将 富文本编辑器 控件添加到模型驱动应用
富文本编辑器控件是一个轻量级的、基于 HTML 的编辑器,构建于流行的 CKEditor 之上。 使用它,您可以在模型驱动应用中创建、粘贴和编辑带格式的文本。 要在编辑器中设置文本格式,您可以使用编辑器工具栏,插入 HTML 标记,或粘贴其他应用程序(如 web 浏览器或 Word)中的带格式文本。
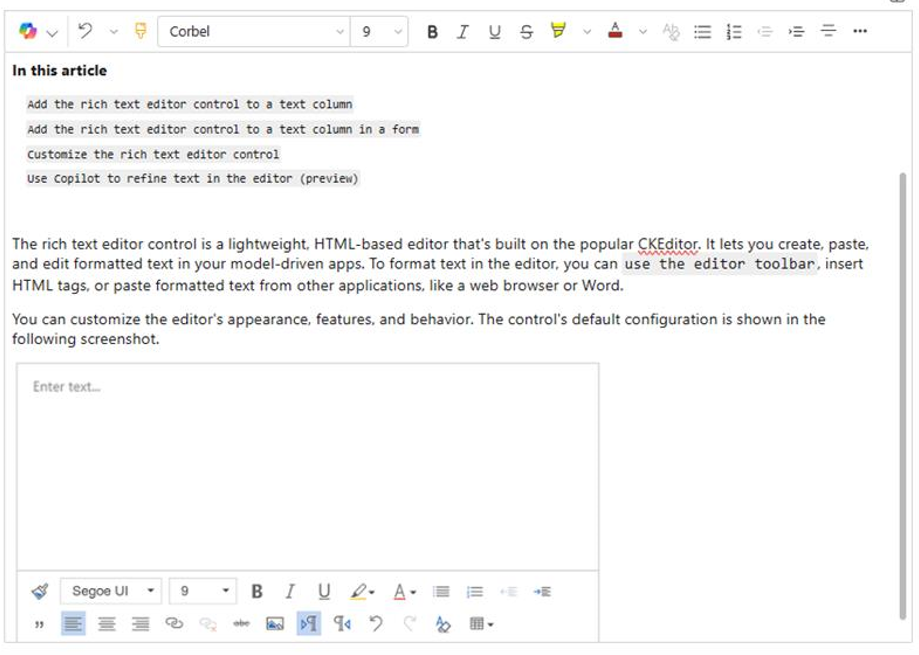
您可以自定义编辑器的外观、功能和行为。 该控件的现代文本体验如下屏幕截图所示。

目前,富文本编辑器有两种不同的体验:
- 现代文本编辑器:您可以实现的新体验
- 经典文本编辑器:默认体验
现代文本编辑器增强功能
现代文本编辑器旨在与 Microsoft 应用程序(如 Outlook、Word 和 OneNote)的熟悉而直观的界面保持一致。 此更新引入了现代设计、黑暗模式、高对比度主题和新的助手功能,以增强您的文本编辑能力。
备注
经典富文本编辑器体验中可用的某些功能在现代体验中还不可用。 这些功能包括:
- 配置选项,如本文针对经典体验所述
- 有关记录
启用现代富文本编辑器体验
默认情况下,经典的富文本编辑器体验是启用的。 完成以下步骤,切换到现代富文本编辑器体验。
- 在 Dynamics 365 中,右键单击要启用现代富文本编辑器体验的应用程序,然后选择在应用程序设计器中打开。 Power Apps 打开应用程序设计器。
- 在命令栏上,选择设置。 将显示“设置”页面。
- 在左侧窗格的设置中,选择功能。 将显示“功能”页面。
- 根据您的需求,将以下任一或所有选项的开关设置为是:
- 启用现代 RichTextEditor 控件体验和电子邮件描述:启用现代富文本编辑器控件体验和电子邮件描述。 此设置将覆盖您之前在富文本编辑器的经典(默认)电子邮件体验中进行的任何自定义。
- 为默认控件启用现代 RichTextEditor 控件体验:为默认的、未配置的实例启用现代富文本编辑器体验。
- 为笔记创作提供现代 RichTextEditor 控件体验:为笔记提供现代富文本编辑器体验。 此设置会覆盖您以前在富文本编辑器的经典(默认)笔记创作体验中进行的任何自定义。
- 选择保存。
- 在应用程序设计器中,选择发布。
从现代富文本编辑器体验恢复为经典体验
如果您需要恢复传统的富文本编辑器体验,请按照启用现代富文本编辑器体验中的相同步骤操作,但取消选择您在步骤 4 中选择的选项。
将富文本编辑器控件添加到文本列
以下配置在经典富文本编辑器体验中可用。
将文本列的格式设置为富文本时,将自动添加默认的富文本编辑器控件。
登录到 Power Apps。
在左侧导航窗格中,选择解决方案。
打开解决方案和解决方案中的表。
在列和数据区域中,选择一个文本列。
如果表中不包含文本列,选择 +(新建列),为列输入名称。
在数据类型中,选择文本右侧的 >,然后根据列包含单行文本还是多行文本选择适当的富文本选项。
保存列,然后将其添加到窗体中。
将富文本编辑器控件添加到窗体中的文本列
以下配置在经典富文本编辑器体验中可用。
登录到 Power Apps。
在左侧导航窗格中,选择解决方案。
打开解决方案和解决方案中的表。
在数据体验区域中,选择窗体,然后找到包含要向其中添加富文本编辑器的文本列的窗体。
选择 ⋮ > 编辑 > 在新选项卡中编辑。
在窗体设计器区域,选择、添加或创建文本列。
在列属性窗格中,展开组件列表,选择 + 组件,然后选择富文本编辑器控件。
在添加富文本编辑器控件窗格中,选择 Web、电话和平板电脑,允许在任何设备上运行的应用使用编辑器。
如果要自定义编辑器,在静态值框中输入其配置文件的相对 URL,配置文件是一个包含要更改的属性的 JavaScript web 资源。 如果将此字段留空,编辑器将使用默认配置。
