlook 核心功能集之外的功能的好方法。 加载项使用户无需离开收件箱即可访问外部体验、任务和内容。 安装后,Outlook 加载项可在每个平台和设备上使用。
以下高级指南将帮助你设计和生成一个引人注目的加载项,它将你的应用发挥到Outlook 网页版、Windows、Mac、Android 和 iOS 上的最佳应用。
原则
重点关注几个关键任务;并将其做好
设计最佳的外接程序易于使用、目标明确并且可为用户带来实际价值。 由于外接程序将在 Outlook 内部运行,因此这一原则额外重要。 Outlook 是一种生产力应用,是人们完成工作的地方。
您的外接程序将是我们体验的扩展,请务必确保启用的方案在 Outlook 中自然合适。 认真考虑你的哪些常用用例通过与这些方案挂钩可以从我们的电子邮件和日历体验中获益最大。
注意
仅当用户在 Outlook 中打开日历时,才能使用与用户的日历、会议或约会进行交互的加载项,而不是 Teams。
加载项不应尝试执行应用的所有作。 重点应放在 Outlook 内容的上下文中使用最频繁的恰当操作。 考虑操作调用并明确任务窗格打开时用户应执行什么操作。
使其尽可能类似于本机模式
应使用正在运行 Outlook 的平台上的本机模式设计外接程序。 若要实现这一点,务必尊重并实现各个平台规定的交互和外观准则。 Outlook 具有自己的准则,同样也必须考虑这些准则。 设计良好的外接程序将恰当地融合体验、平台和 Outlook。
这确实意味着加载项在 iOS 上的 Outlook 中运行时与 Android 上的外接程序在视觉上必须有所不同。
确保使用体验令人满意,并正确设置详细信息
