使用自适应卡片格式设计 Outlook 可操作邮件卡片
重要
由于服务升级,具有 全局 范围的新可操作消息提供程序的加入将暂时暂停到 2024 年 6 月 30 日。 现有的全球范围提供程序以及组织和测试范围提供程序的加入不受影响。 有关详细信息,请参阅 可操作消息的常见问题解答。
Outlook 可操作邮件卡片可以使用自适应卡片格式来设计。 自适应卡片格式是一种灵活性强、设计简单且功能强大的声明性布局格式,可轻松创造出视觉效果丰富的卡片。 在本主题中我们将介绍 Outlook 特定功能之一,自适应卡片格式。
重要
自适应卡格式是支持 iOS 版和 Android 版 Outlook 的必要条件。 仍支持 MessageCard 格式,但已不再着重强调。
有关哪些 Outlook 版本支持自适应卡片格式的信息,请参阅 可操作邮件的 Outlook 版本要求。
可操作消息Designer
可操作消息Designer提供了拖放体验,可快速生成和调整自适应卡片。 你将在此处找到自适应卡片示例,这些示例可帮助你开始制作自己的卡片,还允许您将这些卡片发送到你自己的 Microsoft 365 电子邮件帐户,以查看它们在 Outlook 中的外观。
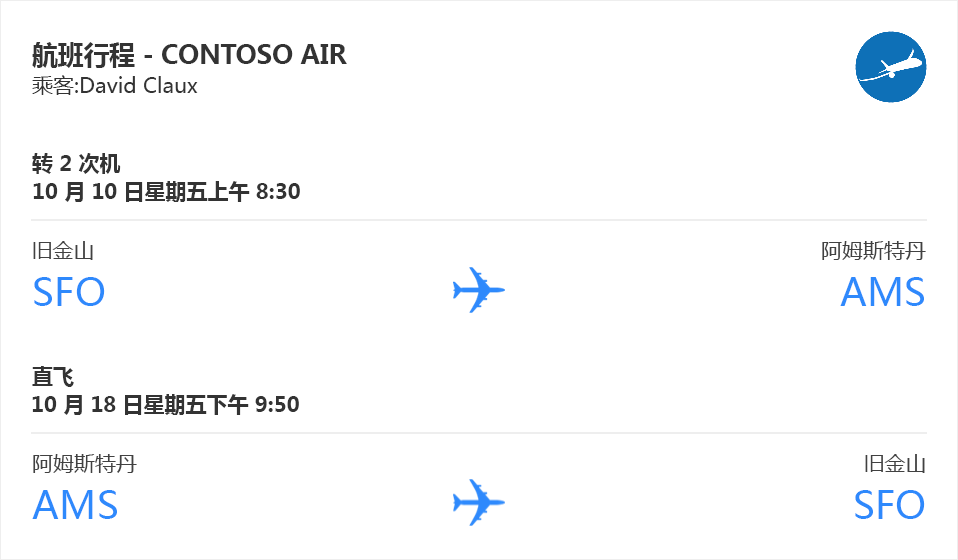
简单的自适应卡片示例

上述卡片描述了自适应卡片的部分核心功能和最强大的功能:
- 以任意顺序堆叠各种类型元素的能力
- 控制这些元素之间空间量的能力
- 在多个列中布局元素的能力
- 将元素在水平方向和垂直方向对齐的能力
下面是此卡片的制作方式:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"speak": "<s>Your flight is confirmed for you and 3 other passengers from San Francisco to Amsterdam on Friday, October 10 8:30 AM</s>",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"size": "medium",
"text": "**FLIGHT ITINERARY - CONTOSO AIR**"
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Passenger: David Claux",
"isSubtle": true
}
]
},
{
"width": "auto",
"items": [
{
"type": "Image",
"width": "48px",
"url": "http://lh3.googleusercontent.com/ik5VKcUE5U7qGSpU3XWwAwe_zeOnHU5x_79o-VXf-C_EGrFPHp4-NcKRCtblrJM5iO61=w300"
}
]
}
]
},
{
"type": "TextBlock",
"text": "2 Stops",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 10 8:30 AM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Non-Stop",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 18 9:50 PM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
}
]
}
]
}
自适应卡片设计提示
根据想要实现的布局,自适应卡片可以非常简单,也可以异常复杂。 在编写自适应卡片有效载荷之前,事先谋划好您的设计方案(例如使用绘图工具或者仅仅使用笔和纸),总归是一个不错的主意。这样一来,将更容易把视觉图形转换为合适的自适应卡片结构。 下面是帮助您入门的一些设计提示。
文本格式
卡片中所有 TextBlock 元素都可使用 Markdown 来格式化。 Outlook 支持基本的 Markdown。
重要
由于所有 TextBlock 元素均被处理为 Markdown,因此必要时请务必将 Markdown 特殊字符(例如 * 或 #)转义。
| 效果 | Markdown 语法 |
|---|---|
| 斜体 | *This text is in italics* |
| 粗体 | **This text is bold** |
| 粗斜体 | ***This text is bold and in italics*** |
| 删除线 | ~~This text is struck through~~ |