选择完成。
选择保存并发布对窗体应用更改。
自定义富文本编辑器控件
经典富文本编辑器体验中提供了以下自定义设置。
Power Apps 让您可以更改富格文本编辑器控件的属性,来自定义其外观、功能和行为。 要自定义控件的特定实例,在单个 JSON 格式的配置文件中指定属性及其值。 要自定义控件的全局配置,更改默认配置文件中的属性。
自定义级别
最多可以有三个级别或层的配置可以自定义富文本编辑器:
- 在最基本的层面上,控件的每个实例都从文件
RTEGlobalConfiguration_Readonly.json中获取配置。 此文件是只读的,因此不能直接更改这些属性。 - 在下一级别,控件的每个实例都从文件
RTEGlobalConfiguration.json中的属性获取配置(如果存在)。 此配置在上一个配置之上分层,因此此文件中的属性将替换只读文件中相同的命名属性。 - 最后,在最高级别上,控件的特定实例从特定配置文件获取配置(如果存在)。 此配置在上一个配置之上分层,因此此文件中的属性将替换两个更低级别的文件中相同的命名属性。
我们必须在这里添加一点限定条件。 并非所有属性都会被更高级别配置中的属性替换。 extraPlugins 属性将合并,以允许在默认配置中使用广泛的外部和现成插件。 这样,您可以根据需要在配置文件中为控件的特定实例激活和停用插件。
自定义富文本编辑器的特定实例
在 Visual Studio Code 或其他文本编辑器中,创建一个文件并为其指定一个有意义的名称。
文件
RTEGlobalConfiguration.json包含富文本编辑器的默认或全局配置。 假设如果您在联系人窗体中自定义控件,您可以将文件的名称命名为类似于RTEContactFormConfiguration.json。将以下代码片段复制并粘贴到文件中:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }最后一个 propertyName:value 对不以逗号结尾。
用要更改的富文本编辑器控件属性替换 propertyName 和 value。 字符串值必须用引号括起来。
我们为您提供了一些示例配置,但您可以定义其他配置来满足您的需求。
在 Power Apps 中,使用您在步骤 1 中创建的 JSON 文件创建 JavaScript (JS) 类型的 Web 资源。
将富文本编辑器控件添加到表单的文本列中,并在添加富文本编辑器控件窗格中静态值中,输入 JavaScript web 资源的相对 URL。
虽然您可以输入 web 资源的绝对 URL,但我们建议您输入相对 URL。 这样,如果将 web 资源作为解决方案导入到不同的环境,只要相对路径相同,它仍然可以工作。
例如,如果 web 资源的 URL 为
https://yourorg.crm.dynamics.com/WebResources/rtecontactform,相对 URL 为 /WebResources/rtecontactform。选择完成。
选择保存并发布对窗体应用更改。
全局自定义富文本编辑器控件
可编辑的全局配置文件 RTEGlobalConfiguration.json 是您可以应用的第二个自定义级别。 默认情况下,此文件是空的。 这意味着富文本编辑器的所有实例都使用只读文件 RTEGlobalConfiguration_Readonly.json 中的属性,除非您为控件的特定实例创建了配置文件。
如果您的业务需求需要在任何地方自定义控件,在 RTEGlobalConfiguration.json 文件中指定所需的值。 以此只读文件为例,确保以正确的格式输入属性值对。
在编辑器中使用 Copilot 优化文本
