本文介绍已由 Apple 添加到 tvOS 10 的浅色和深色 UI 主题以及如何在 Xamarin.tvOS 应用中实现它们。
tvOS 10 现在支持深色和浅色用户界面主题,所有内置 UIKit 控件都会根据用户的首选项自动适应该主题。 此外,开发人员可以根据用户选择的主题手动调整 UI 元素,并且可以替代给定的主题。
关于新的用户界面样式
如前所述,tvOS 10 现在支持深色和浅色用户界面主题,所有内置 UIKit 控件都会根据用户的首选项自动适应该主题。
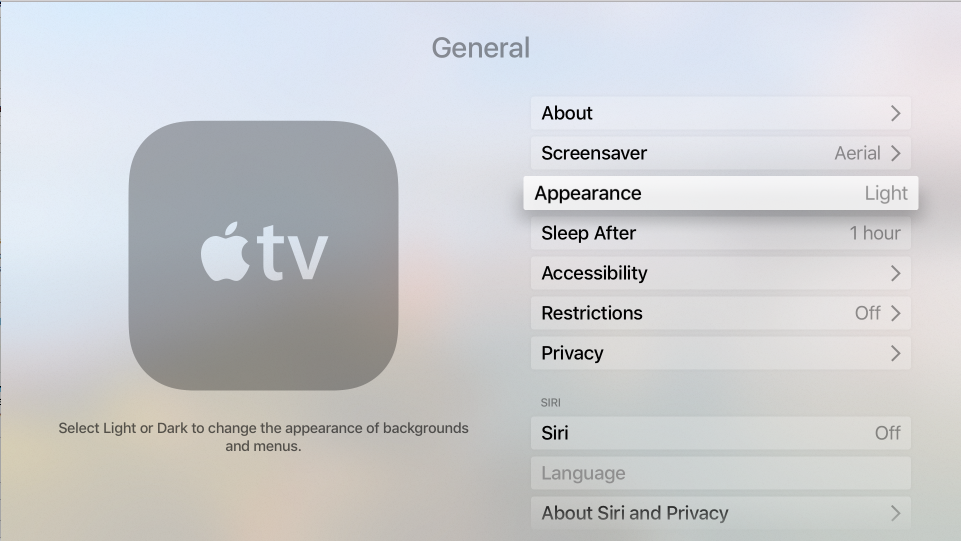
用户可以转到“设置”>“常规”>“外观”并在“浅色”和“深色”之间切换此主题:
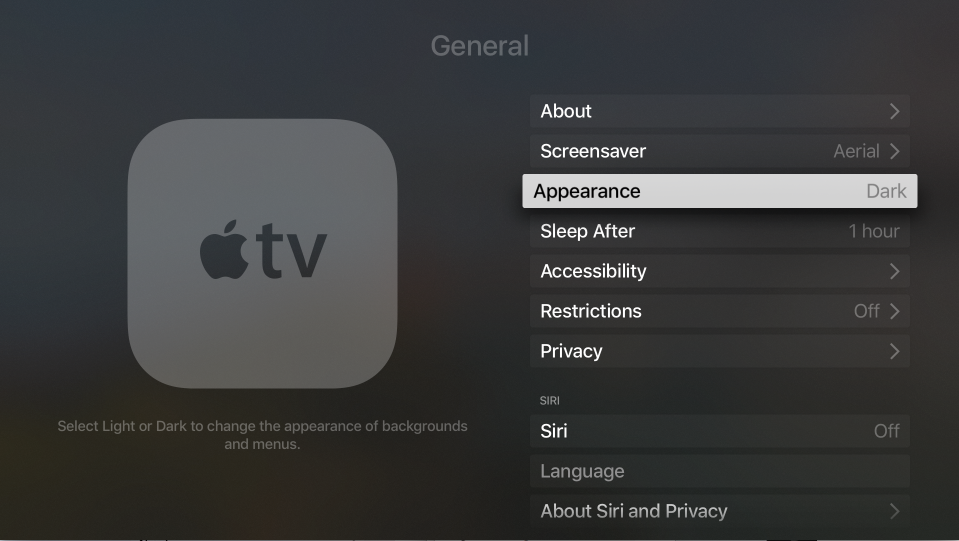
选择“深色”主题后,所有用户界面元素都将切换为带深色背景的浅色文本:
用户可以随时切换主题,并可以根据当前活动、Apple TV 所在位置或一天中的时间进行切换。
浅色 UI 主题是默认主题,任何现有的 tvOS 应用程序仍将使用浅色主题,无论用户的偏好如何,除非它们针对 tvOS 10 进行了修改以利用深色主题。 tvOS 10 应用还能够替代当前主题,并始终对其部分或全部 UI 使用浅色或深色主题。
采用浅色和深色主题
为了支持此功能,Apple 为 UITraitCollection 类添加了新的 API,并且 tvOS 应用必须选择支持深色外观(通过其 Info.plist 文件中的设置)。
若要选择启用浅色和深色主题支持,请执行以下操作:
在“解决方案资源管理器”中,双击
Info.plist文件,将其打开进行编辑。选择“源”视图(在编辑器底部)。
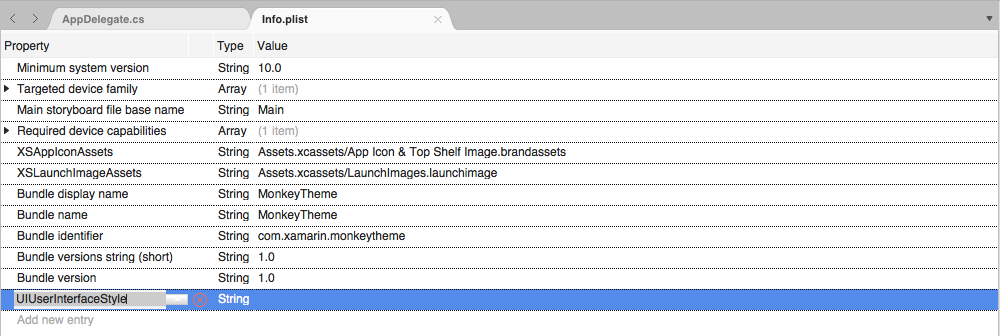
添加一个新键并将其命名为
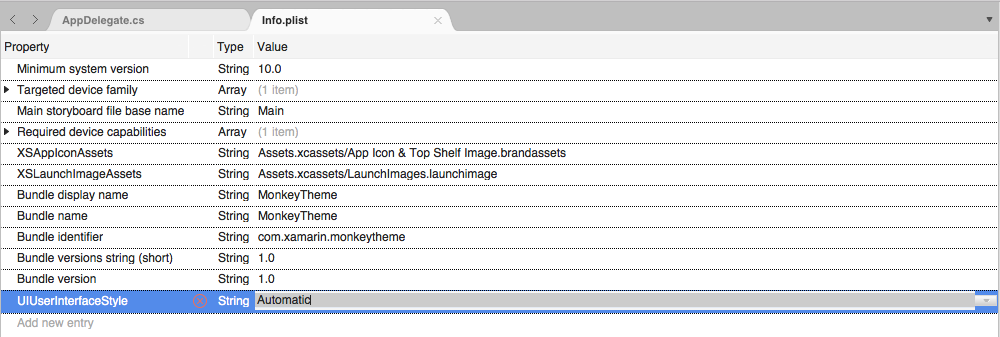
UIUserInterfaceStyle:将类型保留设置为
String并输入Automatic值:保存对文件所做的更改。
UIUserInterfaceStyle 键有三个可能的值:
- Light - 强制 tvOS 应用的 UI 始终使用浅色主题。
- Dark - 强制 tvOS 应用的 UI 始终使用深色主题。
- Automatic - 根据用户在“设置”中使用的首选项在浅色和深色主题之间切换。 这是首选设置。
UIKit 主题支持
如果 tvOS 应用使用基于内置 UIView 的标准控件,它们将自动响应 UI 主题,无需开发人员的任何干预。
此外,UILabel 和 UITextView 将根据选择的 UI 主题自动更改其颜色:
- 在浅色主题中,文本为黑色。
- 在深色主题中,文本为白色。
如果开发人员手动更改文本颜色(在情节提要或代码中),他们需负责根据 UI 主题处理颜色更改。
新的模糊效果
为了支持 tvOS 10 应用中的浅色和深色主题,Apple 添加了两种新的模糊效果。 这些新效果将根据用户选择的 UI 主题自动调整模糊,如下所述:
UIBlurEffectStyleRegular- 在浅色主题中使用浅色模糊,在深色主题中使用深色模糊。UIBlurEffectStyleProminent- 在浅色主题中使用超亮模糊,在深色主题中使用超暗模糊。
使用特征集合
UITraitCollection 类的新 UserInterfaceStyle 属性可用于获取当前选定的 UI 主题,该属性是以下值之一的 UIUserInterfaceStyle 枚举:
- Light - 选择浅色 UI 主题。
- Dark - 选择深色 UI 主题。
- Unspecified - 视图尚未显示在屏幕上,因此当前 UI 主题未知。
此外,特征集合在 tvOS 10 中具有以下功能:
- 可以根据给定
UITraitCollection的UserInterfaceStyle自定义外观代理,以根据主题更改图像或项颜色等内容。 - tvOS 应用可以通过重写
UIView或UIViewController类的TraitCollectionDidChange方法来处理特征集合更改。
重要
tvOS 10 的 Xamarin.tvOS 抢先预览版尚不完全支持 UITraitCollection 的 UIUserInterfaceStyle。 将来的版本将添加全面支持。
根据主题自定义外观
对于支持外观代理的用户界面元素,可以根据其特征集合的 UI 主题调整其外观。 因此,对于给定的 UI 元素,开发人员可为浅色主题指定一种颜色,为深色主题指定另一种颜色。
button.SetTitleColor (UIColor.Red, UIControlState.Normal);