人们喜欢使用实用且外观吸引人的产品。 在已仔细考虑每个交互和外观细节的情况下精心创建体验有助于确保外接程序成功。 完成任务的必要步骤必须清楚并相互关联。 理想情况下,操作不应超过一次或两次单击。
尽量不要使用户脱离上下文来完成操作。 用户应该能够轻松地进出加载项,并返回到他们以前执行的任何作。 外接程序并不是花大量时间使用的目标,它是我们核心功能的增强。 如果处理得当,加载项将有助于实现使用户更高效的目标。
明智地进行品牌打造
我们重视出色的品牌打造,我们知道为用户提供独特的体验非常重要。 但是我们认为确保加载项成功的最佳方式是生成巧妙整合品牌元素的直观体验,而非显示重复或突兀的品牌元素,它们只会分散用户无阻碍进入系统的注意力。
以有意义的方式整合品牌的好方法是使用品牌颜色、图标和语音,前提是这些颜色与首选的平台模式或 辅助功能 要求不冲突。 努力将重点集中在内容和任务完成方面,而非品牌关注。
注意
不应在 iOS 版或 Android 版 Outlook 的加载项中显示广告。
设计模式
注意
虽然上述原则适用于所有终结点/平台,但以下模式和示例特定于 iOS 版 Outlook 中的移动加载项。
为了帮助您创建设计良好的外接程序,我们提供了一个 模板 ,其中包含在 Outlook 移动环境中工作的 iOS 移动模式。 利用这些特定模式有助于确保加载项在 iOS 平台和 Outlook 移动版中都具有原生外观。 本文稍后还会详细介绍这些模式。 虽然并不详尽,但这是一个库的开始,我们将在发现合作伙伴希望包含在其加载项中的其他范例时继续构建该库。
概述
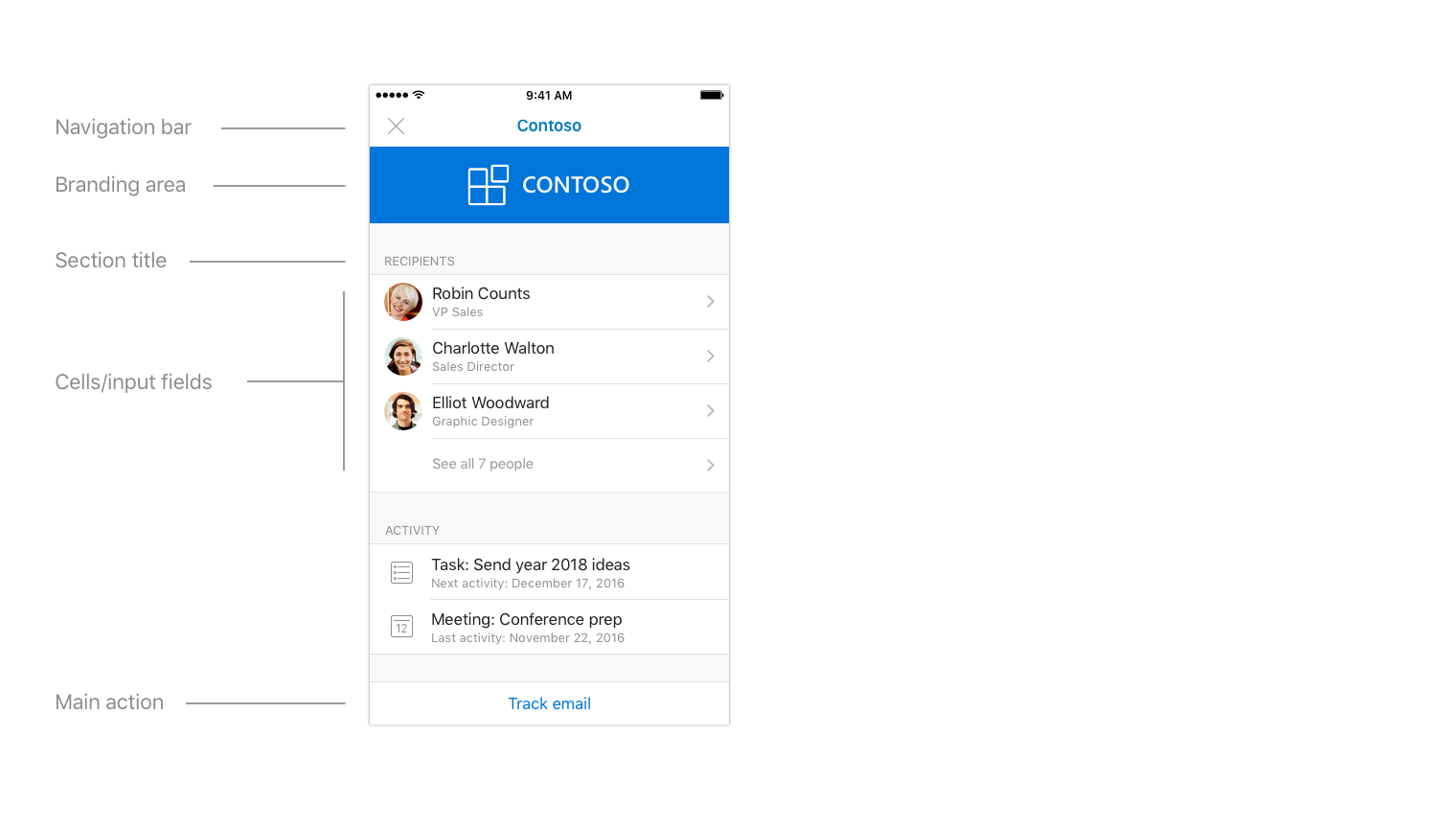
典型的外接程序由下列组件组成。