Copilot 使用自然语言处理算法来帮助改进书面内容。 您可以将 Copilot 添加到富文本编辑器,然后获取改进文本语法、清晰度或整体质量的建议。 了解如何在富文本编辑器中使用 Copilot。
富文本编辑器属性
确定富文本编辑器实例“外观”的 JSON 文件包含两组属性:
defaultSupportedProps部分包含确定控件可以做什么的插件属性。 您不限于 CKEditor 及其插件的属性。您还可以为添加或创建的插件属性设置值。- 各个属性部分包含确定控件外观的属性。
示例配置文件
以下代码是一个 JSON 文件的示例,该文件同时包含 defaultSupportedProps 属性和各个配置属性。 如果属性具有默认值,将显示默认值。 如果属性没有默认值,将显示一个示例值来说明语法。 下面的两个表中介绍了这些属性。
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
下表介绍了最常用的属性,但您可以配置 CKEditor 支持的所有属性。 富文本编辑器控件使用 CKEditor 4。
| 属性 | Description | Default value |
|---|---|---|
| height | 设置内容区域的初始高度(以像素为单位)。 | “185” |
| stickyStyle | 设置编辑器字体和大小。 | 请参见 defaultSupportedProps |
| stickyStyles_defaultTag | 在编辑器内容区域中的文本周围创建包装器。 它最初设置为“div”,但您可以将其更改为“p”或任何其他标记。 | “div” |
| font_defaultLabel | 设置工具栏中显示的字体标签。 此标签仅用于外观呈现,没有具体功用。 stickyStyle 属性确定编辑器字体和大小。 |
"Segoe UI" |
| fontSize_defaultLabel | 设置工具栏中显示的字体大小标签。 此标签仅用于外观呈现,没有具体功用。 stickyStyle 属性确定编辑器字体和大小。 |
“9” |
| toolbarLocation | 设置工具栏在编辑器内容区域的位置。 支持的值为“top”和“bottom”。 | “bottom” |
| 工具栏 | 列出要显示的工具栏按钮。 | 请参见 defaultSupportedProps |
| 插件 | 列出编辑器可以使用的预设插件。 如果为 extraPlugins 和 removePlugins 指代了值,此列表中的插件可能与加载的插件不同。 如果将此属性设置为空字符串,编辑器将在没有工具栏的情况下加载。 |
请参见 defaultSupportedProps |
| extraPlugins | 将插件追加到 plugins 列表中以加载更多插件。很多插件需要其他插件才能工作。 富文本编辑器会自动添加这些插件,您不能使用此属性来替代它们。 改用 removePlugins。 |
请参见 defaultSupportedProps |
| removePlugins | 列出不加载的插件。 使用它可以在不更改 plugins 和 extraPlugins 列表的情况下更改加载哪些插件。 |
请参见 defaultSupportedProps |
| superimageImageMaxSize | 设置使用 superimage 插件时,嵌入图像允许的最大大小,以兆字节 (MB) 为单位。 | “5” |
| disallowedContent | 让您可以阻止用户在内容中插入您不希望包含的元素。 您可以禁止整个元素或按属性、类和样式禁止。 | 请参见 defaultSupportedProps |
| linkTargets | 允许您配置用户在创建链接时可以使用哪些链接目标选项: - “notSet”:无目标集 - “frame”:在指定框架中打开文档 - “popupWindow”:在弹出窗口中打开文档 - “_blank”:在新窗口或选项卡中打开文档 - “_top”:在整个窗口主体中打开文档 - “_self”:在激活链接的同一窗口或选项卡中打开文档 - “_parent”:在父框架中打开文档 |
“notSet”、“_blank” |
各个属性
下表介绍了可用于自定义富文本编辑器控件的更多属性。
| 属性 | Description | Default value |
|---|---|---|
| attachmentEntity | 要通过使用默认表以外的表对上载的文件强制执行更高的安全性,设置此属性并指定其他表。 语法:"name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
请参见 defaultSupportedProps |
| disableContentSanitization | 内容清理将从富文本内容中删除一些自定义属性或标记。 它默认会禁用,以允许从外部源复制和粘贴富文本内容。 此属性仅应用于编辑模式。 当编辑器控件为只读或禁用时,内容始终会被清理。 | 真 |
| disableDefaultImageProcessing | 默认情况下,插入编辑器的图像会被上载到配置中定义的 attachmentEntity。 外部用户可能没有查看表中内容的权限。 相反,将此属性设置为 true,可以将图像作为 base64 字符串直接存储在配置为使用 rtf 编辑器控件的列中。 |
否 |
| disableImages | 确定是否可以在编辑器中插入图像。 此属性将具有最高优先级。 如果此属性设置为 true,将禁用图像,无论 imageEntity 属性的值如何。 |
否 |
| externalPlugins | 列出可以在富文本编辑器控件中使用的外部插件或您创建的插件。 语法:"name": "pluginName", "path": "pathToPlugin"(路径值可以是绝对或相对 URL) |
无;请参见 defaultSupportedProps 获取示例 |
| imageEntity | 要通过使用默认表以外的表对图像强制执行更高的安全性,设置此属性并指定其他表。 语法:"imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
请参见 defaultSupportedProps |
| readOnlySettings | 这些属性决定了以只读或禁用状态查看时列的行为。 您可以指定任何支持的属性。 | 无;请参见 defaultSupportedProps 获取示例 |
| sanitizerAllowlist | 列出可以在编辑器中显示的其他类型的内容。 | 请参见 defaultSupportedProps |
| showAsTabControl | 允许您在内容区域上方显示更多命令。 必须设置为 true 才能使用以下属性:showFullScreenExpander、showHtml、showPreview、showPreviewHeaderWarning |
否 |
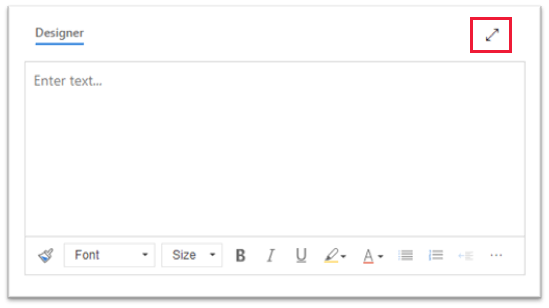
| showFullScreenExpander | 确定编辑器是否可以在全屏模式下使用。 showAsTabControl 必须设置为 true。 |
否 |
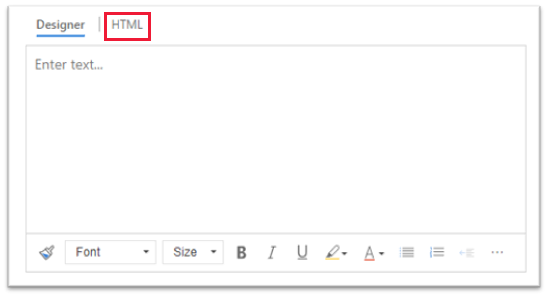
| showHtml | 允许用户直接显示和编辑 HTML 内容。 showAsTabControl 必须设置为 true。 |
否 |