// TODO - Pseudocode because this isn't currently supported in the preview bindings.
var light = new UITraitCollection(UIUserInterfaceStyle.Light);
var dark = new UITraitCollection(UIUserInterfaceStyle.Dark);
button.ForTraitCollection(light).SetTitleColor (UIColor.Red, UIControlState.Normal);
button.ForTraitCollection(dark).SetTitleColor (UIColor.White, UIControlState.Normal);
重要
遗憾的是,tvOS 10 的 Xamarin.tvOS 预览版不完全支持 UITraitCollection 的 UIUserInterfaceStyle,因此这种类型的自定义尚不可用。 将来的版本将添加全面支持。
直接响应主题更改
如果开发人员需要根据所选 UI 主题更深入地控制 UI 元素的外观,他们可以重写 UIView 或 UIViewController 类的 TraitCollectionDidChange 方法。
例如:
public override void TraitCollectionDidChange (UITraitCollection previousTraitCollection)
{
base.TraitCollectionDidChange (previousTraitCollection);
// Take action based on the Light or Dark theme
...
}
重写特征集合
根据 tvOS 应用程序的设计,开发人员有时可能需要重写给定用户界面元素的特征集合,并使其始终使用特定的 UI 主题。
为此,可以使用 UIViewController 类的 SetOverrideTraitCollection 方法。 例如:
// Create new trait and configure it
var trait = new UITraitCollection ();
...
// Apply new trait collection
SetOverrideTraitCollection (trait, this);
有关详细信息,请参阅统一情节提要简介文档的特征和重写特征部分。
特征集合与情节提要
在 tvOS 10 中,应用的情节提要可以设置为响应特征集合,并且许多 UI 元素可以感知浅色和深色主题。 tvOS 10 的当前 Xamarin.tvOS 抢先预览版尚不支持 Interface Designer 中的此功能,因此作为解决方法,需要在 Xcode 的 Interface Builder 中编辑情节提要。
若要启用特征集合支持,请执行以下操作:
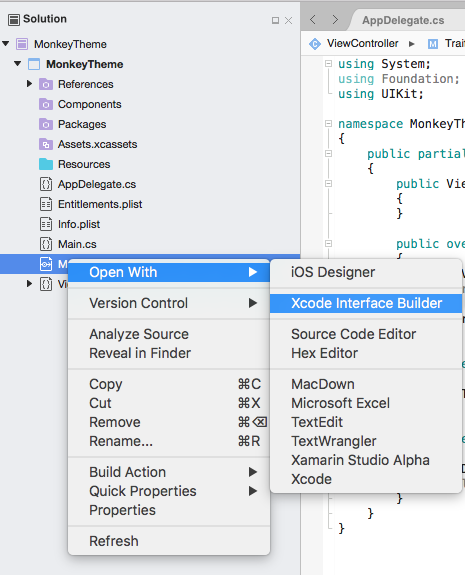
右键单击“解决方案资源管理器”中的情节提要文件,然后选择“打开方式”>“Xcode Interface Builder”:
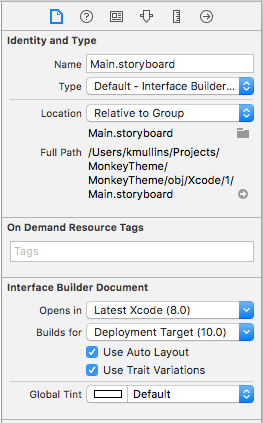
若要启用特征集合支持,请切换到“文件检查器”并检查“Interface Builder 文档”部分中的“使用特征变体”属性:
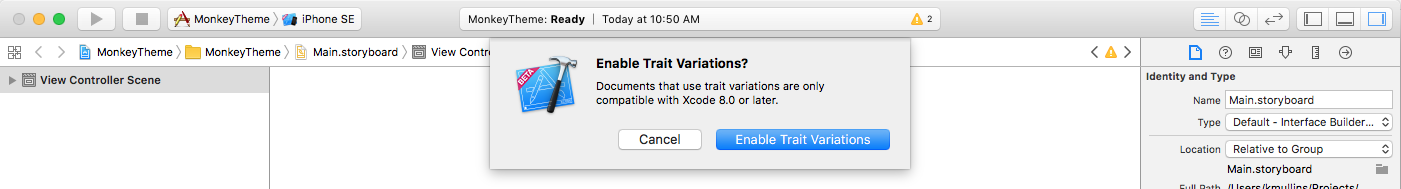
确认更改为使用特征变体:
保存对情节提要文件所做的更改。
Apple 添加了以下功能用于在 Interface Builder 中编辑 tvOS 情节提要:
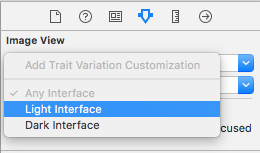
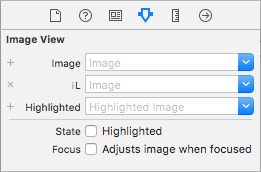
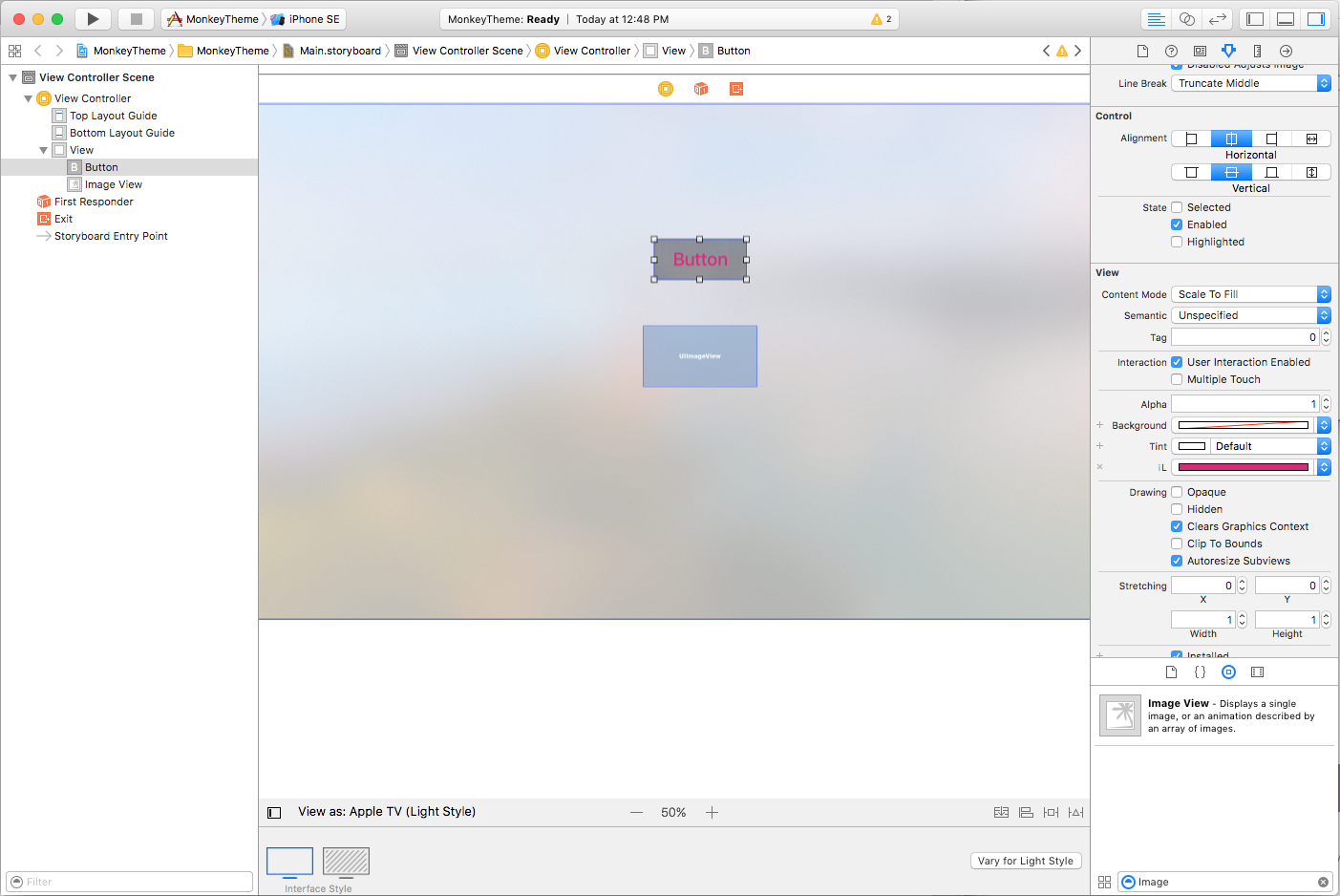
开发人员可以根据“属性检查器”中的 UI 主题指定用户界面元素的不同变体:
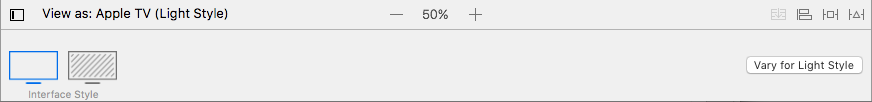
开发人员可以在 Interface Builder 中预览浅色或深色主题的 UI 设计:
此外,tvOS 模拟器现在提供一个快捷键,使开发人员能够在调试 tvOS 应用时在浅色和深色主题之间快速切换。 使用 Command-Shift-D 键盘序列可以在浅色和深色之间切换。
总结
本文介绍了已由 Apple 添加到 tvOS 10 的浅色和深色 UI 主题以及如何在 Xamarin.tvOS 应用中实现它们。