Xamarin.FormsFrame 类是一种布局,用于使用可通过颜色、阴影和其他选项配置的边框包装视图。 框架通常用于围绕控件创建边框,但可用于创建更复杂的 UI。 有关详细信息,请参阅高级框架用法。
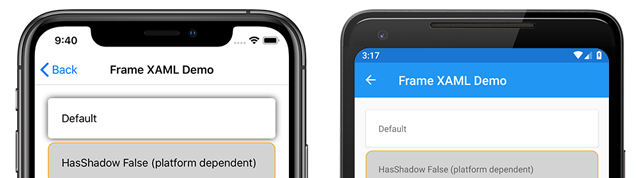
以下屏幕截图显示了 iOS 和 Android 上的 Frame 控件:
Frame 类定义以下属性:
BorderColor是用于确定Frame边框颜色的Color值。CornerRadius是一个float值,用于确定角的圆角半径。HasShadow是确定框架是否带有投影的bool值。
这些属性由 BindableProperty 对象提供支持,这意味着 Frame 可以成为数据绑定的目标。
注意
HasShadow 属性行为是依赖于平台的。 默认值在所有平台上为 true。 但在 UWP 上不会呈现投影。 投影在 Android 和 iOS 上都会呈现,但 iOS 上的投影更暗,并且占用更多空间。
创建框架
可以在 XAML 中实例化 Frame。 默认的 Frame 对象具有白色背景、投影,但没有边框。 Frame 对象通常会包装另一个控件。 以下示例显示了包装 Label 对象的默认 Frame:
<Frame>
<Label Text="Example" />
</Frame>
还可以在代码中创建 Frame:
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
可以通过在 XAML 中设置属性使用圆角、彩色边框和投影自定义 Frame 对象。 以下示例显示了一个自定义的 Frame 对象:
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
还可以在代码中设置这些实例属性:
Frame frame = new Frame
{
BorderColor = Color.Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
高级框架用法
Frame 类继承自 ContentView,这意味着它可以包含任何类型的 View 对象,其中包括 Layout 对象。 借助此功能,Frame 可以用于创建复杂的 UI 对象,如卡片。
使用框架创建卡片
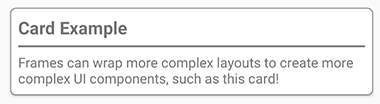
将 Frame 对象与 Layout 对象(如 StackLayout 对象)组合在一起可以创建更复杂的 UI。 以下屏幕截图显示了使用 Frame 对象创建的示例卡片:
以下 XAML 演示了如何使用 Frame 类创建卡片:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
也可以在代码中创建卡片:
Frame cardFrame = new Frame
{
BorderColor = Color.Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
圆形元素
Frame 控件的属性 CornerRadius 可用于创建圆形图像。 以下屏幕截图显示了使用 Frame 对象创建的圆形图像示例:
以下 XAML 演示了如何在 XAML 中创建圆形图像:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
也可以在代码中创建圆形图像:
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
必须将 outdoors.jpg 图像添加到每个平台项目,并且其实现方式因平台而异。 有关详细信息,请参阅 Xamarin.Forms 中的图像。
注意
圆角在平台之间的行为略有不同。 Image 对象的 Margin 应是图像宽度和父级框架宽度之间差值的一半,并且应为负值,从而将图像均匀居中放置在 Frame 对象内。 但不保证所请求的宽度和高度,因此可能需要根据图像代傲和其他布局选项更改 Margin、HeightRequest 和 WidthRequest 属性。