旧版可操作邮件卡参考
注意
本文档介绍了可操作邮件卡格式的原始 JSON 格式。 对于通过电子邮件发送的可操作邮件,这已替换为自适应卡片格式。 Microsoft 建议新的可操作邮件集成使用自适应卡片格式,现有集成考虑更新为自适应卡片格式。 自适应卡格式是支持 iOS 版和 Android 版 Outlook 的必要条件。
卡片旨在提供便于阅读、一目了然的信息,以便用户可以在适当的时候非常快速地解密并加以执行。 因此设计出色卡片的指导准则是“内容优于部件版式”,也就是说,卡片要直奔主题并最大程度地减少使用会分散注意力的内容,例如图标或自定义颜色。
可操作消息Designer
准备好进行卡片设计试验了吗? 转到可操作消息Designer,它允许查看编辑关联的 JSON 有效负载时卡的外观。
注意
可操作消息Designer默认加载自适应卡片示例。 可以添加消息卡 JSON 以获取预览。
设计准则
文本格式
卡片的所有文本字段及其分区均可使用 Markdown 设置格式。 我们支持基本 Markdown。
重要
由于所有字段均被处理为 Markdown,因此必要时请务必将 Markdown 特殊字符(例如 * 或 #)转义。
| 效果 | Markdown |
|---|---|
| 斜体 | *Italic* |
| 粗体 | **Bold** |
| 粗斜体 | ***Bold Italic*** |
| 删除线 | ~~Strike-through~~ |
| 链接 | [Microsoft](https://www.microsoft.com) |
标题(<h1> 到 <h6>) |
# Heading 到 ###### Heading |
| 点符列表 |
* List item 或 - List item |
提示
设置文本字段的格式时,请遵循下面这些准则。
- 应使用 Markdown 设置文本格式。
- 请勿在卡片中使用 HTML 标记。 HTML 会遭忽略并被视为纯文本。
使用分区
如果你的卡片表示单个“实体”,则你可以不必使用任何分区。 话虽如此,但分区支持“活动”概念,而这往往是表示卡片数据的不错方式。
如果你的卡片表示多个“实体”或者类似于特定新闻源的摘要,那么你肯定会想要使用多个分区,一个“实体”对应一个分区。
提示
计划卡片布局时,请遵循下面这些准则。
- 应使用分区,按逻辑对数据进行分组。
- 有时,可以使用多个分区表示单个数据逻辑组;这样则可以更加灵活地对卡片中显示的信息进行排序。 例如,这样则可以在活动前显示事件列表。
- 包含的分区请勿超过 10 个。 卡片旨在方便阅读;如果卡片中的信息过多,用户则会忽视这些信息。
- 对于摘要式卡片,建议在卡片末尾添加“查看完整摘要”操作。
卡片字段
| 字段 | 类型 | 说明 |
|---|---|---|
@type |
String | 必需。 必须设置为 MessageCard。 |
@context |
字符串 | 必需。 必须设置为 https://schema.org/extensions。 |
correlationId |
UUID |
correlationId 属性简化了出于问题排查目的而查找日志的过程。 建议在发送可操作卡片时,服务应设置并记录此属性中的唯一 UUID。当用户在卡片上调用操作时,Office 365 会将 POST 请求中的 Card-Correlation-Id 和 Action-Request-Id 头发送到服务。
Card-Correlation-Id 的值与卡片中的 correlationId 属性值相同。
Action-Request-Id 是 Office 365 生成的唯一 UUID,有助于查找用户执行的特定操作。 收到操作 POST 请求时,服务应同时记录这两个值。 |
expectedActors |
字符串数组 | 可选。 其中包含操作终结点收件人的预期电子邮件地址列表。 用户可以拥有多个电子邮件地址,且操作终结点可能不想要持有者令牌的 sub 声明中显示的特定电子邮件地址。 例如,某个用户可能同时有 john.doe@contoso.com 或 john@contoso.com 电子邮件地址,但操作终结点希望接收持有者令牌的 sub 声明中的 john@contoso.com。 通过将此字段设置为 ["john@contoso.com"],sub 声明将具有预期的电子邮件地址。 |
