在可访问画布应用中组织控件
应组织应用中的控件,以帮助屏幕阅读器用户按顺序导航。 逻辑顺序还可减少键盘用户的混乱,并帮助他们提高效率。
有意义的屏幕名称
加载屏幕时,屏幕阅读器将指出其名称。 选择一个有意义的名称来定位用户。
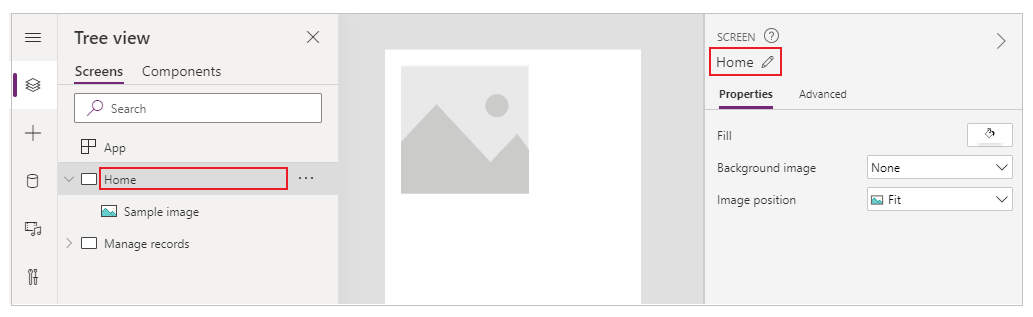
您可以在 Power Apps Studio 的控件树或属性面板中更改屏幕名称。 选择屏幕,然后选择 ![]() 以重命名此屏幕。
以重命名此屏幕。

屏幕上的第一个元素是名称。 它在视觉上处于隐藏状态,仅供屏幕阅读器用户可访问。
加载新屏幕时,Power Apps 聚焦在屏幕名称上。 如果在加载屏幕后立即使用 SetFocus,将不会读取屏幕名称。 考虑创建可见标题,使其位于活动区域以声明上下文中的更改。
逻辑控件顺序
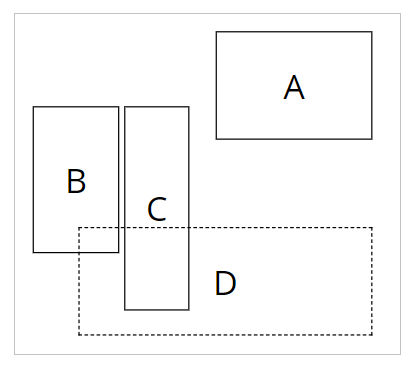
屏幕阅读器用户可以按顺序导航内容。 该顺序由控件的位置决定,首先从上到下,然后从左到右。 控件的大小并不重要,重要的只是其 X 和 Y 属性。
在此示例中,按顺序首先显示 A,因为它最靠近顶部。 B 和 C 的垂直位置相同,但是因为 B 更靠近左侧,因此,它显示在 C 之前。D 显示在最后,因为它离顶部最远。

备注
- 在预览模式下,当编辑应用时,出于性能原因不更新控件顺序。 发布并运行应用后,顺序将是正确的。
- 控件顺序与在 Power Apps Studio 中的控件树视图中所示的顺序不同。 树视图根据控件添加到应用的时间进行排序。 它不会影响应用运行时控件的顺序。
- 当控件的 X 或 Y 值设置为表达式时,如果表达式的结果发生更改,不会更新控件顺序。 在保存应用时,使用应用的初始状态评估表达式,从而计算和固定顺序。
- 如果您因为要隐藏或显示其他控件而更改其位置,可以使用自动布局容器来帮助您管理 X 和 Y。
- 您也可以按逻辑方式放置所有控件,而不管表达式值如何。 例如,如果控件 A 应始终位于控件 B 下方,并且 B 有时可能处于隐藏状态,则将 A 的 Y 设置为
If(B.Visible, B.Y + B.Height, B.Y + 1)。 添加 1 可确保 A 始终位于 B 下方,即使 B 处于隐藏状态也是如此。
分组控件
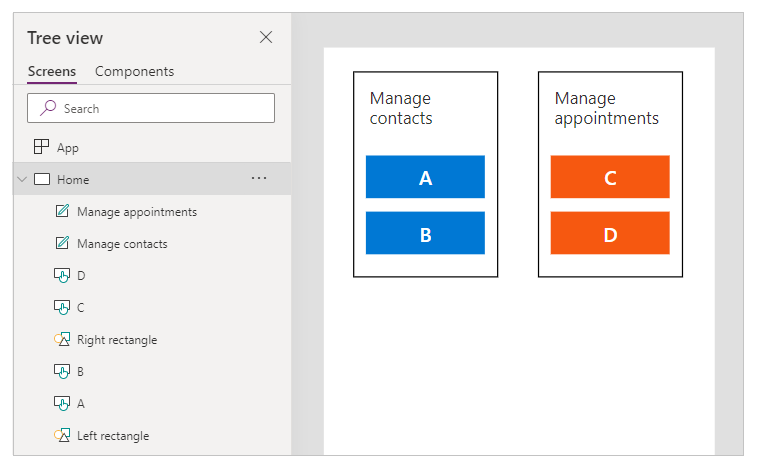
默认顺序适用于独立的内容,但不适用于分组内容。 考虑使用**矩形** 控件绘制的两个并排磁贴。 每个磁贴都有一个标题。 在标题下方是垂直堆积的两个按钮:用于第一个磁贴的 A 和 B,以及用于另一个磁贴的 C 和 D。

