如果你使用了另一个编程工具(如 Visual Basic 或 JavaScript),你可能会问: 变量在哪里? Power Apps 的工作方式不同,需要不同的方法。 与其在生成画布应用时使用变量,不如问自己:我会在 Excel 中执行哪些操作?
在其他工具中,可以显式执行计算并将结果存储在变量中。 但 Power Apps 和 Excel 会在输入数据更改时自动重新计算公式,因此通常不需要创建或更新变量。 使用此方法可以更轻松地创建、理解和维护应用。
有时,需要在 Power Apps 中使用变量,该变量通过添加 行为公式来扩展 Excel 的模型。 这些公式在特定情况下(例如,用户选择某个按钮)运行。 在行为公式中,设置变量用于其他公式通常很有帮助。
一般情况下,应避免使用变量。 但有时只有一个变量可以创建所需的体验。 当变量出现在设置其值的函数中时,将隐式创建和键入变量。
将 Excel 转换为 Power Apps
Excel
让我们回顾一下 Excel 的工作原理。 单元格可以具有一个值(如数字或字符串)或基于其他单元格的值的公式。 在单元格中输入其他值时,Excel 会自动重新计算依赖于新值的任何公式。 无需执行任何编程来启用此行为。
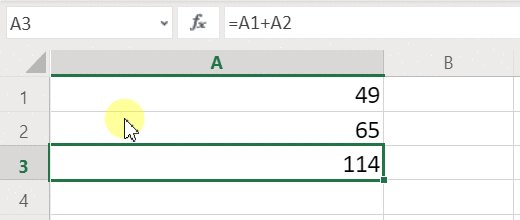
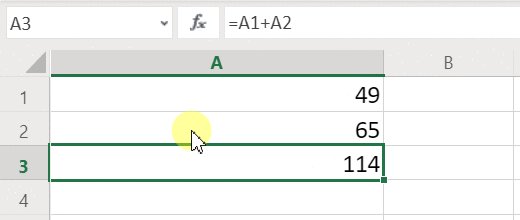
在以下示例中,单元格 A3 使用公式 A1+A2。 如果 A1 或 A2 发生更改, A3 会自动重新计算以显示更改。 此行为不需要公式本身之外的任何编码。

Excel 没有变量。 具有公式的单元格的值会根据公式的输入而更改,但无法记住公式的结果并将其存储在单元格或其他任何位置。 如果更改单元格的值,整个电子表格可能会更改,并且之前计算过的任何值都将丢失。 可以复制和粘贴单元格,但这是手动的,不能使用公式。
Power Apps
在 Power Apps 中创建的应用非常类似于 Excel。 相较于更新单元格,您可以在屏幕上的任意位置添加控件,并为其命名以便在公式中使用。
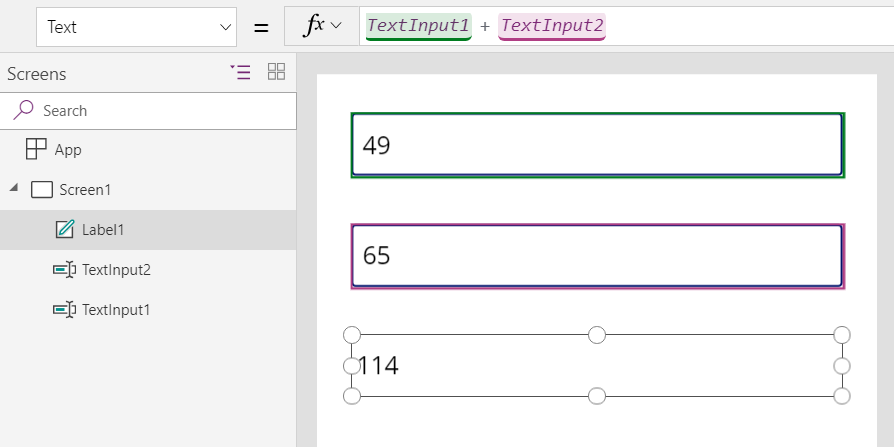
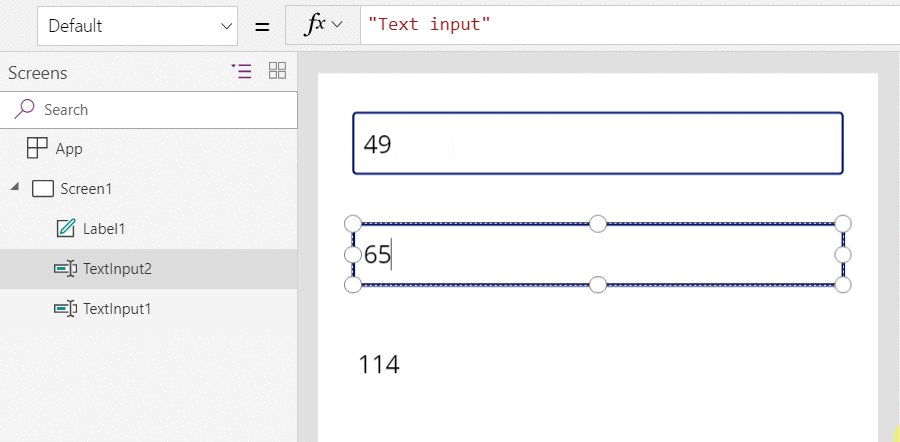
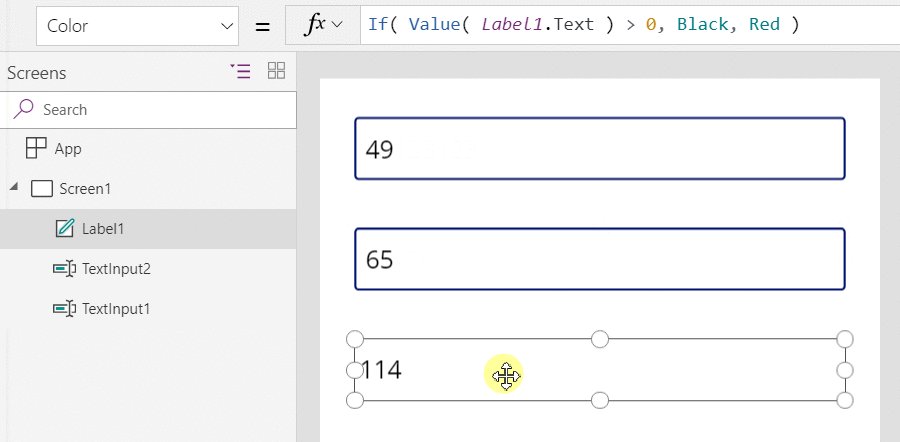
例如,可以通过添加一个名为 Label1 的标签控件和两个名为 TextInput1 和 TextInput2的文本输入控件,在应用中复制 Excel 行为。 如果将 Label1 的 Text 属性设置为 TextInput1 与 TextInput2 之和,它始终会自动显示 TextInput1 和 TextInput2 中的数字的总和。