originator |
String | 通过电子邮件发送时,此为必需字段;通过连接器发送时,则不适用。 对于可操作电子邮件,必须设置为可操作电子邮件开发者仪表板生成的提供程序 ID。 |
summary |
字符串 | 如果卡片不包含 text 属性,则必填;否则可选。
summary 属性通常显示在 Outlook 的列表视图中,用于快速确定卡片的主题。务必始终包含摘要。 请勿在摘要中包含详细信息。 例如,对于 Twitter 帖子,摘要可能只是阅读“来自 @someuser的新推文”,而不提及推文本身的内容。 |
themeColor |
字符串 | 指定卡片的自定义品牌颜色。 颜色将以不突兀的方式显示。 务必使用 themeColor 作为卡片的品牌颜色请勿使用 themeColor 指示状态。 |
hideOriginalBody |
Boolean |
仅适用于电子邮件中的卡片 设置为 true 时,将隐藏邮件的 HTML 正文。 当卡片是比 HTML 正文本身更好或更有用的内容表示形式,尤其是在卡片包含操作时,上述设置会非常有用(参阅下文)。 在以下情况下,请考虑隐藏原始的 HTML 正文:
当正文与卡片显示的信息相互补充时,请勿隐藏正文。 例如,零用金报销单审批正文可能会详细说明报销单,而卡片仅显示简短摘要和批准/拒绝操作。 |
title |
字符串 |
title 属性以醒目的方式显示在卡片的最顶部。 使用它来简要介绍卡片内容,以便用户可以快速了解其中的内容。示例:
务必在标题中提及引用的实体名称。 请勿在标题中通过 Markdown 使用超链接。 |
text |
字符串 | 如果卡片不包含 summary 属性,则必填;否则可选。
text 属性以正常字体显示在卡片标题下方。 使用它来显示内容,例如引用的实体的说明,或者新闻文章的摘要。务必使用简单的 Markdown,例如用于强调语句的粗体或斜体及外部资源链接。 请勿在文本属性中包含任何操作调用。 用户应该可以不阅读它,但仍能了解卡片的所有内容。 |
sections |
Array of Section |
要包括在卡片中的分区集合。 请参阅分区字段。 |
potentialAction |
Actions 的数组 |
可以在该卡片上调用的操作集合。 请参阅操作。 |
分区字段
| 字段 | 类型 | 说明 |
|---|---|---|
title |
字符串 | 分区的 title 属性以突出但不像卡片标题一般醒目的字体显示。 它用于简要介绍分区并总结其内容,与卡片标题属性用于总结整个卡片的方式相似。务必使标题保持简短,请勿使用长句。 务必在标题中提及引用的实体名称。 请勿在标题中通过 Markdown 使用超链接。 |
startGroup |
布尔值 | 设置为 true 时,startGroup 属性将标记信息逻辑组的开头。 通常,将 startGroup 设置为 true 的分区将直观地与以前的卡片元素分隔开。 例如,Outlook 使用一条很细的水平分割线。
务必使用 startGroup 来分隔表示不同对象的分区;例如,摘要中的多个推文。 |
activityImageactivityTitleactivitySubtitleactivityText |
字符串 | 这四个属性构成一个逻辑组。
activityTitle
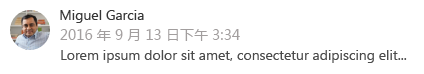
activityText和 activitySubtitle 将与 一起activityImage显示,使用适用于正在查看卡设备的外形规格的布局。 例如,在 Outlook 网页版中, activityTitleactivitySubtitle 和 activityText 显示在 的右侧activityImage,使用双列布局:
将活动字段用于类似以下的场景:
|
heroImage |
图像 | 使用 heroImage 使图像成为卡片的核心。 例如,包含图片的推文可能想要将此图片放在正前方:
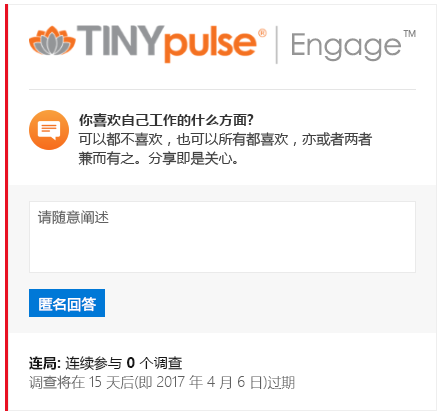
heroImage 还可用于向卡片添加横幅,例如下面的“TINYPulse – Engage”横幅:
|
text |
字符串 | 此分区的 text 属性与卡片的 text 属性非常相似。 它可用于同一目的。 |
facts |
Array of name/value pairs | 事件是分区非常重要的组件。 它们通常包含对用户真正重要的信息。 事件以可供快速高效阅读的方式显示。 例如,在 Outlook 网页版中,事件以两列布局显示,并且将事件名称以更为醒目的字体显示: 
事件有许多用途。 以下是部分应用场景:
务必使事件名称保持简短。 避免使事件值过长。 避免 对事实名称和值使用 Markdown 格式。 让事实按预期呈现,因为这就是它们将产生最大影响的方式。 但是务必仅将 Markdown 用于事件值中的链接。 例如,如果事件引用了外部文档,则让该事件的值成为该文档的链接。 请勿添加没有实际用途的事件。 例如,在所有卡片中的值始终相同的事件没有意义,并且会浪费空间。 |
images |
图像对象的数组 | 通过 images 属性,可以在分区中包含照片库。 该照片库将始终以便于使用的方式显示,无论查看它的设备的外形规格如何。 例如,在 Outlook 网页版中,可以将图像显示为一个缩略图横条,并且如果其大小与屏幕不完全匹配则可通过控件滚动该集合。 在移动设备上,可将图像显示为单个缩略图,并且用户可以使用手指滑动集合。 |
potentialAction |
Array of Actions |
可以在该分区上调用的操作集合。 请参阅操作。 |
Image 对象
定义分区的 heroImage 和 images 属性使用的图像。
| 字段 | 类型 | 说明 |
|---|---|---|
image |
String | 图像的 URL。 |
title |
字符串 | 图像的简要说明。 通常,当用户将鼠标悬浮在图像上方时,title 会在工具提示中显示。 |
操作
用户可以通过卡片快速执行操作而无需离开其电子邮件客户端,从这一点来说,卡片非常强大。 设计卡片时,请考虑使其具有可操作性,因为这样可以提高用户参与度和效率。
操作使用 potentialAction 属性进行指定,卡片本身及各个分区都包含此属性。 操作有四种类型:
potentialAction 集合最多可以包含 4 个操作(无论是哪种类型)。
- 务必包含对最终用户影响最大的操作,例如重复率最大的操作。
- 如果没有明确理由,请勿添加 4 个操作。 在许多情况下,操作越少,体验越好。
- 请勿以替代外部应用程序为目的而创建卡片。 卡片旨在补充此类应用程序,而非替代它们。
OpenUri 操作
在单独的浏览器或应用中打开 URI。
虽然可以通过 Markdown 实现链接,但是 OpenUri 操作具有以下优势:你可以通过它为不同操作系统指定不同 URI,从而可以在移动设备上的应用中打开此链接。
- 如果用户在使用移动设备的应用打开链接这一方面有显著优势,则考虑使用
OpenUri操作代替 Markdown 中的链接。 -
务必至少包含一个
OpenUri操作,以在生成实体的外部应用中查看实体。 -
务必将
OpenUri操作作为potentialAction集合中的最后一个操作。
注意
Microsoft Teams 和 Outlook 网页版仅支持对 OpenUri 操作使用 targets 数组中的 HTTP/HTTPS URL。
| 字段 | 类型 | 说明 |
|---|---|---|
name |
String |
name 属性定义屏幕针对操作显示的文本。务必使用动词。 例如,使用“设置截止日期”而不是“截止日期”或“添加备注”而不是“备注”。在某些情况下,名词本身只是因为它也是一个动词:“注释” 请勿将 OpenUri 操作命名为暗示可直接从客户端执行此操作的名称。 相反,将操作命名为“在<网站/应用名称>中查看”或“在<网站/应用名称>中打开”。 |
