检查 UI 元素工具是 Power Automate 桌面版中的一项强大功能,它允许您浏览屏幕上所有 UI 元素的层次结构树,检查它们的属性和值,并捕获它们以通过 UI 和浏览器自动化操作在桌面流中使用。
打开检查 UI 元素工具
要打开检查 UI 元素工具,有三种方法:
- 找到 Power Automate 桌面版的设计器组件,然后转到 UI 元素存储库。 从下拉列表中选择添加 UI 元素,并启动 UI 元素选择器。 然后,在 UI 元素选择器窗口中,选择检查 UI 元素箭头。
- 找到 Power Automate 桌面版的设计器组件,然后转到 UI 元素存储库。 选择下拉列表,然后选择检查 UI 元素选项。
- 在设计器窗口中,导航到菜单栏中的工具选项,然后选择检查 UI 元素选项。
检查 UI 元素工具的说明
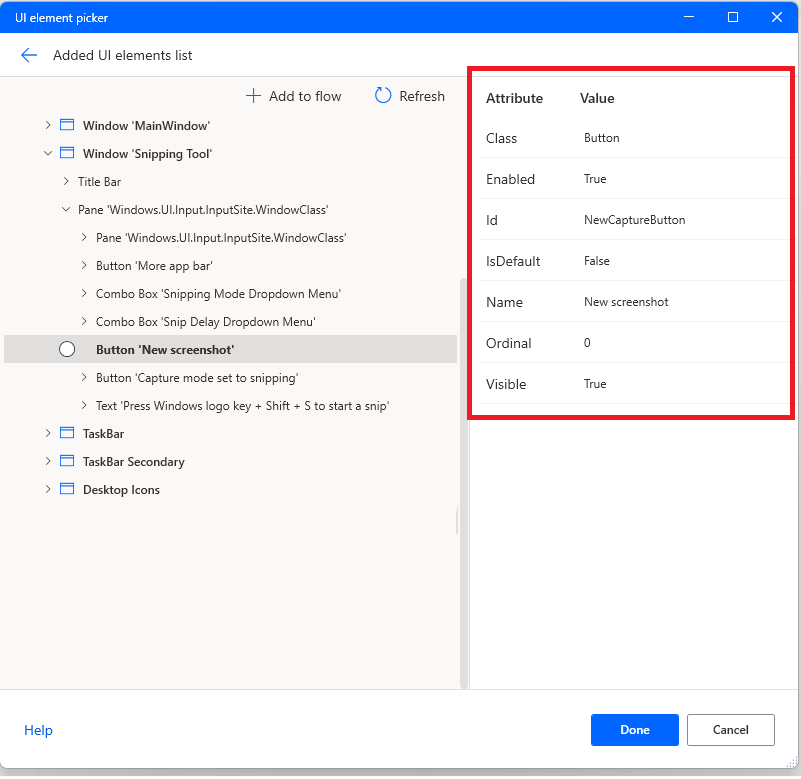
当您打开检查 UI 元素工具时,将显示包含计算机上所有可用 UI 元素的层次结构树。 这包括 Web 和桌面 UI 元素,这些元素由各自的图标分隔。 此外,Web UI 元素被拆分到每个浏览器中以便于导航,并将浏览器中打开的每个选项卡显示为父 UI 元素。 请注意,选项卡不是实际 UI 元素。 您可以通过选择 UI 元素旁边的展开图标来展开树,这会加载并显示其所有子 UI 元素。
备注
在您的计算机与 Citrix 虚拟桌面或虚拟机之间通过远程桌面服务 (RDS) 打开连接,并且 Power Automate 虚拟桌面代理已安装并在虚拟桌面或计算机中运行时,您将看到虚拟桌面的桌面 UI 元素。 更多信息:在虚拟桌面上自动执行

如果在层次结构树中选择一个 UI 元素,则会在工具的右侧窗格中显示其属性和值。 这些属性和值可用于在设计器的 UI 元素构建器中为特定 UI 元素创建自定义选择器。 为了编辑 UI 元素的选择器,您必须捕获它并在 UI 元素选择器构建器窗口中打开它。

您可以捕获一个或多个 UI 元素,并将其存储在桌面流的 UI 元素存储库中,方法是将鼠标悬停在层次结构树中的 UI 元素左侧,并选中您需要的元素。 然后,您可以选择工具顶部的添加 UI 元素。 然后,根据 UI 元素的类型(桌面或 web UI 元素),可以在 UI 自动化或浏览器自动化操作中分别使用捕获的 UI 元素。

每次展开 UI 元素时,层次结构树都会刷新。 您可以通过选择工具顶部的刷新来刷新整个树。
在层次结构树中导航到屏幕中的特定 UI 元素
打开检查 UI 元素工具时,可以看到 Power Automate 桌面版荧光笔。 将鼠标悬停在所需的 UI 元素上,然后右键单击,可直接转到特定的 UI 元素。 这将打开上下文菜单。 选择检查 UI 元素选项,此选项可将您带到工具的层次结构树中的特定 UI 元素。 选择 UI 元素以显示属性和相应的值。

已知问题和限制
问题:当包含特定 Web 浏览器页面的浏览器窗口最小化时,该工具无法显示特定 Web 浏览器页面的层次结构树。
解决方法:确保您要检查的 web 浏览器窗口没有在您的机器上最小化。
问题:如果未安装和启用 Microsoft Power Automate Web 扩展,则该工具中无法显示特定 Web 浏览器的 UI 元素树。
解决方法:确保 Microsoft Power Automate Web 扩展已安装并在相应的 Web 浏览器中已启用。
问题:特定的桌面应用程序不会显示在该工具的层次结构树中。
解决方法:检查桌面应用是否以提升的权限运行。 如果是,请重新启动 Power Automate 桌面版,然后使用提升权限运行它。 然后重试。
问题:通过 Citrix 或 RDS 或者作为 Citrix 虚拟应用或远程应用连接的虚拟桌面不会显示在该工具中。
解决方法:确保 Power Automate 虚拟桌面代理代理在相应的虚拟机中已安装、启动并运行。