RefreshView 是一个容器控件,为可滚动内容提供拉取刷新功能。 因此,RefreshView 的子级必须是可滚动控件,例如 ScrollView、CollectionView 或 ListView。
RefreshView 定义以下属性:
Command,类型为ICommand,在触发刷新时执行。CommandParameter属于object类型,是传递给Command的参数。IsRefreshing,类型为bool,指示RefreshView的当前状态。RefreshColor,类型为Color,刷新期间显示的进度圆的颜色。
这些属性由 BindableProperty 对象提供支持,表示它们可以是数据绑定的目标,并可以设置样式。
注意
在 Universal Windows Platform 上,可以使用平台特定功能来设置 RefreshView 的拉取方向。 有关详细信息,请参阅 RefreshView 拉取方向。
创建 RefreshView
以下示例演示如何在 XAML 中实例化 RefreshView:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
还可以在代码中创建 RefreshView:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
在此示例中,RefreshView 为子级为 FlexLayout 的 ScrollView 提供拉取刷新功能。 FlexLayout 使用可绑定布局通过绑定到项集合来生成其内容,并使用 DataTemplate 设置每个项的外观。 有关可绑定布局的详细信息,请参阅 Xamarin.Forms 中的可绑定布局。
RefreshView.IsRefreshing 属性的值指示 RefreshView 的当前状态。 当用户触发刷新时,此属性将自动转换为 true。 刷新完成后,应将属性重置为 false。
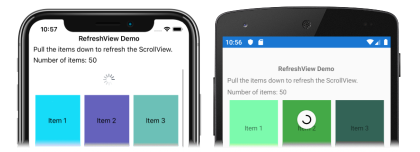
当用户启动刷新时,将执行由 Command 属性定义的 ICommand,这将刷新所显示的项。 刷新时会显示刷新可视化效果,其中包含动画形式的圆形进度:
注意
手动将 IsRefreshing 属性设置为 true 将触发刷新可视化效果,并将执行 Command 属性定义的 ICommand。
RefreshView 外观
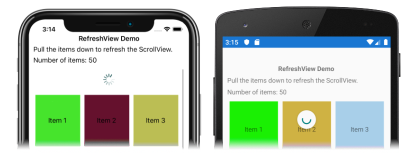
除了 RefreshView 从 VisualElement 类继承的属性外,RefreshView 还定义 RefreshColor 属性。 可以将此属性设置为定义刷新期间显示的进度圆的颜色:
<RefreshView RefreshColor="Teal"
... />
以下屏幕截图显示设置了 RefreshColor 属性的 RefreshView:
此外,还可以将 BackgroundColor 属性设置为表示进度圆背景色的 Color。
注意
在 iOS 上,BackgroundColor 属性设置包含进度圆的 UIView 的背景色。
禁用 RefreshView
应用程序可能进入拉取刷新是无效操作的状态。 在这种情况下,可以通过将 RefreshView 的 IsEnabled 属性设置为 false 来对其进行禁用。 这会阻止用户触发拉取刷新。
或者,在定义 Command 属性时,可以指定 ICommand 的 CanExecute 委托来启用或禁用该命令。