加载
用户点击外接程序后,UX 应尽快显示。 如果出现任何延迟,则使用进度栏或活动指示器。 时间量可确定时应使用进度栏,时间量不可确定时应使用活动指示器。
iOS 上的加载页示例

Android 上的加载页示例

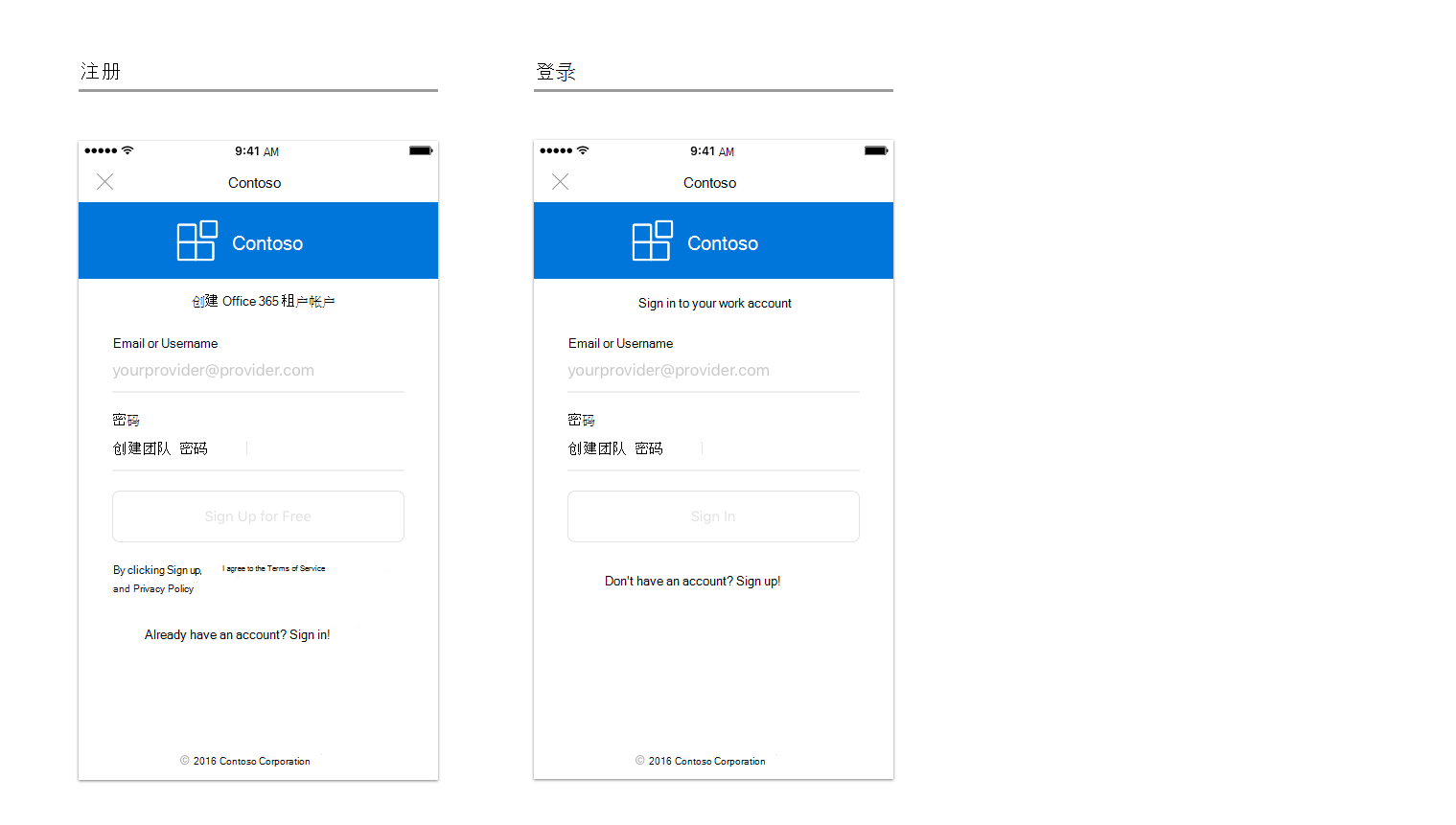
登录/注册
使登录(和注册)流程简单易用。
iOS 上的登录和注册示例页

Android 上的登录页示例

品牌栏
外接程序的第一个屏幕应包含品牌元素。 品牌栏用于进行识别,同时也有助于为用户设置上下文。 由于导航栏包含公司/品牌的名称,因此没有必要在后续页面上重复品牌栏。
iOS 上的品牌打造示例

Android 上的品牌打造示例

边距
移动边距应设置为每侧屏幕) 的 15px (屏幕) 的 8%,以便与 iOS 上的 Outlook 保持一致,将每侧设置为 16px,以便与 Android 版 Outlook 保持一致。