| 链接 | [Microsoft](http://www.microsoft.com) |
| 标题 (级别 1 到 6) |
# Heading 到 ###### Heading |
| 项目符号列表 |
* List item 或 - List item |
提示
- 应使用 Markdown 设置文本格式。
- 请勿在卡片中使用 HTML 标记。 HTML 会遭忽略并被视为纯文本。
窄屏幕设计
就像设计一封电子邮件的 HTML 正文一样,必须假定您的自适应卡片可能会显示在宽屏幕和窄屏幕上(例如台式电脑和移动电话)。
提示
- 设计自适应卡片时,务必考虑在窄屏幕上显示的效果。 通常,为窄屏幕设计的卡会很好地扩展到宽屏。 但是反过来却无法实现。
- 请勿基于这样的假定来设计您的自适应卡片,即您的自适应卡片只有 Outlook 桌面用户才能看到。
精心制作高 DPI 屏幕图像
从前,大多数屏幕都使用较低分辨率(例如 1024 x 768 像素)和 96 DPI(每英寸点数),这意味着在一英寸屏幕的实际显示范围中 96 像素即适用。 但在过去几年中,屏幕分辨率和 DPI 指标有了突飞猛进的发展,尤其是在移动设备上,现在在屏幕上运行 192 DPI 或更高 DPI 已经十分常见。
在设计自适应卡片时,需要确保图像效果在任何屏幕上都能良好显示(不考虑 DPI)。
提示
- 在设计图像时,务必假设为图像在高 DPI 屏幕上显示。 专为低 (96) DIP 屏幕设计的图像在高 DPI 屏幕上显示时会被放大显示,因此看起来像是被像素化。 专为高 DPI 屏幕设计的图像在较低 DPI 屏幕上显示时会收缩,通常会产生较好的效果。 换言之,最好是设计为 100 x 100 像素图像但显示为 50 x 50 像素图像,而不是设计为 50 x 50 像素但显示为 100 x 100 像素。
- 如果需要精确控制卡片中图像的实际大小,请务必使用
width和height属性(图像元素)。 - 设计图像时,请勿使用固定背景颜色,如白色,除非用户能看到该背景颜色。 在 Outlook 中,自适应卡片不一定要在白色背景上显示,图像应能够叠加在任何背景色之上。 因此,务必使图像背景透明。
- 请勿使用内置填充材料来制作图像。 此类填充材料通常会在图像侧面引入多余间距来干扰整体布局。
容器的使用
仅在必要时使用 Container 元素。 可通过 Container 元素,将一些元素归为一组。
提示
-
务必使用
Container来强调一组元素:通过将Container的style属性设置emphasis,可着重突出Container及其所包含的元素。 -
务必使用
Container将一个操作与元素组关联起来:通过设置Container的属性selectAction,Container及其内容成为可触发指定操作的可点击区域。 -
务必使用
Container让卡片的一部分能够折叠:通过使用Action.ToggleVisibility(以Container为目标),可轻松使一组元素变为可折叠的状态。 -
请勿将
Container用于其他任何用途。
使用列
仅当需要在单个横线上对齐多个元素时使用 ColumnSet。
提示
-
务必将
ColumnSet用于类似于表格的布局(一般情况下)。 -
务必在需要时才使用
ColumnSet,例如,在卡片的最左边显示一张图片,在卡片最右边的同一行中显示一些文本。 -
务必对列使用相应的大小调整方法:
- 为
Column使用"width": "auto",以使用其内容所需的必要宽度。 - 使用
"width": "stretch"(对Column),以便在ColumnSet中使用剩余宽度。 多个Columns具有"width": "stretch"时,它们将共享剩余宽度。 - 使用
"width": <number>(对Column),以便在ColumnSet中按比例使用可用宽度。 如果有三列的width属性分别设置为1、4和5,则最终分别会使用 10%、40% 和 50% 的可用宽度。 - 使用
"width": "<number>px"实现特定像素宽度。 在创建表格布局时尤其有用(且有必要)。
- 为
- 如果只需要在垂直方向堆叠元素,请勿使用
ColumnSet。
Outlook 特定自适应卡片属性和功能
Outlook 引入了一组额外自适应卡片属性和功能,可在可操作邮件上下文中使用。
重要
Outlook 特定的自适应卡片属性和功能仅适用于可操作邮件上下文。 它们与其他启用了自适应卡片的应用程序不兼容,因此并未记录在官方自适应卡片网站上。
不支持 Outlook 可操作邮件的自适应卡片功能
Action.Submit
Action.Submit 操作类型不支持 Outlook 可操作邮件。 如果在卡片中包含 Action.Submit,则此项不会显示出来。
Input.Time