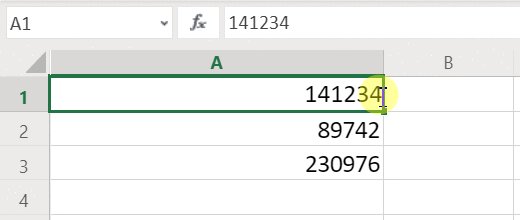
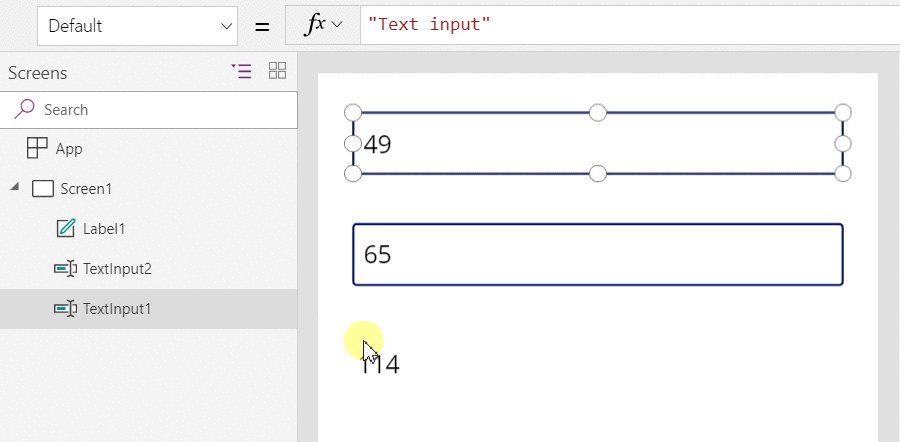
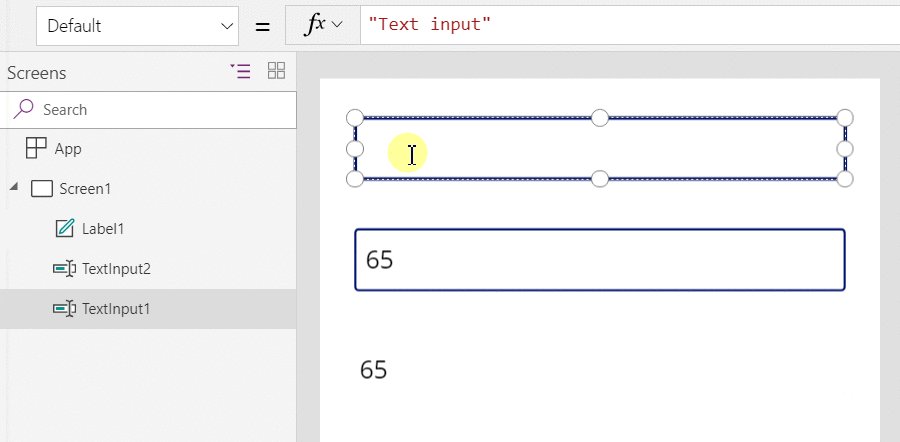
请注意,上图选中的是 Label1 控件,在屏幕顶部的公式栏中显示了其 Text 公式。 公式 TextInput1 + TextInput2 在这些控件之间创建依赖项,就像 Excel 工作簿中的单元格之间的依赖关系一样。 让我们更改一下 TextInput1 的值:

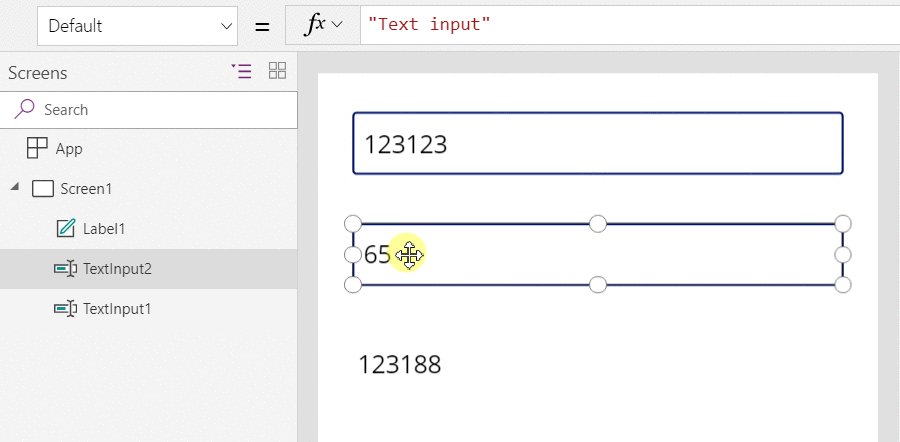
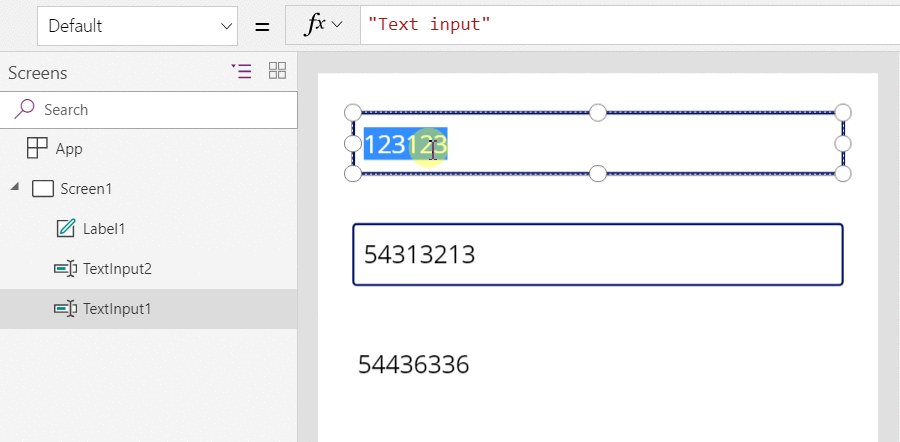
Label1 的公式会自动重新计算并显示新值。
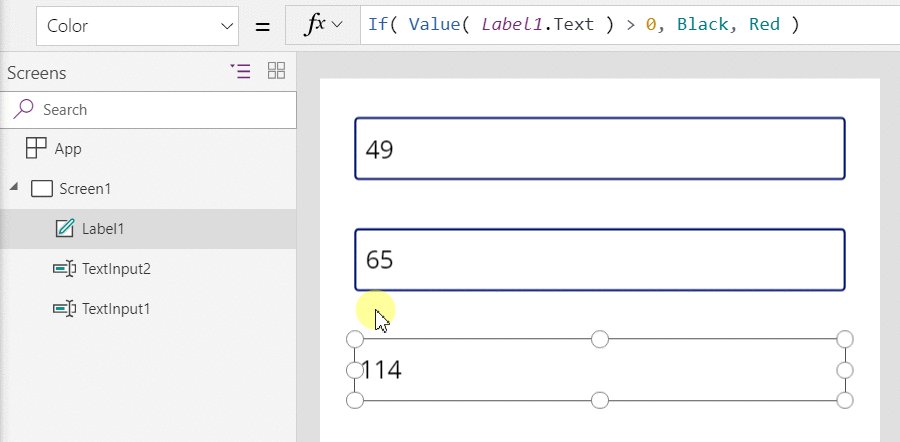
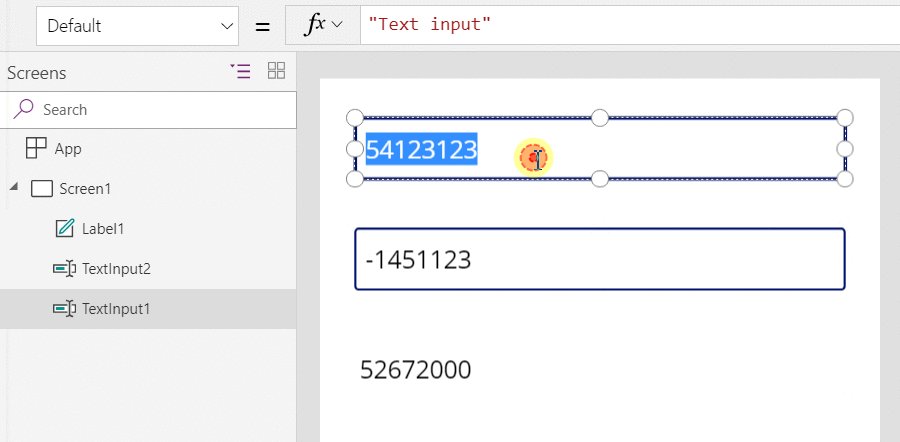
在 Power Apps 中,使用公式不仅设置控件的主值,还可以设置格式等属性。 在下一个示例中,标签 的 Color 属性的公式会自动以红色显示负值。 If 函数在 Excel 中看起来很熟悉:
If( Value(Label1.Text) < 0, Red, Black )

在许多场景中使用公式:
- 当设备的 GPS 处于打开状态时,地图控件会显示当前位置,其中包含使用 Location.Latitude 和 Location.Longitude 的公式。 移动时,地图会自动跟踪您的位置。
- 其他用户更新 数据源。 例如,团队中的其他人可能会更新列表中的项。 刷新数据源时,任何依赖公式都会自动重新计算以显示更新的数据。 例如,可以将库的 Items 属性设置为公式 Filter(SharePointList),该公式会自动显示新筛选的 记录集。
优点
使用公式生成应用具有很多优点:
- 如果您知道 Excel,您就知道 Power Apps。 二者的模型和公式语言是相同的。
- 如果已使用其他编程工具,请考虑需要执行这些示例的代码量。 在 Visual Basic 中,你将为每个文本输入控件上的更改事件编写事件处理程序。 在每一个中执行计算的代码是冗余的,并且可能会不同步,或者你需要编写一个常见的子例程。 在 Power Apps 中,你可以使用一个单行公式完成所有这些事情。
- 若要查看 Label1 的文本来源,您应该知道在哪里查找:Text 属性中的公式。 没有其他方法可以更改此控件的文本。 在传统的编程工具中,任何事件处理程序或子例程都可以从程序中的任何位置更改标签的值。 这使得很难追踪变量在何时何地发生了变化。
- 如果更改滑块控件,然后改变主意,则可以将滑块更改回其原始值。 就好像没有任何变化:应用显示与以前相同的控件值。 试验和询问“如果有的话”没有任何后果,就像在 Excel 中一样。
一般来说,如果你可以通过公式完成某些操作,那就更好了。 让 Power Apps 中的公式引擎为您服务。
了解何时使用变量
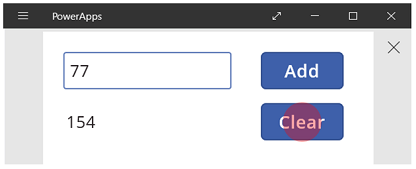
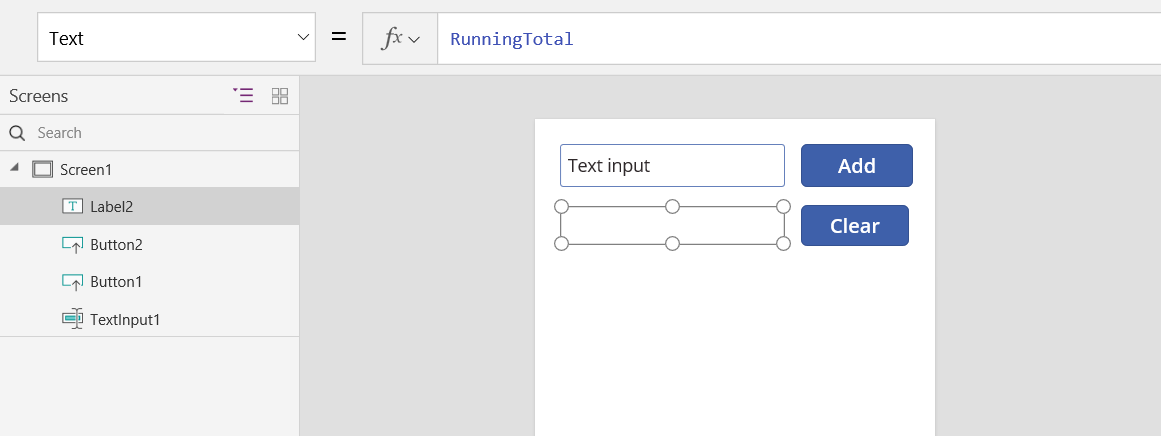
让我们将简单的加法器更改一下,使之操作起来就像一台老式的带汇总功能的加法机。 选择“ 添加 ”按钮时,将数字添加到正在运行的总计中。 选择“ 清除 ”按钮时,将运行总数重置为零。
| 显示 | 描述 |
|---|---|

|
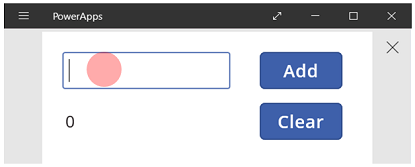
应用启动时,汇总是 0。 红点表示用户在文本输入框中的手指,用户在框中输入 77。 |

|
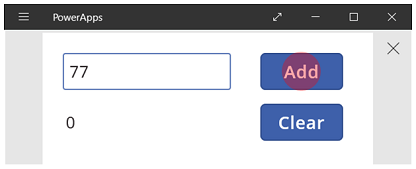
用户选择添加按钮。 |

|
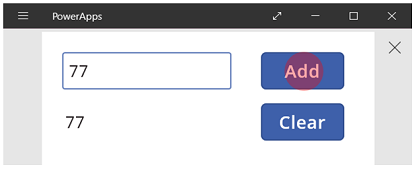
汇总已加上 77。 用户再次选择添加按钮。 |

|
汇总再次加上 77,结果为 154。 用户选择清除按钮。 |

|
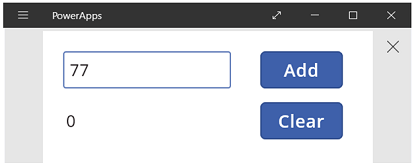
汇总重置为 0。 |
我们的加法机使用了某个 Excel 中不存在的东西:按钮。 在该应用中,不能仅使用公式来计算汇总,因为其值取决于用户采取的一系列操作。 您需手动记录并更新累计总和。 大多数编程工具将该信息存储在变量中。
有时,应用需要一个变量才能按所需方式行事,但此方法附带警告:
- 手动更新汇总。 系统不会自动为您重新计算。
- 未根据其他控件的值计算累计总和。 这取决于用户每次选择 “添加 ”按钮的次数以及文本输入控件中的值。 用户是否输入 77 并选择“ 添加 ”两次,或者是否为每个添加项输入 24 和 130? 总值达到 154 后,无法判断差异。
- 对总数的变更可能来自不同的操作。 在此示例中, “添加 ”和“ 清除 ”按钮都更新总计。 如果应用的行为方式不正常,哪个按钮会导致问题?
使用全局变量
若要创建加法计算器,需要一个变量来保存累加总数。 在 Power Apps 中使用的最简单的变量是 全局变量。
全局变量的工作方式:
- 使用 Set 函数设置全局变量的值。 Set( MyVar, 1 ) 可将全局变量 MyVar 的值设置为 1。
- 通过引用与 Set 函数一起使用的名称来使用全局变量。 在这种情况下, MyVar 返回 1。
- 全局变量可以存储包括字符串、数字、记录和表在内的任何值。
使用全局变量重新生成添加计算机:
添加名为 TextInput1 的文本输入控件,以及两个名为 Button1 和 Button2 的按钮。
将 Button1 的 Text 属性设置为 "Add",将 Button2 的 Text 属性设置为 "Clear"。
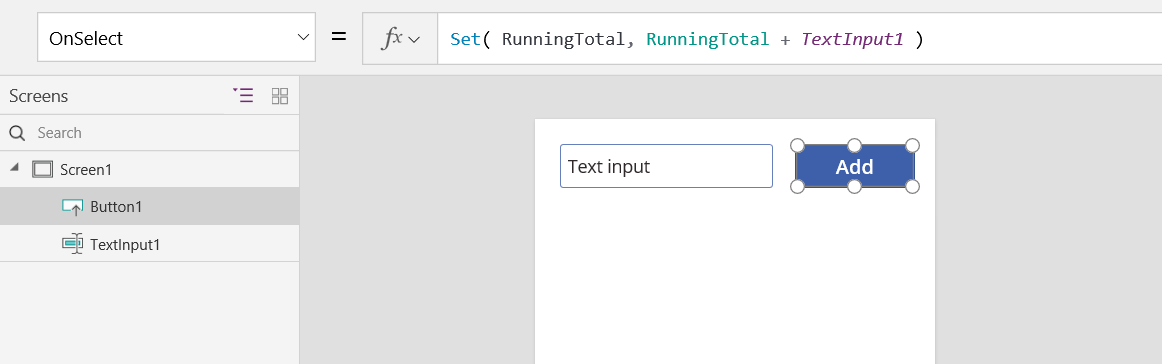
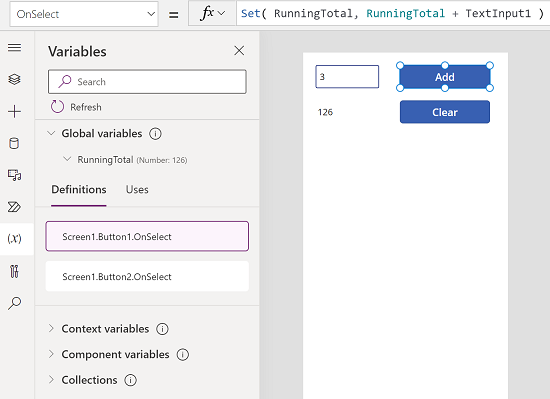
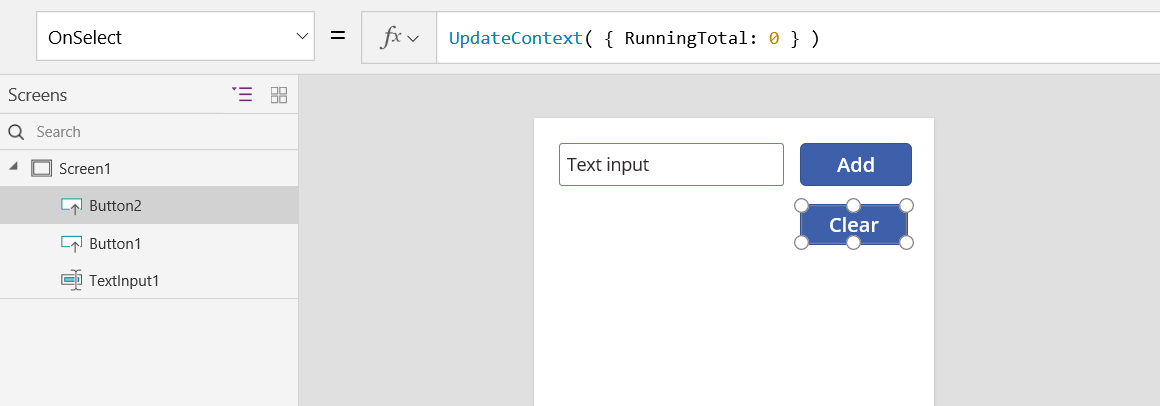
若要在用户选择 “添加 ”按钮时更新正在运行的总计,请将其 OnSelect 属性设置为以下公式:
Set( RunningTotal, RunningTotal + TextInput1 )
此公式将 RunningTotal 创建为一个全局变量,该变量包含一个数字,因为 + 该运算符。 在应用中的任意位置引用 RunningTotal 。 当用户打开应用时, RunningTotal 的初始值为 空。
用户第一次选择 “添加 ”按钮并 设置 运行时, RunningTotal 将设置为 “RunningTotal + TextInput1”值。

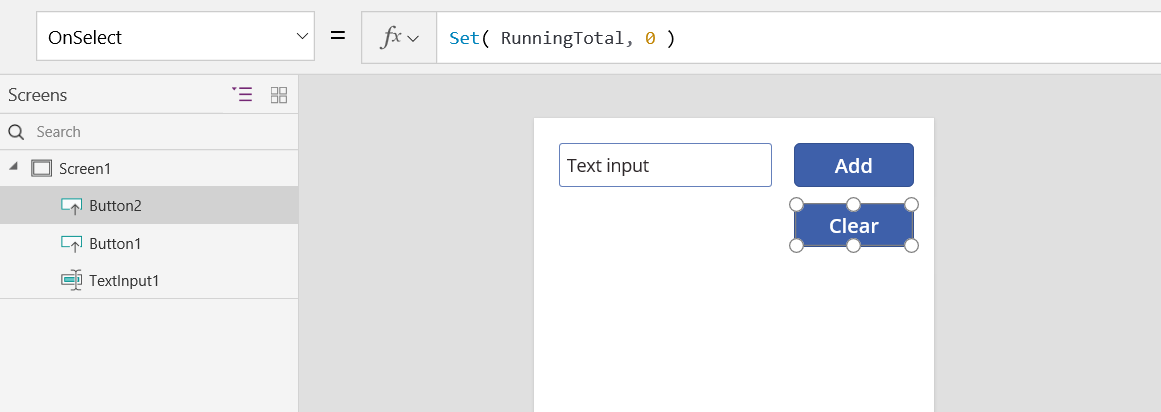
若要在用户选择“清除”按钮时将运行总数设置为 0,请将其 OnSelect 属性设置为以下公式:
Set(RunningTotal,0)

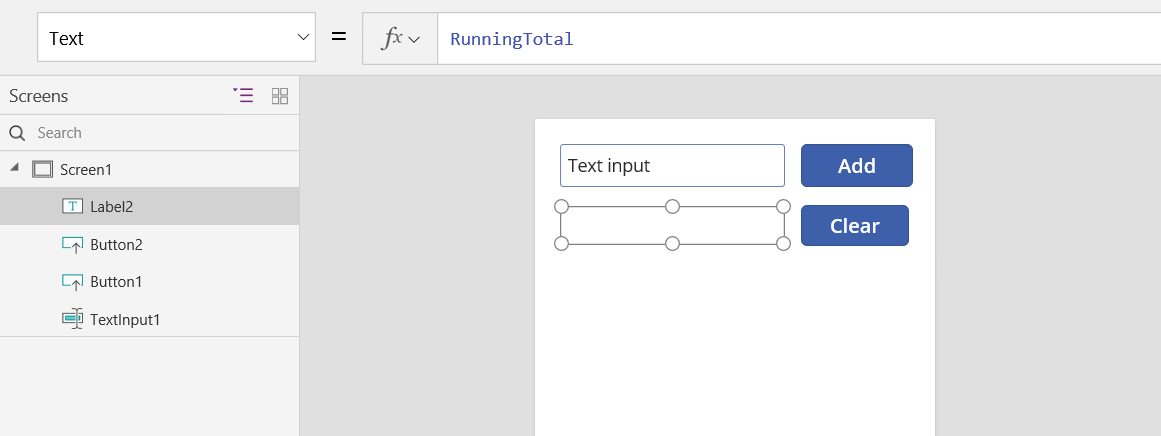
添加一个 标签 控件,然后将 Text 属性设置为 RunningTotal。
此公式会自动重新计算并向用户显示 RunningTotal 的值,因为它会根据用户选择的按钮进行更改。

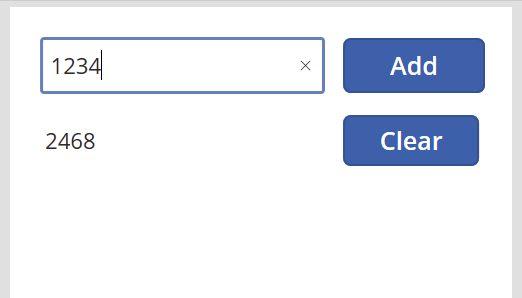
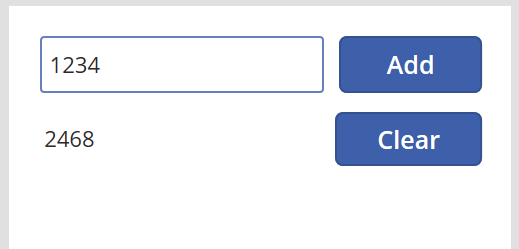
预览应用。 在文本框中输入数字,并多次选择 “添加 ”按钮。 准备就绪后,使用 Esc 键返回到创作体验。
文本输入控件的屏幕截图,显示一个值和一个显示累计总数的标签。
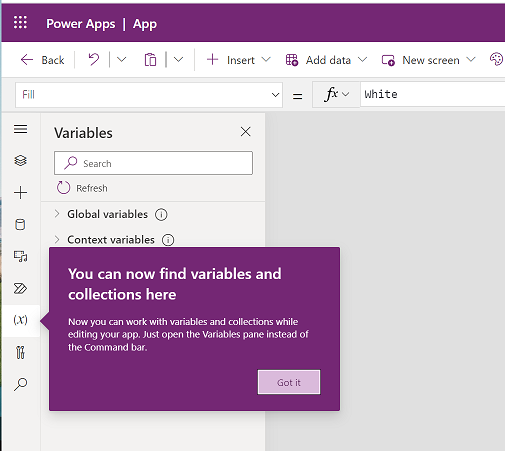
要显示全局变量的值,请在应用程序制作菜单中选择变量。

若要显示其中定义和使用变量的位置,请在全局变量下面选择它。

变量类型
Power Apps 具有三种类型的变量:
| 变量类型 | Scope | 描述 | 建立的函数 |
|---|---|---|---|
| 全局变量 | 应用 | 使用全局变量可保存在应用中任意位置引用的数字、文本字符串、布尔值、记录、表或其他值。 | 集合 |
| 上下文变量 | 屏幕 | 使用上下文变量将值传递给屏幕,例如其他语言的参数。 仅需在单一屏幕中引用这些数据。 |
UpdateContext 导航 |
| 集合 | 应用 | 使用集合来存储在应用中可以随时引用的表。 可以更改表的内容,并将其保存到本地设备供以后使用。 |
收集 ClearCollect |
创建和移除变量
变量在 Set、 UpdateContext、 Navigate、 Collect 或 ClearCollect 函数中出现时隐式创建。 若要声明变量及其类型,只需将其包含在应用中任何位置的这些函数中即可。 这些函数不创建变量;它们仅用值填充变量。 你永远不会像在另一个编程工具中那样显式声明变量,并且所有键入都是隐式的。
例如,您可能有一个按钮控件,其 OnSelect 公式等于 Set( X, 1 )。 此公式将 X 建立为具有数字类型的变量。 在公式中使用 X 作为数字,该变量在打开应用后具有 空白 值,但在选择按钮之前。 当您选择按钮时,会赋予 X 值 1。
如果添加另一个按钮并将其 OnSelect 属性设置为 Set(X,“Hello”),则会发生错误,因为类型(文本字符串)与上 一个 Set (数字)中的类型不匹配。 变量的所有隐式定义在类型上必须是一致的。 同样,所有这一切都是因为你在公式中提到 X ,而不是因为这些公式实际运行。
通过删除隐式建立该变量的所有 Set、 UpdateContext、 Navigate、 Collect 或 ClearCollect 函数来删除变量。 没有这些函数,变量将不存在。 此外,删除对变量的任何引用,因为它们会导致错误。
变量生存期和初始值
变量在应用运行时保留在内存中。 当应用关闭时,变量中的值将丢失。
使用 Patch 或 Collect 函数将变量的内容存储在数据源中。 使用 SaveData 函数将值存储在本地设备上的集合中。
当用户打开应用时,所有变量都以空白的初始值开头。
读取变量
使用变量的名称读取其值。 例如,使用此公式定义变量:
Set( Radius, 12 )
然后在使用数字的任何位置使用 Radius ,并将其替换为 12:
Pi() * Power( Radius, 2 )
如果为上下文变量指定与全局变量或集合相同的名称,上下文变量优先。 可以使用 歧义操作符[@Radius] 引用全局变量或集合。
保留变量名称
请勿使用以下任何变量名称。 这些名称是应用属性,使用它们可能会导致变量名称冲突导致意外的应用行为。
- ActiveScreen
- DesignHeight
- DesignWidth
- Height
- MinScreenHeight
- MinScreenWidth
- SizeBreakpoints
- StudioVersion
- TestCaseId
- 正在测试
- TestSuiteId
- 主题
- Width
使用上下文变量
让我们看看如何使用上下文变量而不是全局变量来创建添加计算机。
上下文变量的工作原理
- 您可以使用 UpdateContext 或 Navigate 函数隐式建立和设置上下文变量。 应用启动时,每个上下文变量的初始值为 空。
- 使用记录创更新上下文变量。 在其他编程工具中,通常使用“=”进行赋值,例如“x = 1”。 上下文变量则使用 { x: 1 } 这样的形式。 使用上下文变量时,无需记录语法即可直接使用其名称。
- 也可以在使用 Navigate 函数显示屏幕时设置上下文变量。 如果将屏幕视为一种过程或子例程,此方法类似于传入其他编程工具的参数。
- 上下文变量的作用范围仅限于单个屏幕的上下文(Navigate 除外),这也是其得名的原因。 不能在此上下文之外使用或设置它们。
- 上下文变量可以存储包括字符串、数字、记录和表在内的任何值。
使用上下文变量重建加法器:
添加一个文本输入控件,将其命名为 TextInput1,同时添加两个按钮,分别命名为 Button1 和 Button2。
将 Button1 的 Text 属性设置为 "Add",将 Button2 的 Text 属性设置为 "Clear"。
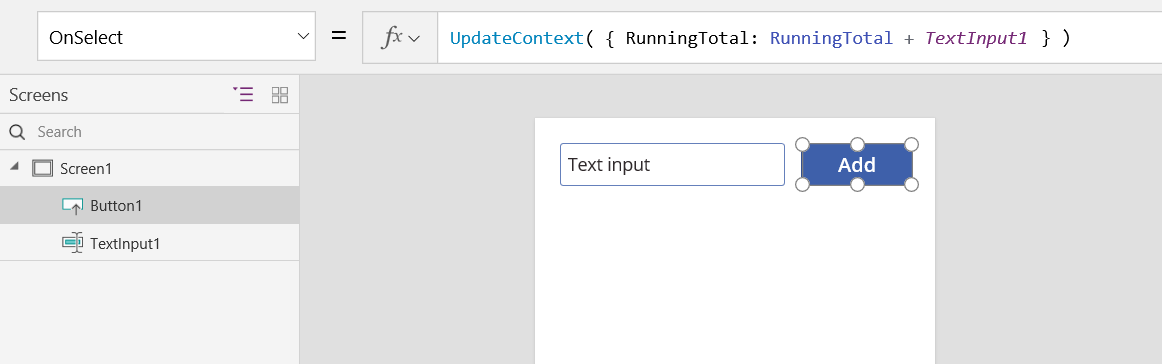
若要在用户选择加按钮时更新汇总,请将 OnSelect 属性设置为以下公式:
UpdateContext({RunningTotal:RunningTotal + TextInput1})
此公式将 RunningTotal 设定为一个上下文变量,该变量因为 + 运算符而保存一个数字。 在此屏幕的任意位置引用 RunningTotal 。 当用户打开应用时, RunningTotal 的初始值为 空。
用户第一次选择 “添加 ”按钮并 运行 UpdateContext 时, RunningTotal 将设置为 RunningTotal + TextInput1 值。