| showPreview | 允许用户预览呈现为 HTML 的编辑器内容。 showAsTabControl 必须设置为 true。 |
否 |
| showPreviewHeaderWarning | 允许您显示或隐藏预览内容时显示的警告消息。 showAsTabControl 和 showPreview 必须设置为 true。 |
否 |
| allowSameOriginSandbox | 允许将编辑器中的内容视为来自与呈现应用相同的源。 请谨慎使用本属性。 仅使用受信任的外部内容。 当此属性设置为 true 时,任何外部内容都有权访问内部资源。 |
否 |
示例配置
以下示例配置在经典体验中创建了富文本编辑器的特定自定义。 您可以按原样使用它们,或将它们作为自定义富文本编辑器的特定实例或全局使用的起点。
将默认字体设置为 11-point Calibri
在配置文件中设置这些 defaultSupportedProps 属性。 除最后一个值外,每个值后面都应加一个逗号 (,)。
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
让 Enter 键插入新行而不是段落块
默认情况下,按 Enter 键会创建一个带有 <p> HTML 标记的段落块。 HTML 使用段落块来对信息进行分组,就像 Word 文档中的段落一样。 浏览器对 <p> 标记的格式稍有不同,因此为了视觉上的一致性,您可能希望使用新行或换行符来标记 <br\> 标记。
在配置文件中设置此 defaultSupportedProps 属性。 在此值后面加一个逗号 (,)(除非它是文件中的最后一个属性)。
"enterMode": 2,
仅粘贴或创建 HTML 5 内容
虽然富文本编辑器控件最适合 HTML 5 内容,但您也可以使用 HTML 4 标记。 但是,在某些情况下,混合使用 HTML4 和 HTML5 标记可能会带来可用性方面的挑战。 要确保所有内容都是 HTML 5,在 allowedContent 属性中提供所有支持的 HTML 5 标记。 编辑器控件会将任何不兼容的标记转换为 HTML 5 的等效标记。
在配置文件中设置此 defaultSupportedProps 属性。 在此值后面加一个逗号 (,)(除非它是文件中的最后一个属性)。
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
仅粘贴或创建纯文本
在配置文件中设置这些 defaultSupportedProps 属性。 除最后一个值外,每个值后面都应加一个逗号 (,)。
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
在配置文件中设置此单个属性。 在此值后面加一个逗号 (,)(除非它是文件中的最后一个属性)。
"disableImages": true,
允许编辑器使用全屏
在配置文件中设置这些单个属性。 除最后一个值外,每个值后面都应加一个逗号 (,)。
"showAsTabControl": true,
"showFullScreenExpander": true,

允许查看和编辑 HTML 内容
要允许用户直接查看和编辑内容的 HTML,显示 HTML 选项卡。
在配置文件中设置这些单个属性。 除最后一个值外,每个值后面都应加一个逗号 (,)。
"showAsTabControl": true,
"showHtml": true,

显示简化的工具栏或将其彻底删除
默认情况下,编辑器工具栏包含所有可用的格式设置工具。 要提供简化的工具栏,使用 toolbar 属性并指定用户可以用来设置内容格式的工具。
在配置文件中设置此 defaultSupportedProps 属性。 在此值后面加一个逗号 (,)(除非它是文件中的最后一个属性)。
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

要完全删除工具栏,将 toolbar 的值设置为“[]”(两个方括号)。
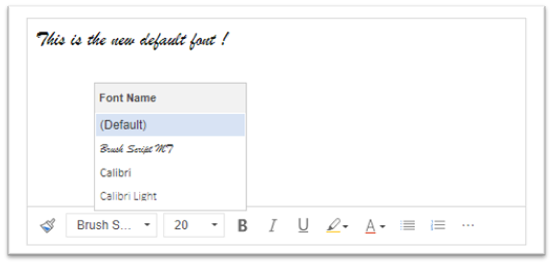
添加一个新字体列表,将 20-pixel Brush Script MT 设置为默认字体
在配置文件中设置这些 defaultSupportedProps 属性。 除最后一个值外,每个值后面都应加一个逗号 (,)。
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

将工具栏放在富文本编辑器的顶部
在配置文件中设置此 defaultSupportedProps 属性。 在此值后面加一个逗号 (,)(除非它是文件中的最后一个属性)。
"toolbarLocation": "top",
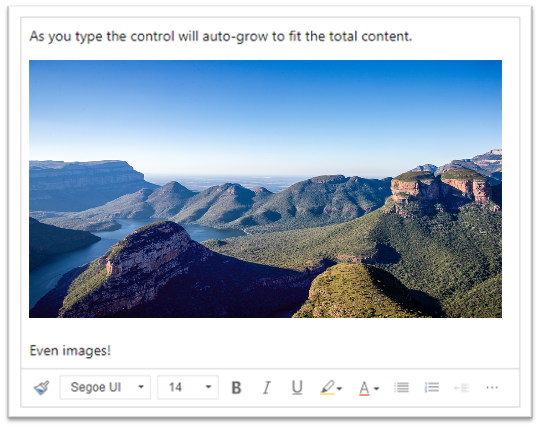
以 30 像素高度启动编辑器,然后调高以适应内容
在配置文件中设置这些 defaultSupportedProps 属性。 除最后一个值外,每个值后面都应加一个逗号 (,)。
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

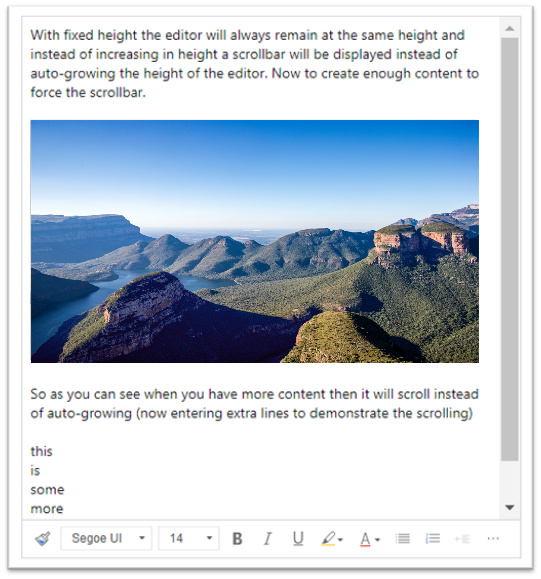
将编辑器高度固定为 500 像素
在配置文件中设置这些 defaultSupportedProps 属性。 除最后一个值外,每个值后面都应加一个逗号 (,)。
"removePlugins": [ "autogrow" ],
"height": 500,

让上下文(右键单击)菜单使用浏览器的默认上下文菜单
要用浏览器的默认上下文菜单替换编辑器控件的上下文菜单,删除 ContextMenu 插件。
在配置文件中设置此 defaultSupportedProps 属性。 在此值后面加一个逗号 (,)(除非它是文件中的最后一个属性)。
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
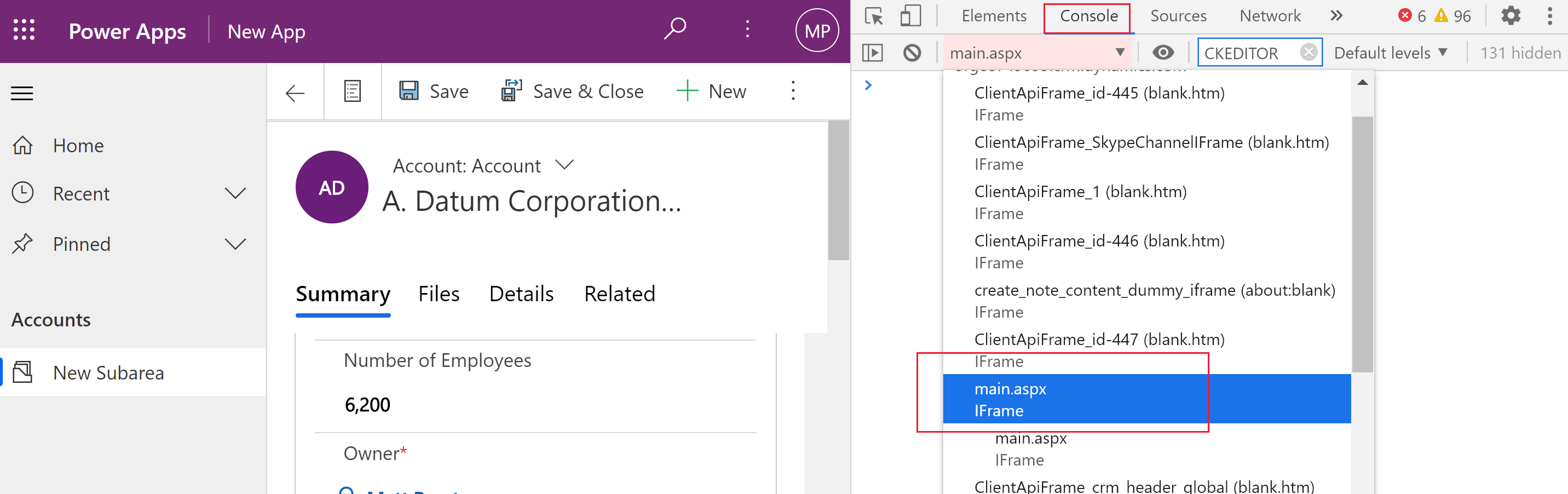
查找富文本编辑器控件的配置
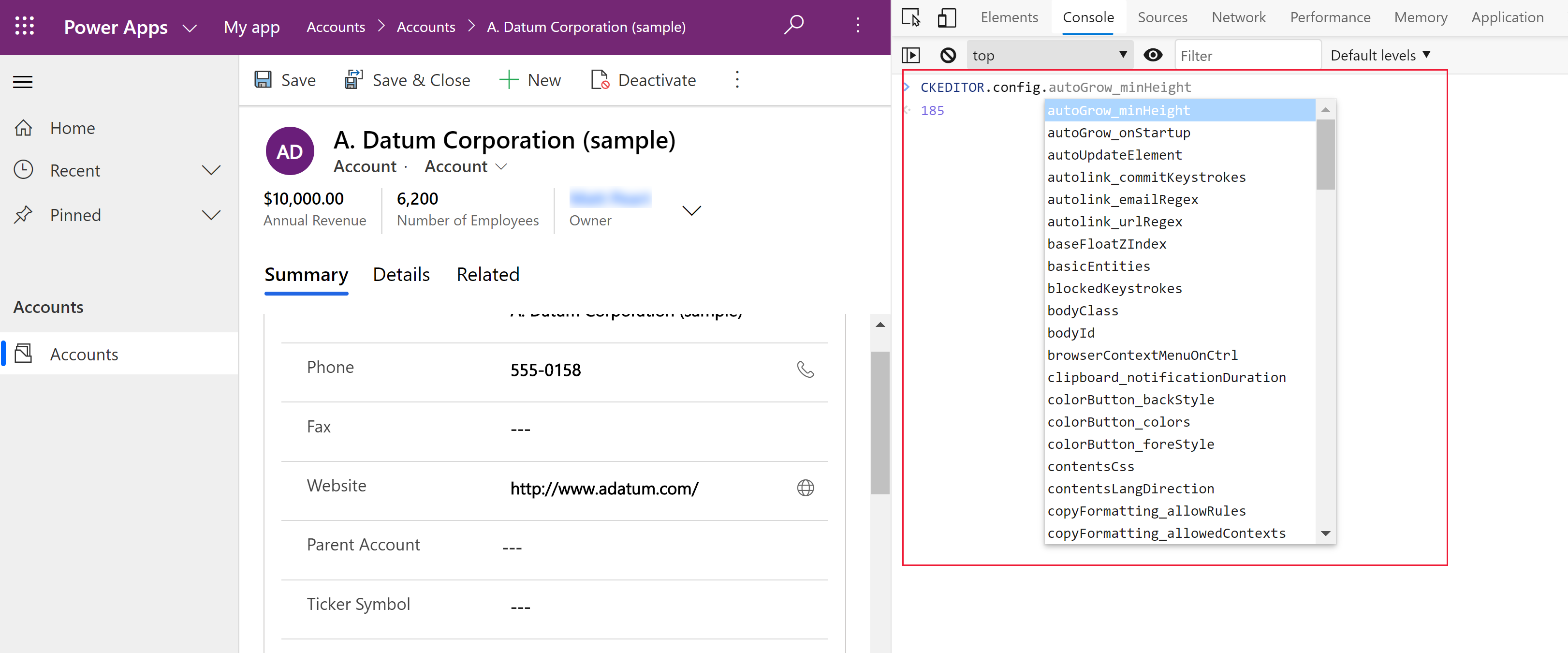
如果您不确定富文本编辑器实例的配置来自哪里,可以使用浏览器的开发人员工具来查找。
- 在 Microsoft Edge 或 Google Chrome 中,运行模型驱动应用,并打开具有富文本编辑器控件的窗体。
- 右键单击富文本编辑器内容区域,选择检查。
- 在检查窗格中,选择控制台选项卡。
- 在命令栏的列表框中选择父级 Main.aspx 页面。

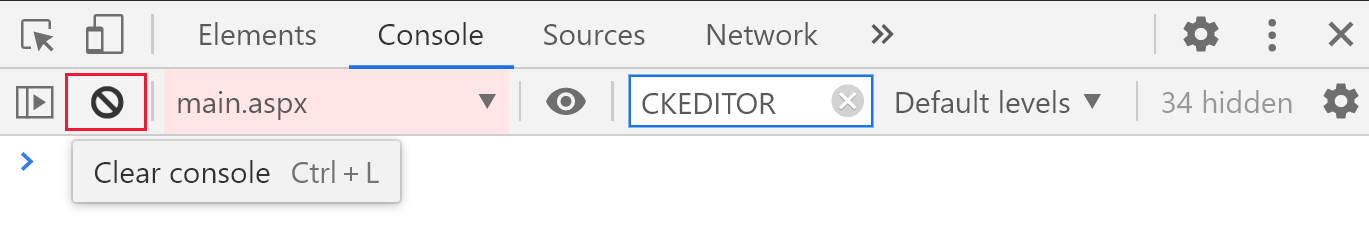
- 选择检查窗格命令栏上的清除控制台图标,然后在控制台中输入 CKEDITOR.config.。

- 在检查窗格控制台中,输入 CKEDITOR.config. 以显示不同配置。

- 选择一个配置(如 autoGrow_minHeight)以显示当前设置。
富文本编辑器工具栏
下表介绍了默认情况下富文本编辑器中可用的格式设置工具。
| Icon | 姓名 | Shortcut key | Description |
|---|---|---|---|
 |
复制格式 | Ctrl+Shift+C、Ctrl+Shift+V | 将某个部分的外观应用于其他部分。 |
 |