Input.Time 元素类型不支持 Outlook 可操作邮件。 如果在卡片中包含 Input.Time 元素,则不会显示该元素。 如果需要允许用户输入一个时间,请使用 Input.Text 而不是验证其值服务器端。
Action.Http
Outlook 可操作邮件通过 Action.Http 类型使用基于 HTTP 的操作模型。 通过使用 Action.Http,当用户在卡片中采取了操作时,可实现对特定目标 url 执行 GET 或 POST 请求。
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
type |
字符串 | 是 | 必须设置为 Action.Http。 |
title |
字符串 | 否 | 例如,操作的标题,会显示在屏幕上的按钮控件上。 |
method |
字符串 | 是 | 有效值为 GET 和 POST。 当 method 设置为 POST 时,必须指定 body 属性。 |
url |
字符串 | 是 | 请求的目标端点的 url。
url 属性支持输入值替换。
注释:必须可通过 Internet 访问此 URL,无法使用 localhost。 |
headers |
HttpHeader 对象数组 | 否 | 应发送到目标端点的可选标头列表。 |
body |
字符串 | 仅当 method 设置为 POST 时 |
POST 请求的正文。
body 属性支持输入值替换。 |
HttpHeader
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
name |
字符串 | 是 | HTTP 标头名称。 例如,Content-Type。 |
value |
字符串 | 是 | HTTP 标头值。 例如,application/json。
value 属性支持输入值替换。 |
Action.Http 示例
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello world!"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Click me!",
"method": "POST",
"url": "https://contoso.com/api/...",
"body": "<body of the POST request>",
"headers": [
{ "name": "Content-Type", "value": "application/json" }
]
}
]
}

实现 Web API
url 属性中指定的 URL 必须符合以下要求。
- 终结点必须接受 POST 请求。
- 终结点应接受
body属性中的内容。 - 终结点应使用
Authorization标头中发送的 JWT 验证请求是否来自 Microsoft。
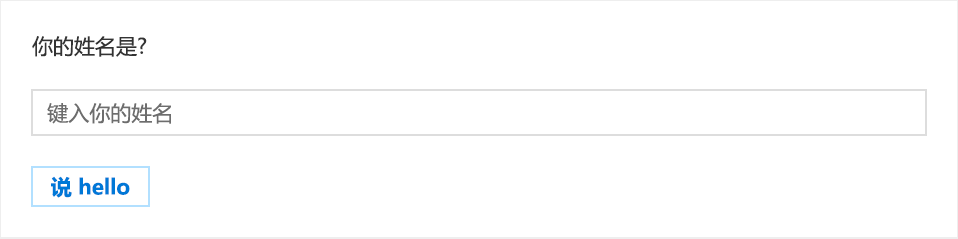
输入值替换
自适应卡片可能包含输入,且可能需要通过 Action.Http 操作将这些输入值传递到目标端点。 可以使用输入值替换来完成。 请考虑下面的示例:
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "GET",
"url": "https://contoso.com/sayhello?name={{nameInput.value}}"
}
]
}

上述卡片定义了文本输入并将其 id 属性设置为 nameInput。 它还定义了一个 Action.Http 操作,用于对域 contoso.com 上的一个终结点执行 GET 调用。 在目标 URL 上包含 ?name={{nameInput.value}} 后,会在用户执行该操作时动态替换 ID 为 nameInput 的输入的值。 所以如果用户在文本输入中输入姓名 David 后,替换后的目标 URL 为 https://contoso.com/sayhello?name=David
输入值替换在 Action.Http 操作的正文属性中也适用。 例如:
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "POST",
"url": "https://contoso.com/sayhello",
"body": "{{nameInput.value}}"
}
]
}
报告 Action.Http 操作执行成功与否
如果成功执行 Action.Http 操作,服务应返回 HTTP 200 状态代码。 如果操作执行失败,服务应返回 HTTP 4xx 状态代码,并在其响应中包含 CARD-ACTION-STATUS HTTP 标头,以指定自定义错误消息。 在 Action.Http 无法执行的情况下,会向最终用户显示标头值。
