此平台特定功能可控制在显示浮出控件页面时是否对 FlyoutPage 详细信息页应用阴影。 在 XAML 中,可将 FlyoutPage.ApplyShadow 绑定属性设置为 true 来使用:
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
或者,可以使用 Fluent API 从 C# 使用它:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCS : FlyoutPage
{
public iOSFlyoutPageCS(ICommand restore)
{
On<iOS>().SetApplyShadow(true);
// ...
}
}
FlyoutPage.On<iOS> 方法指定此平台特定功能将仅在 iOS 上运行。 命名空间 Xamarin.Forms.PlatformConfiguration.iOSSpecific 中的 FlyoutPage.SetApplyShadow 方法用于控制在显示浮出控件页面时是否对 FlyoutPage 的详细信息页面应用阴影。 此外,GetApplyShadow 方法可用于确定阴影是否应用于 FlyoutPage 的详细信息页面。
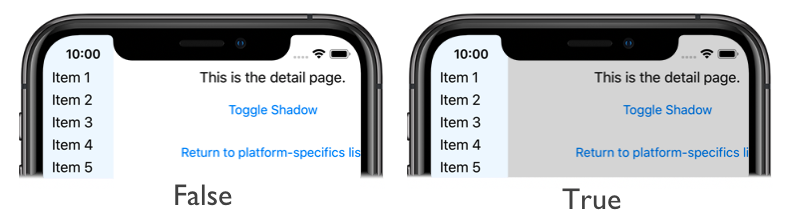
其结果是,在显示浮出控件页面时,可以对 FlyoutPage 的详细信息页面应用阴影: