设置特定于 iOS 的格式的一种方法是为控件创建自定义呈现器,并为每个平台设置特定于平台的样式和颜色。
控制 Xamarin.Forms iOS 应用外观的其他选项包括:
- 在 Info.plist 中配置显示选项
- 通过
UIAppearanceAPI 设置控件样式
下面讨论了这些替代方法。
自定义 Info.plist
Info.plist 文件允许你配置 iOS 应用程序的呈现器的某些方面,例如状态栏的显示方式(以及状态栏是否显示)。
例如,请使用以下代码在所有平台上设置导航栏颜色和文本颜色:
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
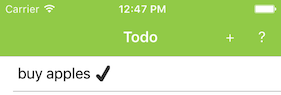
结果显示在下面的屏幕代码片段中。 请注意,状态栏项为黑色(不能在 Xamarin.Forms 中设置,因为它是特定于平台的功能)。

理想情况下,状态栏也是白色的 - 我们可以直接在 iOS 项目中完成的任务。 将以下条目添加到 Info.plist,以强制状态栏为白色:

或直接编辑相应的 Info.plist 文件以包括:
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
现在,当应用运行时,导航栏为绿色,其文本为白色(由于 Xamarin.Forms 格式),而且状态栏文本也为白色,这要归功于 iOS 特定的配置:

UIAppearance API
UIAppearance API 可用于在许多 iOS 控件上设置视觉属性,而无需创建自定义呈现器。
将单个代码行添加到 AppDelegate.cs FinishedLaunching 方法可以使用其 Appearance 属性设置给定类型的所有控件的样式。 以下代码包含两个示例 - 全局设置选项卡栏和开关控件的样式:
iOS 项目中的 AppDelegate.cs
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
默认情况下,所选选项卡栏图标 TabbedPage 将为蓝色:

若要更改此行为,请设置 UITabBar.Appearance 属性:
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
这会导致所选选项卡为绿色:

使用此 API,可以使用很少的代码自定义 iOS 上 Xamarin.FormsTabbedPage 的外观。 有关使用自定义呈现器设置选项卡特定字体的更多详细信息,请参阅自定义选项卡食谱。
UISwitch
Switch 控件是可以轻松设置样式的另一个示例:
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
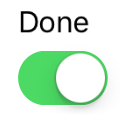
这两个屏幕截图显示了左侧的默认 UISwitch 控件和右侧的自定义版本(设置 Appearance):


其他控件
许多 iOS 用户界面控件可以使用 UIAppearanceAPI 设置其默认颜色和其他属性。