[本主题是预发行文档,有可能会有所更改。]
在设计工作室中,您可以使用 Web 版 Visual Studio Code 编辑站点代码。 此功能允许您编辑以下网站元数据的静态内容、HTML、CSS、Liquid 和 JavaScript:
| 元数据 | 内容 |
|---|---|
| 高级窗体(多步窗体) | JavaScript |
| 基本窗体 | JavaScript |
| 内容片段 | 所有支持的内容片段内容 |
| 列表 | JavaScript |
| Web 文件 | 查看和下载媒体文件。 编辑文本(代码)文件。 |
| 网页 | 所有支持的内容(按语言)、JavaScript 和 CSS |
| Web 模板 | 所有支持的内容 |
备注
无法创建元数据记录,只能添加和编辑内容、代码和查看/下载文件附件。
Web 版 Visual Studio Code 提供免费的零安装 Microsoft Visual Studio Code 体验,可完全在您的浏览器中运行,您能够浏览站点代码,以及快速安全地进行轻量代码更改。 详细信息:Web 版 Visual Studio Code 体验。
重要提示
- 这是一项预览功能。
- 预览功能不适合生产使用且功能可能受限。 这些功能在正式发布之前推出,以便客户可以提前使用并提供反馈。

备注
- 首次加载 Web 版 Visual Studio Code 时可能需要一些时间,因为将安装此功能的必需扩展。
- 不支持文件创建、删除和重命名作。
- 此功能使用 Power Platform Tools Web 扩展。 Web 扩展受浏览器沙盒限制,因此与普通扩展相比存在限制。
- 不支持 Power Platform CLI。
- Power Platform Tools Web 扩展功能仅限于 Power Pages 代码编辑体验。
- 此功能在政府社区云(GCC)、政府社区云(GCC High)和国防部(DoD)中不可用。 这些区域中的用户将使用门户管理应用来编辑代码。 有关详细信息,请参阅在门户管理应用中编辑代码。
编辑设计工作室中可用的代码
通过从编辑下拉菜单中选择编辑站点代码选项,您可以从 Power Pages 主页使用 Web 版 Visual Studio Code 开始编辑您的站点代码。
您还可以在设计工作室中从以下区域编辑代码:
- 从页面工作区编辑网页代码
- 页面工作区的页眉模板代码
- 从样式工作区编辑自定义 CSS 代码
- 编辑多步窗体的自定义 JavaScript 代码