字体名称 | Ctrl+Shift+F | 选择字体。 应用程序将您选择的字体视为默认字体。 如果您未选择,Segoe UI 是默认字体。 当您选择格式化内容时,会显示应用于该内容的字体名称。 如果您选择的内容包含多种字体,将显示应用于所选内容的第一个字体。 |
 |
字号 | Ctrl+Shift+P | 更改文本的大小。 应用程序将您选择的字体大小视为默认字体大小。 如果您未选择,12 是默认大小。 当您选择格式化内容时,会显示应用于该内容的字体大小。 如果您选择的内容包含多个大小,将显示应用于所选内容的第一个大小。 |
 |
粗体 | Ctrl+B | 将文本设置为粗体。 |
 |
Italic | Ctrl+I | 将文本倾斜。 |
 |
下划线 | Ctrl+U | 为文本添加下划线。 |
 |
背景颜色 | 通过以明亮的颜色突出显示文本来突出文本。 | |
 |
文本颜色 | 更改文本的颜色。 | |
 |
插入/移除项目符号列表 | 创建项目符号列表。 | |
 |
插入/移除编号列表 | 创建编号列表。 | |
 |
减少缩进量 | 将段落移到更靠近边缘的位置。 | |
 |
增加缩进量 | 将段落移到远离边缘的位置。 | |
 |
块引用 | 在内容中应用块级别引用格式。 | |
 |
左对齐 | Ctrl+L | 将您的内容与左边距对齐。 |
 |
居中对齐 | Ctrl+E | 将内容放在页面的中间。 |
 |
右对齐 | Ctrl+R | 将内容与右边缘对齐。 |
 |
链接 | 在文档中创建用于快速访问网页和其他云资源的链接。 在显示文本框中输入或粘贴定位点文本,然后在 URL 框中键入或粘贴 URL。 如果链接指向的不是网页,可以选择链接类型和协议。 要指定 URL 类型链接应打开的位置,选择目标选项卡,然后选择目标。 粘贴或键入的 URL 会自动转换为链接。 例如, http://myexample.com 将变为 <a href="http://myexample.com">http://myexample.com</a>。 |
|
 |
取消链接 | 从定位点删除链接,并将其转为纯文本。 | |
 |
上标 | 紧邻文本行上方键入小写字母。 | |
 |
下标 | 紧邻文本行下方键入小写字母。 | |
 |
删除线 | 横穿文本绘制一条线来删掉文本。 | |
 |
图像 | 要插入图像,将其从剪贴板粘贴到内容区域,或将图像文件从文件夹拖到内容区域。 拖动图像任何一角调整其大小。 控件支持 .png、.jpg 和 .gif 图像。 要对图像的来源、外观和行为进行更多控制,选择图像按钮。 浏览到本地文件夹中的图像文件或输入其 URL。 如果图像存储在外部服务器上,输入绝对路径。 如果位于本地服务器上,可以输入相对路径。 (可选)输入特定高度和宽度来调整图像大小,然后选择对齐方式。 您还应该输入替换文本来描述使用屏幕阅读器的用户的图像。 如果图像同时还是指向网页或其他云资源的链接,在目标 URL 框中输入资源的 URL,如果需要,选择链接应打开的目标。 |
|
 |
文本方向从左到右 | 将文本更改为从左到右。 这是默认设置。 | |
 |
文本方向从右到左 | 将文本更改为从右到左,以显示双向语言内容。 | |
 |
撤销 | 反转您上次对内容所做的更改。 | |
 |
重做 | 撤消上次的重做,或重新应用上次对内容所做的更改。 | |
 |
清除格式 | 从选择文本中删除所有格式。 | |
 |
表 | 插入具有所选行数和列数的表。 要更好地控制表的大小和外观,选择表按钮 > 更多,更改其属性。 您还可以右键单击表来查看和更改表的属性。 要更改列宽,拖动它的边框。 您可以选择一个或多个单元格、行或列,应用特定格式,向选定文本添加链接,以及剪切、复制和粘贴整行或整列。 |
|
| 个性化设置 | 设置默认字体和字体大小。 | ||
| 辅助功能帮助 | Alt + 0 | 打开可以在富格文本编辑器中使用的键盘快捷方式列表。 | |
