配置模型驱动应用程序窗体的事件处理程序
可以为窗体中的以下区域配置 Power Apps 窗体的事件处理程序。
| 元素 | 事件 | 说明 |
|---|---|---|
| 表单 | OnLoad |
在加载窗体时发生。 |
OnSave |
在保存数据时发生。 | |
| 制表符 | TabStateChange |
在展开或折叠选项卡时发生。 |
| Column | OnChange |
在列中的数据发生变化以及控件失去焦点时发生。 |
| IFRAME | OnReadyStateComplete |
在 IFRAME 的内容加载时发生。 |
事件处理程序包括一个对 JavaScript Web 资源的引用,以及一个在 Web 资源内定义的将在事件发生时执行的函数。 每个元素最多可以配置 50 个单独的事件处理程序。
重要
事件处理程序配置不正确可能导致脚本错误,从而可能导致窗体无法正确加载或正常运行。 如果您不是脚本的开发者,请确保完全了解脚本所需的配置选项。
不要使用来自不是您信任的来源的库来配置脚本事件处理程序。 可以使用脚本执行用户能执行的任何操作,而编写得不好的脚本可能会极大地降低窗体的性能。
在配置了事件处理程序之后,务必对其进行测试以确认其正常工作。
配置事件处理程序
以下过程介绍了如何为窗体配置事件处理程序。 使用类似步骤为选项卡、列或 IFrame 配置事件处理程序。
登录到 Power Apps,打开所需的表,然后在窗体设计器中打开要配置事件处理程序的窗体。
根据库状态,从以下项中进行选择:
- 如果包含要设置为事件处理程序的函数的库已可用,请在客户主窗体下的右侧属性窗格中,选择事件选项卡,然后转到步骤 3。
- 如果包含所需函数的库尚不可用,请选择左侧导航窗格中的窗体库,然后选择添加库:
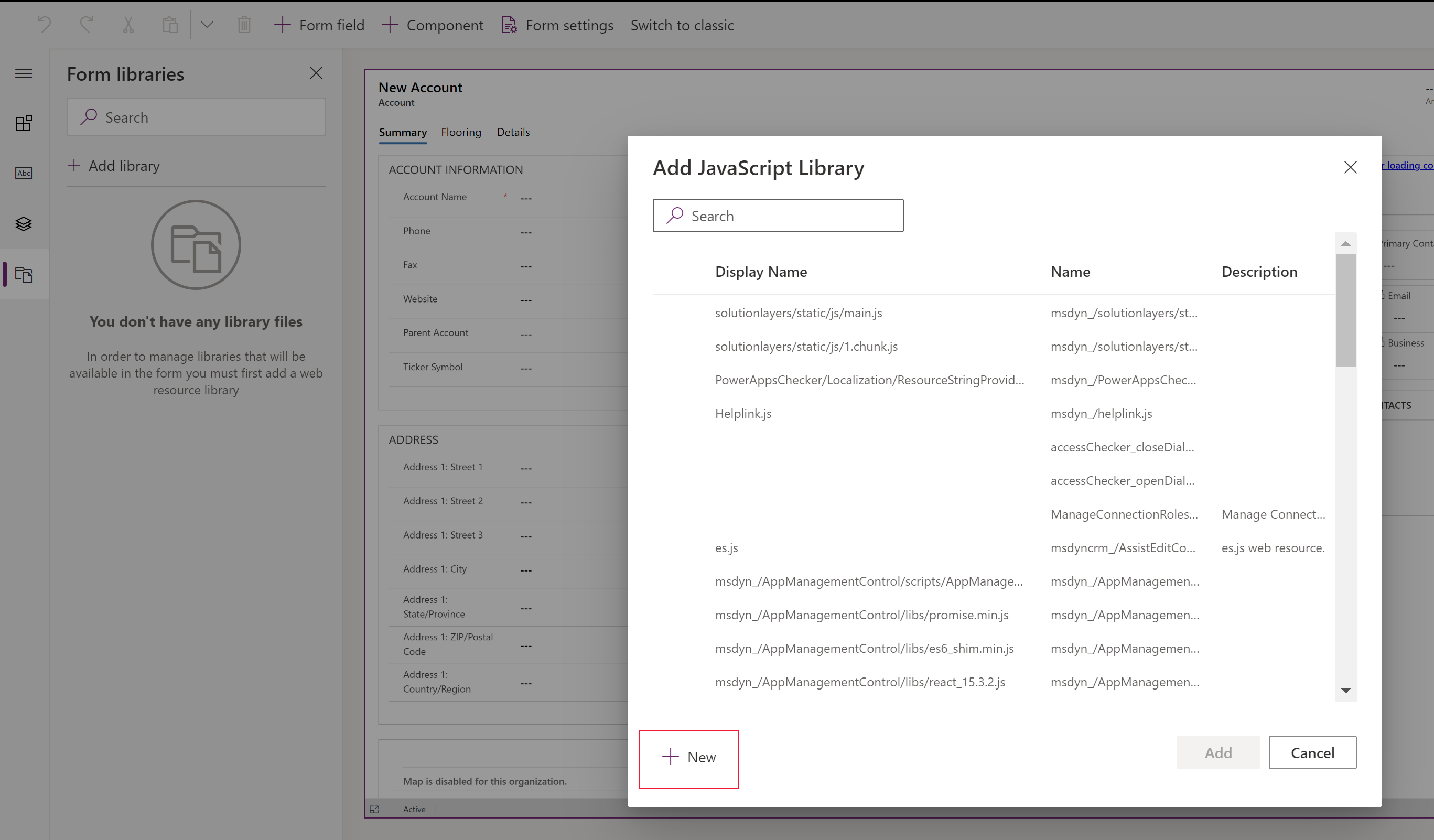
- 在添加 JavaScript 库页面上,选择新建。

