活动
将代码组件添加到模型驱动应用的自定义页面
本文概括介绍由专业开发人员在自定义页面使用 Power Apps component framework 构建的代码组件的使用。 有关低代码自定义 UX 可扩展性,请参阅将画布组件添加到模型驱动应用的自定义页面。
重要
- 自定义页面是一项具有重大产品更改的新功能,目前有很多已知限制,自定义页面已知问题中进行了概括。
备注
- 自定义页面支持画布应用当前支持的所有组件框架 API。
- 某些模型驱动应用特定 API,如 WebAPI 和 Navigation 已发布对自定义页面的应用支持。 这些 API 可以在自定义页面的代码组件中使用,并适用于最终发布的应用。
- 有关每个平台上的单个 API 支持状态,请参阅 Power Apps component framework API 参考
代码组件使专业开发人员能够创建在应用中使用的自定义代码组件。 这种专业代码可扩展性机制提供一流的应用程序生命周期管理 (ALM),以无缝扩展整个组织中所有应用程序制作者可以使用的组件。 代码组件可以在自定义页面、画布和模型驱动应用中重复使用。 它们可以使用标准的 Microsoft Dataverse 解决方案集中更新、打包和移动。 详细信息:Power Apps component framework 概述
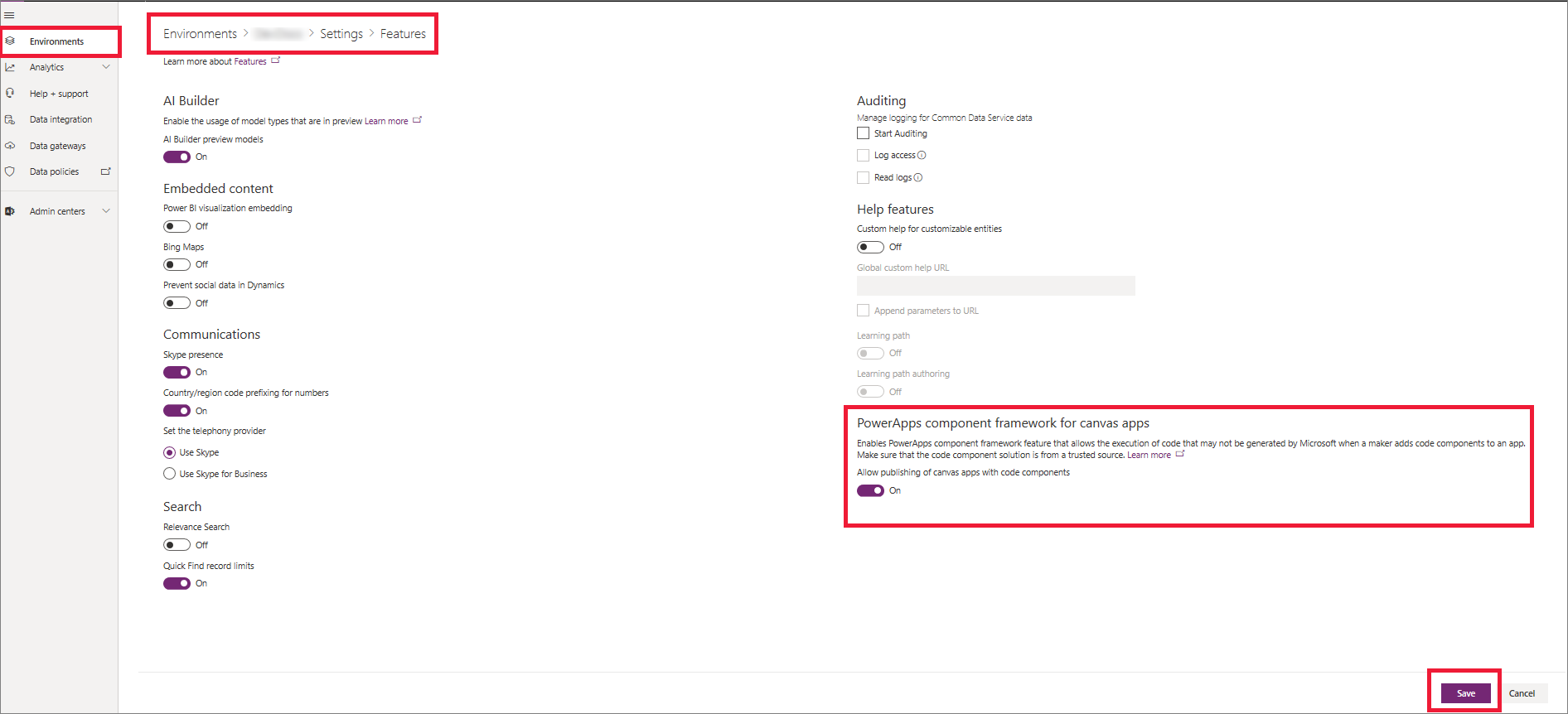
要在自定义页面内使用代码组件,您需要启用 Power Apps component framework 功能。 详细信息:启用 Power Apps component framework 功能
本节概括介绍如何创建、导入和测试代码组件。
自定义页面的代码组件遵循与画布应用相同的模式。 代码组件需要先实现,然后才能添加到自定义页面。 若要创建代码组件,请参阅创建第一个组件。
您还可以尝试 OOB 示例组件来快速启动。 完成代码组件的实现后,可以将其打包到解决方案中并添加到 Dataverse,使其可用于与模型驱动和画布应用一致的所有自定义页面。 详细信息:代码组件应用程序生命周期管理 (ALM)。
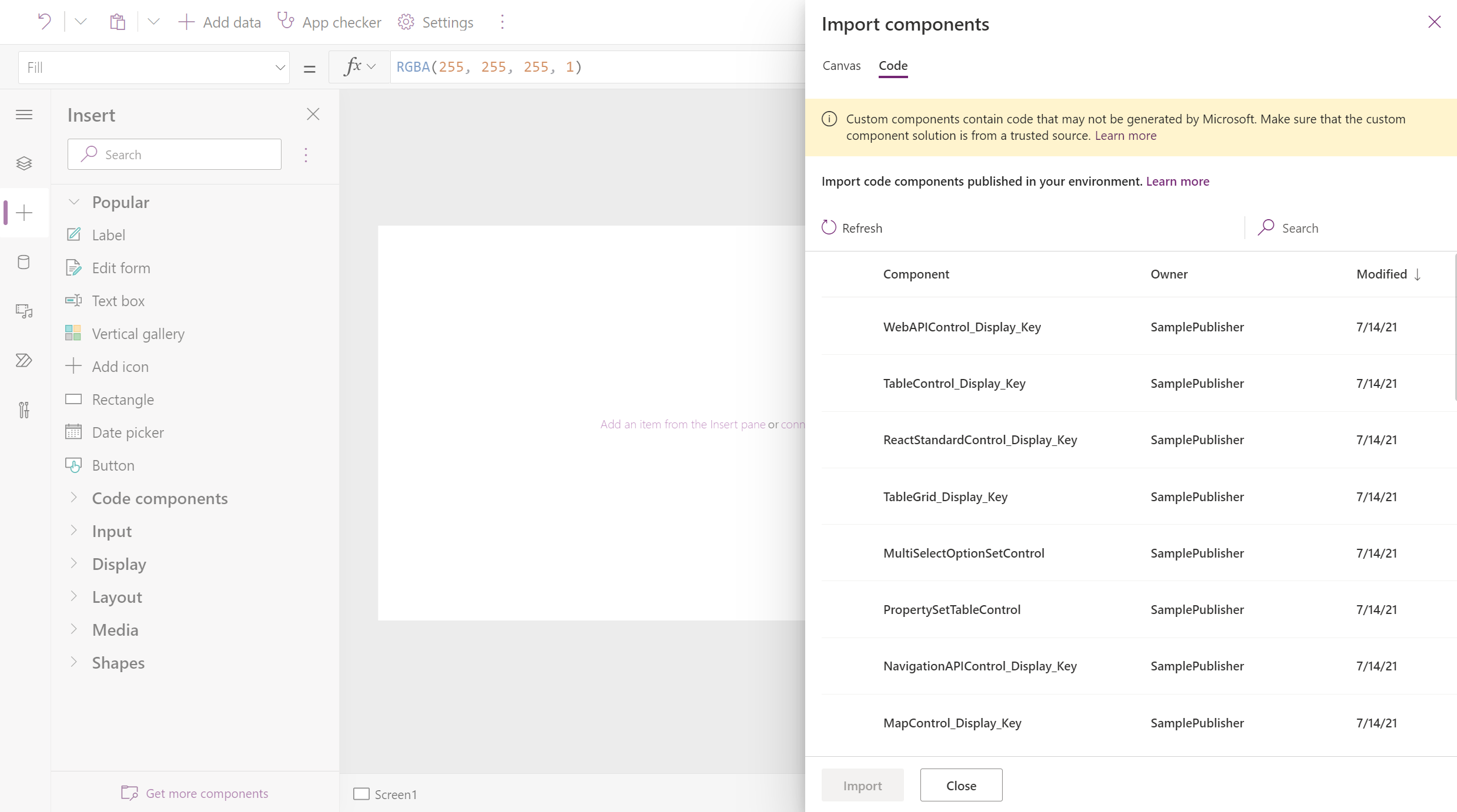
在环境中,自定义页面可以使用以前使用解决方案导入到 Dataverse 的所有代码组件。 在左侧窗格中,选择添加(+),然后选择页面底部的获取更多组件。 您将在导入组件窗格上看到一个代码选项卡,其中显示了环境中存在的所有代码组件。
备注
- 如果代码选项卡未显示在导入组件窗格中,请验证是否为画布应用启用了 Power Apps component framework 功能设置。 详细信息:启用 Power Apps component framework 功能
- 此外,请确保您使用的是最新的画布应用工作室创作版本。
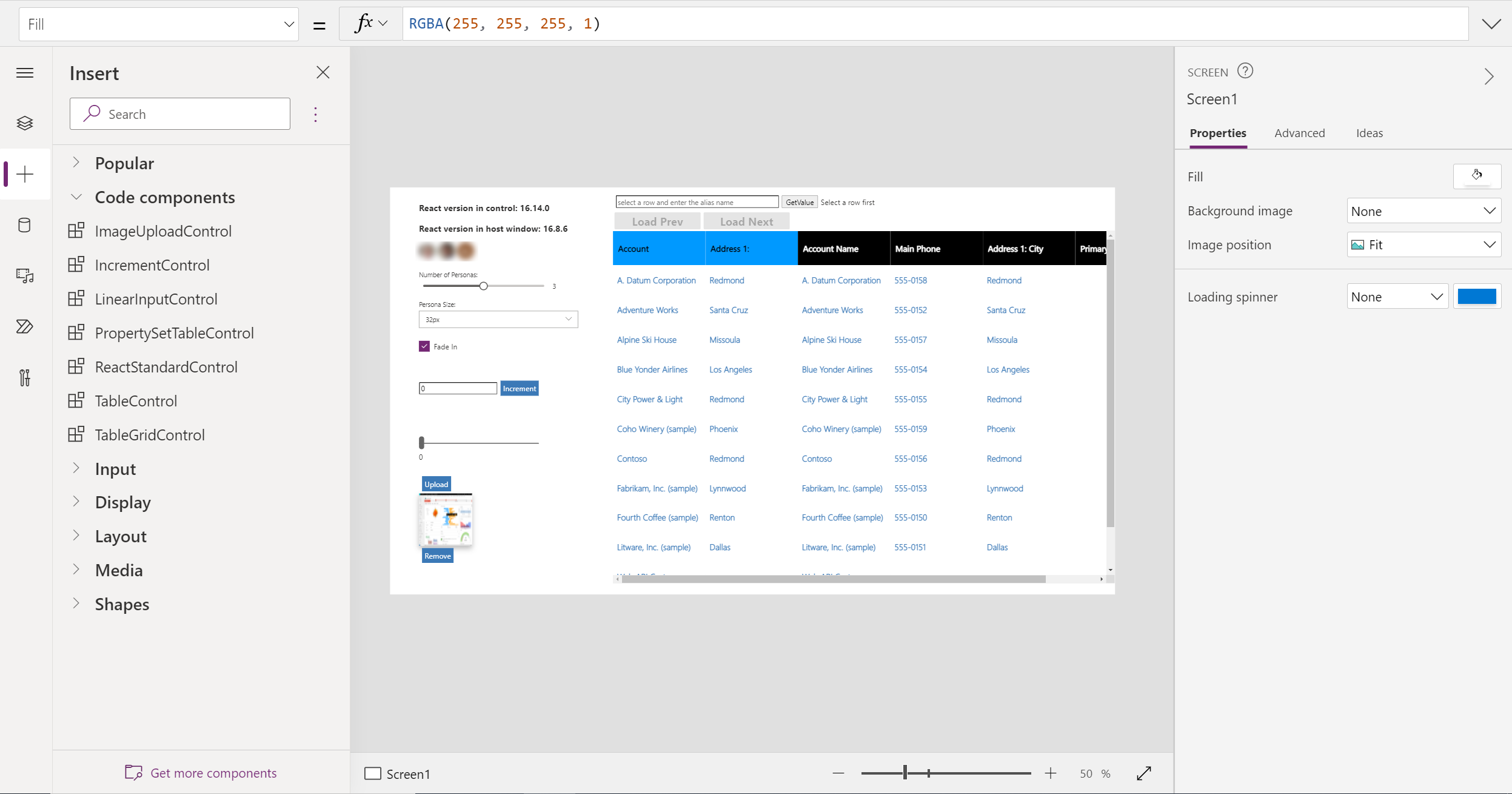
新添加的代码组件现在位于代码组件部分下。 可以添加到自定义页面中。
与画布应用一样,代码组件是交互式的,可以在自定义页面工作室创作环境中进行测试。 但是,诸如 Web APIs 和 Navigation 之类的特定 API 在调用时仅具有自定义页面运行时支持,会显示错误消息“方法尚未实现”。
您可以消除此错误,继续发布自定义页面。 然后,将此自定义页面添加到模型驱动应用并发布应用以查看运行的自定义页面 Web API。
下图显示了添加到自定义页面、在已发布的模型驱动应用中运行的标准 Web API 示例控件和 Navigation API 控件。
您还可以使用 Microsoft 的其他示例组件。

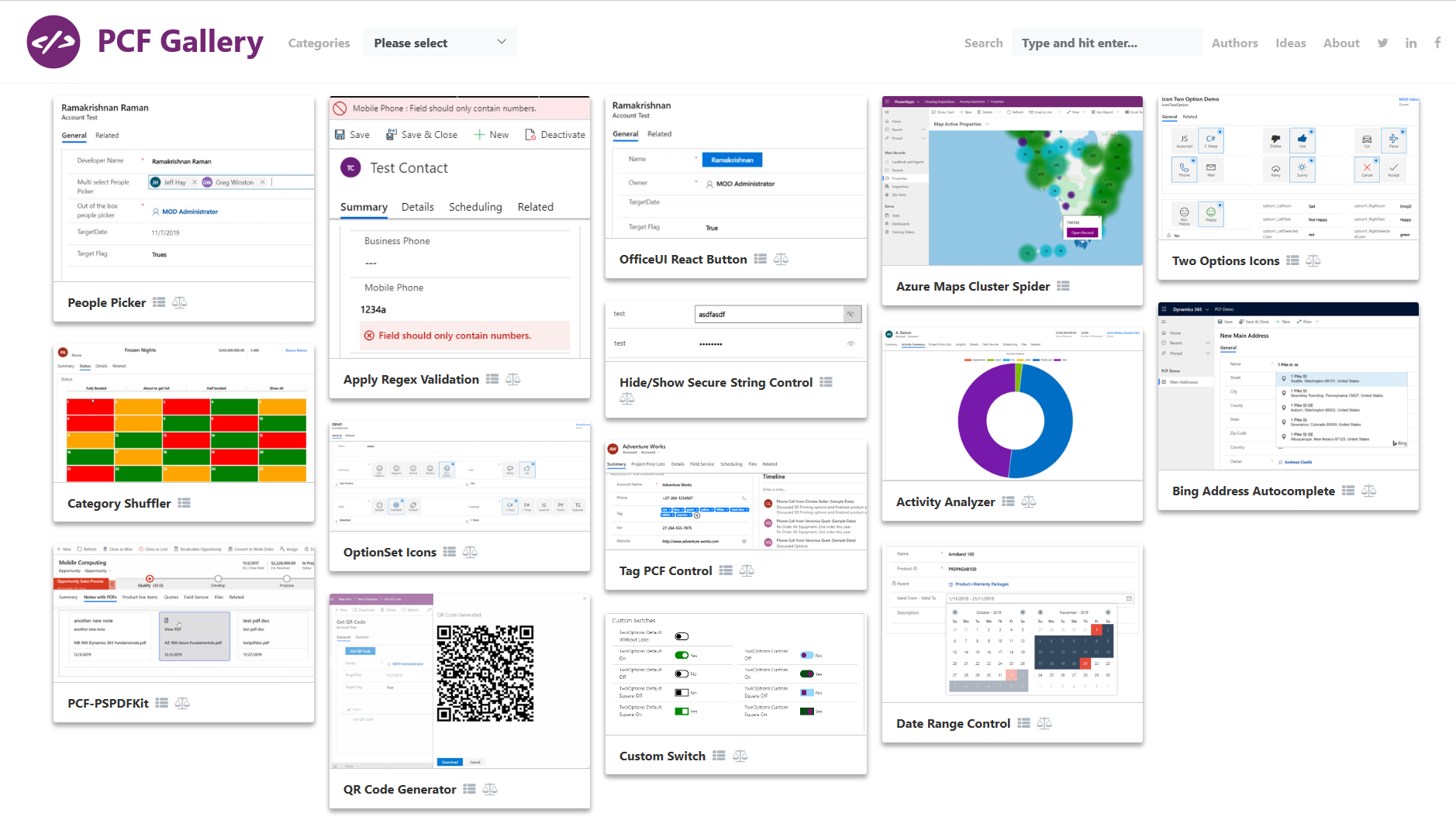
或尝试一些来自 Power Apps 社区库的组件。

其他资源
培训
模块
Build a Power Apps component - Training
Learn how to build a custom Power Apps component, create a code component solution package, and then test and debug a code component.
认证
Microsoft Certified: Power Platform Developer Associate - Certifications
Demonstrujte, jak zjednodušit, automatizovat a transformovat obchodní úlohy a procesy pomocí microsoft Power Platform Developer.