版式
版式用法与 iOS 版 Outlook 保持一致,并且易于扫描。
iOS 上的版式

Android 上的版式

调色板
在 iOS 版 Outlook 中,颜色用法很微妙。 我们要求颜色使用本地化到操作和错误状态,以保证一致,仅品牌栏使用唯一的颜色。

单元格
由于导航栏不能用于标记页面,因此使用节标题标记页面。
iOS 上的单元格示例




Android 上的单元格示例





操作
即使应用要处理大量操作,也要考虑想要外接程序执行的最重要的操作,并重点关注这些操作。
iOS 上的操作示例


Android 上的操作示例


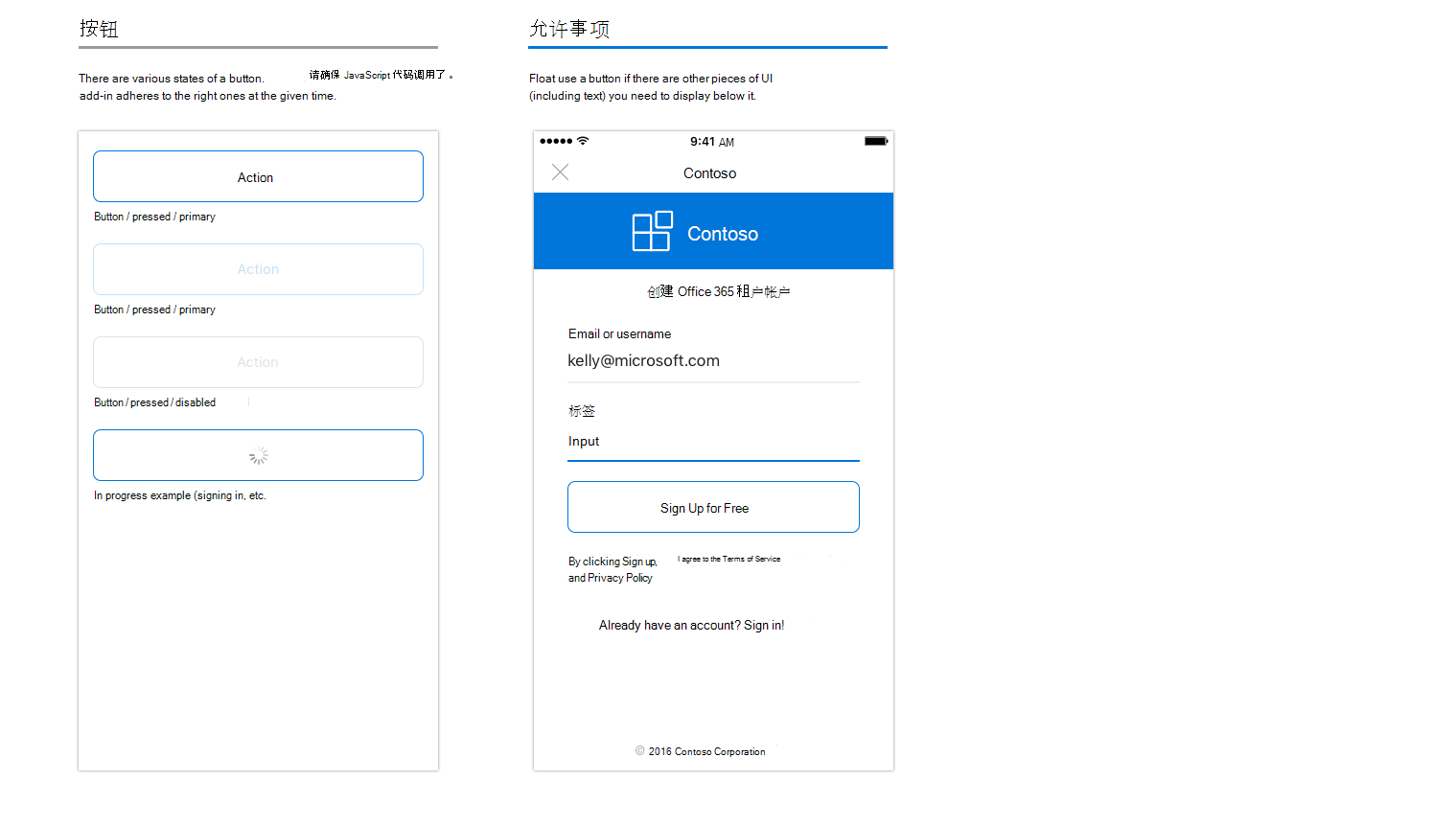
按钮
存在以下其他 UX 元素时使用按钮(相对于操作,其中操作是屏幕上的最后一个元素)。
iOS 上的按钮示例