默认顺序是从上到下,然后从左到右。 因此,控件的顺序是:
- 左矩形
- 右矩形
- 左标题
- 右标题
- A
- C
- B
- D
此结构并不表示 A 和 B 分组在一起,同样,C 和 D 也没有分组在一起。
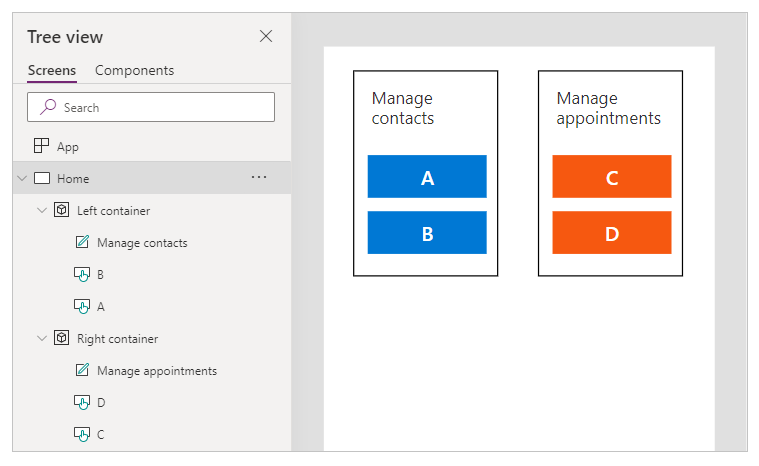
使用**容器** 对相关内容进行分组。 容器中的所有控件将按顺序一起显示。 在容器内,控件按同一规则排序:从上到下,然后从左到右。
使用上一示例中的矩形替换容器,现在对于屏幕阅读器用户按逻辑顺序显示控件:
- 左容器
- 左标题
- A
- B
- 右容器
- 右标题
- C
- D

窗体卡 和**库** 中的所有控件将自动分组,因此不必使用容器。 但是,如果存在子组,您仍应该针对它们使用容器。
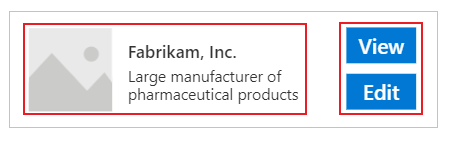
在此示例中,库行左侧有一个缩略图和两段文本。 右侧有两个按钮。 在视觉上和逻辑上,应对两组控件进行分组。 这将确保屏幕阅读器用户先看到左侧组,然后再看到右侧组。

逻辑键盘导航顺序
键盘导航是任何一个应用的重要方面。 对于很多用户,键盘比使用触控或鼠标更有效。 导航顺序应该:
- 跟随控件的视觉流。
- 按照直观跨越然后按“Z”降序顺序,或先降序然后跨越“倒 N”顺序。
- 仅在交互式控件上有制表位。
AcceptsFocus 指定是否可以通过键盘访问控件。 对于经典控件,等效属性是 TabIndex。
导航顺序遵循 控制顺序:从左到右,然后从上到下,呈“Z”模式。 您可以采用与控制顺序相同的方式对其进行自定义。 例如,“容器”、“表单卡片 ”和“库 ”中的 控件会自动 分组。 Tab 键将在容器内的所有元素中导航,然后再继续执行容器外的下一个控件。
如果导航顺序出现意外,应该首先检查应用结构是否为逻辑结构。
备注
当控件在屏幕上动态移动时,例如,通过根据表达式更改 其 X 或 Y Power Fx 值,导航顺序将不会更新。
自定义选项卡序列的解决方法
对于键盘导航顺序应该与视觉对象顺序不同的很少见的情况,您可以小心定位容器控件以实现相同的效果。
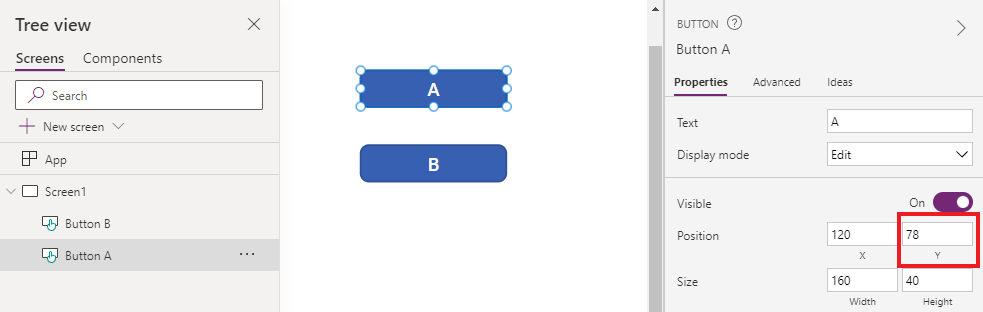
在下面的示例中,按钮 A 在按钮 B 上方。自然的选项卡导航顺序是 A,然后是 B。

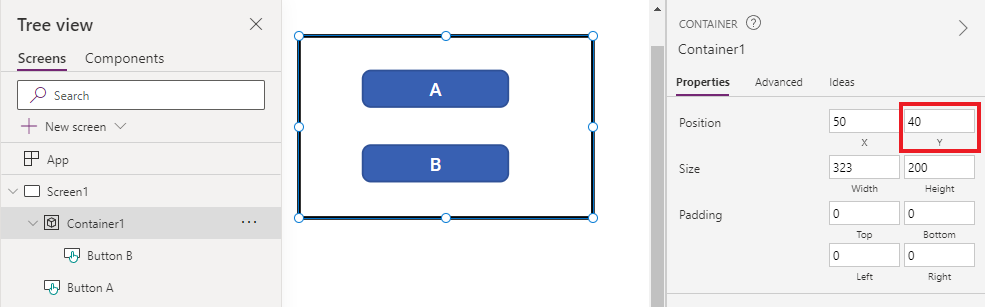
要反转选项卡导航顺序,将 B 放入一个 容器 控件中。 将容器的 Y 值设置为高于 A。应用结构现在在 A 之前有容器(和 B)。因此,选项卡导航顺序是 B,然后是 A。

通过此技术,屏幕阅读器用户在不使用 Tab 键进行导航时也会在 A 之前遇到 B。
自定义选项卡索引(已停用的功能)
自定义选项卡索引是大于零的索引。 它们不再受支持。 所有 大于零的 TabIndex 值都将被视为零。
自定义选项卡索引几乎总是设计不佳的标志。 有一些更好的选择,如创建适当的应用结构或使用 SetFocus 更改焦点。
自定义选项卡索引的一些问题:
辅助功能
使用自定义选项卡索引是一个严重的辅助功能问题。 屏幕阅读器用户使用阅读器的逻辑结构在应用中导航。 自定义选项卡索引则会忽略该结构。 由于屏幕阅读器用户也可以使用 Tab 键导航,因此当他们得到与其他导航方法不同的顺序时,他们会感到困惑。
可用性
当某些项目似乎被跳过时,用户可能会感到困惑。 当焦点以不可预测的顺序移动时,他们可能会迷失方向。 这对于有认知障碍的用户来说问题更大。
维护
每当插入新控件时,应用制作者都必须手动更新多个控件的 TabIndex。 很容易会错过更新或把顺序搞错。
绩效
为了支持自定义选项卡索引,Power Apps 系统必须检查页面上的所有控件并计算适当的顺序。 此计算是一个密集的过程。 库 这样的容器控件对 TabIndex 如何对子控件起作用有复杂的规则。 系统将应用制作者所需的 TabIndex 映射到不同的值以遵守这些规则。 这就是为什么即使所有控件的 TabIndex 都设置为零,实际的 HTML tabindex 还会是某个正数。
与其他组件集成
自定义选项卡索引仅适用于内置控件。 未集成到 Power Apps 选项卡索引系统的控件将具有意外的导航顺序。 这可能是一个代码组件问题。 这些组件的开发人员必须跟踪交互式元素并对它们设置选项卡索引。 他们可能使用第三方库,甚至可能不提供自定义选项卡索引的方法。 另一方面,当所有选项卡索引都为 0 或 -1 时,则不需要涉及 Power Apps 选项卡索引系统。 应用中嵌入的任何第三方组件都会自动获得正确的选项卡顺序。
另一方面,当画布应用嵌入另一个网页时,自定义选项卡索引将不起作用。 例如,在自定义页面中。 Power Apps 无法控制画布应用之外的元素,因此整体选项卡导航顺序将不合逻辑。