Xamarin.FormsCheckBox是可以选中或为空的按钮类型。 选中复选框时,该复选框被认为处于打开状态。 当复选框为空时,则视为关闭。
CheckBox定义名为IsChecked的bool属性,该属性指示是否检查CheckBox。 此属性也由BindableProperty对象提供支持,这意味着它可以设置样式并成为数据绑定的目标。
注意
IsChecked可绑定属性的默认绑定模式为BindingMode.TwoWay。
CheckBox定义CheckedChanged事件,当IsChecked属性因用户操作或应用程序设置IsChecked属性而发生变化时,会触发此事件。 CheckedChanged 事件附带的 CheckedChangedEventArgs 对象包含名为 Value、类型为 bool 的属性。 当该事件触发时,Value 属性的值将设置为 IsChecked 属性的新值。
创建 CheckBox
以下示例演示如何在 XAML 中实例化 CheckBox:
<CheckBox />
此 XAML 会生成以下屏幕截图中所示的外观:

默认情况下,CheckBox 为空。 CheckBox 可以通过用户操作或将 IsChecked 属性设置为 true 来选中:
<CheckBox IsChecked="true" />
此 XAML 会生成以下屏幕截图中所示的外观:

或者,可以在代码中创建 CheckBox:
CheckBox checkBox = new CheckBox { IsChecked = true };
响应 CheckBox 的状态变化
当 IsChecked 属性通过用户操作或应用程序设置 IsChecked 属性发生更改时,将触发 CheckedChanged 事件。 可以注册此事件的事件处理程序以响应更改:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
代码隐藏文件包含 CheckedChanged 事件的处理程序:
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
sender 参数是负责此事件的 CheckBox。 可以使用它来访问 CheckBox 对象,或者区分共享相同 CheckedChanged 事件处理程序的多个 CheckBox 对象。
或者,可以在代码中注册事件的 CheckedChanged 事件处理程序:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
数据绑定 CheckBox
可以使用数据绑定和触发器来响应 CheckBox 被选中或为空,可以省去 CheckedChanged 事件处理程序:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
在此示例中,Label 在数据触发器中使用绑定表达式来监视 CheckBox 的 IsChecked 属性。 当此属性变为 true 时,Label 的 FontAttributes 和 FontSize 属性会发生变化。 当 IsChecked 属性返回为 false 时,Label 的 FontAttributes 和 FontSize 属性将重置为其初始状态。
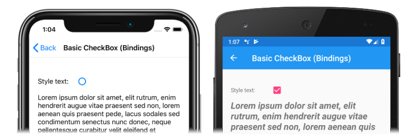
在以下屏幕截图中,iOS 屏幕截图显示当CheckBox为空时的Label格式设置,而 Android 屏幕截图显示选中CheckBox时的Label格式设置:
有关触发器的详细信息,请参阅Xamarin.Forms触发器。
禁用 CheckBox
有时,应用进入选中 CheckBox 不是有效操作的状态。 在这种情况下,可以通过将 CheckBox 的 IsEnabled 属性设置为 false 来对其进行禁用。
CheckBox 外观
除了 CheckBox 从 View 类继承的属性外,CheckBox 还定义了一个将其颜色设置为 Color 的 Color 属性:
<CheckBox Color="Red" />
以下屏幕截图显示了一系列选中的CheckBox对象,其中每个对象的Color属性都设置为不同的Color:

CheckBox 视觉状态
CheckBox 具有一个 IsChecked VisualState,可用于在选中 CheckBox 时启动视觉更改。
下列 XAML 示例演示如何定义状态的 IsChecked 视觉状态:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</CheckBox>
在本实例中,IsChecked VisualState 指定在 CheckBox 处于选中状态时,其 Color 属性将设置为绿色。 Normal VisualState 指定在 CheckBox 处于正常状态时,其 Color 属性将设置为红色。 因此,总体效果是 CheckBox 为空时设为红色,选中时设为绿色。
若要详细了解可视状态,请参阅 Xamarin.Forms 可视状态管理器。