将 Power BI 报表或仪表板添加到网页
小费
本文说明如何使用 powerbi Liquid 标记添加 Power BI 报表或仪表板。 要使用设计工作室向您网站中的网页添加 Power BI 组件,请转到添加 Power BI 组件。
可通过使用 powerbi Liquid 标记向网页添加 Power BI 报表或仪表板。 在网页中的复制字段内或 Web 模板中的源字段内添加 powerbi 标记。
如果添加在 Power BI 的新工作区创建的 Power BI 报表或仪表板,您必须在 powerbi Liquid 标记中将身份验证类型指定为 powerbiembedded。
备注
- 如果您已在 powerbi Liquid 标记中将 Microsoft Entra ID 指定为身份验证类型,您必须在将安全的 Power BI 报表或仪表板添加到门户中的网页之前将它与所需用户共享。 更多信息:共享 Power BI 工作区和共享 Power BI 仪表板和报表。
- powerbiembedded 支持连接到 Azure Analysis Services 的 Power BI 仪表板和报表。 您还可以在 liquid 代码中使用“customdata”属性来传递 CustomData 属性的值。
- 不支持导出分页 Power BI 报表。
例如:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
要了解如何获取仪表板路径和仪表板磁贴的 ID,请参阅本文后面几节。
使用连接到 Azure Analysis Services 的仪表板或报表
您可以使用连接到 Azure Analysis Services 的仪表板或报表添加 powerbi Liquid 标记。
要添加连接到 Azure Analysis Services 的仪表板或报表,请在连接字符串中使用 CustomData 参数。
例如:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
可选 customdata 标记可以配置为字符串,也可以根据对象的属性动态生成,使用句点(“.”)或方括号(“[]”)在两对大括号之间分隔对象和属性。
示例:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
当 customdata 标记返回字符串时,可能有必要在 DAX 查询中将此字符串转换为整数。
重要提示
- 门户不支持连接到使用数据网关连接到本地数据源的 Azure Analysis Services 的 Power BI 仪表板或报表。
- 您的网站主机版本必须是 9.3.4.x 或更高版本才能使用此功能。
Azure Analysis Services 和角色 (RLS)
角色标记对于基于 Azure Analysis Services 的报表和仪表板是可选的。 未使用时,角色默认为应用在 Azure Analysis Services 中被分配的角色。
但是,在多个可用角色中指定某个角色(或某几个角色)时此标记可能变为必要,在使用行级别安全性时可能仍然需要。
与其他 Power BI 报表类型不同,角色包含在 Azure Analysis Services 数据库中,而不是报表本身。
未在 Liquid 代码中提供角色。
如果 Liquid 代码中未提供角色,Azure Analysis Services 角色将由应用有权访问的角色确定,并将根据给定的自定义数据为角色中的 DAX 查询筛选结果。 也就是说,所有可用角色将合并其访问,但仍会在所提供的自定义数据相关时进行筛选。 这种情况最常出现在 Azure Analysis Services 报表或单磁贴仪表板中。
在 Liquid 代码中提供角色。
Azure Analysis Services 角色可以在 Liquid 代码中提供,类似于 RLS 角色。 当有多个角色可用,但您希望为页面使用特定角色时,可能需要使用这些角色。 在连接字符串中使用任何角色时,必须指定 Azure Analysis Services 角色。 例如,将 Azure Analysis Services 磁贴与 RLS 磁贴一起使用的多磁贴仪表板。
在仪表板中使用 Azure Analysis Services 磁贴时,需要考虑以下注意事项:
- 如果 Azure Analysis Services 磁贴在仪表板中与需要角色的其他磁贴一起使用,必须将 Azure Analysis Services 角色添加到角色列表中。
- 来自不同 Azure Analysis Services 源的多个磁贴可用于各自的角色,但每个磁贴的自定义数据必须相同,并且不能在 Liquid 代码中使用多个自定义数据值。 EffectiveIdentity 的 customdata 标记和 customdata 参数仅采用字符串值。
获取仪表板或报表的路径
登录到 Power BI。
打开要嵌入门户的仪表板或报表。
从地址栏复制 URL。

获取仪表板磁贴的 ID
登录到 Power BI。
打开要从中将磁贴嵌入网站的仪表板。
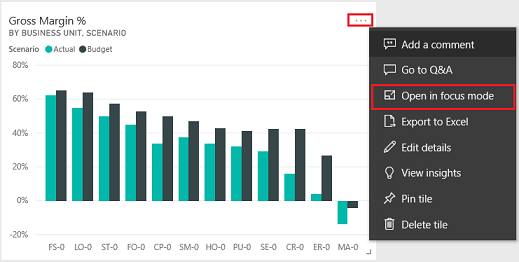
指向磁贴,选择其他选项,然后选择在焦点模式下打开。

从地址栏中的 URL 复制磁贴 ID。 磁贴 ID 是 /tiles/ 后的值。

如何在 Power Pages 中使用 powerbi-client JavaScript 库
您可以为您的网站中的 Power BI Embedded 报表或仪表板使用 powerbi-client JavaScript 库。 有关 powerbi-client JavaScript 库的详细信息,请参阅 Power BI JavaScript wiki。
下面是用于更新报表设置或处理事件的示例 JavaScript。 此示例禁用筛选器窗格,禁用页面导航,启用 dataSelected 事件。
重要提示
- 使用 powerbi-client JavaScript 库可禁用或启用筛选器窗格。 不过,如果要限制访问数据或配置安全性,请使用 Power BI 的行级别安全性 (RLS)。 禁用筛选器窗格不会限制数据访问,可以使用 JavaScript 库代码重新启用。
- 仅 PowerBI Embedded 流支持 powerbi-client JavaScript 库。
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
将自定义 JavaScript 添加到网页:
- 打开门户管理应用。
- 从左窗格中选择网页。
- 选择包含 Power BI 报表或仪表板的网页。
- 选择高级选项卡。
- 复制 JavaScript 并粘贴到自定义 JavaScript 部分中。
- 选择保存并关闭。
现在,我们来了解一下示例 JavaScript 操作和不同的选项。
获取对嵌入报表 HTML 的引用
获取对嵌入报表 HTML 的引用。
var embedContainer = $(".powerbi")[0];
详细信息:获取对已获得包含元素的现有 Power BI 组件的应用
获取对嵌入报表的引用
var report = powerbi.get(embedContainer);
使用 Power BI 窗格
您可以使用窗格设置来处理网页上的 Power BI 窗格。 例如,您可以使用筛选器设置来隐藏或显示窗格,或者处理页面导航设置。
以下是一个删除筛选器窗格的示例:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
以下是一个同时使用页面导航和筛选器的示例:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
处理事件
在调用所执行命令完成时,嵌入组件可以忽略事件。 例如,下面是 dataSelected 事件的示例。
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
详细信息:处理事件