提示
返回 Action.Http 操作的响应时,请遵循下面这些准则。
-
务必在错误响应中返回
CARD-ACTION-STATUS标头。 - 务必尽可能地使标头中的消息提供丰富且有意义的内容。
-
请勿在
CARD-ACTION-STATUS标头中提及执行操作的人员名称及执行操作的时间。
刷新卡片
刷新卡片是非常强大的机制,通过它,Action.Http 操作可以在其成功完成后以动态形式对卡片进行完全更新。 许多场景可从刷新卡片机制受益:
- 审批场景(例如零用金报销单)
- 批准或拒绝请求后,将刷新卡片以删除批准/拒绝操作并更新其内容,以便其反映请求已被批准或拒绝的事实。
- 任务状态
- 对任务执行操作后,例如设置其截止日期,卡片将进行刷新以便在事件中包含更新的截止日期。
- 调查
- 问题得到答复后,卡片将进行刷新,以便:
- 不再允许用户回答。
- 显示更新状态,例如在用户实际回答旁显示“感谢答复此调查”。
- 可能包含新的
Action.OpenUrl操作,以供用户在线咨询此调查。
- 问题得到答复后,卡片将进行刷新,以便:
若要刷新 Action.Http 操作后生成的卡片,服务需要执行以下操作:
- 在其收到的 HTTP POST 请求响应的正文中加入新卡片的 JSON 负载。
- 将
CARD-UPDATE-IN-BODY: trueHTTP 标头添加到响应中,以使接收客户端知道其应分析响应正文并提取新卡片(如果未包含刷新卡片机制,则此操作可避免不必要的处理过程)。
提示
返回刷新卡片时,请遵循下面这些准则。
- 务必对只能执行一次的操作使用刷新卡片机制。 在这些情况下,刷新卡片不会包含无法再次执行的操作。
- 务必对将更改执行操作的实体状态的操作使用刷新卡片机制。 在这些情况下,刷新卡片应包含实体的更新信息,并且可以更改可供执行的操作集。
- 请勿使用刷新卡片与用户进行对话。 例如,请勿将刷新卡片用于多步骤“向导”。
-
应至少包含一个
Action.OpenUrl操作,以便在生成实体的外部应用程序中查看实体。
Action.InvokeAddInCommand
Action.InvokeAddInCommand 操作会打开一个 Outlook 加载项任务窗格。 如果未安装加载项,用户会看到提示,只需单击一下,即可安装加载项。
执行 Action.InvokeAddInCommand 操作时,Outlook 会先检查是否已为用户安装并启用请求的加载项。 如果没有,将通知用户此操作需要使用加载项,只需单击一下,即可安装并启用加载项。 Outlook 打开请求的任务窗格,为加载项提供此操作指定的任何初始化上下文。
有关详细信息,请参阅通过可操作邮件调用 Outlook 加载项。
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
type |
字符串 | 是 | 必须设置为 Action.InvokeAddInCommand。 |
title |
字符串 | 否 | 例如,操作的标题,会显示在屏幕上的按钮控件上。 |
addInId |
字符串 | 是 | 指定相应加载项的加载项 ID。 加载项清单的 Id 元素中包含加载项 ID。 |
desktopCommandId |
字符串 | 是 | 指定打开所需任务窗格的加载项命令按钮的 ID。 加载项清单中定义此按钮的 Control 元素的 id 属性中包含此命令按钮 ID。 必须在 MessageReadCommandSurface 扩展点中定义指定的 Control 元素,并且必须为 Button 类型。此外,控件的 Action 还必须为 ShowTaskPane 类型。 |
initializationContext |
对象 | 是 | 开发者可以在此字段中指定任意有效的 JSON 对象。 此值会序列化为字符串,并在操作执行时提供给加载项。 这样一来,操作就可以将初始化数据传递给加载项。 |
Action.DisplayMessageForm
Action.DisplayMessageForm 操作会打开给定邮件 ID 的邮件的读取表单。 可以通过 Outlook REST API 检索邮件 ID。
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
type |
字符串 | 是 | 必须设置为 Action.DisplayMessageForm。 |
title |
字符串 | 否 | 例如,操作的标题,会显示在屏幕上的按钮控件上。 |
itemId |
字符串 | 是 | 指定要打开邮件的 ID。 |
Action.DisplayAppointmentForm