- 编辑基本窗体的自定义 JavaScript 代码
- 编辑列表的自定义 JavaScript
- 编辑内容片段
- 编辑 web 模板
- 查看和下载媒体 web 文件(图像)
- 编辑基于文本的 Web 文件(CSS、JavaScript 和其他)
下面我们看一下如何使用这些区域来编辑代码。
从页面工作区编辑网页代码
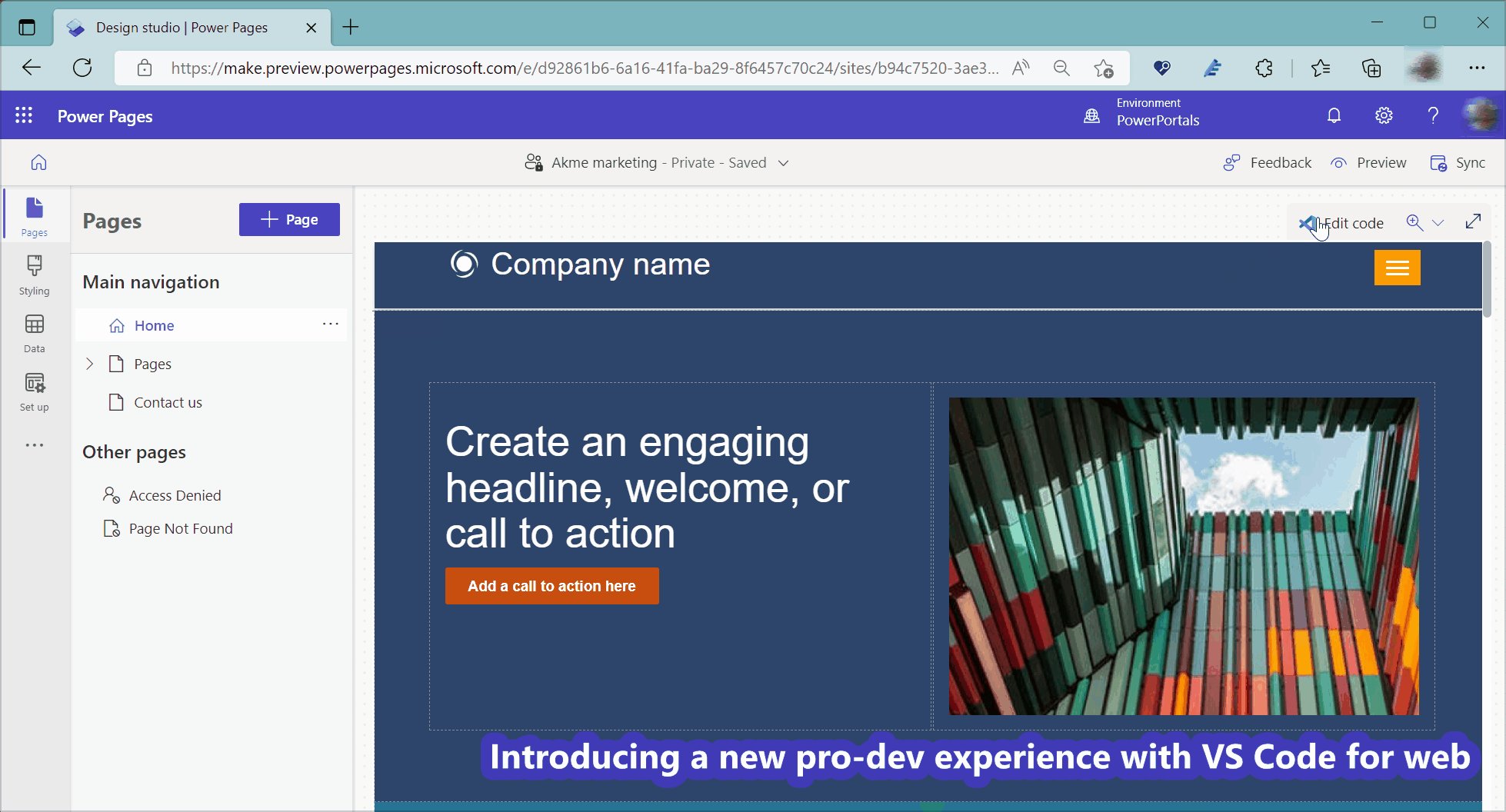
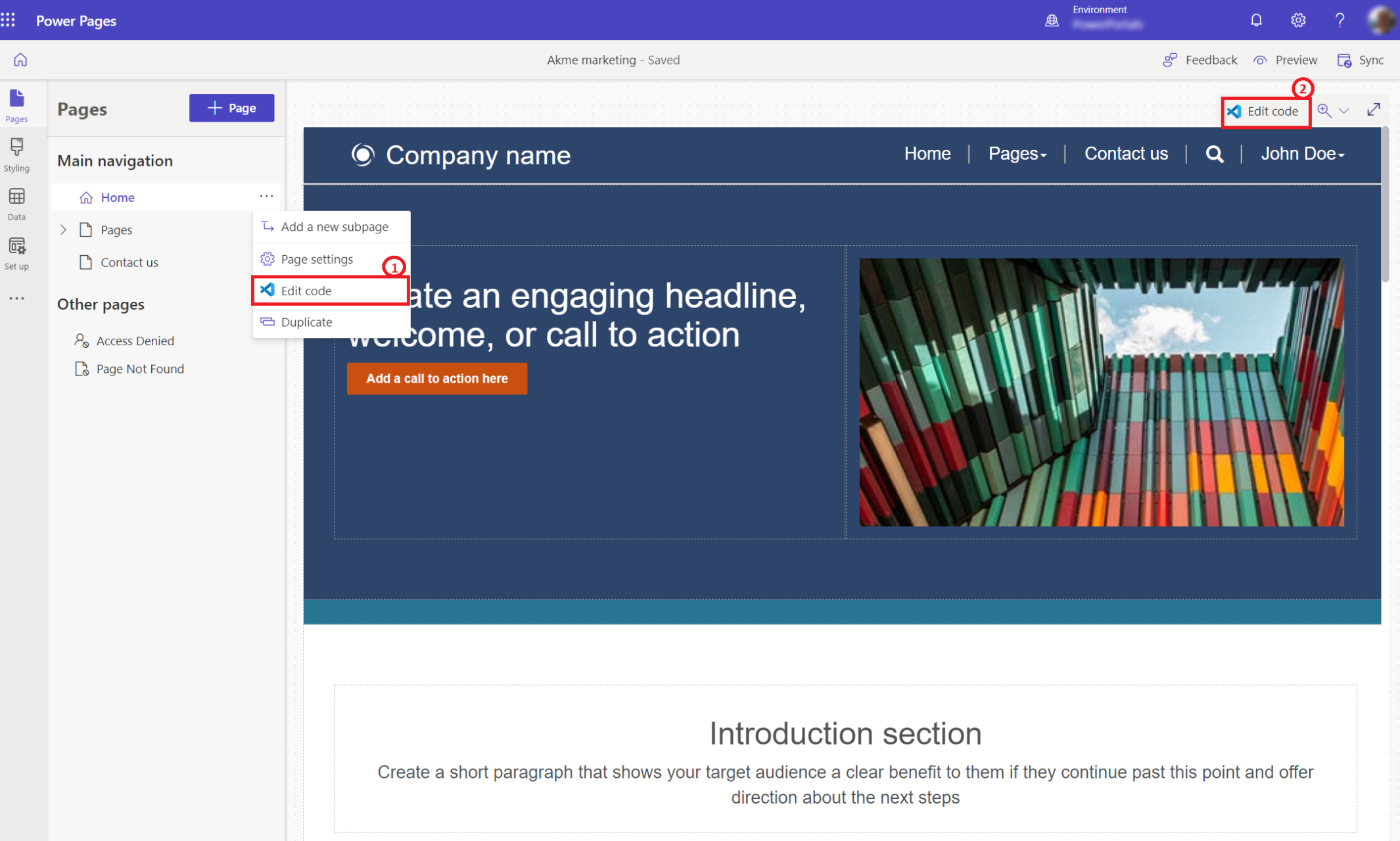
当您打开 Power Pages 设计工作室时,您会在页面菜单1中和屏幕右上角2看到编辑代码选项。

从页面工作区编辑页眉模板代码
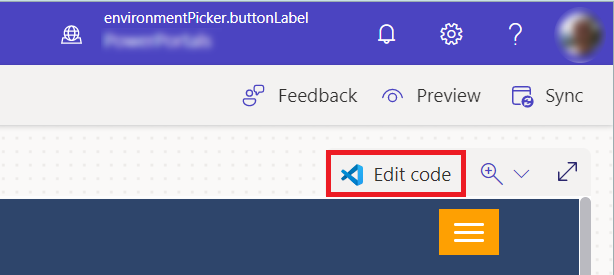
选择编辑站点页眉,然后选择编辑代码打开代码编辑器。

从样式工作区编辑自定义 CSS 代码
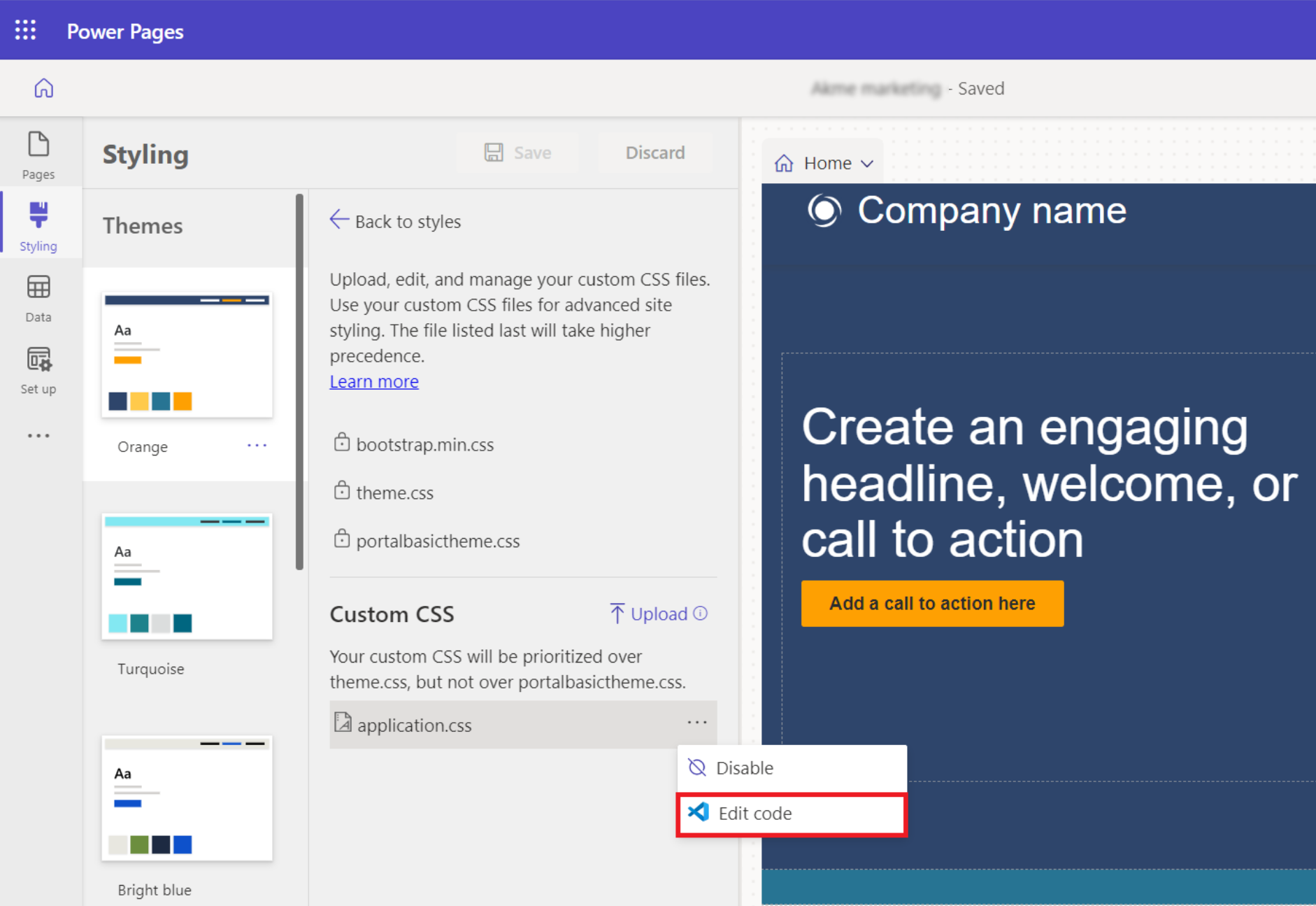
转到样式工作区,然后选择可用的自定义 CSS 编辑代码菜单,以打开代码编辑器。

Power Pages操作视图
可在文件资源管理器底部访问的 Power Pages Actions 视图允许用户在编辑器中直接管理 Power Pages 网站。 它让开发人员可以在编辑器内快速执行常见任务,从而减少了切换到 Power Pages Studio 的需求。