targets |
数组 |
targets 属性是为每个目标操作系统定义一个 URI 的名称/值对集合。支持的操作系统值为 default、 windowsiOS 和 android。 操作系统通常只在 Web 浏览器中打开 URI,无论实际操作系统如何。示例目标属性: |
HttpPOST 操作
调用外部 Web 服务。
执行 HttpPOST 操作后,将向 target 字段中的 URL 发出 POST 请求,而目标服务需要对调用方进行身份验证。 可通过各种方式完成此操作,例如通过目标 URL 中嵌入的有限目的令牌。 有关选择最适合特定场景的安全机制的详细信息和帮助,请参阅可操作邮件的安全要求。
| 字段 | 类型 | 说明 |
|---|---|---|
name |
String |
name 属性定义屏幕针对操作显示的文本。务必使用动词。 例如,使用“设置截止日期”而不是“截止日期”或“添加备注”而不是“备注”。在某些情况下,名词本身只是因为它也是一个动词:“注释” |
target |
字符串 | 定义实现操作的服务的 URL 终结点。
注释:必须可通过 Internet 访问此 URL,无法使用 localhost。 |
headers |
Header 的数组 |
对象的集合, Header 这些对象表示向目标 URL 发送 POST 请求时将发出的一组 HTTP 标头。 请参阅 标头。 |
body |
字符串 | POST 请求的正文。 |
bodyContentType |
String |
bodyContentType 为可选,并指定 POST 请求正文的 MIME 类型。 一些服务要求指定内容类型。 有效值为 application/json 和 application/x-www-form-urlencoded。 如果未指定,则假定已指定 application/json。 |
标头
Header 对象是表示 HTTP 标头的名称/值对。
| 字段 | 类型 | 说明 |
|---|---|---|
name |
字符串 | 标头名称 |
value |
字符串 | 头值 |
报告操作执行成功与否
HttpPOST 操作可在其响应中包含CARD-ACTION-STATUS HTTP 标头。 该标头包含指示操作执行结果(成功还是失败)的文本。
该标头的值将以一致的方式显示在卡片的保留区中。 还可以通过卡片将其保存,以便可以在以后再显示它,这样就可以提醒用户已在给定卡片上执行的操作。
提示
返回 HttpPOST 操作的响应时,请遵循下面这些准则。
-
应在响应中返回
CARD-ACTION-STATUS头。 -
务必尽可能地使标头中的消息提供丰富且有意义的内容。 例如,对于零用金报销单上的“审批”操作:
- 如果成功,则不要返回“操作已成功”,而返回“已审批支出”
- 如果失败,则不要返回“操作已失败”,而返回“当前无法审批该支出。 请稍后再试”
-
请勿在
CARD-ACTION-STATUS标头中提及执行操作的人员名称及执行操作的时间。 将自动添加这两条信息并以一致的方式显示。
刷新卡片
刷新卡片是非常强大的机制,通过它,HttpPOST 操作可以在其成功完成后以动态形式对卡片进行完全更新。 许多场景可从刷新卡片机制受益:
- 审批场景(例如零用金报销单)
- 批准或拒绝请求后,将刷新卡片以删除批准/拒绝操作并更新其内容,以便其反映请求已被批准或拒绝的事实。
- 任务状态
- 对任务执行操作后,例如设置其截止日期,卡片将进行刷新以便在事件中包含更新的截止日期
- 调查
- 问题得到答复后,卡片将进行刷新,以便:
- 不再允许用户回答
- 显示更新状态,例如在用户实际回答旁显示“感谢答复此调查”
- 可能包含新的
OpenUri操作,以供用户在线咨询此调查。
- 问题得到答复后,卡片将进行刷新,以便:
若要刷新 HttpPOST 操作后生成的卡片,服务需要执行以下操作:
- 在其收到的 HTTP POST 请求响应的正文中加入新卡片的 JSON 负载。
- 将
CARD-UPDATE-IN-BODY: trueHTTP 标头添加到响应中,以使接收客户端知道其应分析响应正文并提取新卡片(如果未包含刷新卡片机制,则此操作可避免不必要的处理过程)。
提示
返回刷新卡片时,请遵循下面这些准则。
- 务必对只能执行一次的操作使用刷新卡片机制。 在这些情况下,刷新卡片不会包含无法再次执行的操作。
- 务必对将更改执行操作的实体状态的操作使用刷新卡片机制。 在这些情况下,刷新卡片应包含实体的更新信息,并且可以更改可供执行的操作集。
- 请勿使用刷新卡片与用户进行对话。 例如,请勿将刷新卡片用于多步骤“向导”
-
应至少包含一个
OpenUri操作,以便在生成实体的外部应用程序中查看实体。
ActionCard 操作
显示其他 UI,其中包含一个或多个输入及 OpenUri 或 HttpPOST 类型的关联操作。
如果操作需要用户的其他输入,则务必使用 ActionCard 操作。 以下是部分应用场景:
- 答复调查
- 向 bug 添加注释
- 提供拒绝零用金报销单的理由
默认情况下,ActionCard 操作将显示为卡片 UI 中的按钮或链接。 单击后,该按钮将显示其他 UI,其中包含操作卡片中定义的输入和操作。
如果 potentialAction 集合中有一个 ActionCard 操作,则 Outlook 将以“预展开”方式显示该操作。例如其输入和操作将立即显示。
| 字段 | 类型 | 说明 |
|---|---|---|
name |
String |
name 属性定义屏幕针对操作显示的文本。务必使用动词。 例如,使用“设置截止日期”而不是“截止日期”或“添加备注”而不是“备注”。在某些情况下,名词本身只是因为它也是一个动词:“注释” |
inputs |
Inputs 的数组 |
inputs 属性定义操作卡片的 UI 中将显示的各种输入。 请参阅输入 |
actions |
Array of Actions |
属性 actions 是 对象的数组 Action ,可以是 类型 OpenUri 或 HttpPOST。 操作 actions 的 ActionCard 属性不能包含其他 ActionCard 操作。 |
示例 ActionCard
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
输入
支持三种类型的输入:TextInput、DateInput 和 MultichoiceInput。
通用字段
以下是所有输入类型通用的字段。
| 字段 | 类型 | 说明 |
|---|---|---|
id |
String | 唯一标识输入,以便可以在操作正文 HttpPOST 中引用它。 请参阅输入值替换。 |
isRequired |
Boolean | 指示用户是否需要键入值,以便可以执行将输入值用作参数的操作。 如果用户必须提供值,则务必将输入作为必需。 如果输入值是对其他必需输入值的补充,则考虑将输入作为必需。 例如,可以使用多选输入定义询问“您对自己汽车的满意度是多少”的调查问题,并在后面附加“请详细解释你的答案”作为自由文本输入。 注意一些用户不喜欢被强制提供此类说明,因此可能不会对此调查作出任何回复。 务必确保用户了解哪些输入是必需的。 在输入的标题属性中包含一个标签。 例如, Comment (optional) 或 Please rate your experience (required)。 |
title |
字符串 | 定义输入的标题。 |
value |
String | 定义输入的初始值。 对于多选输入,值必须等于输入的选择之一的值属性。 |
TextInput
需要用户提供自由文本时,例如调查问题回复,使用此输入类型。
| 字段 | 类型 | 说明 |
|---|---|---|
isMultiline |
Boolean | 指示文本输入是否接受多行文本。 |
maxLength |
Number | 指示可以输入的最大字符数。 |
示例 TextInput
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
DateInput
需要用户提供日期或时间,例如任务的截止日期时,使用此输入类型。
| 字段 | 类型 | 说明 |
|---|---|---|
includeTime |
Boolean | 指示日期输入除日期之外是否还允许选择时间。 |
示例 DateInput
{
"@type": "DateInput",
"id": "dueDate",
"title": "Input's title property"
}
MultichoiceInput
需要用户从预定义的选择列表进行选择,例如 bug 状态、是/否/可能等时,使用此输入类型。
| 字段 | 类型 | 说明 |
|---|---|---|
choices |
Array of name/value pairs | 定义可为多选输入选择的值。 |
isMultiSelect |
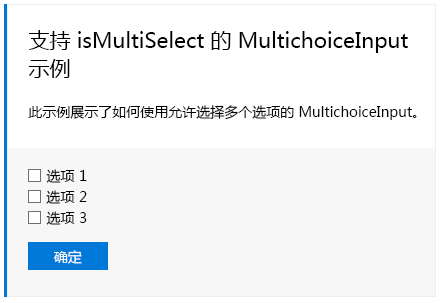
布尔值 | 如果设置为 true,则指示用户可以选择多个选项。 指定的选项将显示为复选框列表。 默认值为 false。
|
style |
String (normal(default or expanded)) |
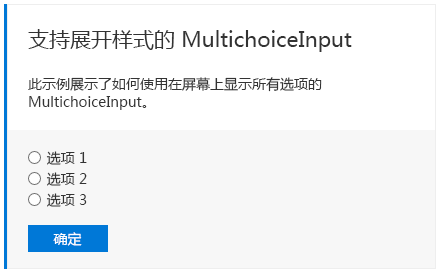
isMultiSelect 是 false 时,将 style 属性设置为 expanded 将指示主机应用程序尝试在屏幕上显示所有选项,通常会让其使用一组单选按钮。
|
示例紧凑型 MultichoiceInput
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
示例多项选择 MultichoiceInput
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"isMultiSelect": true,
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
示例展开的 MultichoiceInput
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"style": "expanded",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
输入值替换
可以在操作的正文 HttpPOST 中引用输入的值。 引用输入值时,会在执行此操作的前一刻将其替换为实际输入值。
如需引用输入值,请使用以下格式:
{{<id of input>.value}}
输入值替换示例
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
InvokeAddInCommand 操作
打开 Outlook 加载项任务窗格。 如果未安装加载项,用户会看到提示,只需单击一下即可安装加载项。
执行 InvokeAddInCommand 操作时,Outlook 会先检查是否已为用户安装并启用请求的加载项。 如果没有,将通知用户此操作需要使用加载项,只需单击一下,即可安装并启用加载项。 Outlook 将打开请求的 ,使由操作指定的任何初始化上下文都可用于外接程序。
如需了解更多信息,请参阅通过可操作邮件调用 Outlook 加载项。
| 字段 | 类型 | 说明 |
|---|---|---|
name |
String |
name 属性定义屏幕针对操作显示的文本。务必使用动词。 例如,使用“设置截止日期”而不是“截止日期”或“添加备注”而不是“备注”。在某些情况下,名词本身只是因为它也是一个动词:“注释” |
addInId |
UUID | 指定相应加载项的加载项 ID。 加载项清单的 Id 元素中包含加载项 ID。 |
desktopCommandId |
字符串 | 指定打开所需任务窗格的加载项命令按钮的 ID。 加载项清单中定义此按钮的 Control 元素的 id 属性中包含此命令按钮 ID。 必须在 MessageReadCommandSurface 扩展点中定义指定的 Control 元素,并且必须为 Button 类型。此外,控件的 Action 还必须为 ShowTaskPane 类型。 |
initializationContext |
Object | 可选。 开发者可以在此字段中指定任意有效的 JSON 对象。 此值会序列化为字符串,并在操作执行时提供给加载项。 这允许该操作将初始化数据传递给加载项。 |
示例 InvokeAddInCommand
{
"@type": "InvokeAddInCommand",
"name": "Invoke My Add-in",
"addInId": "527104a1-f1a5-475a-9199-7a968161c870",
"desktopCommandId": "show ",
"initializationContext": {
"property1": "Hello world",
"property2": 5,
"property3": true
}
}
卡片示例
Trello
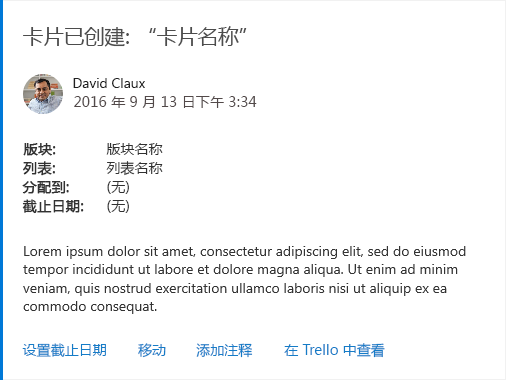
在列表中生成卡片:

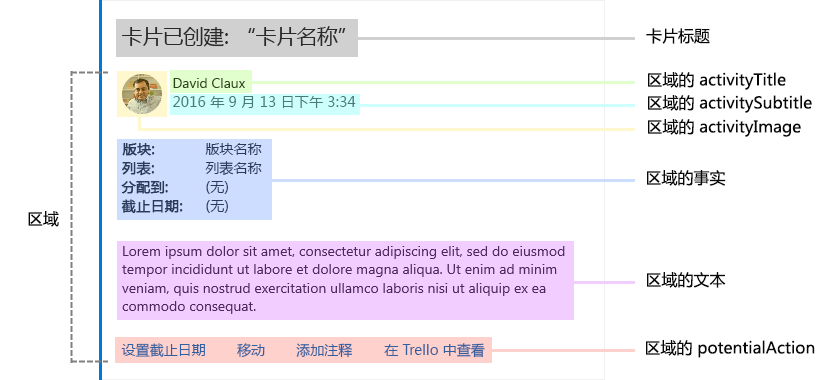
以下是该卡片的生成方式:

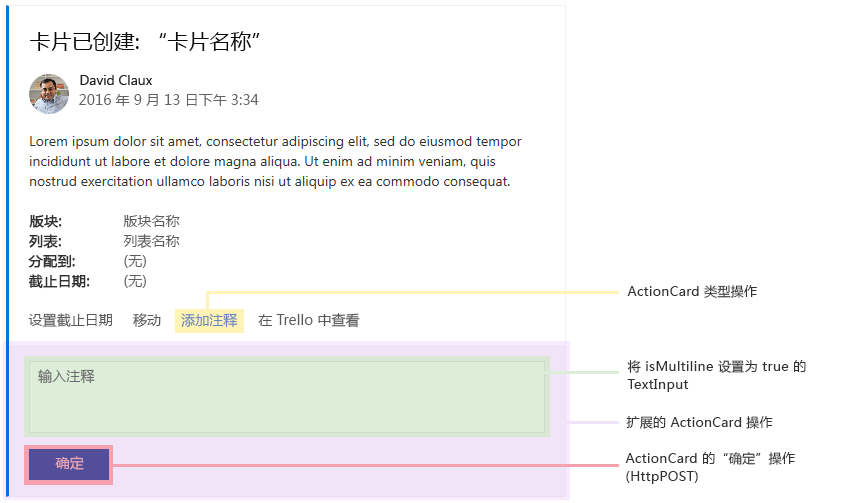
以下是展开“添加注释”操作后的同一个卡片:

以下是 添加注释 操作的生成方式:

Trello JSON
{
"summary": "Card \"Test card\"",
"themeColor": "0078D7",
"title": "Card created: \"Name of card\"",
"sections": [
{
"activityTitle": "David Claux",
"activitySubtitle": "9/13/2016, 3:34pm",
"activityImage": "https://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg",
"facts": [
{
"name": "Board:",
"value": "Name of board"
},
{
"name": "List:",
"value": "Name of list"
},
{
"name": "Assigned to:",
"value": "(none)"
},
{
"name": "Due date:",
"value": "(none)"
}
],
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
}
],
"potentialAction": [
{
"@type": "ActionCard",
"name": "Set due date",
"inputs": [
{
"@type": "DateInput",
"id": "dueDate",
"title": "Select a date"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Move",
"inputs": [
{
"@type": "MultichoiceInput",
"id": "move",
"title": "Pick a list",
"choices": [
{ "display": "List 1", "value": "l1" },
{ "display": "List 2", "value": "l2" }
]
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Add a comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Enter your comment"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "OpenUri",
"name": "View in Trello",
"targets": [
{ "os": "default", "uri": "https://..." }
]
}
]
}
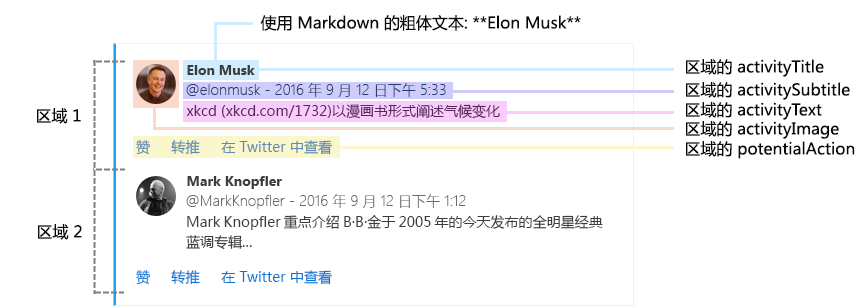
以下是 Twitter 摘要卡片示例:

以下是该卡片的生成方式:

Twitter JSON
{
"themeColor": "0078D7",
"sections": [
{
"activityTitle": "**Elon Musk**",
"activitySubtitle": "@elonmusk - 9/12/2016 at 5:33pm",
"activityImage": "https://pbs.twimg.com/profile_images/782474226020200448/zDo-gAo0.jpg",
"activityText": "Climate change explained in comic book form by xkcd xkcd.com/1732"
},
{
"activityTitle": "**Mark Knopfler**",
"activitySubtitle": "@MarkKnopfler - 9/12/2016 at 1:12pm",
"activityImage": "https://pbs.twimg.com/profile_images/378800000221985528/b2ebfafca6fd7b565fdf3bf4ccdb4dc9.jpeg",
"activityText": "Mark Knopfler features on B.B King's all-star album of Blues greats, released on this day in 2005..."
}
]
}
可操作电子邮件
以下示例为带嵌入的邮件卡片的 HTML 电子邮件正文。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="application/ld+json">{
"@context": "https://schema.org/extensions",
"@type": "MessageCard",
"originator": "",
"hideOriginalBody": "true",
"themeColor": "0072C6",
"title": "Visit the Outlook Dev Portal",
"text": "Click **Learn More** to learn more about Actionable Messages!",
"potentialAction": [
{
"@type": "ActionCard",
"name": "Send Feedback",
"inputs": [
{
"@type": "TextInput",
"id": "feedback",
"isMultiline": true,
"title": "Let us know what you think about Actionable Messages"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Send Feedback",
"isPrimary": true,
"target": "http://..."
}
]
},
{
"@type": "OpenUri",
"name": "Learn More",
"targets": [
{ "os": "default", "uri": "https://learn.microsoft.com/outlook/actionable-messages" }
]
}
]
}
</script>
</head>
<body>
Visit the <a href="https://learn.microsoft.com/outlook/actionable-messages">Outlook Dev Portal</a> to learn more about Actionable Messages.
</body>
</html>