Action.DisplayAppointmentForm 操作打开给定日历项目 ID 的日历项目的读取表单。 可以通过 Outlook REST API 检索日历项目 ID。
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
type |
字符串 | 是 | 必须设置为 Action.DisplayAppointmentForm。 |
title |
字符串 | 否 | 例如,操作的标题,会显示在屏幕上的按钮控件上。 |
itemId |
字符串 | 是 | 指定要打开的日历项目的 ID。 |
Action.ToggleVisibility
使用 Action.ToggleVisibility 操作,用户在点击按钮或其他可操作元素时,可显示和/或隐藏卡片特定元素。 与 isVisible 属性配合使用时,Action.ToggleVisibility 可实现单个卡片的额外交互度。
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
type |
字符串 | 是 | 必须设置为 Action.ToggleVisibility。 |
title |
字符串 | 否 | 例如,操作的标题,会显示在屏幕上的按钮控件上。 |
targetElements |
字符串或 TargetElement 数组 | 是 | 应切换可见性的元素的列表。
targetElements 数组元素指定为字符串时,它们必须代表卡片中的一个元素的 Id;执行操作时,如果这些元素本身不可见,也会变得可见,否则不可见。 数组元素被指定为 TargetElement 对象时,每个目标元素的可见性由 TargetElement 对象的 isVisible 属性定义。 |
TargetElement
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
elementId |
字符串 | 是 | 目标元素的 ID。 |
isVisible |
Boolean | 是 | 指定完成该操作后目标元素是否可见。 |
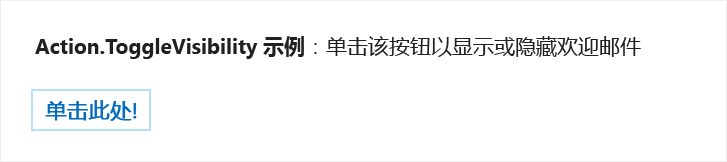
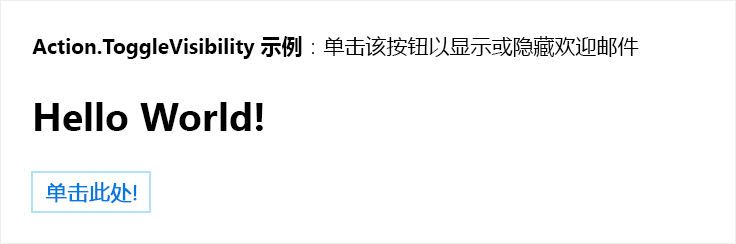
Action.ToggleVisibility 示例
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
],
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
}
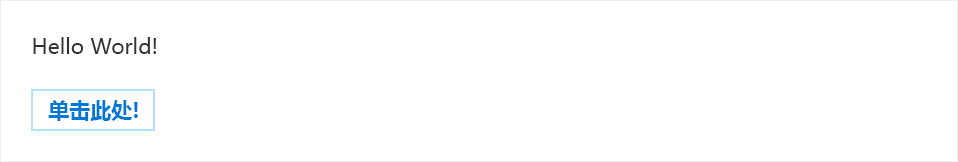
单击按钮之前会呈现类似如下示例卡片:

单击按钮之后会呈现类似如下示例卡片:

ActionSet 元素
Outlook 可操作邮件增加了对 ActionSet 元素的支持,可实现在卡片的任意位置添加操作按钮。
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
type |
字符串 | 是 | 必须设置为 ActionSet。 |
id |
字符串 | 否 | 元素的唯一 ID。 |
spacing |
字符串 | 否 | 控制此元素与上一元素之间的间距。 |
separator |
Boolean | 否 | 控制此元素和上一元素之间是否应显示分隔线。 分隔线显示在 spacing 属性定义的空白区域中间。 |
horizontalAlignment |
字符串 | 否 | 控制此元素在其容器内的水平对齐方式。 |
actions |
Action 对象数组 |
否 | 要在集中显示的操作。 |
除 ActionSet 可放置在卡片中任意位置这一点外,它与 AdaptiveCard 的操作属性完全相同。
ActionSet 示例
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
},
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button above to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
]
}

所有自适应卡片元素类型的其他属性
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
isVisible |
Boolean | 否。 默认值为 true。 | 元素的初始可见性状态。
isVisible 设置为 false 时,元素最初在卡片中是不可见的。 使用 Action.ToggleVisibility 操作可使其变为可见状态,如上文所述。 |
请参阅前述示例,了解如何使用 isVisible。
自适应卡片类型的其他属性
可以在 Outlook 可操作邮件上下文中的自适应卡片对象上指定以下附加属性:
| 属性名称 | 类型 | 必需 | Description |
|---|---|---|---|
autoInvokeAction |
Action.Http | 否 |
autoInvokeAction 属性指定一个 URL,该 URL 提供更新后的自适应卡负载以替换邮件中的现有负载。
Action.Http 操作的 method 必须是 POST 这将允许服务在可操作的消息中提供最新信息。 有关详细信息,请参阅用户打开时刷新可操作的消息。 |
correlationId |
字符串 | 否 |
correlationId 属性简化了出于问题排查目的而查找日志的过程。 建议在发送可操作卡片时,服务应设置并记录此属性中的唯一 UUID。 当用户在卡片上调用 Action.Http 操作时,Office 365 会将 POST 请求中的 Card-Correlation-Id 和 Action-Request-Id 标头发送给你的服务。
Card-Correlation-Id 的值与卡片中的 correlationId 属性值相同。
Action-Request-Id 是 Office 365 生成的唯一 UUID,有助于查找用户执行的特定操作。 收到操作 POST 请求时,服务应同时记录这两个值。 |
expectedActors |
字符串数组 | 否 |
expectedActors 包含可能对卡片采取 Action.Http 操作的预期用户电子邮件地址的列表。 用户可以拥有多个电子邮件地址且 Action.Http 目标端点可能不想要 sub 持有者令牌声明中显示的特定电子邮件地址。 例如,某个用户可能同时有 john.doe@contoso.com 或 john@contoso.com 电子邮件地址,但目标端点希望接收次级持有者令牌的 john@contoso.com 声明中的 Action.Http。 通过将 expectedActors 属性设置为 ["john@contoso.com"],sub 声明将拥有预期的电子邮件地址。 |
hideOriginalBody |
Boolean | 否。 默认值为 false。 | 设置为 true 时,将隐藏邮件的 HTML 正文。 当卡片是比 HTML 正文本身更好或更有用的内容表示形式,尤其是在卡片包含操作时,上述设置会非常有用。 如果卡片本身包含用户需要读取的所有信息或者卡片内容含有包含了正文内容的冗余内容,请考虑隐藏原始 HTML 正文。 务必始终要包含一个良好的有实质内容的 HTML 正文,即使会将其隐藏。 HTML 正文是不支持卡片的电子邮件客户端可以显示的唯一内容。 此外,回复或转发电子邮件时不包含卡片,仅包含 HTML 正文。 当正文与卡片显示的信息相互补充时,请勿隐藏正文。 例如,零用金报销单审批正文可能会详细说明报销单,而卡片仅显示简短摘要和批准/拒绝操作。 |
originator |
字符串 | 是 | 对于可操作电子邮件,必须设置为可操作电子邮件开发者仪表板生成的提供程序 ID。 |
列类型的其他属性
可以在 Outlook 可操作邮件上下文中列对象 中指定以下附加属性:
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
width |
数字或字符串 | 否(默认为 auto) |
此属性可将 Column 宽度精准控制在 ColumnSet 内。 请参阅列宽值,了解详细信息。 |
verticalContentAlignment |
字符串。 有效值为 top、center 和 bottom。 |
否。 默认为 top。 |
使用 verticalContentAlignment 属性,可垂直排列列中的内容(例如其中所有元素)。这对于类似表格的布局十分有用。 |
backgroundImage |
字符串 | 否 |
backgroundImage 属性表示将用作 Column 的背景的图像的 URL。 背景图像覆盖全部 Column 表面,并按比例缩放以保留其原始纵横比。 |
列宽值
如果 width 为数字,则代表 Column 的相对宽度(ColumnSet 内)。 为了让加权 Column 实际发挥作用,集中应至少再具有一个加权 Column。 例如,如果列 A 将 width 设置为 1,列 B 将 width 设置为 2,则列 A 将使用集中三分之一可用空间,而列 B 将使用其余的三分之二空间。
如果 width 为字符串,可具有以下值:
-
auto:Column将尽可能使用其内容所需的空间量。 -
stretch:Column将使用集中剩余的全部空间。 如果多个列将width属性设置为stretch,则它们会平均分享剩余空间。 -
<number>px(例如50px) :列将分布在指定的像素数上。 -
<number>*、 (例如1*) :这等效于指定width为数字。
列示例
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "50px",
"items": [
{
"type": "Image",
"url": "https://adaptivecards.io/content/cats/1.png",
"size": "stretch"
}
]
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "This card has two ColumnSets on top of each other. In each, the left column is explicitly sized to be 50 pixels wide.",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"width": "50px"
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "In this second ColumnSet, columns align perfectly even though there is nothing in the left column.",
"wrap": true
}
]
}
]
}
]
}
![]()
容器类型的其他属性
可以在 Outlook 可操作邮件上下文中容器对象中指定以下附加属性:
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
verticalContentAlignment |
字符串。 有效值为 top、center 和 bottom。 |
否。 默认为 top。 |
使用 verticalContentAlignment 属性,可垂直排列列中的内容(例如其中所有元素)。这对于类似表格的布局十分有用。 |
backgroundImage |
字符串 | 否 |
backgroundImage 属性表示将用作 Container 的背景的图像的 URL。 背景图像覆盖全部 Container 表面,并按比例缩放以保留其原始纵横比。 |
这些属性的行为与其在 Column 类型上的对应项完全一致。 请参阅上面的示例。
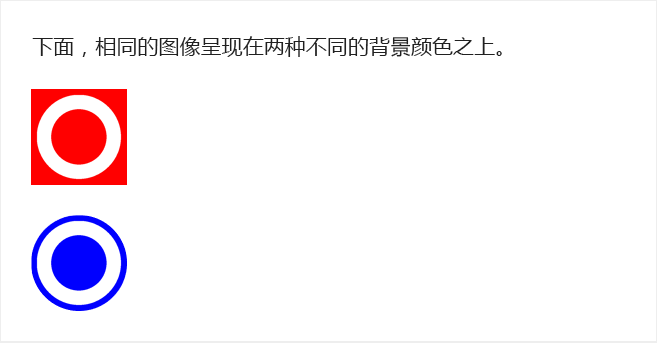
图像类型的其他属性
可以在 Outlook 可操作邮件上下文中图像对象中指定以下附加属性:
| 属性名称 | 类型 | 必需 | 说明 |
|---|---|---|---|
width |
字符串 | 否 | 此属性允许对图像宽度进行精度控制(以像素为单位)。 允许的格式为 <number>px,其中 <number> 是整数。 指定了 width 时,size 属性将被忽略。 如果指定了 width 但未指定 height,则图像的高度按照其纵横比自动计算。 |
height |
字符串 | 否 | 此属性允许对图像高度进行精度控制(以像素为单位)。 允许的格式为 <number>px,其中 <number> 是整数。 指定了 height 时,size 属性将被忽略。 如果指定了 height 但未指定 width,则图像的宽度按照其纵横比自动计算。 |
backgroundColor |
字符串 | 否 |
backgroundColor 属性指定顶部呈现的图像的颜色。 当需要在各种不同背景颜色中使用单个图像时,backgroundColor 尤其有用,因为不需要再精心制作单个图像的多个版本。
backgroundColor 属性的格式为 #RRGGBB,其中 RR、GG 和 BB 分别是该颜色的红、绿和蓝成分的十六进制值。 |
图像属性示例
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Below, the same image is presented on top of two different background colors."
},
{
"type": "Image",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#FF0000"
},
{
"type": "Image",
"style": "person",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#0000FF"
}
]
}