watchOS 4 要求使用包含 Xcode 9 的 macOS Sierra (10.12)。
watchOS 1 最初需要 OS X Yosemite (10.10) 和 Xcode 7。
警告
2018 年 4 月 1 日之后将不再接受 watchOS 1 更新。 将来的更新必须使用 watchOS 2 SDK 或更高版本;建议使用 watchOS 4 SDK 进行生成。
项目结构
手表应用由三个项目组成:
Xamarin.iOS iPhone 应用项目 - 这是一个普通的 iPhone 项目,可以是任何 Xamarin.iOS 模板。 手表应用及其扩展将捆绑在此主项目中。
手表扩展项目 - 包含手表应用的代码(例如控制器类)。
手表应用项目 - 包含用户界面情节提要文件以及手表应用的所有 UI 资源。
Xamarin.Studio 中的示例解决方案如下所示:
示例中的屏幕可以在控件页上找到。
新建项目
无法创建新的“Watch 解决方案”...,可以将手表应用添加到现有的 iOS 应用程序中。 按照以下步骤创建手表应用:
如果没有现有的项目,请首先选择“文件”>“新建解决方案”并创建一个 iOS 应用(例如“单视图应用”):
创建 iOS 应用后(或者你打算使用现有的 iOS 应用),请右键单击该解决方案并选择“添加”>“添加新项目...”。在“新建项目”窗口中,选择“watchOS”>“应用”>“WatchKit 应用”:
在下一个屏幕中,可以选择哪个 iOS 应用项目应包含手表应用:
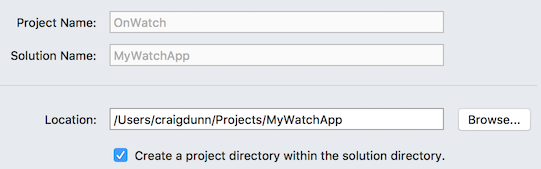
最后,选择保存项目(以及根据需要启用的源代码管理)的位置:
Visual Studio for Mac 会自动为你配置项目引用和 Info.plist 设置。
创建 Watch 用户界面
使用 Xamarin iOS 设计器
双击手表应用的“Interface.storyboard”以使用 iOS 设计器进行编辑。 可以将接口控制器和 UI 控件从“工具箱”拖放到情节提要上,并使用“属性”面板配置它们:
应该为每个新接口控制器指定一个类,方法是选择它,然后在“属性”面板中输入名称(这会自动创建所需的 C# 代码隐藏文件):
通过按住 Ctrl 键并拖动,创建从按钮、表或接口控制器到另一个接口控制器的 Segue。
在 Mac 上使用 Xcode
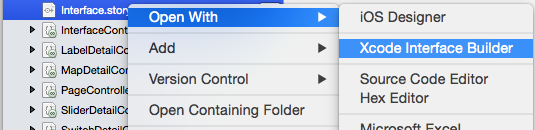
可以继续使用 Xcode 来生成用户界面,方法是右键单击“Interface.storyboard”文件并选择“打开方式”>“Xcode Interface Builder”:

如果使用 Xcode,则应该对手表应用执行与普通 iOS 应用情节提要相同的步骤(例如,通过按 Ctrl 并拖入到 .h 头文件来创建输出口和操作)。
在 Xcode Interface Builder 中保存情节提要时,会自动将创建的输出口和操作添加到手表扩展项目中的 C# .designer.cs 文件。
在 Xcode 中添加其他屏幕
使用 Xcode Interface Builder 将其他屏幕(超出模板中默认包含的屏幕)添加到情节提要时,必须为每个新接口控制器手动添加 C# 代码文件。
Xamarin iOS 设计器会自动执行此操作,无需执行手动步骤。
生成
包含手表应用的项目的生成方式与其他 iOS 项目类似。 生成过程将生成一个包含手表扩展 (.appex) 的 iPhone 应用程序 (.app),而该应用程序又包含无代码手表应用程序 (.app)。
启动
可以使用 Visual Studio for Mac 或 Visual Studio(在 Mac 生成主机上启动)在模拟器中启动手表应用。
可以使用两种模式启动 WatchKit 应用:
- 普通应用模式(默认),以及
- 通知(需要 JSON 格式的测试通知有效负载)。
Xcode 8 支持
安装 Xcode 8(或更高版本)后,Apple Watch 模拟器将与 iOS 模拟器分开(与 Xcode 6 不同,在其中这些模拟器显示为外部显示器)。 当你选择手表应用项目并将其设为启动项目时,模拟器列表将显示可供选择的“iOS 模拟器”(如下所示)。
当你开始调试时,应启动两个模拟器 - iOS 模拟器和 Apple Watch 模拟器。 使用 Command+Shift+H 导航到手表菜单和钟面;并使用“硬件”菜单设置“Force Touch 压力”。 滚动触控板或鼠标将模拟使用 Digital Crown。
疑难解答
如果尝试启动没有配对手表的模拟器,“应用程序输出”中将会出现以下错误:
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
如果默认设置不起作用,请参阅 Apple 论坛获取有关配置模拟器的说明。
Xcode 6 和 watchOS 1
在运行或调试应用之前,必须将“手表扩展项目”设为“启动项目”。 无法“启动”手表应用本身,如果选择 iOS 应用,则它将在 iOS 模拟器中正常启动。
默认情况下,手表应用通过 Visual Studio for Mac 的“运行”或“调试”命令以正常应用模式(不是“概览”或“通知”模式)启动。
使用 Xcode 6 时,只有 iPhone 5、iPhone 5S、iPhone 6 和 iPhone 6 Plus 可以激活“Apple Watch - 38mm”或“Apple Watch - 42mm”的外部显示器,其中将显示手表应用程序。
注意
请记住,使用 Xcode 6 时,手表屏幕不会自动出现在 iOS 模拟器中。 使用“硬件”>“外部显示器”菜单显示手表屏幕。
启动通知模式
有关如何在代码中处理通知的信息,请参阅通知页。
Visual Studio for Mac 可以通过通知的通知启动模式来启动手表应用:
右键单击手表应用项目,然后选择“运行方式”>“自定义配置...”:
这会打开“自定义参数”窗口,可以在其中选择“通知”(并提供 JSON 有效负载),然后按“运行”以在模拟器中启动手表应用:
调试
Visual Studio for Mac 和 Visual Studio 均支持调试。 请记得在通知模式下调试时提供通知 JSON 文件。 此屏幕截图显示了手表应用中遇到的调试断点:

按照启动说明操作后,手表应用最终将在 iOS 模拟器(手表)上运行。
对于通知模式,可以选择“调试”>“打开系统日志”(CMD +/) 并在代码中使用 Console.WriteLine。
调试生命周期事件处理程序
watchOS 模板文件(例如 InterfaceController、ExtensionDelegate、NotificationController 和 ComplicationController)附带了已实现的所需生命周期方法。 添加 Console.WriteLine 调用并阅读“应用程序输出”,以更好地了解事件生命周期。