可用操作
预览网站
此作清除 配置缓存 ,并在 VS Code 中打开站点。 它使开发人员能够预览和测试网站代码的更改,而无需将上下文切换到 Power Pages Studio。在 Power Pages Studio 中打开
进行代码更改后,请使用此操作进入 Power Pages Studio。 这可用于配置在代码编辑器中不可编辑的身份验证提供程序、Web 角色和其他站点设置。在 VS Code Desktop 中打开
如果安装了 VS Code Desktop,此操作将在桌面应用中打开站点。 它还会触发网站下载,确保代码在本地可用,并准备好进行编辑。

合并冲突通知
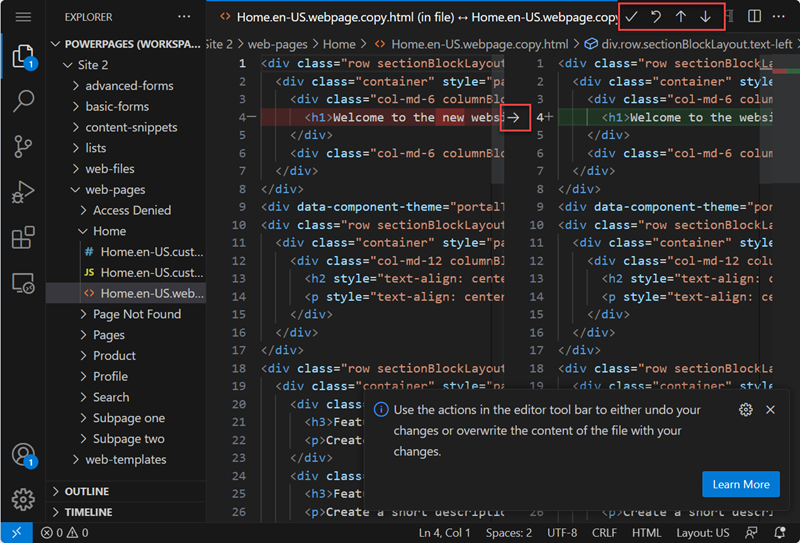
如果你正在与其他开发人员协作,则在某些情况下,你将处理相同的源代码。 如果您尝试保存对过时文件的更改,您将收到比较或覆盖更改的通知。
比较代码将与代码一起显示当前代码,并允许您恢复到现有更改、单独接受每个更改或使用您的更改并覆盖现有内容。

您可以查看最新的内容,并可以合并或覆盖代码或者放弃更改。
教程:使用 Web 版 Visual Studio Code 编辑站点代码