若要在用户选择清除按钮时将汇总设置为 0,请将 OnSelect 属性设置为以下公式:
UpdateContext({ RunningTotal: 0 } )
同样,将 UpdateContext 与公式 UpdateContext({ RunningTotal: 0 } )一起使用。

添加一个 标签 控件,然后将 Text 属性设置为 RunningTotal。
此公式将自动重新计算,为用户显示的 RunningTotal 值随用户选择的按钮而变化。

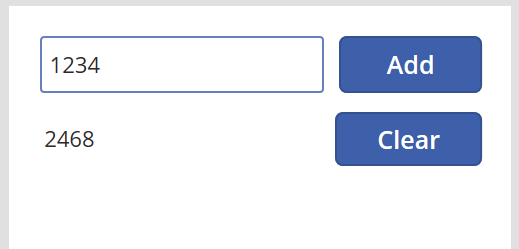
预览应用。 在文本框中输入数字,并多次选择 “添加 ”按钮。 准备就绪后,使用 Esc 键返回到创作体验。

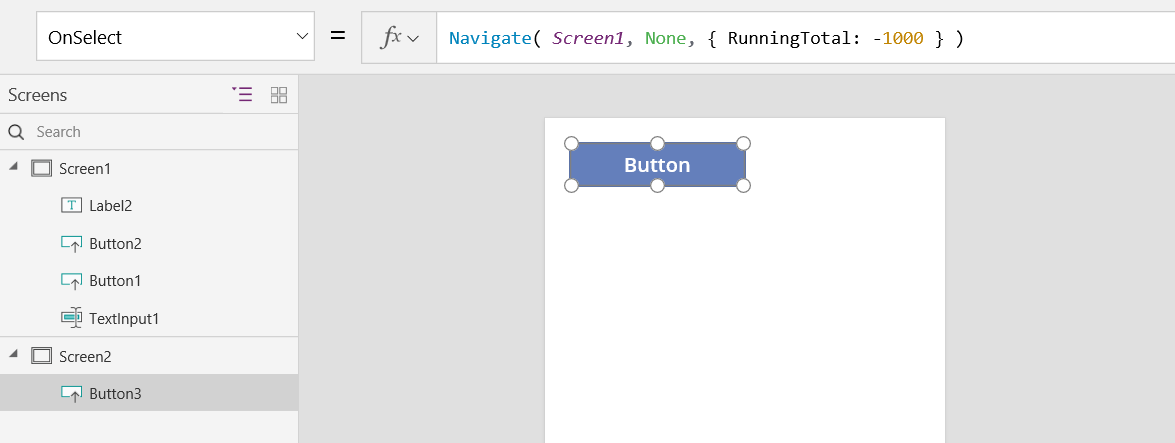
在导航到一个屏幕时设置上下文变量的值,以便将“上下文”或“参数”从一个屏幕传递到另一个屏幕。 为了演示此技术,请插入一个屏幕,插入按钮,并将其 OnSelect 属性设置为以下公式:
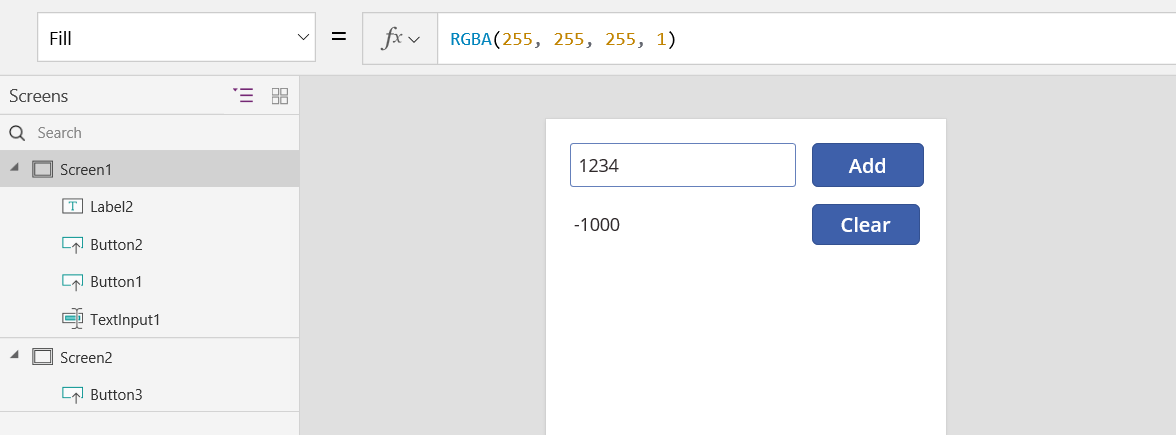
Navigate(Screen1、None、{ RunningTotal: -1000 } )

按住 Alt 键,同时选择此按钮以显示 Screen1 ,并将上下文变量 RunningTotal 设置为 -1000。

要显示上下文变量的值,请执行以下操作之一:
如果您使用的是预览版本的 Power Apps Studio,请在应用创作菜单中选择变量。
如果使用的是经典版本的 Power Apps Studio,请选择 “文件 ”菜单,然后在左窗格中选择“ 变量 ”。
要显示定义和使用上下文变量的位置,请在上下文变量下面选择它。
使用集合
让我们使用一个集合类来创建一个加法器。 由于集合包含易于修改的表格,该加法器会在您输入每个值时保留其“纸带记录”。
集合的工作原理
- 通过 ClearCollect 函数创建和设置集合。 可以改用 Collect 函数,但它需要另一个变量,而不是替换旧变量。
- 集合是数据源和表的类型。 若要获取集合中的单个值,请使用 First 函数,并从生成的记录中获取一个字段。 如果将单个值与 ClearCollect 一起使用,则为 “值” 字段,如以下示例所示:
First(VariableName).Value
使用集合创建加法计算器:
添加一个 文本输入 控件,将其命名为 TextInput1,同时添加两个按钮,分别命名为 Button1 和 Button2。
将 Button1 的 Text 属性设置为 "Add",将 Button2 的 Text 属性设置为 "Clear"。
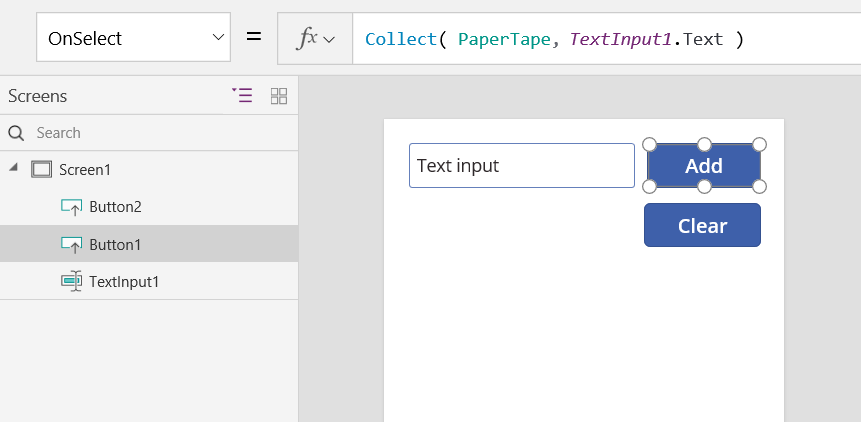
若要在用户选择加按钮时更新汇总,请将 OnSelect 属性设置为以下公式:
Collect( PaperTape, TextInput1.Text )
仅存在此公式即可将 PaperTape 建立为一个包含单列文本字符串表的集合。 您可以此应用中的任意位置引用 PaperTape。 每当用户打开此应用时,PaperTape 都是一个空表。
当此公式运行时,它会将新值添加到集合末尾。 由于我们添加了一个单值,因此,Collect 会自动将其置于列名为 Value 的单列中,稍后我们将使用它。

若要在用户选择清除按钮时清除纸带,请将其 OnSelect 属性设置为以下公式:
Clear(PaperTape)
“清除”按钮的  label.](media/working-with-variables/papertape-3.png)
label.](media/working-with-variables/papertape-3.png)若要运行加法机,请按 F5 打开“预览”,在文本输入控件中输入数字,然后选择相应的按钮。

若要返回到默认工作区,请选择 Esc。
若要显示纸张磁带,请插入 数据表 控件,并设置其 **[Items](controls/properties1)。 要查看集合中的值,请执行以下操作之一:
如果使用 Power Apps Studio 预览版,请在应用创作菜单中选择 “变量 ”,然后选择“ 集合”。
如果使用的是经典版本的 Power Apps Studio,请在“文件”菜单上选择“集合”。 要查看集合中的值,请执行以下操作之一:
如果您使用的是预览版本的 Power Apps Studio,请在应用创作菜单中选择变量,然后选择集合。
如果您使用的是经典版本的 Power Apps Studio,请在文件菜单上选择集合。
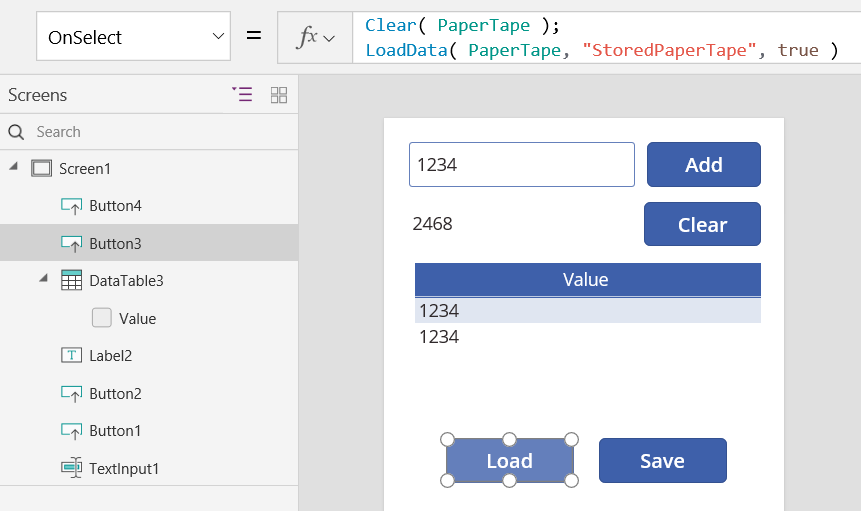
若要存储和获取集合,请再添加两个按钮控件,并将其 “文本 ”属性设置为 “加载 和 保存”。 将加载按钮的 OnSelect 属性设置为此公式:
Clear(PaperTape );LoadData(PaperTape、“StoredPaperTape”、true)
您首先需要清除集合,因为 LoadData 会将存储的值附加到集合末尾。

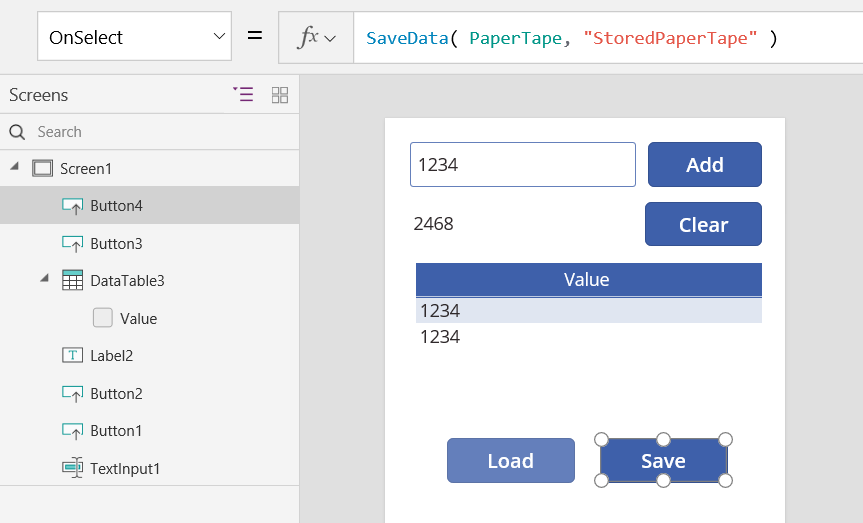
将保存按钮的 OnSelect 属性设为以下公式:
SaveData(PaperTape、“StoredPaperTape”)

通过选择 F5 再次预览,在文本输入控件中输入数字,然后选择按钮。 选择保存按钮。 关闭并重新加载应用,然后选择加载按钮以重新加载集合。
备注
SaveData 和 LoadData 函数可在 Power Apps Mobile 使用,但不支持 Power Apps Studio 或 Power Apps 网页播放器。