Watch Kit 提供了压力触摸手势,在手表应用屏幕上实现时,该手势会触发菜单。

响应压力触摸
如果已为接口控制器实现了 Menu,则当用户执行压力触摸时,将显示菜单。 如果未实现菜单,屏幕会短暂动画显示,但不会发生其他操作。
压力触摸与屏幕上的任何特定元素无关;接口控制器上只能附加一个菜单,并且无论在屏幕上的哪个位置按下压力触摸,该菜单都会出现。
可以呈现一到四个菜单选项。
添加菜单
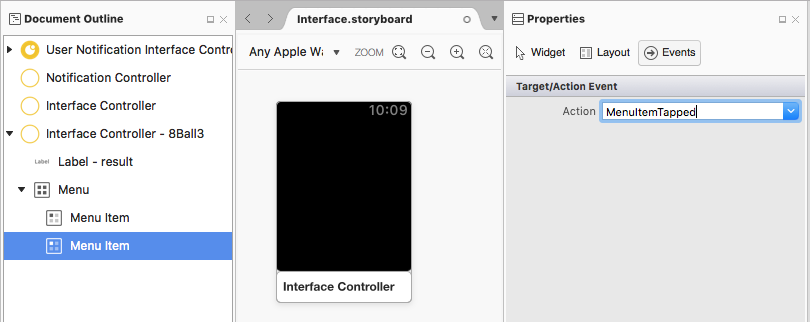
必须在设计时将 Menu 添加到情节提要上的 InterfaceController。 将菜单控件拖放到接口控制器上时,情节提要预览上不会出现任何视觉指示,但“菜单”会出现在“文档大纲”板中:

在菜单控件中最多可以添加四个菜单项。 可以在“属性”板中配置它们。 可以设置以下属性:
- 标题,以及
- 自定义图像,或者
- 系统图像:接受、添加、阻止、拒绝、信息、也许、更多、静音、暂停、播放、重复、恢复、共享、随机播放、扬声器、垃圾箱。
通过选择“属性”面板的“事件”部分并键入操作方法的名称来创建 Action。 将在代码中创建一个部分方法,可以在接口控制器类中实现该方法,如下所示:
partial void MenuItemTapped ()
{
Console.WriteLine ("A menu item was tapped.");
}
自定义映像
与 iOS 中的选项卡图像类似,菜单项图像需要带有 Alpha 通道的不透明图案,以允许背景显示出来。
应该将用于菜单的图像添加到手表应用项目(而不是手表应用扩展项目)以获得最佳性能。
更改菜单项
在运行时添加
尽管能够以编程方式更改 MenuItem 的集合,但无法在运行时将 Menu 添加到接口控制器。
如下所示使用 AddMenuItem 方法:
AddMenuItem (WKMenuItemIcon.Accept, "Yes", new ObjCRuntime.Selector ("tapped"));
Xamarin.iOS Watch Kit API 目前需要 AdMenuItem 方法的 selector,其声明应如下所示:
[Export("tapped")]
void MenuItemTapped ()
{
Console.WriteLine ("The dynamically added 'Yes' menu item was tapped.");
}
在运行时删除
可以调用 ClearAllMenuItems 方法来删除所有以编程方式添加的菜单项。
无法清除情节提要中配置的菜单项。