在本教程中,您将演练如何使用 Web 版 Visual Studio Code 编辑站点代码。
步骤 1:使用 Web 版 Visual Studio Code 编辑站点代码
在 Power Pages 设计工作室中打开您的站点
在右上角,选择“编辑代码”

从确认对话中选择打开 Visual Studio Code。
使用您的环境凭据登录到 Visual Studio Code。
等待 Power Platform Tools Web 扩展完成初始化,网页代码加载到左侧窗格。
步骤 2:更新内容和代码
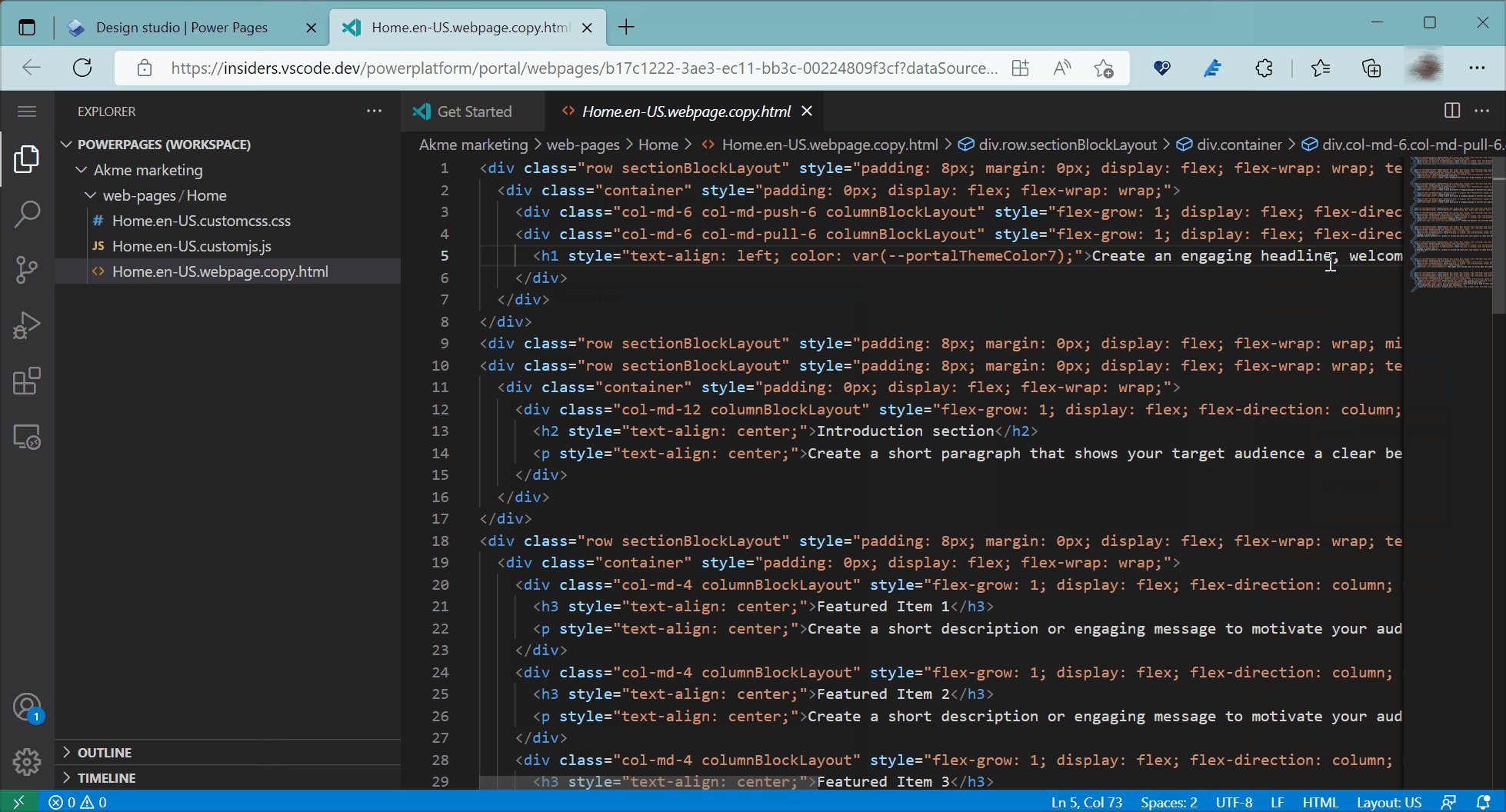
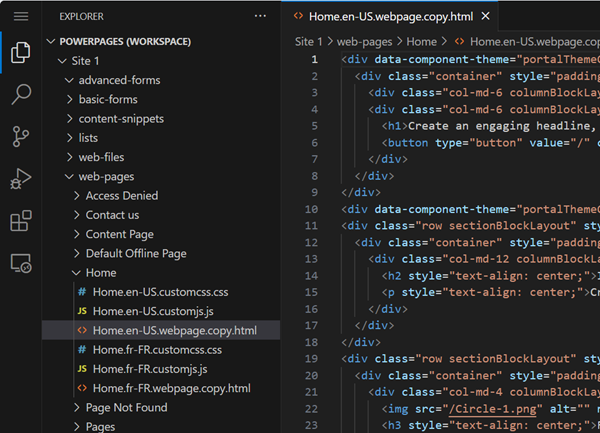
屏幕左侧的资源管理器加载相应的网站配置元数据,这些元数据可以使用 Visual Code Web 版进行编辑。

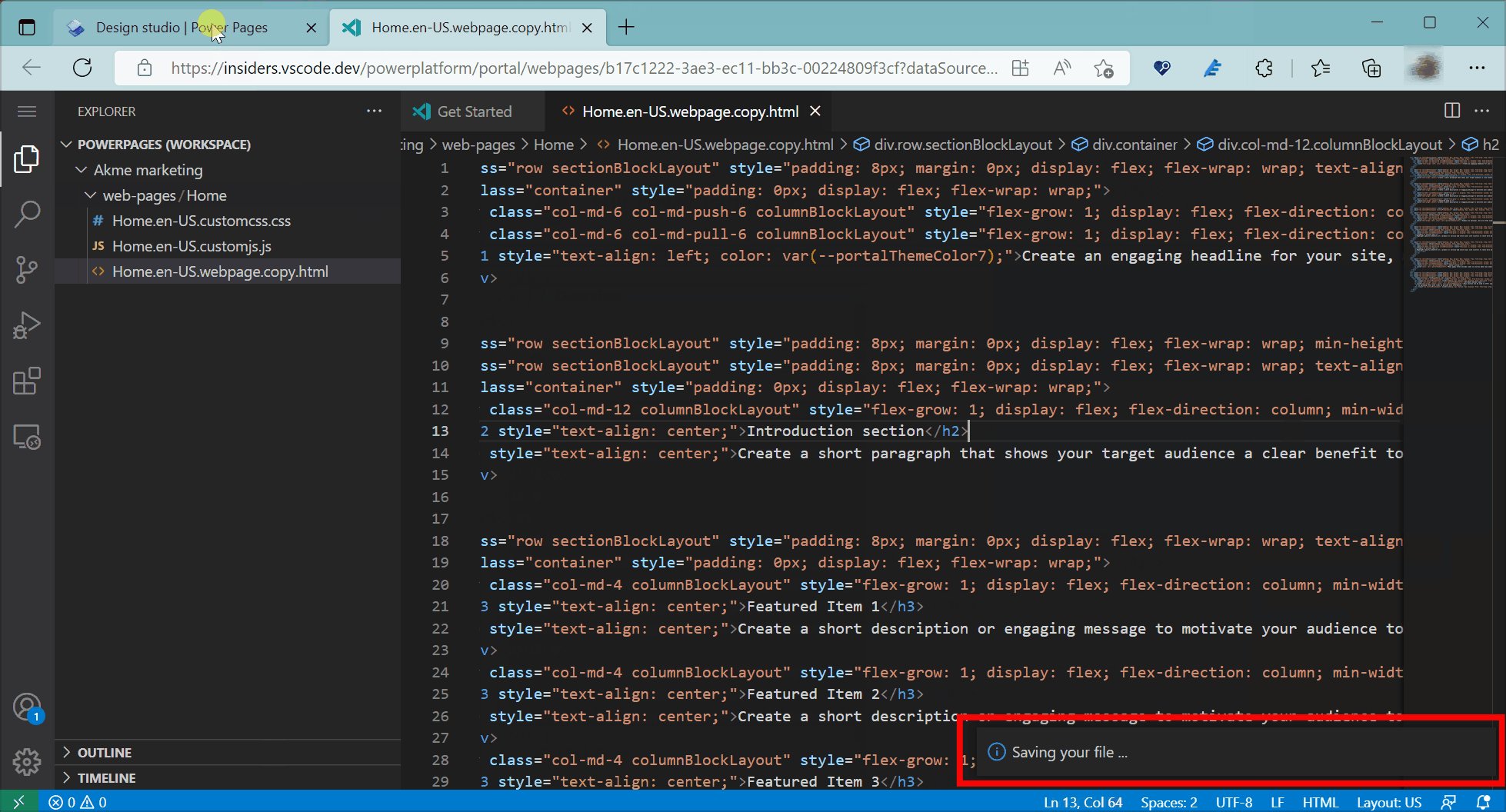
对相应的元数据文件进行更改,然后按 Ctrl+S 保存更改。
转到设计工作室并选择同步,以拉取当前设计工作室中的所有更新内容。

选择预览查看对 Power Pages 站点所做的更改。
