本文介绍如何发布使用 Yeoman 生成器创建并使用 Visual Studio Code (VS Code) 或任何其他编辑器开发的 Office 加载项。
注意
- 要了解如何发布使用 Visual Studio 创建的 Office 加载项,请参阅使用 Visual Studio 发布加载项。
- 本文中所述的过程不适用于使用 Microsoft 365 统一清单的加载项。 使用 Microsoft 365 代理工具包创建的外接程序使用统一清单。 有关发布使用代理工具包创建的加载项的信息,请参阅 将 Teams 应用部署到云 和 部署第一个 Teams 应用。 后一篇文章是关于 Teams 选项卡应用,但它适用于使用代理工具包创建的 Office 加载项。
发布加载项供其他人用户访问
最简单的 Office 加载项由清单文件和 HTML 页组成。 清单文件描述加载项的特征,例如其名称、它可以在哪些 Office 应用程序中运行,以及外接程序的 HTML 页面的 URL。 HTML 页面包含在 Web 应用中,用户在 Office 应用程序中安装和运行加载项时与之交互。 可以将 Office 外接程序的 Web 应用托管在任意 Web 托管平台(包括 Azure)上。
开发过程中,可以在本地 Web 服务器上运行加载项, localhost () 。 准备好将其发布以供其他用户访问时,需要部署 Web 应用程序并更新清单以指定已部署应用程序的 URL。
当外接程序根据需要工作时,可以使用 Azure 存储扩展直接通过 Visual Studio Code 发布它。
使用 Visual Studio Code 发布
注意
这些步骤仅适用于使用 Yeoman 生成器创建且仅使用外接程序清单的项目。 如果使用 Agents Toolkit 创建了加载项,或者使用 Yeoman 生成器创建了加载项,并且它使用 Microsoft 365 的统一清单,则它们不适用。
从 Visual Studio Code (VS Code) 中的根文件夹打开项目。
选择“ 视图>扩展 ” (Ctrl+Shift+X) 打开“扩展”视图。
搜索并安装 Azure 存储 扩展。
安装后,Azure 图标将添加到 活动栏。 选择它以访问扩展。 如果 活动栏 处于隐藏状态,请选择“ 查看>外观>活动栏”将其打开。
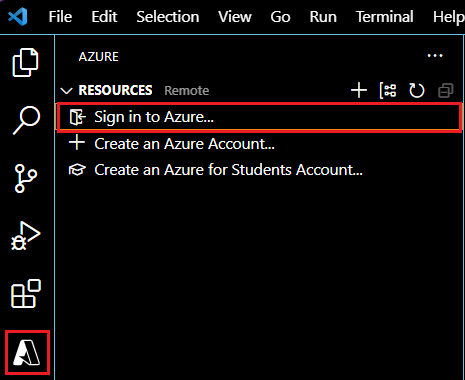
选择“ 登录到 Azure ”以登录到 Azure 帐户。 如果还没有 Azure 帐户,请选择“创建 Azure 帐户”来创建一个。 按照提供的步骤设置帐户。

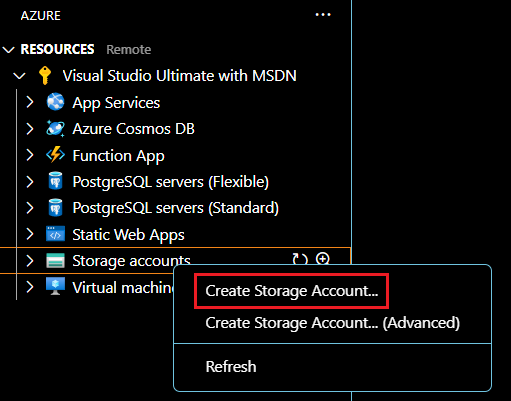
登录后,会看到 Azure 存储帐户显示在扩展中。 如果还没有存储帐户,请使用命令面板中的 “创建存储帐户” 选项创建一个。 仅使用“a-z”和“0-9”将存储帐户命名为全局唯一名称。 请注意,默认情况下,这会创建具有相同名称的存储帐户和资源组。 它会自动将存储帐户放入美国西部。 这可以通过 Azure 帐户在线调整。

右键单击 (或选择并按住存储帐户) ,然后选择 “配置静态网站”。 系统将要求输入索引文档名称和 404 文档名称。 将索引文档名称从默认值
index.html更改为taskpane.html。 还可以更改 404 文档名称,但不是必需的。右键单击 (或再次选择并按住存储帐户) ,这次选择“ 浏览静态网站”。 在打开的浏览器窗口中,复制网站 URL。
打开项目的清单文件,更改对 localhost URL (的所有引用,例如
https://localhost:3000) 已复制的 URL。 此终结点是新创建的存储帐户的静态网站 URL。 保存对清单文件的更改。打开命令行提示符或终端窗口,并转到外接程序项目的根目录。 运行以下命令,为生产部署准备所有文件。
npm run build生成完成后,加载项项目的根目录中的 dist 文件夹将包含要在后续步骤中部署的文件。
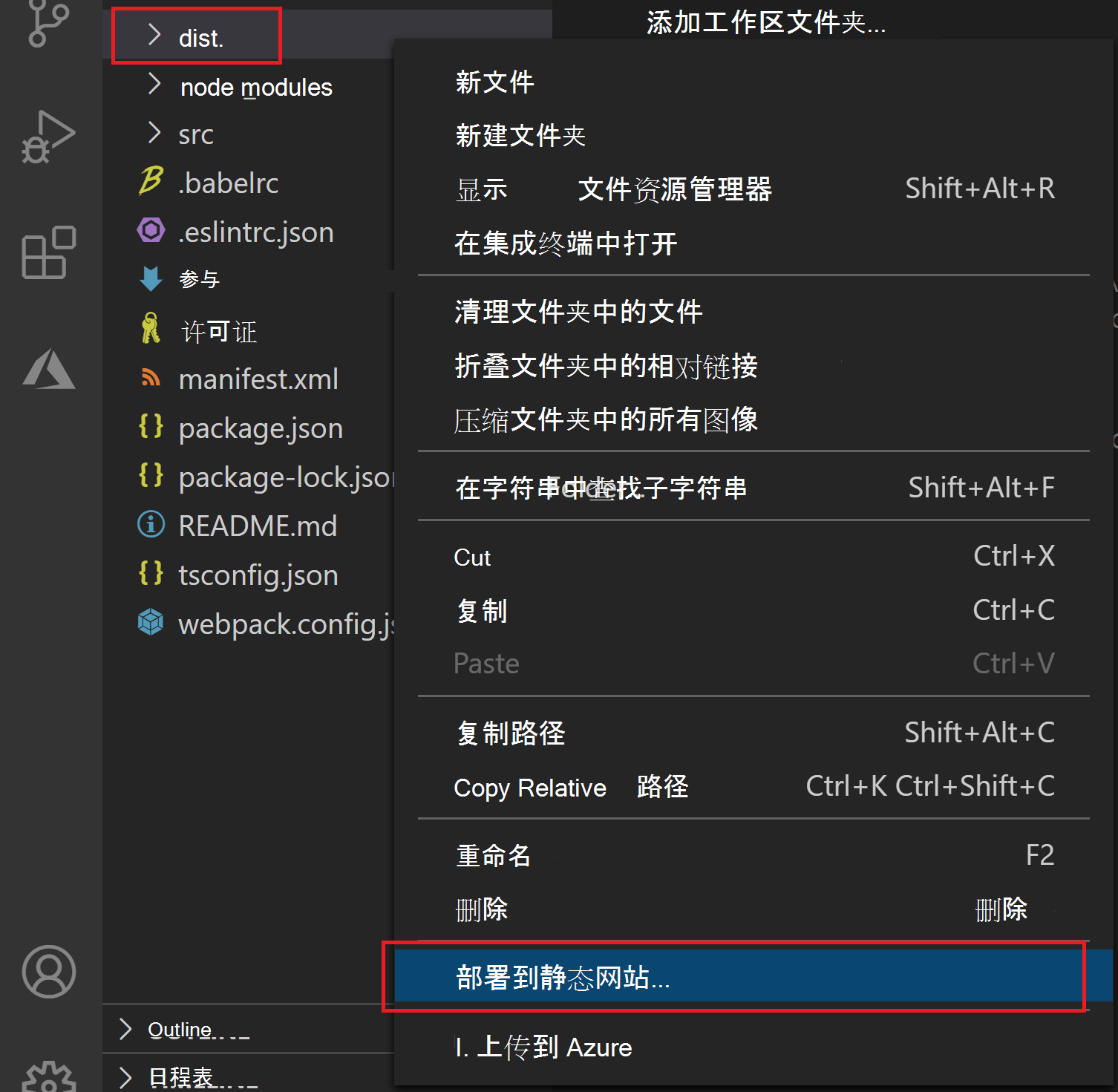
在 VS Code 中,转到资源管理器并右键单击 (或选择并按住 dist 文件夹) ,然后选择“ 通过 Azure 存储部署到静态网站”。 出现提示时,选择之前创建的存储帐户。

部署完成后,右键单击“ (”或选择并按住之前创建的存储帐户) 并选择“ 浏览静态网站”。 这会打开静态网站并显示任务窗格。
最后, 旁加载清单文件 ,加载项将从刚刚部署的静态网站加载。
为 Excel 部署自定义函数
如果外接程序具有自定义函数,还有几个步骤在 Azure 存储帐户上启用它们。 首先,启用 CORS,以便 Office 可以访问functions.json文件。
右键单击 (或选择并按住 Azure 存储帐户) ,然后选择“ 在门户中打开”。
在“设置”组中, 选择“资源共享” (CORS) 。 还可以使用搜索框查找此内容。
使用以下设置为 Blob 服务 创建新的 CORS 规则。
属性 值 允许的来源 * 允许的方法 GET 允许的标头 * 公开的标头 Access-Control-Allow-Origin 最大年龄 200 选择“保存”。
警告
此 CORS 配置假定服务器上的所有文件都对所有域公开可用。
接下来,为 JSON 文件添加 MIME 类型。
在名为 web.config的 /src 文件夹中创建一个新文件。
插入以下 XML 并保存文件。
<?xml version="1.0"?> <configuration> <system.webServer> <staticContent> <mimeMap fileExtension=".json" mimeType="application/json" /> </staticContent> </system.webServer> </configuration>打开 webpack.config.js 文件。
在 列表中
plugins添加以下代码,以在运行生成时将 web.config 复制到捆绑包中。new CopyWebpackPlugin({ patterns: [ { from: "src/web.config", to: "src/web.config", }, ], }),打开命令行提示符并转到外接程序项目的根目录。 然后,运行以下命令以准备所有文件进行部署。
npm run build生成完成后,外接程序项目的根目录中的 dist 文件夹将包含要部署的文件。
若要部署,请在 VS Code Explorer 中右键单击 (或选择并按住 dist 文件夹) ,然后选择“ 通过 Azure 存储部署到静态网站”。 出现提示时,选择之前创建的存储帐户。 如果已部署 dist 文件夹,系统会提示你是否要使用最新更改覆盖 Azure 存储中的文件。
部署更新
你将按照前面所述的相同方式将更新部署到 Web 应用程序。 对清单的更改需要将清单重新分发给用户。 执行此作的过程取决于 发布方法。 有关更新加载项的详细信息,请参阅 维护 Office 外接程序。