 |
展开工具栏 | 如果窗口太窄,无法显示整个工具栏,选择将工具栏展开到第二行。 | |
提示
要使用浏览器的内置拼写检查器,在右键单击要检查的文本时按 Ctrl 键。 否则,右键单击(上下文)菜单将为所选择的元素提供上下文格式。
浏览器内置拼写检查器的替代工具是 Microsoft 编辑器浏览器扩展。 Microsoft 编辑器与富文本编辑器控件无缝协作,启用后可提供快速简便的内联语法和拼写检查功能。
离线使用富文本编辑器
富文本编辑器控件在您离线工作时可用,但有一些您习惯使用的特性和功能不能提供。 您使用编辑器默认配置上载的图像在离线工作时不可用。
以下插件在离线时对富文本编辑器可用:
- ajax、autogrow、basicstyles、bidi、blockquote、button、confighelper、contextmenu、dialog、dialogui、editorplaceholder、enterkey、entities、fakeobjects、floatingspace、floatpanel、format、horizontalrule、htmlwriter、indent、indentblock、indentlist、justify、lineutils、list、listblock、maximize、menu、menubutton、notification、notificationaggregator、panel、panelbutton、popup、preview、removeformat、resize、richcombo、selectall、showborders、sourcearea、specialchar、stylescombo、tab、textmatch、textwatcher、toolbar、undo、widgetselection、wysiwygarea、xml
以下格式设置工具在离线时在富文本编辑器中可用:
- 粗体、斜体、下划线、项目符号和编号列表、减少和增加缩进、块引用、左对齐、居中对齐、右对齐、删除线、双向文本、撤消和重做、删除格式
使用富文本编辑器的最佳实践
富文本字段将存储用于设置格式的 HTML 标记以及用户输入的数据。 设置富文本字段的最大大小时,请确保同时允许 HTML 标记和用户数据。
为了获得最佳效果,将 HTML 内容保持在 1 MB 或以下。 如果大小更大,您可能会注意到加载和编辑的响应时间变慢。
在默认配置中,图像不会对效果产生负面影响,因为它们与 HTML 内容分开存储。 但是,当上载图像的用户没有
msdyn_richtextfiles表的权限时,图像会作为 base64 内容存储在文本列中。 Base64 内容很大,因此,您通常不会希望将图像存储为列内容的一部分。如果您有系统管理员或基本用户安全角色,则用户个性化功能默认有效。 如果您没有这些角色,您必须拥有创建、读取和写入
msdyn_customcontrolextendedsettings表的权限,用户个性化插件才能工作。
常见问题解答
为什么键入的字符显示很慢?
如果编辑器中有大量内容,响应时间可能会增加。 将内容保持在 1 MB 或以下以获得最佳效果。 拼写检查或语法检查也可能会降低键入性能。
为什么我无法上载图像? 为什么图像预览无法加载?
如果图像文件名(包括路径)较长,文件可能无法上载或者预览可能无法显示。 请尝试缩短文件名或将其移到路径较短的位置,然后再次上载。
为什么我在文本中看到 HTML?
如果在未设置富文本格式的列中使用富文本编辑器控件,内容将以基础 HTML 显示,而不是带格式的文本。

要解决此问题,请确保列的格式设置为富文本。
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