Android 上的按钮示例

选项卡
选项卡可帮助组织内容。
iOS 上的选项卡示例

Android 上的选项卡示例

图标
如果可能,图标应遵循当前的 Outlook on iOS 设计。 使用标准大小和颜色。
iOS 上的图标示例
![]()
Android 上的图标示例
![]()
端到端示例
推出 Outlook 移动加载项时,我们与构建外接程序的合作伙伴密切合作。为了展示其外接程序在 Outlook 移动版上的潜力,我们的设计器利用我们的指南和模式,为每个加载项组合了端到端流。
重要
这些示例旨在强调同时处理加载项的交互和可视化设计的理想方法,可能与加载项发布版本中的准确功能集不匹配。
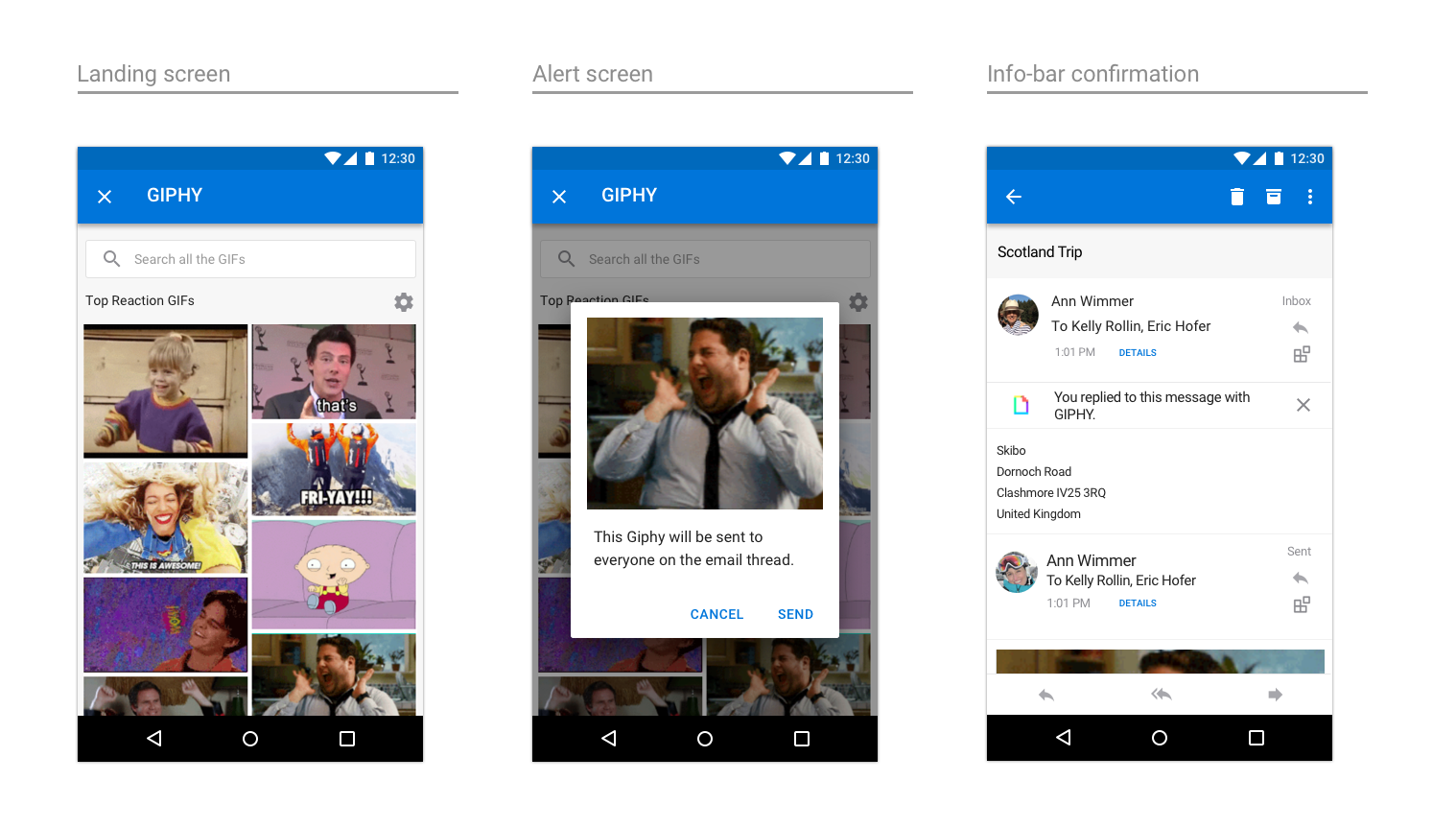
GIPHY
iOS 上的 GIPHY 示例

Android 上的 GIPHY 示例

Nimble
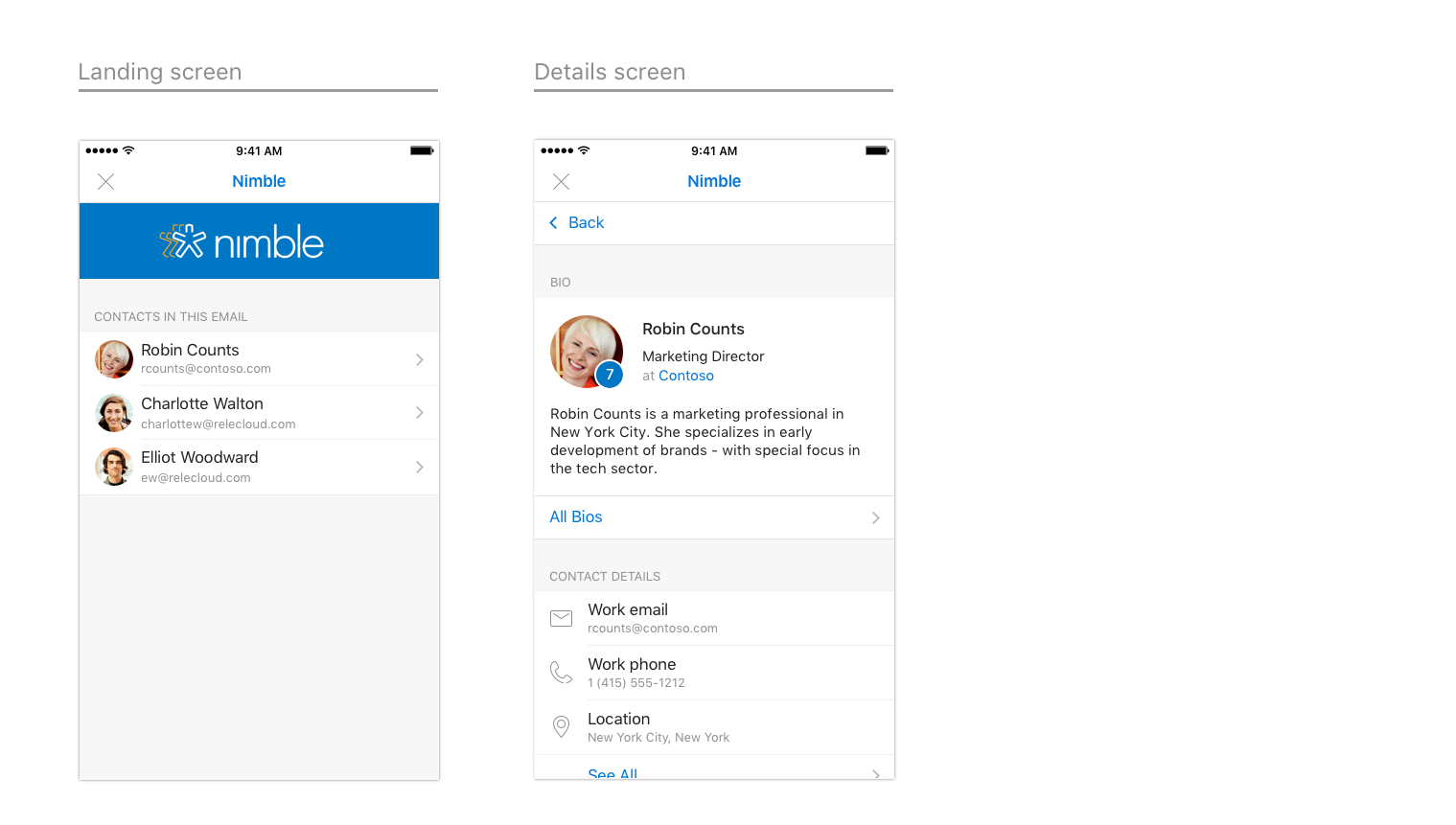
iOS 上的 Nimble 示例

Android 上的 Nimble 示例