使用 Web 版 Visual Studio Code 或 Visual Studio Code 桌面版
用户可以使用 Web 版 Visual Studio Code 编辑、调试和预览对页面编辑所做的更改,而无需使用外部工具。 Visual Studio Code 桌面版提供其他高级功能,用于编辑所有站点元数据,以及与 GitHub、框架和持续集成/持续开发 (CI/CD) 流程集成。
| 特性 | Web 版 VS Code | VS Code 桌面版 |
|---|---|---|
| 创建新网站配置元数据记录 | 否 | 仅限于网页、页面模板、Web 模板、内容片段和 Web 文件。 |
| 直接站点编辑 | 是 | 否 |
| 站点元数据编辑 | 仅限于编辑网页、内容片段、基本窗体、多步窗体、列表和 web 模板。 | 所有 Power Pages 元数据配置 |
| 站点预览 | 已计划 | 已计划 |
| Power Platform CLI 支持 | 否 | 是 |
| 高级 CPU 和存储绑定工作流 - ReactJS 或其他框架生成工具支持 | 否 | 是 |
| 与 GitHub 集成,包含代码签入、签出、管理冲突和合并等功能。 | 否 | 是 |
在门户管理应用中编辑代码
备注
- 政府社区云(GCC)、政府社区云(GCC High)和国防部(DoD)不支持使用网页版的 Visual Studio Code 来编辑网站。 这些区域中的用户可以使用门户管理应用进行相应更改。
如果区域不支持 Web 版 Visual Studio Code,在命令栏中选择代码编辑器图标 </> 将打开门户管理应用。
导航到相应的网页、基本窗体、多步窗体、列表或 Web 模板记录,以编辑代码。
| 类型 | 代码位置 |
|---|---|
| 网页 | 选择网页记录。
从本地化内容部分中选择网页内容记录。 可以在常规选项卡上的副本 (HTML) 字段中编辑页面副本。 自定义 JavaScript 和自定义 CSS 可以在高级选项卡中进行编辑。 |
| 基本窗体 | 选择基本窗体记录。 在“其他设置”选项卡上编辑自定义 JavaScript。 |
| 多步窗体 | 选择多步骤窗体记录。 从“窗体步骤”选项卡中选择多步骤窗体步骤。在“窗体选项”选项卡上编辑自定义 JavaScript。 |
| 列出 | 选择列表记录。 在“选项”选项卡上编辑自定义 JavaScript。 |
| Web 模板 | 选择 Web 模板记录。 在“常规”选项卡上编辑源。 |
保存记录,并预览您的网站以测试代码。