- 在新浏览器选项卡中,填写属性以创建 JScript Web 资源,选择保存,然后选择发布。 详细信息:创建 JavaScript Web 资源
- 关闭浏览器选项卡并返回到添加 JavaScript 库列表。
- 从列表中选择 JavaScript Web 资源,选择添加,然后选择事件选项卡。
备注
若要刷新列表,必须选择取消,然后选择添加库。
- 在添加 JavaScript 库页面上,选择新建。
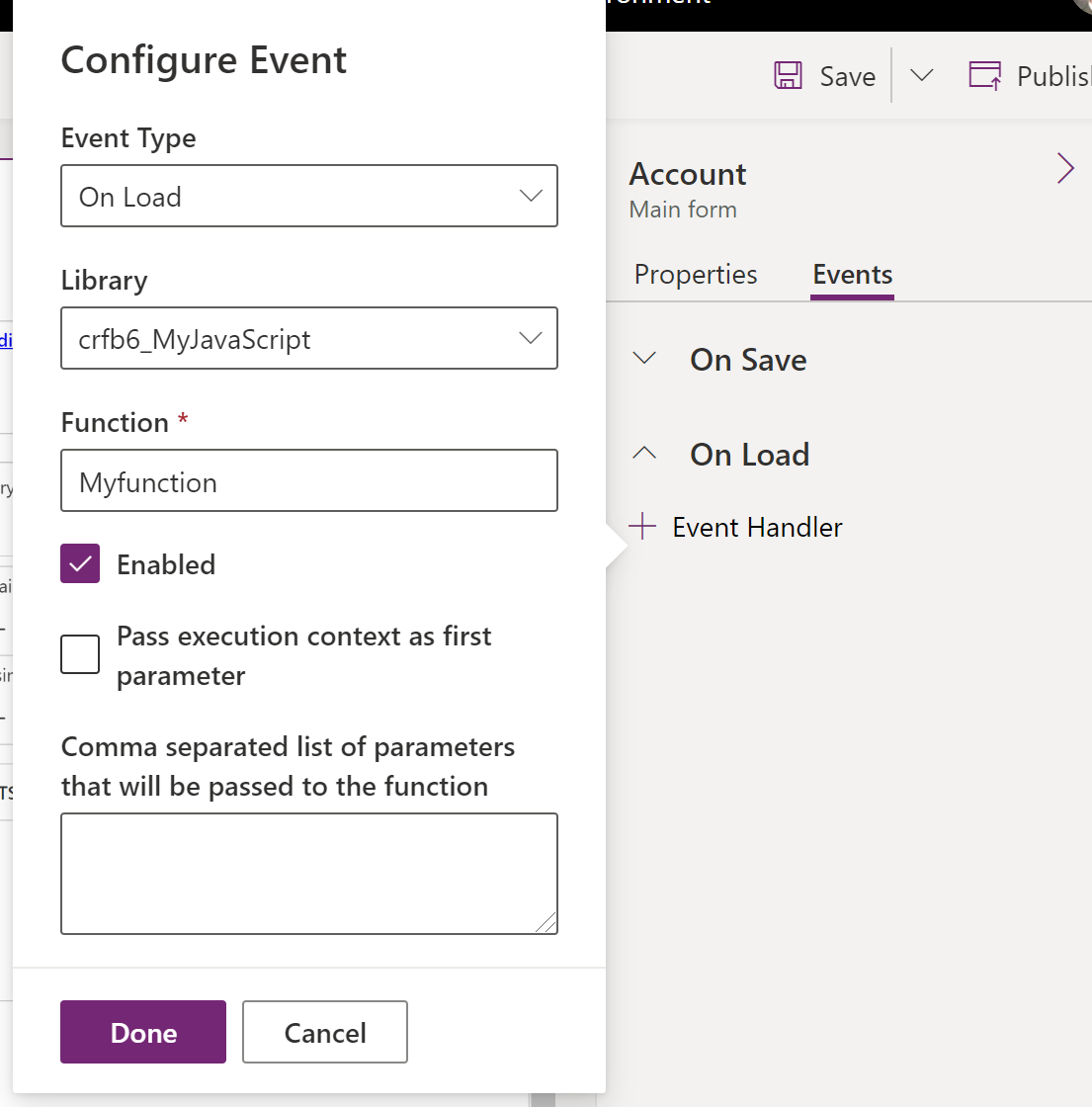
在事件选项卡上,选择事件处理程序并填写以下信息以配置窗体事件,然后选择完成:
事件类型:
- 保存时:在更改窗体字段后保存记录时。
- 加载时:打开窗体时。
库:JavaScript Web 资源。
函数:JavaScript Web 资源中应该为事件执行的函数的名称。
已启用:默认情况下,事件处理程序处于启用状态。 如果不想启用该事件,请清除已启用复选框。
将执行上下文作为第一个参数传递:某些函数需要将执行上下文传递到该函数。 如果需要,请选择将执行上下文作为第一个参数传递。
将传递给函数的以逗号分隔的参数列表:某些函数可以接受一组参数来控制函数的行为。 如果需要这些参数,请在将传递给函数的以逗号分隔的参数列表中输入它们。
表列依赖项:对于保存时事件,选择要在记录保存后触发该事件的列。

保存窗体,然后发布窗体。
使用经典体验配置事件处理程序
在经典窗体编辑器中,选择要为其配置处理程序的事件的元素。
在“主页”选项卡上的编辑组中,选择更改属性,或者直接双击元素。
在元素属性对话框中,选择“事件”选项卡。
展开窗体库 区域。 如果包含要设置为事件处理程序的函数的库尚未列出,请添加该库。
若要将窗体库添加到事件处理程序:
在事件列表的窗体库部分,选择添加。
在可用的 JavaScript Web 资源列表中查找 Web 资源。 选择它,然后选择添加。
如果需要的 JavaScript Web 资源不存在,请选择新建打开一个新 Web 资源窗体,创建一个 Web 资源。
若要创建 JavaScript Web 资源,请参阅创建 JavaScript Web 资源。
您创建的 Web 资源当前在查找行对话中处于选中状态。 选择添加关闭该对话框。
在事件处理程序 分区中,选择要为其设置事件处理程序的事件。
选择添加以打开处理程序属性对话框。
在详细信息选项卡上,选择相应的库,并键入应为事件执行的函数的名称。
默认情况下,事件处理程序处于启用状态。 如果不想启用该事件,请清除已启用复选框。
有些函数需要向函数传递执行上下文。 如果需要,请选择将执行上下文作为第一个参数传递。
有些函数可以接受一组参数来控制函数的行为。 如果需要这些参数,请在将传递给函数的以逗号分隔的参数列表中输入它们。
在依赖项选项卡上,将脚本依赖的所有列添加到从属列区域。
选择确定以关闭处理程序属性对话框。
输入事件处理程序之后,可以使用绿色箭头上下移动函数来调整其相对于其他函数的执行顺序。
选择确定以关闭“元素属性”对话框。
选择保存以保存您所做的更改。 选择发布发布窗体。
备注
虽然用户界面 (UI) 让您可以使用向上和向下绿色箭头调整脚本加载的顺序,但脚本实际不按顺序进行加载。
创建 JavaScript Web 资源
在 Web 资源窗体中,设置以下属性:
属性 值 姓名 必需。 键入 Web 资源的名称。 显示名称 必需。 键入要在 Web 资源列表中显示的名称。 说明 (可选) 键入对 Web 资源的说明。 类型 必需。 选择脚本 (JScript) 。 语言 (可选) 选择可用于您的组织的语言之一。 如果您已经有了一个脚本,我们强烈建议您使用浏览 按钮查找该文件并将其上载。
或者,您也可以选择文本编辑器按钮,然后在编辑内容对话框中粘贴或键入该脚本的内容。
备注
由于这个简单的文本编辑器不提供任何可检查脚本正确性的功能,因此,一般情况下,应始终尽量使用 Visual Studio 之类的单独应用程序来编辑脚本,然后再上载脚本。
- 选择保存,然后关闭该 Web 资源页面。