GradientBrush 类派生自 Brush 类,是一个抽象类,描述由渐变停止点组成的渐变。 渐变画笔使用沿轴相互混合的多种颜色绘制区域。 从 GradientBrush 派生的类描述了解释渐变停止点的不同方式,而 Xamarin.Forms 则提供了以下渐变画笔:
LinearGradientBrush,以线性梯度绘制区域。 有关详细信息,请参阅 Xamarin.Forms 画笔:线性渐变。RadialGradientBrush,在区域内绘制径向渐变。 有关详细信息,请参阅 Xamarin.Forms 画笔:径向渐变。
GradientBrush 类定义 GradientStopsCollection 类型的 GradientStops 属性,表示画笔的渐变停止点,每个属性指定颜色和画笔渐变轴的偏移量。 GradientStopsCollection 是 GradientStop 对象的 ObservableCollection。 GradientStops 属性由 BindableProperty 对象提供支持,这意味着可以将它用作数据绑定的目标,并对它进行样式设置。
注意
由于 GradientStops 属性是 GradientBrush 类的 ContentProperty,因此不需要通过 XAML 显式设置。
梯度停止点
渐变停止点是渐变画笔的构建基块,可指定渐变中的颜色及其在渐变轴上的位置。 使用 GradientStop 对象指定渐变停止点。
GradientStop 类定义以下属性:
Color,类型为Color,表示渐变停止点的颜色。 此属性的默认值为Color.Default。Offset,类型为float,表示渐变停止点在渐变矢量中的位置。 此属性的默认值为 0,有效值的范围为 0.0-1.0。 此值越接近 0,颜色就越接近渐变的起点。 同样,此值越接近 1,颜色就越接近渐变的终点。
这些属性由 BindableProperty 对象提供支持,表示它们可以是数据绑定的目标,并可以设置样式。
重要说明
渐变使用的坐标系是相对于输出区域的边界框而言的。 0 表示范围框为 0%,1 表示范围框为 100%。 因此,(0.5,0.5) 描述边界框中间的点,(1,1) 描述边界框右下角的点。
以下 XAML 示例创建具有四种颜色的对角线 LinearGradientBrush :
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
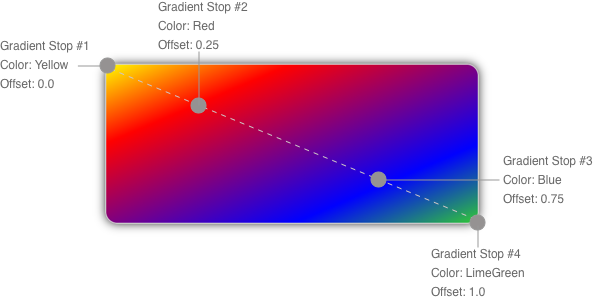
渐变停止点之间每个点的颜色均以两个边界渐变停止点指定的颜色组合进行插值。 下图显示了前面示例中的渐变停止点:

在此图中,圆圈标记渐变停止点的位置,虚线显示渐变轴。 第一个渐变停止点指定偏移量为 0.0 时的颜色为黄色。 第二个渐变停止点指定偏移量为 0.25 时的颜色为红色。 沿渐变轴从左向右移动时,这两个渐变停止点之间的点会逐渐从黄色变为红色。 第三个渐变停止点指定偏移量为 0.75 时的颜色为蓝色。 第二个和第三个梯度停止点之间的点渐渐由红色变为蓝色。 第四个渐变停止点指定偏移量为 1.0 处的颜色为浅绿色。 第三个和第四个梯度停止点之间的点渐渐由蓝色变为浅绿色。