使用文本框组件向您的页面添加文本。
小费
- 您可以使用 Copilot 向您的 Power Pages 站点添加文本。 有关详细信息,请参阅 Power Pages 中 AI 支持功能和 Copilot 功能的概述。
- Power Fx 现在可用于包括文本在内的不同 Power Pages 组件。 使用 Power Fx 可根据表达式的结果动态设置值。 更多信息,请访问在 Power Pages 中使用 Power Fx(预览)。
添加文本组件
打开设计工作室以编辑页面的内容和组件。
选择要编辑的页面。
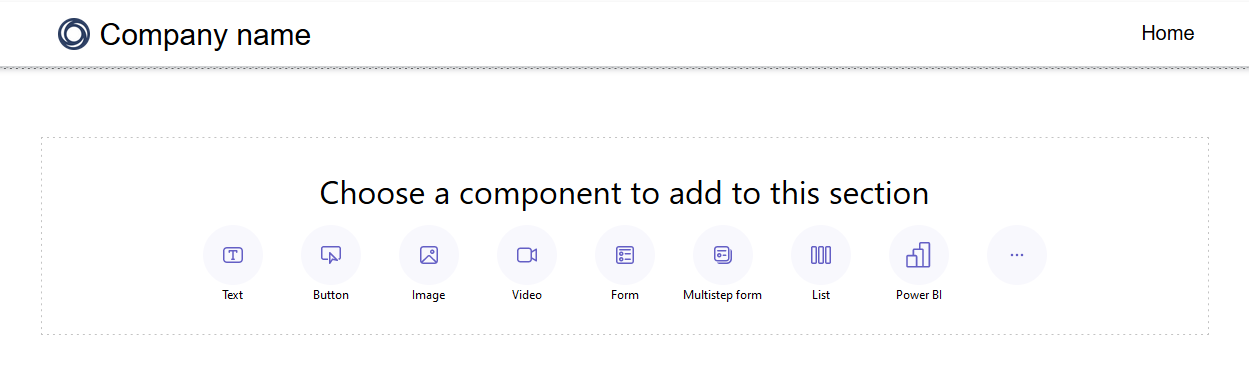
选择要向其中添加文本组件的节。
将鼠标指针悬停在任何可编辑的画布区域上,然后从组件面板中选择文本图标。

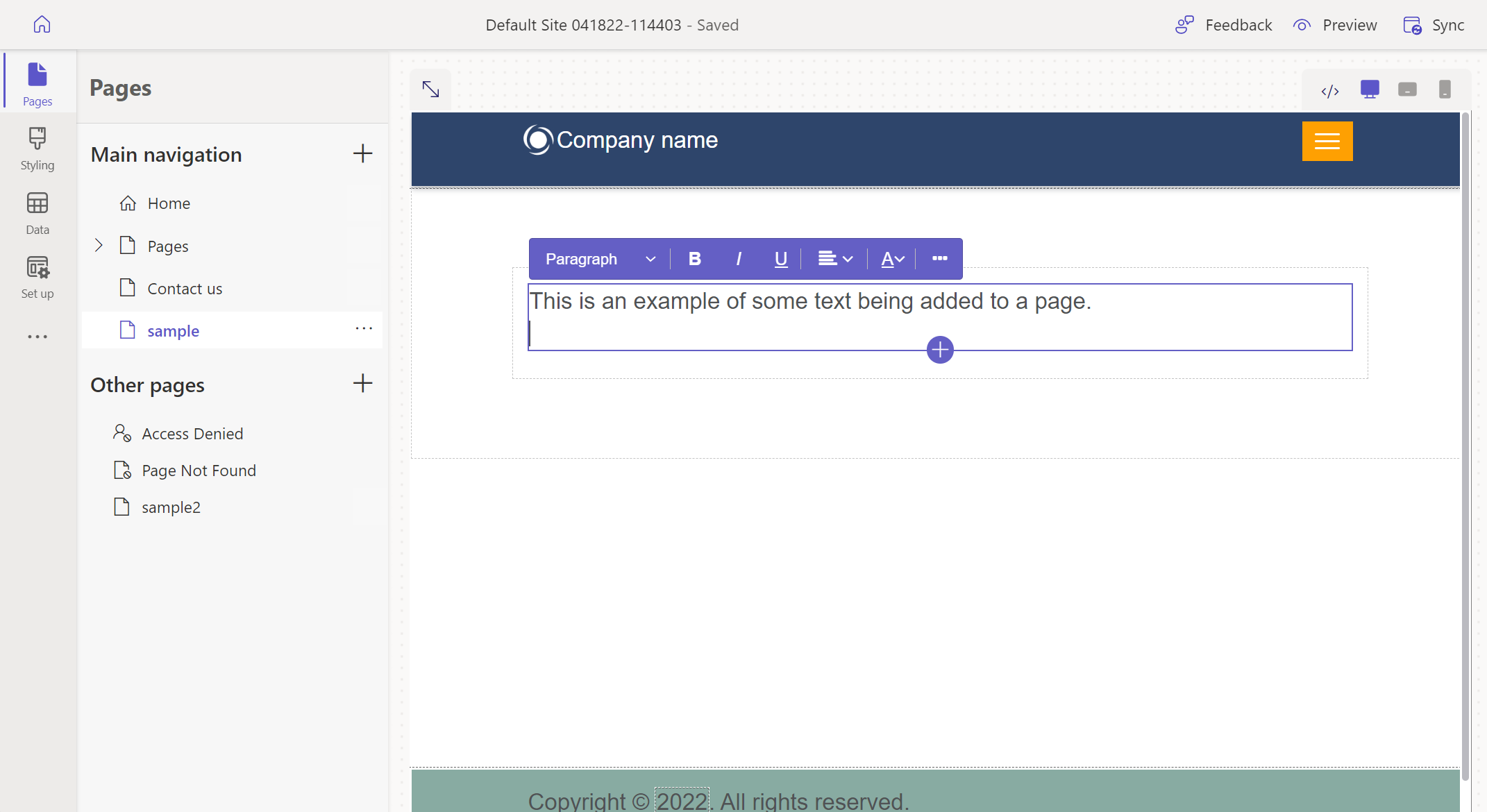
在框中输入自定义文本。

编辑 text 控件
添加文本控件后,选择文本控件将打开属性栏,您可以在其中配置其属性。
| 属性 | 说明 |
|---|---|
| 样式 | 为文本框选择以下文本样式: 称谓 标题 1 标题 2 标题 3 副标题 1 副标题 2 段落 简短文本 |
| Format | 将所选文本的样式设置为粗体、斜体或带下划线。 |
| 保持同步 | 在组件中对齐文本。 |
| 超链接 | 将所选文本链接到同一站点中的 URL 或页面。 |
| Color | 根据定义的调色板选择文本颜色。 |
| 其他 | 选择一个选项以复制该节、在页面内上下移动它,或完全删除文本组件。 |
在文本组件内创建链接
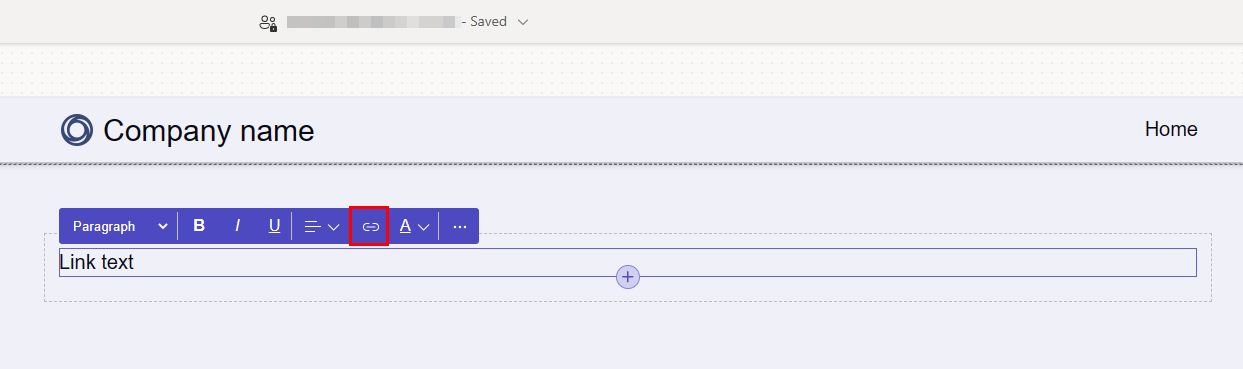
选择要链接的文本。
从“文本组件”工具栏中选择链接按钮。

填写字段。
字段 说明 显示文本 要显示的文本。 默认情况下会填充所选文本。 目标 链接到 URL - 提供 URL。
链接到页面 - 选择站点中的页面。链接样式 替代特定链接的全局链接样式(在“样式”工作区中设置)。 默认情况下,链接样式与周围文本组件的样式匹配。
编辑或删除链接
要编辑现有链接,选择该链接并选择编辑链接。
要删除现有链接,选择该链接并选择删除链接。