配置和管理知识文章的类别
备注
从 2022 年 10 月 12 日起,Power Apps 门户更名为 Power Pages。 详细信息请参阅:Microsoft Power Pages 现已正式发布(博客)
不久后我们将迁移 Power Apps 门户文档并将其与 Power Pages 文档合并在一起。
本部分内容帮助您了解如何创建知识文章的新类别以及如何将其与文章关联。 您还将了解如何启用知识文章的评级。
创建知识文章的新类别
登录到 Dynamics 365 门户。
转到设置 > 服务管理。
在知识库管理部分中,选择类别。
选择新建。
输入类别的名称和描述。
选择父类别。 如果希望此类别为顶级类别,请将此字段保留为空。
将类别与知识文章关联
在客户服务中心中,转至服务 > 知识文章。
打开知识文章。
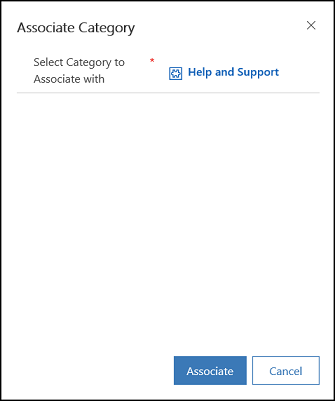
在命令栏上,选择关联类别。 关联类别窗口将显示。
在选择要关联的类别字段中,选择要与文章关联的类别。 然后,选择关联。

备注
您还可以向知识文章添加相关文章、相关产品和关键字。 有关管理知识文章的详细信息,请参阅创建和管理知识文章。
从文章中移除类别
在客户服务中心,打开您要从中移除类别的知识文章。
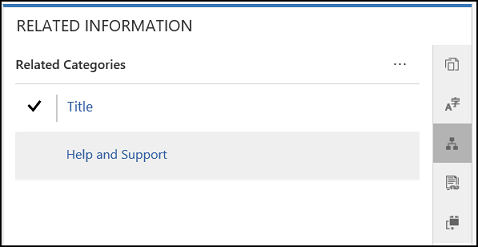
在摘要选项卡上,在相关信息下,选择相关类别。

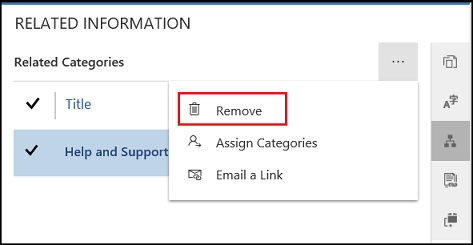
选择要移除的类别。
从更多命令,选择移除。

删除知识类别
登录到 Dynamics 365 门户。
转到设置 > 服务管理。
在知识库管理部分中,选择类别。
从列表视图中选择类别,然后选择命令栏上的删除。
备注
删除类别之后,与此类别关联的知识文章将解除关联。
为知识文章启用评级
登录门户并转到知识文章。
从内联编辑器编辑文章。
在选项选项卡上选择启用评级。
展开和折叠部分
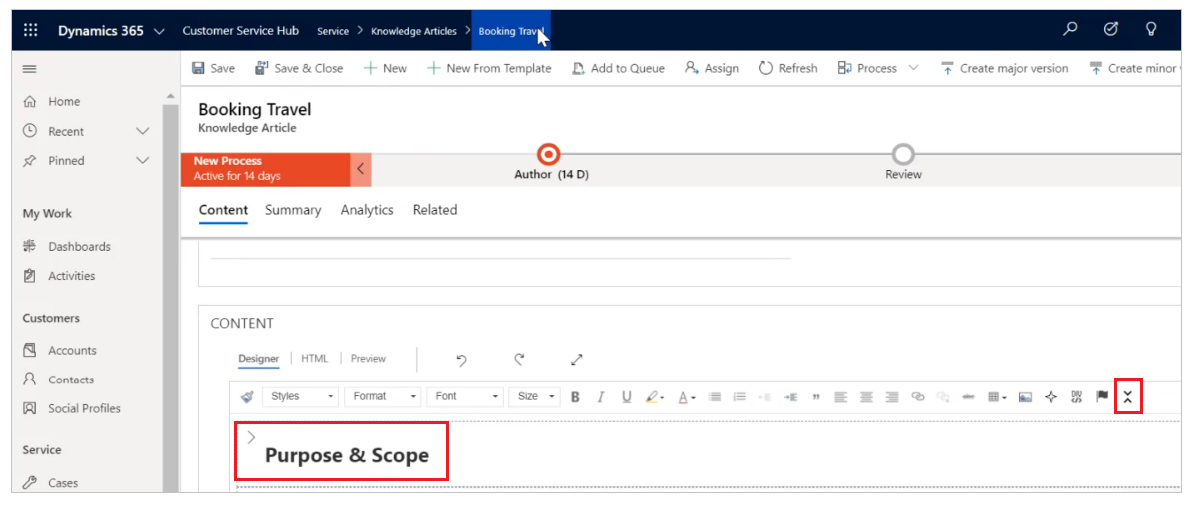
您可以通过使用可折叠命令按钮添加可折叠部分,添加可展开和折叠的部分:

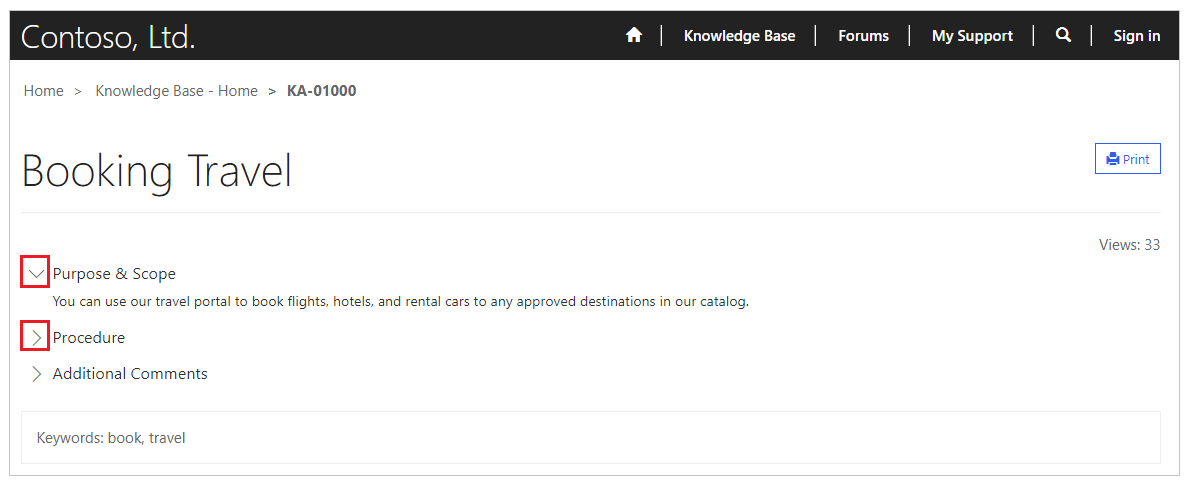
您可以查看下面的示例,其中一个部分已展开,其余部分在已折叠位置中:

以下注意事项适用于使用可折叠部分时:
- 可折叠部分的默认状态为折叠。
- 现有网页和 Web 模板可与可折叠部分一起使用,且无需进行任何其他更改。
- 如果选择打印,打印预览将保留当前选择的部分的状态。
- 可折叠部分在添加到文章中后,将具有展开/折叠按钮的其他 JS 函数和 CSS 样式。
自定义展开和折叠行为
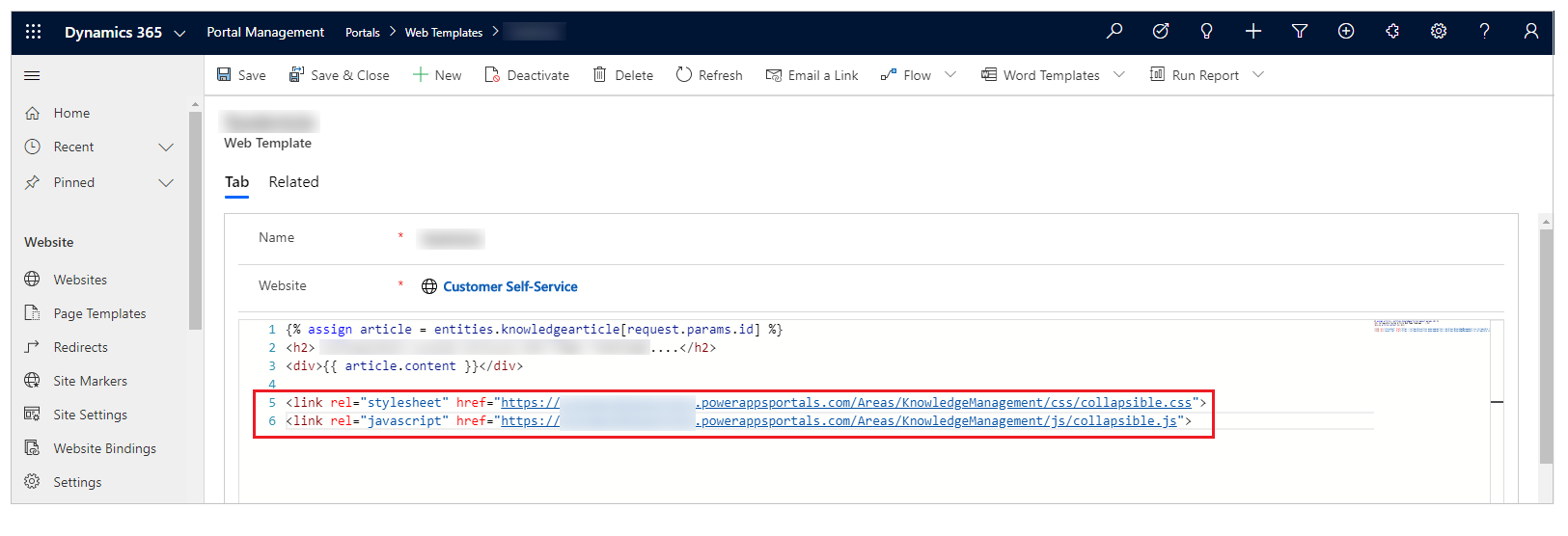
您可以自定义默认 CSS 和 JS 文件并创建其他自定义。 默认的 CSS 文件名为 collapsible.css,JavaScript 文件名为 collapsible.js。
以下示例显示使用默认 JavaScript 和 CSS 文件的 Web 模板。 将 Web 模板的文件名和位置更新为自定义的 JavaScript 和 CSS 文件: