创建应用时,预览应用并查看用户将看到的应用外观会很有帮助。 可使用预览应用功能查看应用以不同尺寸在各种设备上显示的外观。 在构建响应式应用时,预览应用特别有用。
要预览应用程序,请在 Power Apps Studio 中打开要编辑的应用程序,在操作菜单中选择 预览应用程序。
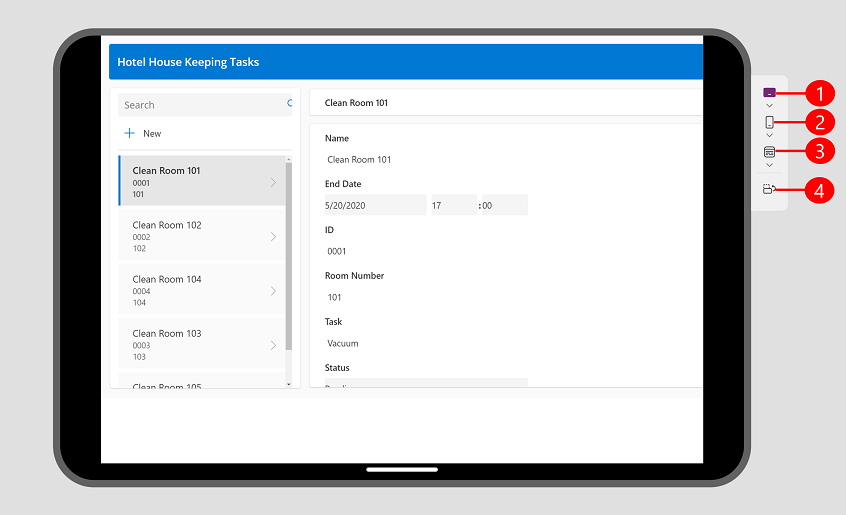
预览应用程序。
可使用预览选项和设备选择器查看应用在不同设备上的外观。

图例:
- 平板电脑设备:允许您从多个制造商的常见平板电脑设备中选择,您还可以根据需要选择自定义尺寸。 此选项显示一个设备框架与设备安全区域,该区域在顶部和底部或侧面显示为黑色区域,具体取决于设备的方向。 它还显示一个底部带主栏的黑色区域。
- 移动设备:允许您从不同制造商的常见手机中选择,您还可以根据需要选择自定义尺寸。 此选项显示一个设备框架与设备安全区域,该区域在顶部和底部或侧面显示为黑色区域,具体取决于设备的方向。 它还显示一个底部带主栏的黑色区域。
- Web 视图:查看应用在 Web 浏览器中显示时的外观。 您可以选择用于填充浏览器窗口的窗口大小,也可以选择画布大小,以便在创作期间不离开预览的情况下查看应用的外观。
- 方向切换器:在垂直方向和水平方向之间切换。 如果打开了锁定方向选项,将禁用方向切换器选项。
如果正在开发的是响应式应用,则应用内的内容会调整以适合所使用设备的屏幕大小。
观看此视频以了解设备选取器如何帮助您确认应用的调整是否正确。
显示设置
应用在各种预览选项下的行为由应用类型和您的显示设置决定。
如果应用是使用手机布局创建的,您仍可以使用设备选取器在 Web 和平板电脑设备上预览该应用。 但是,如果应用不是使用响应式布局创建的,则其在 Web 和所选平板电脑设备上以手机形状显示。 您将收到一条消息,说明预览为狭窄形状的原因。 如果希望应用根据手机、平板电脑和 Web 大小调整,建议您在创建应用时选择平板电脑选项。 您可以使用响应式自动布局容器来确定不同屏幕大小(包括手机)的内容流。 详细信息:构建响应式画布应用
在显示设置下:
- 调整为合适大小:如果设置为开,将调整整个应用以适合可用空间。 如果应用的可用空间较小,您可能会在侧边发现空间来容纳缩放。 当用户运行应用时,也会看到空白。
- 锁定方向:如果设置为开,将禁用设备选取器中的切换方向按钮。
已知问题
如果调整为合适大小设置打开但锁定纵横比关闭,则预览不准确。 不建议采用此配置。 详细信息:更改画布应用的屏幕尺寸和方向
如果调整为合适大小关闭,然后您在预览模式下调整浏览器窗口大小,则预览不准确。 若要解决该问题,请在浏览器窗口达到所需尺寸后关闭再重新打开预览。