Trello
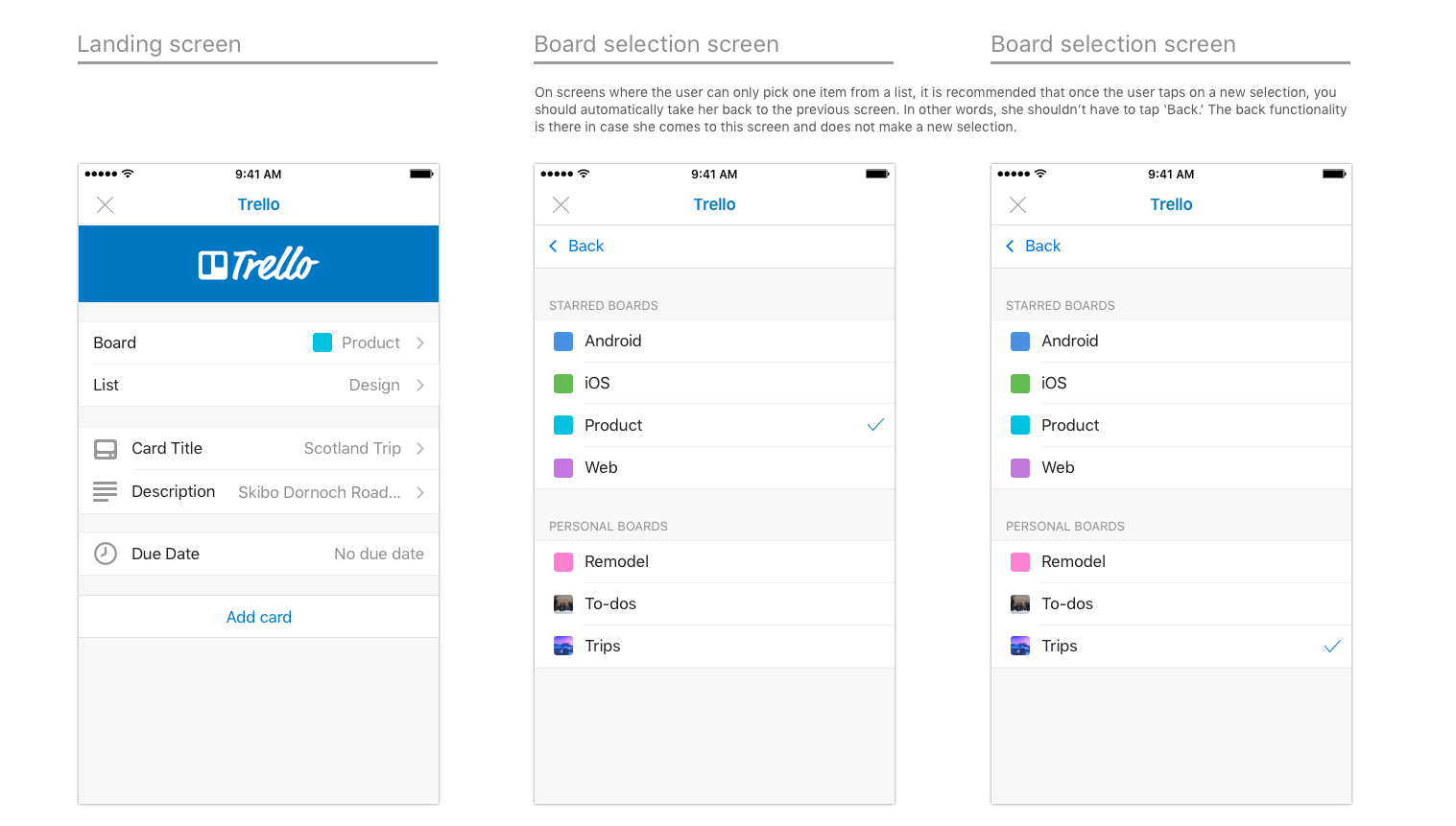
iOS 上的 Trello 示例



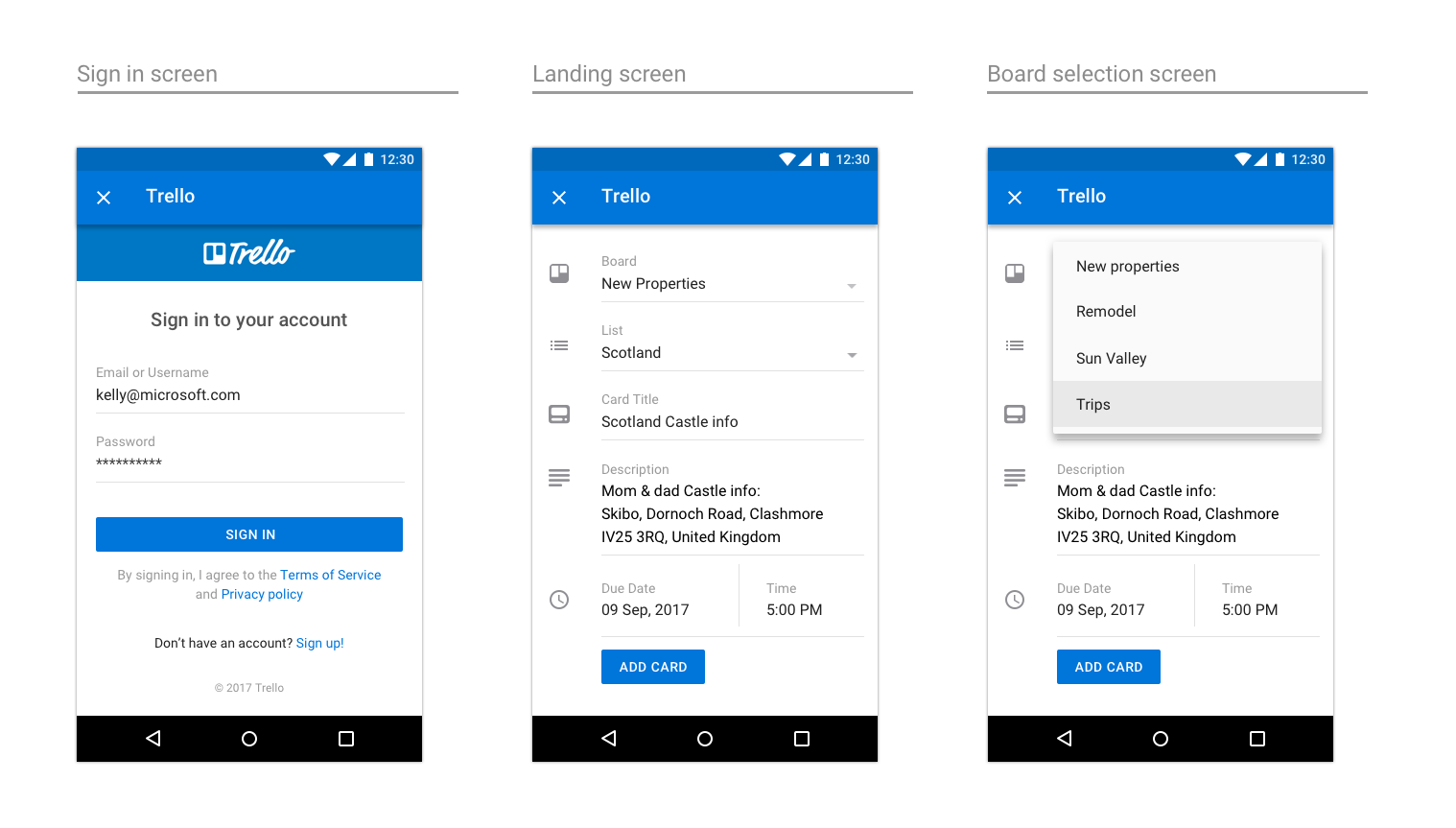
Android 上的 Trello 示例


Dynamics CRM
iOS 上的 Dynamics CRM 示例

Android 上的 Dynamics CRM 示例
